Omówienie ikon Material Design – gdzie je znaleźć i jak zintegrować je z projektami.
Czym są ikony Material Design?
Ikony systemowe Material Design są proste, nowoczesne, przyjazne i czasami osobliwy. Każda ikona jest utworzona przy użyciu naszych wytycznych dotyczących projektowania, aby w prosty sposób i minimalizują uniwersalne koncepcje powszechnie stosowane w interfejsie użytkownika. Te ikony zapewniają czytelność i przejrzystość zarówno w przypadku małych, jak i dużych rozmiarów zostały zoptymalizowane pod kątem atrakcyjności wyświetlania na wszystkich popularnych platformach rozwiązań.
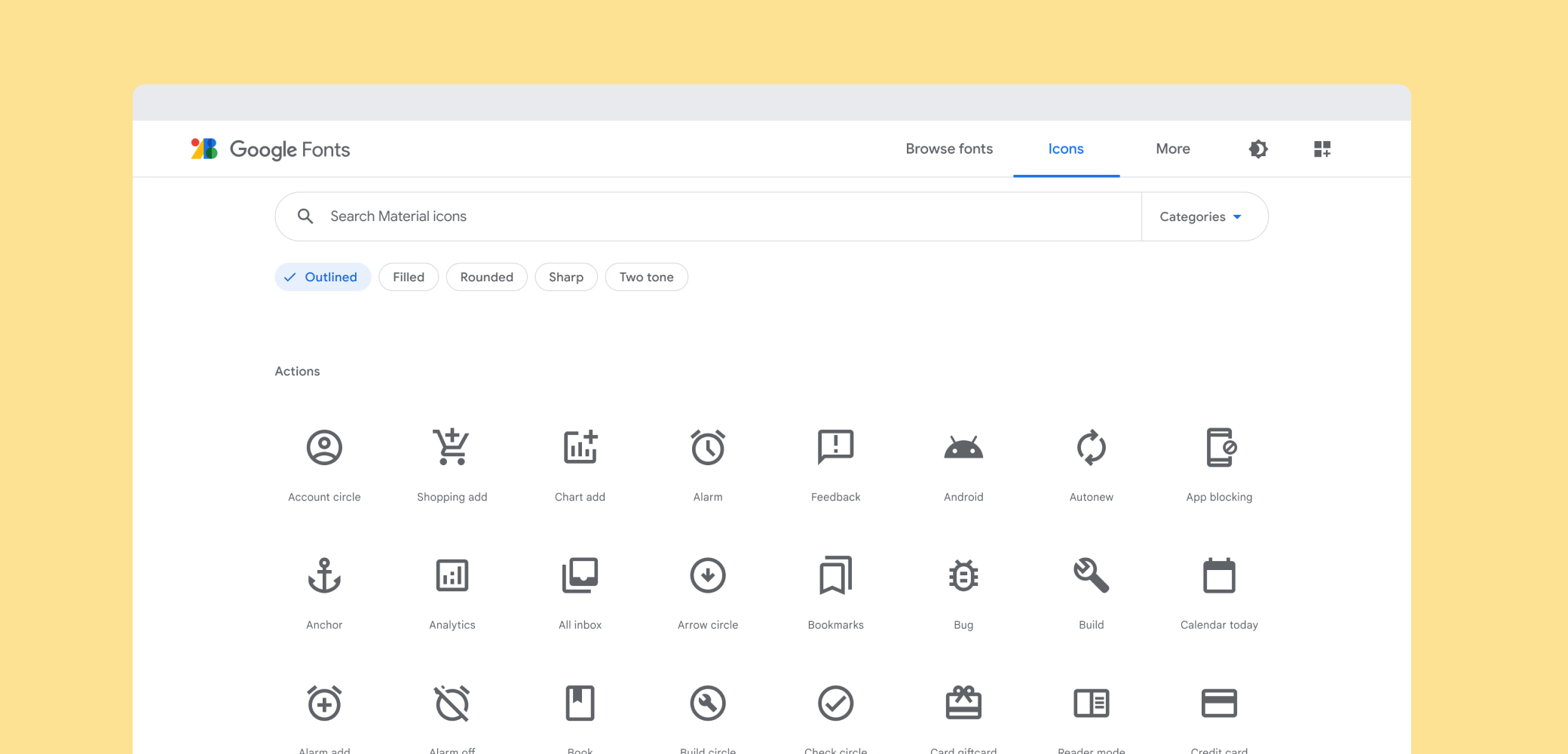
Pełen zestaw ikon Material Design znajdziesz w bibliotece ikon Material Design.
Pobieram ikony
Ikony są dostępne w kilku formatach i dostosowują się do różnych typów. projektów i platform, dla deweloperów w aplikacjach oraz dla projektantów ich makiety lub prototypy.
Licencjonowanie
Udostępniliśmy te ikony, aby można było ich używać w usług objętych licencją Apache w wersji 2.0. Przetestuj te ikony i dokumenty, a następnie udostępnij je ponownie w swoim usług. Chcielibyśmy dodać informacje o atrybucji na ekranie Informacje w Twojej aplikacji, ale nie jest to wymagane.
Przeglądanie i pobieranie pojedynczych ikon
Pełny zestaw ikon Material Design jest dostępny w bibliotece ikon Material Design. Ikony można pobrać w formacie SVG lub PNG odpowiedni do projektów w internecie oraz na Androidzie i iOS, a także do pracy w kontekście dowolnego projektanta. narzędzi.
Pobieram wszystko
Pobierz najnowsze stabilne archiwum ZIP (ok. 310 MB) wszystkich ikon lub najnowocześniejszą wersję z elementu głównego.
Repozytorium Git
Ikony materiału są dostępne w repozytorium git, które zawiera pełny zestaw ikon, w tym różne formaty które udostępniają.
$ git clone https://github.com/google/material-design-icons/
Czcionka ikony na potrzeby internetu
Czcionka ikony materiału to najprostszy sposób na dodanie ikon Materiał w projektach internetowych. Zebraliśmy wszystkie ikony Materiałów w jedną czcionkę, wykorzystuje możliwości renderowania typograficznego we współczesnych przeglądarkach, aby programiści stron internetowych mogli łatwo dodać te ikony za pomocą zaledwie kilku wierszy w kodzie.
Użycie czcionki jest nie tylko najwygodniejszą, ale też pozwalającą wygląda świetnie:
- Ponad 900 ikon z jednego, małego pliku.
- Mogą być dostarczane z serwerów Google Web Fonts lub być hostowane samodzielnie.
- Jest obsługiwany przez wszystkie nowoczesne przeglądarki.
- Kolorowy, rozmiar i pozycjonowanie w całości za pomocą CSS.
- Wektorowy: wygląd w każdej skali, wyświetlacze Retina, wyświetlacz o niskiej rozdzielczości ekrany.
Czcionka ikony waży tylko 42 KB w najmniejszym formacie Woff2 i 56 KB w standardowym formacie Woff. Dla porównania pliki SVG skompresowane za pomocą programu gzip mają zwykle około 62 KB, ale można znacznie ograniczyć, skompilując tylko potrzebne ikony do jednego pliku SVG z symbolami i sprite’y.
Metoda konfiguracji 1. Korzystanie za pomocą Google Fonts
Najłatwiejszym sposobem skonfigurowania czcionek ikon na każdej stronie internetowej jest użycie Google Fonts. Wystarczy dodać jeden wiersz kodu HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Podobnie jak w przypadku innych czcionek Google Web Fonts, w celu aktywacji
Ikony Material Design właściwą dla danej przeglądarki.
Dodatkowa klasa CSS zostanie zadeklarowana o nazwie .material-icons.
Każdy element używający tej klasy będzie miał prawidłowy kod CSS do renderowania ikon z użyciem czcionki internetowej.
Metoda konfiguracji 2. Hostowanie własne
Jeśli chcesz samodzielnie hostować czcionkę internetową, konieczna jest dodatkowa konfiguracja.
Umieść czcionkę ikony w wybranej lokalizacji, np. https://example.com/material-icons.woff, i dodaj tę regułę CSS:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Dodatkowo należy zadeklarować reguły CSS dotyczące renderowania ikony zadbaj o prawidłowe renderowanie czcionki. Reguły te są zazwyczaj obsługiwane przez Google arkusza stylów czcionek internetowych, ale trzeba je ręcznie dodawać do projektów, samodzielnie hostująca czcionkę:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Korzystanie z ikon w kodzie HTML
Umieszczanie ikon na stronie internetowej jest bardzo łatwe. Oto mały przykład:
twarz
<span class="material-icons">face</span>
W tym przykładzie wykorzystano funkcję typograficzną zwaną ligaturami, która umożliwia wyrenderowanie glifu ikony na podstawie nazwy tekstowej. Zastępowanie odbywa się automatycznie przez przeglądarkę i zapewnia bardziej czytelny kod niż równoważne odwołanie do znaku liczbowego.
Ta funkcja jest obsługiwana w większości nowoczesnych przeglądarek na komputerach i urządzeniach mobilnych.
| Przeglądarka | Wersja obsługująca ligatury |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3,5 |
| Apple Safari | 5 |
| Microsoft Internet Explorer | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Przeglądarka w systemie Android | 3,0 |
W przypadku przeglądarek, które nie obsługują ligatur, można określić ikony za pomocą liczbowych odwołań do znaków, jak w poniższym przykładzie:
<span class="material-icons"></span>Zarówno nazwy ikon, jak i punkty kodowe znajdziesz w bibliotece ikon materiałów, wybierając dowolną ikonę i otwierając panel czcionki ikon. Każda czcionka ikon ma indeks punktów kodu w naszym repozytorium Git, który zawiera pełny zestaw nazw i kodów znaków (tutaj).
Ikony stylistyczne w projekcie Material Design
Te ikony zostały zaprojektowane zgodnie ze wskazówkami dotyczącymi Material Design, a także wyglądają najlepiej, gdy są używane zalecane rozmiary i kolory. Poniższe style ułatwiają stosowanie zalecanych przez nas rozmiarów, kolorów i stanów aktywności.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Rozmiary
Chociaż ikony w czcionce można skalować do dowolnego rozmiaru, zgodnie z wytycznymi dotyczącymi ikon stylu Material Design zalecamy, aby wyświetlać je w rozmiarze 18, 24, 36 lub 48 pikseli. Wartość domyślna to 24 piksele.
Reguły CSS dotyczące wytycznych dotyczących standardowych rozmiarów wymiarów Material Design:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Ikony Material Design najlepiej wyglądają w rozmiarze 24 pikseli, ale jeśli ikona powinna być wyświetlana w innym rozmiarze, pomocne może być zastosowanie powyższych reguł CSS:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Kolorowanki
Użycie czcionki ikony umożliwia łatwe dostosowanie stylu ikony w dowolnym kolorze. Zgodnie z wytycznymi dotyczącymi ikon stylu Material Design, gdy aktywne ikony są wyświetlane na jasnym lub ciemnym tle, zalecamy używanie czarnego z przezroczystością 54% lub białego i 100% przezroczystości. Jeśli ikona jest wyłączona lub nieaktywna, kolor czarny przy 26% jest czarny, a biały przy 30% – odpowiednio jasne i ciemne tło.
Oto kilka przykładów wykorzystania opisanych powyżej stylów CSS Material:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Przykład rysowania ikony na jasnym tle z ciemnym kolorem pierwszego planu:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Przykład rysowania ikony na ciemnym tle w jasnym kolorze pierwszego planu:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Aby ustawić niestandardowy kolor ikony, zdefiniuj regułę CSS określającą pożądany kolor czcionki:
.material-icons.orange600 { color: #FB8C00; }
a potem użyj klasy, odwołując się do ikony:
<span class="material-icons orange600">face</span>Obrazy ikon w internecie
Ikony Material Design są też dostępne jako zwykłe obrazy w formatach PNG i SVG.
SVG
Ikony materiału są dostarczane w postaci plików SVG, które nadają się do projektów internetowych. Poszczególne ikony można pobrać z biblioteki ikon Material Design. Pliki SVG są też dostępne w repozytorium git ikon Material Design pod ścieżką:
material-design-icons/src/
Na przykład ikony map znajdują się w adresie src/maps:
material-design-icons/src/maps/
Jeśli w witrynie używanych jest wiele ikon, zalecamy utworzenie arkuszy sprite z obrazów. Więcej informacji znajdziesz w dokumentacji w katalogu sprites repozytorium git.
PNG
PNG to najtradycyjny sposób wyświetlania ikon w internecie. Ikony można pobrać z biblioteki ikon Material Design, aby każda ikona miała jedną i podwójną gęstość. W pobieranym pliku są one określane jako 1x i 2x. Ikony są też dostępne w repozytorium Git w sekcji:
material-design-icons/png/
Jeśli w witrynie używanych jest wiele ikon, zalecamy utworzenie arkuszy sprite z obrazów. Więcej informacji znajdziesz w rekomendacjach znajdujących się w katalogu sprites w repozytorium git.
Ikony na Androida
Pliki PNG odpowiednie dla Androida są dostępne w bibliotece ikon Material Design. Są one dostępne w przypadku wszystkich obsługiwanych gęstości ekranu, więc powinny dobrze wyglądać na każdym urządzeniu.
Ikony są też dostępne w repozytorium Material Design ikon na git w tej samej kombinacji kolorów i rozmiarów, nazwanych w następujący sposób:
Obiekt rysowalny wektorowo jest obecnie dostępny tylko jako czarna ikona o rozdzielczości 24 dp. Ma to na celu zapewnienie zgodności z najbardziej standardowym rozmiarem ikon. Aby wyrenderować ikonę w innym kolorze, użyj odcienia rysunkowego dostępnego na Androidzie Lollipop.
Jeśli używasz pliku PNG o gęstości xxxhdpi, może nie być konieczne dodawanie go, ponieważ urządzenie, które obsługuje tę gęstość ekranu, może nie obsługiwać tego typu obiektów.
Ikony na iOS
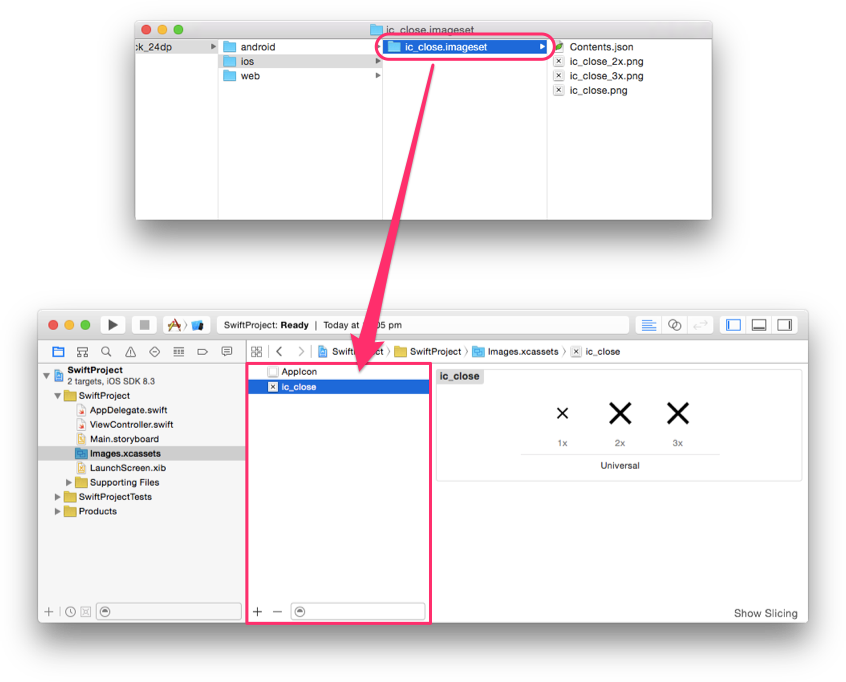
Ikony Material Design dobrze sprawdzają się w aplikacjach na iOS. Zarówno w bibliotece Material icon, jak i w repozytorium git ikony te są umieszczone w zestawach obrazów Xcode, które z łatwością współgrają z Xcode Asset Catalogs (xcassets). Te zbiory obrazów można dodać do dowolnych katalogów zasobów Xcode, przeciągając je do Xcode do katalogu zasobów lub kopiując folder do folderu xcasset.

Zbiór obrazów zawiera obrazy o jednej, podwójnej i potrójnej gęstości (1x, 2x, 3x), dzięki czemu można je wyświetlać na urządzeniach z iOS o wszystkich znanych gęstościach. Dostępne są zarówno czarno-białe ikony, ale zalecamy korzystanie z metody UIImage ImageWithRenderingMode razem z zasadą UIImageRenderingModeAlwaysTemplate, co pozwoli wykorzystać obraz jako maskę alfa, którą można zabarwić na dowolny kolor.
Przykład Objective-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Przykład Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Ikony w zapisie od prawej do lewej
Teksty w językach takich jak arabski i hebrajski są odczytywane od prawej do lewej (RTL). W przypadku języków z zapisem od prawej do lewej strony powinny być takie same jak większość elementów w tej wersji językowej. W przypadku powielania interfejsu w formacie RTL niektóre ikony też powinny być powielane. Gdy w tekście, układzie i ikonografii są odbicie lustrzane interfejsu użytkownika od prawej do lewej, wszystko, co wiąże się z czasem, powinno być przedstawione jako przesuwające się z prawej do lewej strony. Na przykład kierunki w lewo i w lewo w prawo. Należy jednak pamiętać, że kontekst, w którym znajduje się ikona, wpływa także na jej odbicie lustrzane.
Ikony powinny być powielane tylko wtedy, gdy ich kierunek pasuje do innych elementów interfejsu w trybie odbicia lustrzanym. Jeśli ikona reprezentuje elementy wizualne witryny, które różnią się w języku RTL, ikona również powinna być taka sama jak w przypadku tekstu od prawej do lewej. Jeśli na przykład liczby na liście numerowanej są po prawej stronie w języku RTL, wtedy powinny znajdować się po prawej stronie lustrzanej ikony.
Ikony RTL na Androidzie
Ten artykuł dla deweloperów aplikacji na Androida zawiera szczegółowe informacje o implementowaniu interfejsów RTL. Domyślnie w Androidzie ikony nie są powielane w przypadku odbicia lustrzanego kierunku układu. W razie potrzeby musisz utworzyć odzwierciedlenie odpowiednich ikon. Możesz to zrobić, przesyłając specjalistyczne zasoby dla języków pisanych od prawej lub korzystając z funkcji platformy do powielania zasobów.
Aby dostarczyć specjalistyczne zasoby dla języków z zapisem od prawej do lewej, możesz użyć kwalifikatora ldrtl w katalogach zasobów, takich jak res/drawable-ldrtl/. Zasoby w takich katalogach będą używane tylko w językach z zapisem od prawej do lewej. W przypadku urządzeń z interfejsem Android API 19 lub nowszym platforma udostępnia też atrybut autoMirrored dla elementów rysowalnych. Jeśli ten atrybut ma wartość Prawda, element rysowalny jest automatycznie powielany w językach z zawartością od prawej do lewej.
Korzystanie z autoodbicia lustrzanego:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Jeśli korzystanie z autoMirrored lub dostarczanie alternatywnych zasobów rysowalnych nie jest możliwe, atrybut ImageView scaleX może też być używany do tworzenia odbicia lustrzanego obiektów rysowanych (np. przez udostępnienie układu charakterystycznego dla języka RTL w katalogu res/layout-ldrtl).
Odbicie lustrzane w pliku układu:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Elementy rysowalne mogą być też automatycznie powielane.
Ręcznie sprawdź kierunek układu za pomocą polecenia getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Automatyczne odbicie lustrzane zawartości ImageView:
imageView.setScaleX(-1);
Ikony RTL na iOS
W iOS działa element UISemanticContentAttribute powiązany z każdym widokiem. Dostępne wartości to unspecified, forceLeftToRight, forceRightToLeft, playback lub spatial. iOS używa tej wartości oraz ustawienia (od lewej do prawej (LTR)/RTL) urządzenia prezentującego interfejs do określania efektywnego kierunku układu widoku. Ten efektywny kierunek układu określa, czy podczas wyświetlania obraz ma być odbiciem lustrzanym.
Domyślnie obrazy treści semantyczne są ustawione na unspecified. Powoduje to ich odbicie lustrzane w trybie RTL. Jeśli nie chcesz, aby ikona była w żaden sposób powielana, musisz jednoznacznie ustawić wartość forceLeftToRight. Apple wyróżnia pewne wyjątki, których nie należy powielać, takie jak odtwarzanie multimediów (przewijanie do przodu, do tyłu itp.), nuty muzyczne czy obrazy wskazujące upływ czasu.
Przykład Objective-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Przykład Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Szczegółową dokumentację dotyczącą wdrażania RTL w systemie iOS i macOS znajdziesz w dokumentacji Apple dotyczącej protokołu RTL.
Treści semantyczne zostały dodane w iOS 9. Jeśli korzystasz z wcześniejszych wersji systemu iOS, platforma internacjonalizacji materiału przenosi niektóre funkcje do systemu iOS 8.
Ikony RTL w internecie
Aby zapoznać się z językiem RTL w internecie, polecamy ten artykuł: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Domyślnie w internecie ikony nie są powielane w przypadku odbicia lustrzanego kierunku układu. W razie potrzeby musisz utworzyć odbicie lustrzane odpowiednich ikon.
Przykład poniżej pokazuje, jak wdrożyć prostą regułę CSS „od prawej do lewej”. Możesz go też wyświetlić w Codepen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Generuj własne ikony RTL za pomocą ImageMagick
Jeśli odbicie lustrzane ikon w kodzie nie jest możliwe, możesz użyć ImageMagick, aby oddać lustrzane odbicie obrazu w poziomie.
convert -flop my_icon.png my_icon_rtl.png
Które ikony powinny być powielane w przypadku tekstu od prawej do lewej?
Oto lista ikon, które można automatycznie utworzyć duplikatem do formatu RTL:
| strzałka wstecz | strzałka wstecz (iOS) | strzałka do przodu |
| strzałka do przodu na iOS | strzałka w lewo | strzałka w prawo |
| przypisanie | Zwrot projektu | Backspace |
| Nieznany poziom naładowania baterii: | Wykonano połączenie | Scalone połączenia () |
| nieodebrane połączenie | nieodebrane połączenie wychodzące | Odebrano połączenie |
| Podział połączeń: | Szewron po lewej | Szewron w prawo: |
| Tryb czytnika Chrome () | nieznane urządzenie | dVR |
| notatka o wydarzeniu | polecana lista odtwarzania | polecany film |
| – pierwsza strona | – lądowanie | Lot liniami |
| Zmniejszenie wcięcia formatu: | Zwiększenie wcięcia formatu | Lista formatów – punktor |
| do przodu | funkcje | – dane wejściowe |
| karta klawiatury | etykieta | Etykieta jest ważna |
| Konspekt etykiety | Ostatnia strona: | – uruchomienie |
| lista | Pomoc na żywo w usłudze | udostępnienie ekranu mobilnego |
| Wykres wieloliniowy | przejdź przed | przejdź dalej |
| w przyszłym tygodniu | notatka | otwiera się w nowym oknie |
| Dodanie playlisty | – muzyka w kolejce | ponowienie |
| odpowiedź | odpowiada wszystkim | udostępnienie ekranu |
| Wyślij | krótki tekst | – pokaż wykres |
| Sortowanie: | Połowa gwiazdki | temat |
| – bez zmian | spis treści | zyskuje popularność |
| zyskuje popularność | cofnij | Lista widoków |
| wyświetlenie narzutki | zawijaj tekst |