Materyal simgelerine genel bakış: Bu simgeleri nereden edinebileceğiniz ve projelerinize nasıl entegre edeceğiniz.
Materyal simgeleri nedir?
Materyal tasarım sistem simgeleri basit, modern, kullanıcı dostu ve tuhaf. Her simge, tasarım yönergelerimize göre oluşturulur ve basit kullanıcı arayüzünde yaygın olarak kullanılan evrensel kavramları oluşturur. Hem büyük hem de küçük boyutlarda okunabilirlik ve netlik sağlayan bu simgeler tüm yaygın platformlarda ve ekranlarda güzel görünüm için optimize edilmiştir. belirler.
Materyal Simge Kitaplığı'nda materyal tasarım simgelerinin tamamına bakın.
Simgeler alınıyor
Simgeler çeşitli biçimlerde mevcuttur ve farklı türler için uygundur uygulamalarındaki geliştiriciler ve kendi uygulamalarındaki tasarımcılar için üretmeye çalışırlar.
Lisanslama
Bu simgeleri Google Drive'a entegre edebilmeleri için Apache Lisansı Sürüm 2.0 kapsamındaki ürünler için geçerlidir. Bu simgeleri ve dokümanları şurada remiksleyebilir ve yeniden paylaşabilirsiniz: ürünler. İlişkilendirmenin, uygulamanızın hakkında ekranında gösterilmesini çok isteriz ancak bu zorunlu değil.
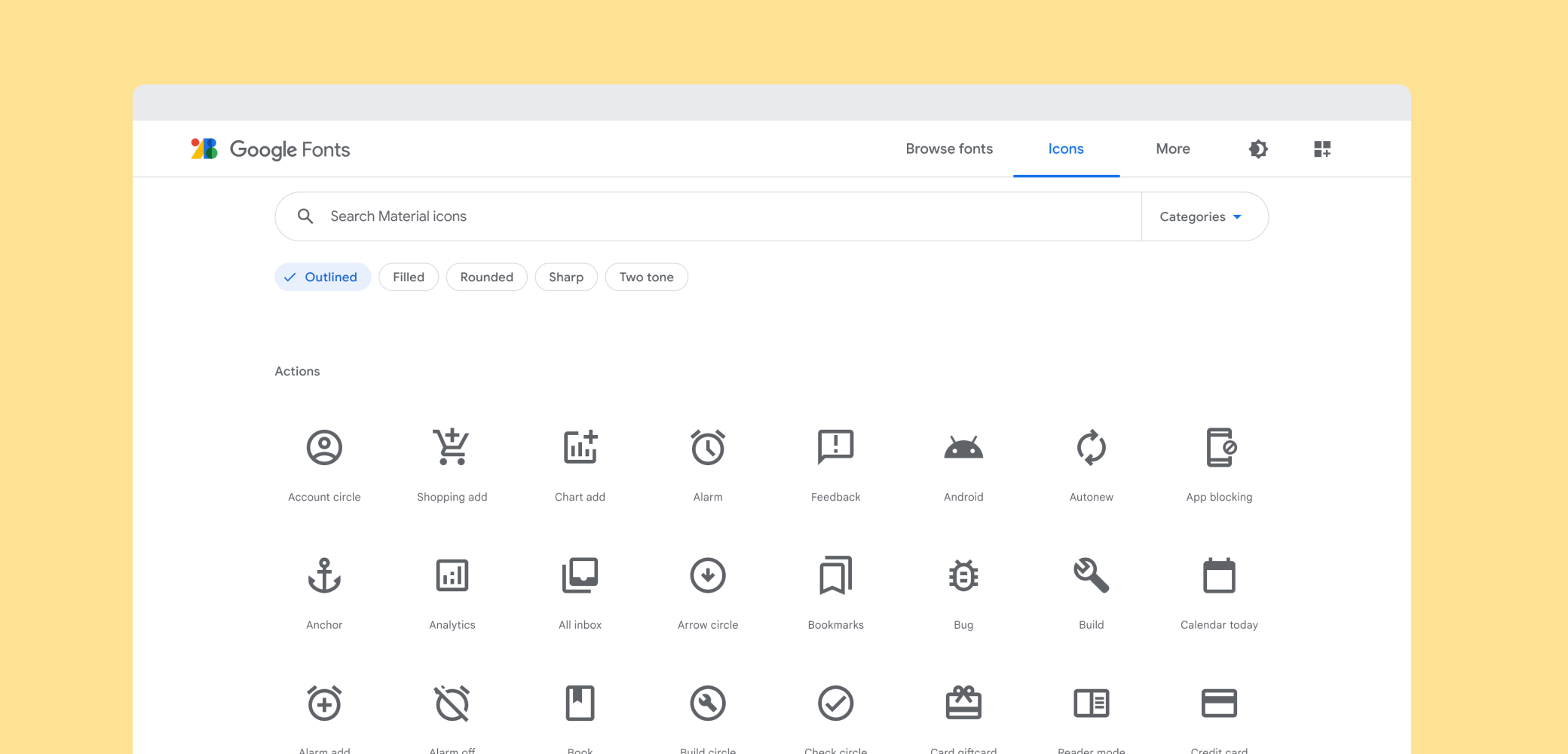
Simgelere tek tek göz atma ve simgeleri indirme
Malzeme simgelerinin tamamını malzeme simge kitaplığında bulabilirsiniz. Simgeler, SVG veya PNG biçimlerinde indirilebilir. Web, Android ve iOS projeleri için veya herhangi bir tasarımcıya dahil edilmeye uygun araçlar.
Her şey indiriliyor
Tüm simgelerin en son kararlı zip arşivini (~310 MB) veya ana sürümdeki son sürüm sürümünü alın.
Git Deposu
Malzeme simgeleri, çeşitli biçimleri de içeren eksiksiz simge grubunu içeren git deposundan edinilebilir. kullanıma sunuyoruz.
$ git clone https://github.com/google/material-design-icons/
Web simgesi yazı tipi
Malzeme simge yazı tipi, malzeme simgeleriyle birlikte malzeme simgeleri eklemenin en kolay yoludur. web projeleri. Tüm malzeme simgelerini tek bir yazı tipinde paketledik: modern tarayıcıların tipografik oluşturma olanaklarından yararlanır. web geliştiricilerin bu simgeleri yalnızca birkaç satırlık girin.
Yazı tipini kullanmak sadece en pratik değil, aynı zamanda verimli ve harika görünüyor:
- 900'den fazla simgenin tamamı küçük bir dosyadan.
- Google Web Font sunucularından sunulur veya kendi bünyesinde barındırılabilir.
- Tüm modern web tarayıcıları tarafından desteklenir.
- CSS ile tamamen renkli, boyutlandırılmış ve konumlandırılmış.
- Vektör temelli: Her ölçekte harika görünür, retina ekranlarda, düşük dpi'de ekran ekranları.
Simge yazı tipinin ağırlığı, en küçük woff2 biçiminde yalnızca 42 KB, standart woff biçiminde ise 56 KB'tır. Buna karşılık, gzip ile sıkıştırılan SVG dosyalarının boyutu genellikle 62 KB civarında olur, ancak yalnızca ihtiyacınız olan simgeleri simge içeren tek bir SVG dosyasında derleyerek önemli ölçüde azaltılabilir imgeler.
1. Kurulum Yöntemi Google Fonts ile kullanma
Herhangi bir web sayfasında kullanmak üzere simge yazı tiplerini ayarlamanın en kolay yolu Google Fonts'u kullanmaktır. Tek yapmanız gereken tek bir HTML satırı eklemektir:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Diğer Google Web Yazı Tipleri'ne benzer şekilde,
"Material icons" [Materyal Simgeleri] Tarayıcıya özel yazı tipi.
.material-icons adında ek bir CSS sınıfı tanımlanacak.
Bu sınıfı kullanan tüm öğeler, bu simgeleri web yazı tipinden oluşturmak için doğru CSS'ye sahip olur.
2. Kurulum Yöntemi. Kendinden barındırma hizmeti
Web yazı tipini kendi kendine barındırmak isteyenlerin ek kurulum yapması gerekir.
Simge yazı tipini https://example.com/material-icons.woff gibi bir konumda barındırın ve aşağıdaki CSS kuralını ekleyin:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Ayrıca, simgenin oluşturulmasına ilişkin CSS kurallarının yazı tipini doğru şekilde oluşturun. Bu kurallar, normalde Google’ın Web Yazı Tipi stil sayfasıdır ancak yazı tipini kendi kendine barındırarak:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
HTML'deki simgeleri kullanma
Simgeleri web sayfanıza eklemek kolaydır. Küçük bir örnek verelim:
yüz
<span class="material-icons">face</span>
Bu örnekte, yalnızca metin adı kullanılarak bir simge glifinin oluşturulmasına olanak tanıyan bağ işaretleri adlı bir tipografik özellik kullanılmaktadır. Bu değiştirme işlemi web tarayıcısı tarafından otomatik olarak yapılır ve eşdeğer sayısal karakter referansından daha okunaklı bir kod sağlar.
Bu özellik, hem masaüstü hem de mobil cihazlardaki çoğu modern tarayıcıda desteklenir.
| Tarayıcı | Sürüm destekleyen bağ işaretleri |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3,5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android Tarayıcı | 3,0 |
Bağlayıcıları desteklemeyen tarayıcılarda, aşağıdaki örnekteki gibi sayısal karakter referanslarını kullanarak simgeleri belirtin:
<span class="material-icons"></span>Herhangi bir simgeyi seçip simge yazı tipi panelini açarak malzeme simgeleri kitaplığında hem simge adlarını hem de kod noktalarını bulun. Her simge yazı tipinin, adlar ve karakter kodları kümesinin tamamını gösteren git depomuzda bir kod noktaları dizini bulunur (burada).
Materyal tasarımda simgelerin stilini belirleme
Bu simgeler, malzeme tasarım yönergelerine uygun olacak şekilde tasarlanmıştır ve önerilen simge boyutları ve renkleri kullanıldığında en iyi şekilde görünür. Aşağıdaki stiller, önerdiğimiz bedenleri, renkleri ve etkinlik durumlarını uygulamayı kolaylaştırır.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Boyutlandırma
Yazı tipindeki simgeler herhangi bir boyuta ölçeklenebilir, ancak materyal tasarım simgeleri yönergelerine uygun olarak 18, 24, 36 veya 48 piksel boyutunda gösterilmelerini öneririz. Varsayılan değer 24 pikseldir.
Standart materyal tasarımı boyutlandırma yönergeleri için CSS kuralları:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Malzeme simgeleri en iyi 24 pikselde görünür, ancak bir simgenin alternatif boyutta görüntülenmesi gerekiyorsa yukarıdaki CSS kurallarını kullanmak size yardımcı olabilir:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Boyama
Simge yazı tipini kullanmak, bir simgenin tüm renklerde kolayca stilize edilmesini sağlar. Materyal tasarım simgesi yönergelerine uygun olarak, etkin simgeler için açık veya koyu arka planlarda sırasıyla% 54 opaklıkta siyah veya% 100 opaklıkta beyaz kullanmanızı öneririz. Bir simge devre dışı bırakılmışsa veya etkin değilse sırasıyla açık ve koyu arka planlar için% 26 oranında siyah, %30 oranında beyaz kullanılır.
Burada, yukarıda açıklanan materyal CSS stillerini kullanan bazı örnekleri görebilirsiniz:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Ön planı koyu renkli, açık renkli bir arka plan üzerine simge çizme örneği:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Koyu bir arka plan üzerine, ön planı açık renkli bir simge çizme örneği:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Özel bir simge rengini ayarlamak için yazı tipi için istenen rengi belirten bir CSS kuralı tanımlayın:
.material-icons.orange600 { color: #FB8C00; }
ve ardından simgeye işaret ederken sınıfı kullanın:
<span class="material-icons orange600">face</span>Web için simge resimleri
Malzeme simgeleri, hem PNG hem de SVG biçimlerinde normal resim olarak da kullanılabilir.
SVG
Materyal simgeleri, web projeleri için uygun olan SVG'ler olarak sağlanır. Simgeleri malzeme simgeleri kitaplığından tek tek indirebilirsiniz. SVG'ler, şu yolun altındaki materyal tasarım simgelerinden de edinilebilir: git deposu:
material-design-icons/src/
Örneğin, haritaların simgeleri src/maps içindedir:
material-design-icons/src/maps/
Bir web sitesinde birden fazla simge kullanılıyorsa resimlerden model sayfaları oluşturmanız önerilir. Daha fazla bilgi için git deposunun sprites dizinindeki dokümanlara bakın.
PNG
PNG, web'de simge görüntülemenin en geleneksel yoludur. Malzeme simgeleri kitaplığından indirdiğimiz dosyalar her simge için hem tek hem de çift yoğunluk sunar. İndirme işleminde bunlar sırasıyla 1x ve 2x olarak adlandırılır. Simgeler ayrıca, git deposunda aşağıda belirtilenler altında da mevcuttur:
material-design-icons/png/
Bir web sitesinde birden fazla simge kullanılıyorsa resimlerden model sayfaları oluşturmanız önerilir. Daha fazla bilgi için git deposundaki sprites dizinindeki önerilere bakın.
Android için simgeler
Android için uygun PNG'ler malzeme simgeleri kitaplığından bulunabilir. Bu ekranlar, desteklenen tüm ekran yoğunluklarında sunulduğundan tüm cihazlarda iyi görünecektir.
Simgeler, materyal tasarım simgeleri git deposunda da aşağıdaki şekilde adlandırılmış farklı renk ve boyut kombinasyonlarında kullanılabilir:
Vector Drawable şu anda yalnızca siyah 24 dp simge olarak kullanılabilir. Bu, en standart simge boyutumuzla uyumluluk içindir. Simgeyi farklı bir renkte oluşturmak için Android Lollipop'ta bulunan çekilebilir renk tonlamalarını kullanın.
Vector Drawable uygulamasını kullanırken, xxxhdpi yoğunluk PNG'nin eklenmesine gerek olmayabilir çünkü söz konusu ekran yoğunluğunu destekleyen bir cihaz, Vector Drawables'ı desteklemez.
iOS simgeleri
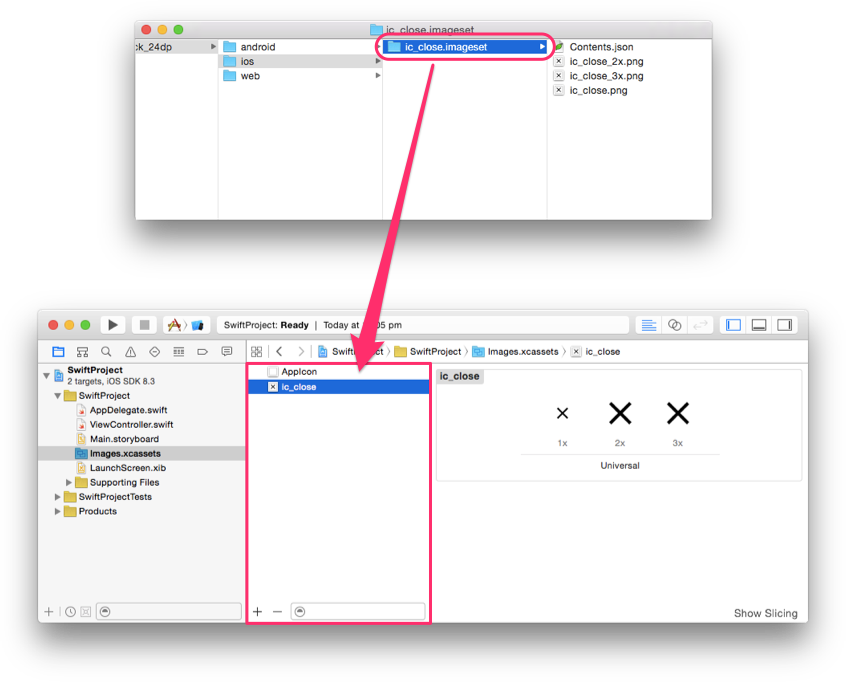
Malzeme simgeleri iOS uygulamalarında da iyi performans gösterir. Hem malzeme simgeleri kitaplığı hem de git deposunda, bu simgeler Xcode Öğe Katalogları (xcassets) ile kolayca çalışacak Xcode görüntü kümelerinde yer alır. Bu görüntü kümeleri, öğe kataloğundaki Xcode'a sürüklenerek veya klasörü xcasset klasörüne kopyalanarak herhangi bir Xcode Öğe Kataloglarına eklenebilir.

Görüntü kümesinde tek, çift ve üç yoğunluklu resimler (1x, 2x, 3x) olduğundan bu görüntüler, bilinen tüm iOS ekran yoğunluklarında çalışır. Hem siyah hem de beyaz simgeler sağlanır, ancak resmin olası herhangi bir renge ayarlanabilen bir alfa maskesi olarak kullanılmasına olanak tanıyan UIImageRenderingModeAlwaysTemplate özelliğiyle UIImage'in imageWithRenderingMode öğesinin kullanılmasını öneririz.
Objective-C örneği:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift Örneği:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Sağdan sola simgeler
Arapça ve İbranice gibi diller sağdan sola (RTL) okunur. RTL dilleri için kullanıcı arayüzlerinin, çoğu öğeyi RTL'de gösterecek şekilde yansıtılması gerekir. Bir kullanıcı arayüzü sağdan sola yansıtıldığında, bazı simgelerin de yansıtılması gerekir. Metin, düzen ve ikonlar sağdan sola kullanıcı arayüzünü destekleyecek şekilde yansıtıldığında, zamanla ilgili her şey sağdan sola hareket ediyor olarak tasvir edilmelidir. Örneğin, ileri yönler sola, geriye doğru noktalar sağa doğru işaret eder. Bununla birlikte, simgenin yerleştirildiği bağlamın da bir simgenin yansıtılıp yansıtılmayacağını etkilediğini unutmayın.
Simgeler yalnızca yönleri RTL modundaki diğer kullanıcı arayüzü öğeleriyle eşleşirse yansıtılmalıdır. Bir simge, web sitenizin sağdan sola olan farklı görsel özelliklerini temsil ediyorsa, bu simge aynı zamanda sağdan sola yansıtılmalıdır. Örneğin, numaralı listedeki sayılar RTL dilinde sağ taraftaysa, sayılar yansıtılan simgenin sağ tarafında olmalıdır.
Android'de RTL simgeleri
Bu Android geliştirici makalesinde, RTL kullanıcı arayüzlerinin nasıl uygulanacağı ayrıntılı olarak açıklanmaktadır. Android'de varsayılan olarak, düzen yönü yansıtıldığında simgeler yansıtılmaz. Gerektiğinde RTL dilleri için özel öğeler sağlayarak veya öğeleri yansıtmak için çerçeve işlevini kullanarak uygun simgeleri özel olarak yansıtmanız gerekir.
RTL dilleri için özel öğeler sağlamak isterseniz res/drawable-ldrtl/ gibi kaynak dizinlerinde ldrtl niteleyiciyi kullanabilirsiniz. Bu tür dizinlerdeki kaynaklar yalnızca RTL dilleri için kullanılır. Android API 19 veya sonraki sürümleri çalıştıran cihazlarda çerçeve, Çekilebilir Belgeler için autoMirrored özelliğini de sağlar. Bu özellik true (doğru) değerine ayarlandığında, çekilebilir öğe RTL dillerinde otomatik olarak yansıtılır.
autoMirrored'ı kullanarak:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
autoMirrored'ı kullanmak veya alternatif Çekilebilir kaynaklar sağlamak mümkün değilse ImageView scaleX özelliği, çekilebilir öğeleri yansıtmak için de kullanılabilir (örneğin, res/layout-ldrtl dizininde RTL'ye özel bir düzen sağlayarak).
Düzen dosyası içinde yansıtma:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Son olarak, çekilebilir öğeler programatik olarak yansıtılabilir.
getLayoutDirection öğesini kullanarak düzen yönünü manuel olarak kontrol edin:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
ImageView içeriklerini programatik olarak yansıtma:
imageView.setScaleX(-1);
iOS'te RTL simgeleri
iOS, her görünüme ekli bir UISemanticContentAttribute kavramına sahiptir. Bu, unspecified, forceLeftToRight, forceRightToLeft, playback veya spatial olabilir. iOS, görünümün etkiliLayoutDirection'ı belirlemek için bu değeri ve arayüzü sunan cihazın (soldan sağa (LTR)/RTL ayarını) kullanır. Bu etkiliLayoutDirection, bir resim görüntülendiğinde resmin yansıtılıp yansıtılmayacağını belirler.
Varsayılan olarak, anlamsal içerik unspecified olarak ayarlanmış. Bu, öğelerin sağdan sola modunda yansıtılmasına neden olur. Bir simgenin hiçbir zaman yansıtılmasını istemiyorsanız açıkça forceLeftToRight olacak şekilde ayarlamanız gerekir. Apple, medya oynatma (Hızlı İleri, geri sarma vb.), müzik notaları, zamanın geçtiğini belirten resimler gibi yansıtılmaması gereken bazı istisnalar belirtir.
Objective-C örneği:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift örneği:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
iOS ve macOS'te RTL'nin nasıl uygulanacağıyla ilgili daha ayrıntılı dokümanlar için lütfen Apple'ın RTL dokümanlarını inceleyin.
Anlamsal içerik iOS 9'da eklendi. iOS'in önceki sürümlerini destekliyorsanız materyal uluslararasılaştırma çerçevesi işlevlerin bir kısmını iOS 8'e geri yükler.
Web'deki RTL simgeleri
Web'de RTL ile ilgili temel bilgiler için şu makaleyi öneririz: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Varsayılan olarak web'de, düzen yönü yansıtıldığında simgeler yansıtılmaz. Gerektiğinde özellikle uygun simgeleri yansıtmanız gerekir.
Aşağıdaki örnekte basit bir RTL CSS kuralının nasıl uygulanacağı gösterilmektedir. Kodlayıcıda da görüntüleyebilirsiniz.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
ImageMagick'i kullanarak kendi RTL simgelerinizi oluşturun.
Koddaki simgeleri yansıtma seçeneği sunulmuyorsa resmi yatay olarak yansıtmak için ImageMagick özelliğini kullanabilirsiniz.
convert -flop my_icon.png my_icon_rtl.png
Sağdan sola olarak hangi simgeler yansıtılmalıdır?
Programlı olarak RTL'ye yansıtılabilecek simgelerin listesi aşağıda verilmiştir:
| geri ok | geri ok iOS | ileri ok |
| ileri ok iOS | sol ok | sağ ok |
| ataması | ödevi geri verildi | geri tuşu |
| pili bilinmiyor | araması yapıldı | çağrı birleştirme |
| Cevapsız arama | Giden arama cevapsız | araması alındı |
| grup araması | köşeli çift ayraç kaldı | sağ açılı ayraç |
| Chrome okuyucu modu | cihaz bilinmiyor | dvr |
| etkinlik notu | Öne çıkan oynatma listesi | Öne çıkan video |
| ilk sayfa | uçuşu indi | uçuşunun kalkışı |
| biçimi girinti azaltma | biçimi girinti artışı | biçim listesi madde işaretli |
| forvet | işlev | ile ilgili giriş |
| klavye sekmesi | etiketi | etiketi önemli |
| etiketinin ana hatları | son sayfa | lansmanı |
| listesi | canlı yardım | mobil ekran paylaşımı |
| çok çizgili grafik | öncesinde navigasyon | sonraki rotayı izleyin |
| Gelecek hafta | not | yeni pencerede aç |
| oynatma listesi ekleme | sıra müziği | yeniden yap |
| yanıt | tümünü yanıtla | ekran paylaşımı |
| gönder | kısa metin | grafiği göster |
| sıralama | Yarısı yıldız | konu |
| sabit trend | içindekiler | düşüş trendinde |
| yükseliş trendinde | Geri al: | liste görünümü |
| dikişli yorgan | metni kaydır |