Uma visão geral dos ícones do Material Design: onde encontrá-los e como integrá-los aos seus projetos.
O que são ícones do Material Design?
Os ícones do sistema do Material Design são simples, modernos, amigáveis e, peculiar. Cada ícone é criado usando nossas diretrizes de design para retratar de forma simples e mínimas, os conceitos universais usados com frequência em uma interface. Esses ícones garantem a legibilidade e clareza em tamanhos grandes e pequenos foram otimizados para uma exibição incrível em todas as plataformas comuns, e as e resoluções.
Veja o conjunto completo de ícones do Material Design na Biblioteca de ícones do Material Design.
Acessando ícones
Os ícones estão disponíveis em vários formatos e são adequados para diferentes tipos de projetos e plataformas, para desenvolvedores em seus aplicativos e para designers em os modelos ou protótipos.
Licenciamento
Disponibilizamos esses ícones para você incorporá-los à sua sob a Licença Apache Versão 2.0. Sinta-se à vontade para remixar e compartilhar novamente esses ícones e documentos em sua produtos. Adorariamos a atribuição na tela Sobre do seu app, mas ela não é obrigatória.
Navegação e download de ícones individuais
O conjunto completo de ícones do Material Design está disponível na biblioteca de ícones do Material Design. Os ícones estão disponíveis para download em SVG ou PNG, formatos que são adequado para projetos da Web, Android e iOS ou para inclusão em qualquer designer ferramentas de visualização.
Fazendo download de tudo
Acesse o arquivo ZIP estável mais recente (cerca de 310 MB) de todos os ícones ou a versão mais recente do mestre.
Repositório Git
Os ícones do Material Design estão disponíveis no repositório Git (em inglês), que contém o conjunto completo de ícones, incluindo todos os vários formatos que estão sendo disponibilizadas.
$ git clone https://github.com/google/material-design-icons/
Fonte do ícone para a Web
A fonte do ícone do Material Design é a maneira mais fácil de incorporar ícones do Material Design projetos da Web. Reunimos todos os ícones do Material Design em uma única fonte que aproveita os recursos de renderização tipográfica dos navegadores modernos para que que os desenvolvedores Web possam incorporar facilmente esses ícones com apenas algumas linhas de o código-fonte.
Usar a fonte não é apenas o método mais conveniente, mas também eficiente e está ótimo:
- Mais de 900 ícones em um único arquivo.
- Exibidos de servidores de fontes da Web do Google ou podem ser auto-hospedados.
- Compatível com todos os navegadores da Web modernos.
- Colorido, dimensionado e posicionado inteiramente com CSS.
- Com base em vetores: ótima aparência em qualquer escala, tela retina e tela com dpi baixo telas.
A fonte do ícone pesa apenas 42 KB em seu menor formato woff2 e 56 KB no formato woff padrão. Em comparação, os arquivos SVG compactados com gzip geralmente têm cerca de 62 KB, mas isso pode ser reduzido consideravelmente com a compilação apenas dos ícones necessários em um único arquivo SVG com símbolos sprites.
Método de configuração 1. Usar via Google Fonts
A maneira mais fácil de configurar fontes de ícones para usar em qualquer página da Web é com o Google Fonts. Tudo o que você precisa fazer é incluir uma única linha de HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Semelhante a outras fontes da Web do Google, o CSS correto será veiculado para ativar a
"Ícones do Material Design" fonte específica para o navegador.
Outra classe CSS será declarada chamada .material-icons.
Qualquer elemento que use essa classe terá o CSS correto para renderizar esses ícones da fonte da Web.
Método de configuração 2. Auto-hospedagem
Se você quiser hospedar a fonte da Web por conta própria, é necessário fazer configurações adicionais.
Hospede a fonte do ícone em um local, como https://example.com/material-icons.woff, e adicione a seguinte regra CSS:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Além disso, as regras CSS para renderizar o ícone precisarão ser declaradas para renderizar a fonte corretamente. Normalmente, essas regras são veiculadas como parte do folha de estilo de fontes da Web, mas precisarão ser incluídas manualmente nos projetos ao auto-hospedar a fonte:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Como usar os ícones em HTML
É fácil incorporar ícones em sua página da web. Aqui está um pequeno exemplo:
rosto
<span class="material-icons">face</span>
Esse exemplo usa um recurso tipográfico chamado ligaturas, que permite a renderização do glifo de um ícone simplesmente usando o nome textual dele. A substituição é feita automaticamente pelo navegador da Web e fornece um código mais legível do que a referência de caracteres numéricos equivalente.
Esse recurso é compatível com a maioria dos navegadores mais recentes em computadores e dispositivos móveis.
| Navegador | Ligaduras de suporte da versão |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Navegador Android | 3 |
Para navegadores que não aceitam ligaduras, volte a especificar os ícones usando referências de caracteres numéricos, como no exemplo abaixo:
<span class="material-icons"></span>Encontre os nomes de ícones e os pontos de código na biblioteca de ícones do Material Design ao selecionar qualquer ícone e abrir o painel de fonte do ícone. Cada fonte do ícone tem um índice de codepoints no repositório Git, que mostra o conjunto completo de nomes e códigos de caracteres (aqui).
Como estilizar ícones no Material Design
Esses ícones foram projetados de acordo com as diretrizes do Material Design e têm uma aparência melhor com os tamanhos e cores recomendados de ícones. Os estilos abaixo facilitam a aplicação de nossos tamanhos, cores e estados de atividade recomendados.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Dimensionamento
Embora os ícones na fonte possam ser dimensionados em qualquer tamanho, de acordo com as diretrizes para ícones do Material Design, recomendamos que eles sejam exibidos em 18, 24, 36 ou 48 px. O padrão é 24 px.
Regras CSS para as diretrizes padrão de tamanho do Material Design:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Ícones do Material Design têm uma aparência melhor em 24px, mas se um ícone precisar ser exibido em um tamanho alternativo, o uso das regras CSS acima pode ajudar:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Colorir
O uso da fonte do ícone permite estilizar um ícone em qualquer cor com facilidade. De acordo com as diretrizes para ícones do Material Design, recomendamos usar preto a 54% de opacidade ou branco com 100% de opacidade para ícones ativos ao exibi-los em fundos claros ou escuros, respectivamente. Se um ícone estiver desativado ou inativo, será usado preto a 26% ou branco a 30% para fundos claros e escuros, respectivamente.
Aqui estão alguns exemplos que usam os estilos CSS do Material Design descritos acima:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Exemplo de desenho de um ícone em um fundo claro com uma cor de primeiro plano escura:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Exemplo de desenho de um ícone em um fundo escuro com uma cor de primeiro plano clara:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Para definir uma cor personalizada para o ícone, defina uma regra CSS especificando a cor desejada para a fonte:
.material-icons.orange600 { color: #FB8C00; }
e use a classe ao se referir ao ícone:
<span class="material-icons orange600">face</span>Imagens de ícones para a Web
Os ícones do Material Design também estão disponíveis como imagens comuns nos formatos PNG e SVG.
SVG
Os ícones do Material Design são fornecidos como SVGs adequados para projetos da Web. É possível fazer o download de ícones individuais na biblioteca de ícones do Material Design. Os SVGs também estão disponíveis no repositório git dos ícones do Material Design no seguinte caminho:
material-design-icons/src/
Por exemplo, os ícones de mapas estão em src/maps:
material-design-icons/src/maps/
Se um site tiver vários ícones em uso, é recomendável criar spritesheets a partir das imagens. Para mais informações, consulte a documentação no diretório de sprites do repositório git (link em inglês).
PNG
PNG é a maneira mais tradicional de exibir ícones na Web. Nossos downloads da biblioteca de ícones do Material Design oferecem densidades simples e duplas para cada ícone. Eles são chamados de 1x e 2x, respectivamente, no download. Os ícones também estão disponíveis no repositório git em:
material-design-icons/png/
Se um site tiver vários ícones em uso, é recomendável criar spritesheets a partir das imagens. Para mais informações, consulte as recomendações no diretório de sprites no repositório git (link em inglês).
Ícones para Android
PNGs adequados para Android estão disponíveis na biblioteca de ícones do Material Design. Eles vêm em todas as densidades de tela compatíveis, portanto, devem ter uma boa aparência em qualquer dispositivo.
Os ícones também estão disponíveis no repositório git de ícones do Material Design (em inglês) na mesma combinação de cores e tamanhos, nomeados da seguinte maneira:
No momento, o drawable vetorial está disponível apenas como um ícone preto de 24 dp. Isso garante a compatibilidade com nosso tamanho de ícone mais padrão. Para renderizar o ícone em uma cor diferente, use a tonalidade drawable disponível no Android Lollipop.
Ao usar o drawable vetorial, pode não ser necessário incluir o PNG de densidade xxxhdpi, já que é improvável que um dispositivo compatível com essa densidade de tela não seja compatível com drawables vetoriais.
Ícones para iOS
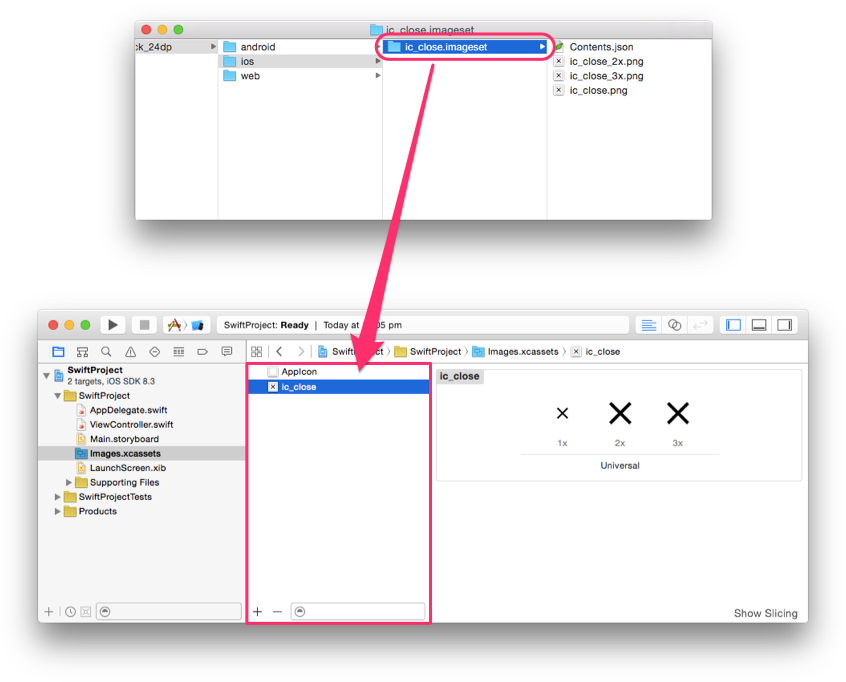
Os ícones do Material Design também funcionam bem em apps iOS. Na biblioteca de ícones do Material Design e no repositório Git (links em inglês), esses ícones são empacotados em conjuntos de imagens do Xcode, que funcionam facilmente com os Catálogos de recursos do Xcode (xcassets). Esses conjuntos de imagens podem ser adicionados a qualquer catálogo de recursos do Xcode arrastando-os para o Xcode para o catálogo de recursos ou copiando a pasta para a pasta xcasset.

O conjunto de imagens contém as imagens de densidade única, dupla e tripla (1x, 2x, 3x) para que elas funcionem em todas as densidades de tela conhecidas do iOS. Os ícones preto e branco são fornecidos, mas recomendamos o uso de imageWithRenderingMode da UIImage com UIImageRenderingModeAlwaysTemplate, que permite que a imagem seja usada como uma máscara alfa que pode ser colorida com qualquer cor possível.
Exemplo de Objective-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Exemplo de Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Ícones em RTL
Idiomas como o árabe e o hebraico são lidos da direita para a esquerda (RTL). Para idiomas RTL, as interfaces precisam ser espelhadas para exibir a maioria dos elementos em RTL. Quando uma interface do usuário é espelhada para RTL, alguns dos ícones também precisam ser espelhados. Quando o texto, o layout e a iconografia são espelhados para oferecer suporte a interfaces da direita para a esquerda, qualquer item relacionado ao tempo precisa ser representado como se movendo da direita para a esquerda. Por exemplo, "Avançar" aponta para a esquerda, e "Voltar" aponta para a direita. No entanto, tenha em mente que o contexto em que o ícone é colocado também influencia se o ícone deve ser espelhado ou não.
Os ícones só podem ser espelhados se a direção corresponder a outros elementos da interface no modo RTL. Quando um ícone representa recursos visuais do seu site que são diferentes em RTL, ele também deve ser espelhado em RTL. Por exemplo, se os números de uma lista numerada estiverem do lado direito na linguagem RTL, eles vão estar à direita do ícone espelhado.
Ícones RTL no Android
Este artigo para desenvolvedores Android descreve em detalhes como implementar interfaces do usuário RTL. Por padrão no Android, os ícones não são espelhados quando a direção do layout é espelhada. Você precisa espelhar especificamente os ícones adequados quando necessário, seja fornecendo recursos especializados para idiomas RTL ou usando a funcionalidade do framework para espelhar os recursos.
Para fornecer recursos especializados para idiomas RTL, você pode usar o qualificador ldrtl em diretórios de recursos, como res/drawable-ldrtl/. Os recursos dentro desses diretórios serão usados apenas para idiomas RTL. Para dispositivos com a API 19 ou mais recente do Android, o framework também fornece o atributo autoMirrored para drawables. Quando esse atributo é definido como verdadeiro, o drawable é espelhado automaticamente em idiomas RTL.
Como usar o autoMirrored:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Se usar autoMirrored ou fornecer recursos drawable alternativos não for uma opção, o atributo scaleX da ImageView também poderá ser usado para espelhar drawables (por exemplo, fornecendo um layout específico de RTL em um diretório res/layout-ldrtl).
Espelhamento no arquivo de layout:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Por fim, os drawables podem ser espelhados de forma programática.
Verifique manualmente a direção do layout usando getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Espelhamento do conteúdo de ImageView de forma programática:
imageView.setScaleX(-1);
Ícones RTL no iOS
O iOS tem o conceito de um UISemanticContentAttribute que é anexado a cada visualização. Pode ser unspecified, forceLeftToRight, forceRightToLeft, playback ou spatial. O iOS usa esse valor e a configuração (da esquerda para a direita (LTR, na sigla em inglês)/RTL do dispositivo que apresenta a interface para determinar o effectiveLayoutDirection da visualização. Esse eficazLayoutDirection determina se uma imagem será ou não mostrada.
Por padrão, as imagens o conteúdo semântico seja definido como unspecified. Isso faz com que elas sejam espelhadas no modo RTL. Se você não quiser que um ícone seja espelhado, defina-o explicitamente como forceLeftToRight. A Apple destaca algumas exceções que não devem ser espelhadas, como reprodução de mídia (avançar rápido, retroceder etc.), notas musicais, imagens que indicam a passagem do tempo etc.
Exemplo de Objective-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Exemplo do Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Para conferir uma documentação mais detalhada sobre como implementar RTL no iOS e no macOS, consulte a documentação de RTL da Apple (link em inglês).
O conteúdo semântico foi adicionado no iOS 9. Se você oferece suporte a versões anteriores do iOS, o framework de internacionalização do Material Design (link em inglês) oferece suporte a algumas das funcionalidades para o iOS 8.
Ícones da direita para a esquerda na Web
Recomendamos o seguinte artigo como introdução à RTL na Web: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Por padrão, na Web, os ícones não são espelhados quando a direção do layout é espelhada. É necessário espelhar especificamente os ícones apropriados quando necessário.
O exemplo abaixo mostra como implementar uma regra CSS RTL simples. Também é possível ver o código no Codepen (link em inglês).
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Gere ícones RTL usando o ImageMagick
Se o espelhamento de ícones no código não for uma opção, será possível usar o ImageMagick para espelhar a imagem horizontalmente.
convert -flop my_icon.png my_icon_rtl.png
Quais ícones precisam ser espelhados para RTL?
Confira uma lista de ícones que podem ser espelhados programaticamente para RTL:
| Seta para voltar | Seta para voltar para iOS | Seta para avançar |
| Seta para avançar no iOS | Seta para a esquerda | Seta para a direita |
| atividade | Devolução de atividade de | Backspace em |
| Bateria desconhecida: | ligação feita | Mesclagem de chamadas do |
| ligação perdida | ligação perdida | ligação recebida |
| Divisão de chamada de | seta à esquerda | chevron à direita |
| Modo leitor do Chrome | dispositivo desconhecido | DVD |
| nota do evento | Playlist em destaque de | Vídeo em destaque de |
| Primeira página do | Aterrissagem do voo | Decolagem do voo |
| Redução do recuo do formato | Aumento do recuo do formato de | Lista de formatos com marcadores |
| para frente | função | Entrada do campo |
| Guia do teclado | rótulo | Marcador importante |
| Contorno do marcador | última página | lançamento |
| lista | Ajuda em tempo real do | Compartilhamento de tela de dispositivo móvel do |
| Gráfico multilinhas | navegação antes | Avançar |
| semana que vem | nota | abre em uma nova |
| adição à playlist | Músicas na fila | refazer |
| resposta | responder a todos | compartilhamento de tela |
| Envio de | Texto curto de | mostrar gráfico |
| Classificação de | Metade estrela | assunto |
| em alta | Total de | em baixa |
| em alta | Desfazer | conferir lista |
| Colcha visual | Ajustar texto com |