Tổng quan về biểu tượng Material – nơi tải biểu tượng và cách tích hợp biểu tượng vào dự án.
Biểu tượng Material là gì?
Các biểu tượng hệ thống Material Design rất đơn giản, hiện đại, thân thiện và đôi khi là độc đáo. Mỗi biểu tượng được tạo theo các nguyên tắc thiết kế của chúng tôi để mô tả đơn giản và tối giản mà các khái niệm chung thường dùng trong giao diện người dùng. Các biểu tượng này giúp đảm bảo tính dễ đọc và rõ ràng ở cả kích thước lớn và nhỏ, đã được tối ưu hoá để hiển thị đẹp mắt trên tất cả các nền tảng và mạng hiển thị phổ biến độ phân giải.
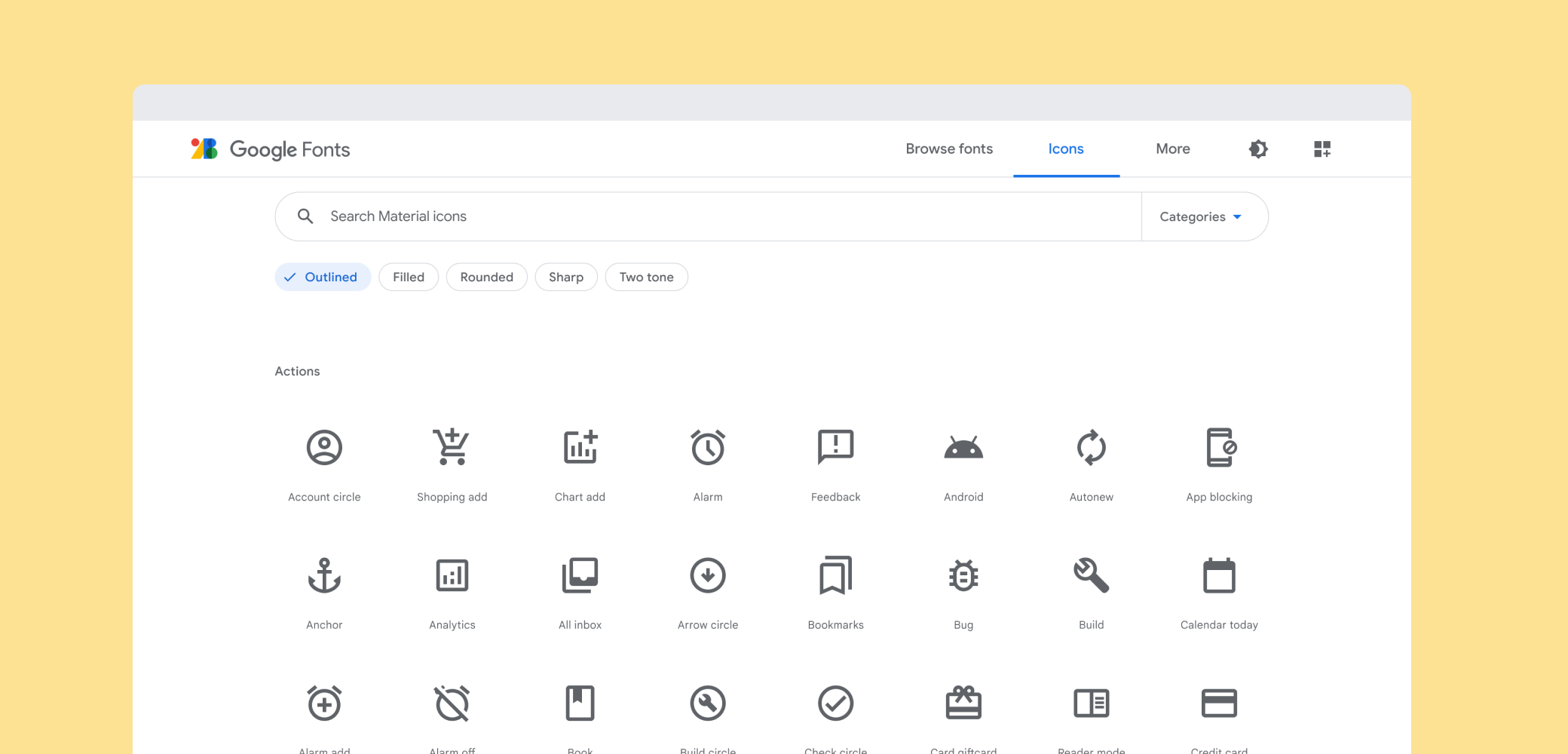
Xem toàn bộ biểu tượng Material Design trong Thư viện biểu tượng Material.
Đang nhận biểu tượng
Các biểu tượng này có nhiều định dạng và phù hợp với nhiều loại dự án và nền tảng, cho nhà phát triển trong ứng dụng của họ và cho nhà thiết kế ở bản mô phỏng hoặc nguyên mẫu của họ.
Cấp phép
Chúng tôi đã cung cấp các biểu tượng này để bạn tích hợp vào theo Giấy phép Apache phiên bản 2.0. Bạn cũng có thể phối lại và chia sẻ lại các biểu tượng và tài liệu này trong của Google dành cho doanh nghiệp. Chúng tôi rất muốn ghi công trên màn hình about của ứng dụng, nhưng điều này không bắt buộc.
Duyệt xem và tải từng biểu tượng xuống
Bộ biểu tượng Material hoàn chỉnh có sẵn trên thư viện biểu tượng Material. Người dùng có thể tải các biểu tượng này xuống ở định dạng SVG hoặc PNG, ở định dạng phù hợp với các dự án web, Android và iOS hoặc để đưa vào bất kỳ nhà thiết kế nào và các công cụ lập mô hình tuỳ chỉnh.
Tải mọi thứ xuống
Lấy bản lưu trữ zip ổn định mới nhất (khoảng 310 MB) của tất cả biểu tượng hoặc phiên bản mở rộng từ bản chính.
Kho lưu trữ Git
Các biểu tượng material có sẵn trong kho lưu trữ git, chứa bộ biểu tượng hoàn chỉnh, bao gồm tất cả định dạng mà chúng tôi cung cấp đang cung cấp.
$ git clone https://github.com/google/material-design-icons/
Phông chữ biểu tượng cho web
Phông chữ biểu tượng material là cách dễ nhất để kết hợp biểu tượng Material với dự án web. Chúng tôi đã tập hợp tất cả biểu tượng Material thành một phông chữ duy nhất tận dụng khả năng hiển thị kiểu chữ của các trình duyệt hiện đại để giúp nhà phát triển web dễ dàng kết hợp các biểu tượng này chỉ với vài dòng lệnh .
Sử dụng phông chữ không chỉ là phương pháp thuận tiện nhất mà còn hiệu quả và trông tuyệt vời:
- Hơn 900 biểu tượng, tất cả từ một tệp nhỏ gọn.
- Được phân phối từ máy chủ Google Web Font hoặc có thể tự lưu trữ.
- Được tất cả các trình duyệt web hiện đại hỗ trợ.
- Được tô màu, định kích thước và đặt hoàn toàn bằng CSS.
- Dựa trên vectơ: Hình ảnh đẹp ở mọi tỷ lệ, màn hình retina, màn hình có dpi thấp màn hình.
Phông chữ biểu tượng chỉ nặng 42KB ở định dạng woff2 nhỏ nhất và 56KB ở định dạng woff tiêu chuẩn. Để so sánh, các tệp SVG được nén bằng gzip thường có kích thước khoảng 62KB, nhưng điều này có thể giảm đáng kể bằng cách chỉ biên dịch các biểu tượng cần thiết thành một tệp SVG đơn lẻ có ký hiệu sprite.
Phương pháp thiết lập 1. Sử dụng qua Google Fonts
Cách dễ nhất để thiết lập phông chữ biểu tượng dùng trong mọi trang web là thông qua Google Fonts. Bạn chỉ cần bao gồm một dòng HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Tương tự như các Phông chữ trên web khác của Google, CSS chính xác sẽ được phân phát để kích hoạt
"Biểu tượng Material" phông chữ cụ thể cho trình duyệt.
Một lớp CSS bổ sung sẽ được khai báo có tên là .material-icons.
Mọi phần tử sử dụng lớp này đều sẽ có CSS chính xác để hiển thị các biểu tượng này từ phông chữ trên web.
Phương pháp thiết lập 2 Tự lưu trữ
Đối với những người muốn tự lưu trữ phông chữ trên web, bạn cần thực hiện thêm một số thiết lập.
Lưu trữ phông chữ biểu tượng ở một vị trí, ví dụ như https://example.com/material-icons.woff và thêm quy tắc CSS sau:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Ngoài ra, bạn cần khai báo các quy tắc CSS để hiển thị biểu tượng hiển thị phông chữ chính xác. Những quy tắc này thường được phân phát như một phần của Google Biểu định kiểu phông chữ Web, nhưng sẽ cần được đưa vào dự án theo cách thủ công khi tự lưu trữ phông chữ:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Sử dụng các biểu tượng trong HTML
Bạn có thể dễ dàng kết hợp các biểu tượng vào trang web của mình. Sau đây là một ví dụ nhỏ:
khuôn mặt
<span class="material-icons">face</span>
Ví dụ này sử dụng một tính năng kiểu chữ có tên là ghép chữ, cho phép hiển thị một ký tự biểu tượng chỉ bằng cách sử dụng tên văn bản của biểu tượng. Việc thay thế được thực hiện tự động bởi trình duyệt web và cung cấp mã dễ đọc hơn so với việc tham chiếu ký tự số tương đương.
Tính năng này được hỗ trợ trong hầu hết các trình duyệt hiện đại trên cả máy tính và thiết bị di động.
| Trình duyệt | Phiên bản hỗ trợ các cặp nối tiếp nhau |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3,5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Trình duyệt trên Android | 3 |
Đối với các trình duyệt không hỗ trợ các dấu nối, hãy quay lại chỉ định biểu tượng bằng cách sử dụng tham chiếu ký tự số như ví dụ bên dưới:
<span class="material-icons"></span>Tìm cả tên biểu tượng và điểm mã trên thư viện biểu tượng material bằng cách chọn một biểu tượng bất kỳ rồi mở bảng điều khiển phông chữ của biểu tượng. Mỗi phông chữ biểu tượng có một chỉ mục điểm mã trong kho lưu trữ git của chúng tôi cho thấy tập hợp tên và mã ký tự đầy đủ (tại đây).
Tạo kiểu biểu tượng trong Material Design
Các biểu tượng này được thiết kế theo các nguyên tắc Material Design và hiển thị đẹp nhất khi sử dụng màu sắc cũng như kích thước biểu tượng được đề xuất. Các kiểu dưới đây giúp bạn dễ dàng áp dụng kích thước, màu sắc và trạng thái hoạt động được đề xuất.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Kích thước
Mặc dù bạn có thể thay đổi tỷ lệ các biểu tượng trong phông chữ thành mọi kích thước, nhưng theo nguyên tắc về biểu tượng Material Design, bạn nên hiển thị các biểu tượng ở tỷ lệ 18, 24, 36 hoặc 48px. Giá trị mặc định là 24 px.
Quy tắc CSS cho nguyên tắc định kích thước Material Design tiêu chuẩn:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Biểu tượng Material trông đẹp nhất ở 24px, nhưng nếu biểu tượng cần được hiển thị ở kích thước thay thế, thì việc sử dụng các quy tắc CSS ở trên có thể giúp:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Tô màu
Bạn có thể sử dụng phông chữ biểu tượng để dễ dàng tạo kiểu cho biểu tượng ở bất kỳ màu nào. Theo nguyên tắc về biểu tượng Material Design, đối với các biểu tượng đang hoạt động, bạn nên sử dụng màu đen với độ mờ 54% hoặc màu trắng với độ mờ 100% khi hiển thị các biểu tượng này trên nền sáng hoặc tối tương ứng. Nếu một biểu tượng bị tắt hoặc không hoạt động, hãy sử dụng màu đen ở 26% hoặc màu trắng ở 30% cho nền sáng và tối tương ứng.
Dưới đây là một số ví dụ, sử dụng kiểu CSS Material được mô tả ở trên:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Ví dụ về cách vẽ biểu tượng trên nền sáng với màu nền trước tối:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Ví dụ về cách vẽ biểu tượng trên nền tối với màu nền trước sáng:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Để đặt màu biểu tượng tuỳ chỉnh, hãy xác định quy tắc CSS chỉ định màu mong muốn cho phông chữ:
.material-icons.orange600 { color: #FB8C00; }
sau đó sử dụng lớp này khi tham chiếu đến biểu tượng:
<span class="material-icons orange600">face</span>Hình ảnh biểu tượng cho web
Các biểu tượng Material cũng có sẵn dưới dạng hình ảnh thông thường, ở cả định dạng PNG và SVG.
SVG
Các biểu tượng Material được cung cấp dưới dạng SVG phù hợp với các dự án web. Bạn có thể tải từng biểu tượng xuống từ thư viện biểu tượng material. Các SVG cũng có sẵn trong các biểu tượng Material Design trong kho lưu trữ git theo đường dẫn:
material-design-icons/src/
Ví dụ: biểu tượng cho bản đồ nằm trong src/maps:
material-design-icons/src/maps/
Nếu đang dùng nhiều biểu tượng trên một trang web, bạn nên tạo bảng sprite từ các hình ảnh này. Để biết thêm thông tin, hãy tham khảo tài liệu trong thư mục sprite của kho lưu trữ git.
PNG
PNG là cách truyền thống nhất để hiển thị các biểu tượng trên web. Các tệp chúng tôi tải xuống từ thư viện biểu tượng Material cung cấp cả mật độ đơn và kép cho mỗi biểu tượng. Chúng được gọi lần lượt là 1x và 2x trong tệp tải xuống. Các biểu tượng cũng có sẵn trong kho lưu trữ git trong:
material-design-icons/png/
Nếu đang dùng nhiều biểu tượng trên một trang web, bạn nên tạo bảng sprite từ các hình ảnh này. Để biết thêm thông tin, hãy tham khảo các đề xuất trong thư mục sprite trong kho lưu trữ git.
Biểu tượng cho Android
PNG phù hợp với Android có sẵn trong thư viện biểu tượng material. Các hình ảnh này có tất cả mật độ màn hình được hỗ trợ nên sẽ trông đẹp mắt trên mọi thiết bị.
Các biểu tượng cũng có sẵn trong kho lưu trữ git biểu tượng Material Design với cùng một tổ hợp màu sắc và kích thước có tên như sau:
Vectơ vẽ được hiện chỉ có sẵn dưới dạng biểu tượng 24 dp màu đen. Điều này nhằm đảm bảo khả năng tương thích với kích thước biểu tượng chuẩn nhất của chúng tôi. Để hiển thị biểu tượng ở một màu khác, hãy sử dụng tính năng phủ màu có thể vẽ có trên Android Lollipop.
Khi sử dụng Vectơ vẽ được, bạn có thể không cần thêm vectơ vẽ được xxxhdpi vì ít có thiết bị hỗ trợ mật độ màn hình đó không hỗ trợ vectơ vẽ được.
Biểu tượng cho iOS
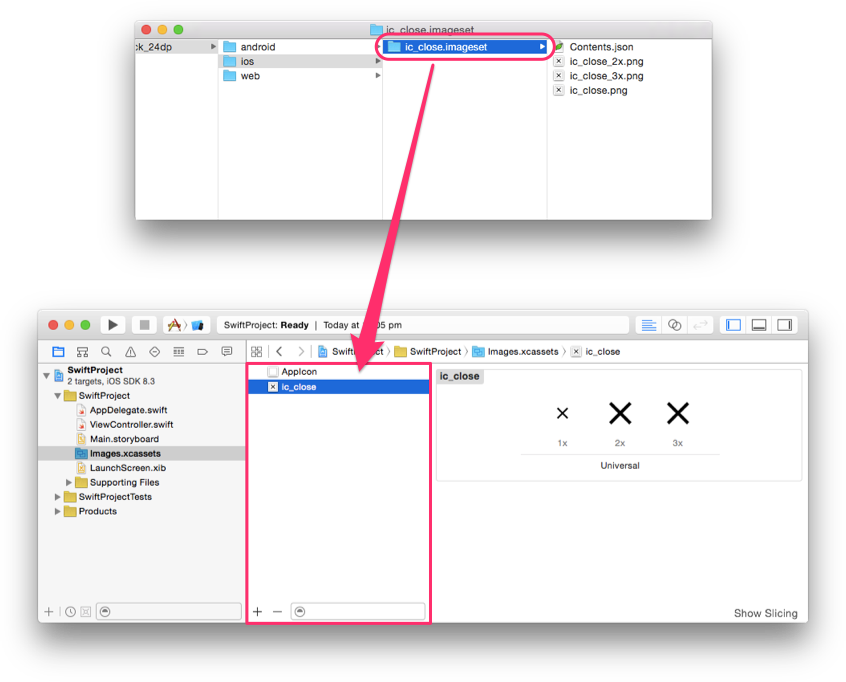
Các biểu tượng Material cũng hoạt động tốt trong các ứng dụng iOS. Trong cả thư viện biểu tượng material và kho lưu trữ git, các biểu tượng này được đóng gói trong Xcode imagesets sẽ hoạt động dễ dàng với Xcode Asset Catalogs (xcAsset). Bạn có thể thêm những tập hợp hình ảnh này vào bất kỳ Danh mục tài sản Xcode nào bằng cách kéo chúng vào danh mục tài sản trong Xcode hoặc bằng cách sao chép thư mục đó vào thư mục xcasset.

Bộ ảnh chứa các hình ảnh có mật độ đơn, gấp đôi và gấp ba (1x, 2x, 3x) để chúng hoạt động trên tất cả các mật độ màn hình iOS đã biết. Cả biểu tượng đen và trắng đều được cung cấp, nhưng bạn nên sử dụng imageWithRenderingMode của UIImage với UIImageRenderingModeAlwaysTemplate. Việc này sẽ cho phép sử dụng hình ảnh làm mặt nạ alpha có thể phủ màu bất kỳ màu nào có thể.
Ví dụ về Mục tiêu-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Ví dụ về Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Biểu tượng trong RTL
Các ngôn ngữ như tiếng Ả Rập và tiếng Do Thái được đọc từ phải sang trái (RTL). Đối với ngôn ngữ RTL, giao diện người dùng phải được đồng bộ hoá hai chiều để hiển thị hầu hết các phần tử trong RTL. Khi giao diện người dùng được đồng bộ hoá hai chiều cho RTL, một số biểu tượng cũng sẽ được phản chiếu. Khi văn bản, bố cục và hình tượng học được phản chiếu để hỗ trợ giao diện người dùng từ phải sang trái, mọi nội dung liên quan đến thời gian phải được mô tả là di chuyển từ phải sang trái. Ví dụ: tiến sang trái và quay lại trỏ sang phải. Tuy nhiên, xin lưu ý rằng ngữ cảnh đặt biểu tượng cũng ảnh hưởng đến việc một biểu tượng có được phản chiếu hay không.
Chỉ nên phản chiếu biểu tượng nếu hướng của biểu tượng khớp với các phần tử khác trên giao diện người dùng ở chế độ RTL. Khi một biểu tượng biểu thị các đặc điểm hình ảnh của trang web theo kiểu RTL khác với RTL, thì biểu tượng đó cũng phải được phản chiếu trong RTL. Ví dụ: nếu số trong danh sách được đánh số nằm ở bên phải bằng ngôn ngữ RTL, thì số phải ở bên phải của biểu tượng được phản chiếu.
Biểu tượng RTL trên Android
Bài viết này dành cho nhà phát triển Android mô tả chuyên sâu về cách triển khai giao diện người dùng RTL. Theo mặc định trên Android, các biểu tượng không được phản chiếu khi hướng bố cục được phản chiếu. Bạn cần phản chiếu cụ thể các biểu tượng phù hợp khi cần, bằng cách cung cấp thành phần chuyên biệt cho ngôn ngữ RTL hoặc sử dụng chức năng khung để phản chiếu thành phần.
Để cung cấp thành phần chuyên biệt cho ngôn ngữ RTL, bạn có thể dùng bộ hạn định ldrtl trên các thư mục tài nguyên, chẳng hạn như res/drawable-ldrtl/. Các tài nguyên bên trong các thư mục đó sẽ chỉ được dùng cho các ngôn ngữ RTL. Đối với các thiết bị chạy API Android 19 trở lên, khung cũng cung cấp thuộc tính autoMirrored cho Đối tượng có thể vẽ. Khi bạn đặt thuộc tính này thành true, đối tượng có thể vẽ sẽ tự động được phản chiếu bằng các ngôn ngữ từ phải sang trái (RTL).
Sử dụng tính năng tự động phản chiếu:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Nếu không thể sử dụng AutoMirrored hoặc cung cấp tài nguyên có thể vẽ thay thế, bạn cũng có thể sử dụng thuộc tính ImageView scaleX để phản chiếu các đối tượng có thể vẽ (ví dụ: cung cấp bố cục dành riêng cho RTL trong thư mục res/layout-ldrtl).
Phản chiếu trong tệp bố cục:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Cuối cùng, bạn có thể phản chiếu các đối tượng có thể vẽ theo phương thức lập trình.
Kiểm tra hướng bố cục theo cách thủ công bằng getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Phản chiếu nội dung trong ImageView theo phương thức lập trình:
imageView.setScaleX(-1);
Biểu tượng RTL trên iOS
iOS có khái niệm về UISemanticContentAttribute được đính kèm vào mỗi khung hiển thị. Đây có thể là unspecified, forceLeftToRight, forceRightToLeft, playback hoặc spatial. iOS sử dụng giá trị này và chế độ cài đặt (từ trái sang phải (LTR)/RTL) của thiết bị trình bày giao diện để xác định hiệu quảLayoutDirection của chế độ xem. hiệu quảLayoutDirection này xác định xem có phản chiếu hình ảnh khi hình ảnh được hiển thị hay không.
Theo mặc định, hình ảnh nội dung ngữ nghĩa được đặt thành unspecified. Điều này khiến các hình ảnh này được phản chiếu ở chế độ RTL. Nếu không muốn một biểu tượng được phản chiếu, bạn cần đặt thành forceLeftToRight một cách rõ ràng. Apple đưa ra một số ngoại lệ không nên được phản chiếu, chẳng hạn như phát nội dung nghe nhìn (Tua nhanh, tua lại, v.v.), các nốt nhạc, hình ảnh cho biết thời gian đang trôi qua, v.v.
Ví dụ về Mục tiêu-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Ví dụ về Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Để xem tài liệu chuyên sâu hơn về cách triển khai RTL trên iOS và macOS, vui lòng xem tài liệu về RTL của Apple.
Nội dung ngữ nghĩa đã được thêm vào iOS 9. Nếu bạn đang hỗ trợ các phiên bản iOS cũ hơn, khung quốc tế hóa tài liệu sẽ điều chỉnh cho phiên bản cũ một số chức năng cho iOS 8.
Biểu tượng RTL trên web
Bạn nên tham khảo bài viết sau đây để làm kiến thức sơ bộ về RTL trên web: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Theo mặc định trên web, các biểu tượng không được phản chiếu khi hướng bố cục được phản chiếu. Bạn cần phản chiếu cụ thể các biểu tượng phù hợp khi cần.
Ví dụ bên dưới cho thấy cách triển khai quy tắc CSS RTL đơn giản. Bạn cũng có thể xem trên codepen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Tạo biểu tượng RTL của riêng bạn bằng ImageMagick
Nếu không thể phản chiếu biểu tượng trong mã, bạn có thể sử dụng ImageMagick để phản chiếu hình ảnh theo chiều ngang.
convert -flop my_icon.png my_icon_rtl.png
Biểu tượng nào nên được phản chiếu cho RTL?
Dưới đây là danh sách các biểu tượng có thể được đồng bộ hoá hai chiều sang RTL theo cách lập trình:
| Mũi tên lùi | Mũi tên quay lại trên iOS | Mũi tên tiến |
| Mũi tên tiến (iOS) | mũi tên bên trái | mũi tên phải |
| Bài tập | Trả bài tập của | Phím backspace |
| Không rõ mức pin | Đã thực hiện cuộc gọi | Hợp nhất cuộc gọi |
| Cuộc gọi đến bị nhỡ | cuộc gọi đi bị nhỡ | Đã nhận cuộc gọi |
| cuộc gọi được tách | Vạch hình chữ V bên trái | Vạch hình chữ V trên bên phải |
| chế độ trình đọc Chrome | thiết bị không xác định | DVR |
| ghi chú về sự kiện | Danh sách trò chơi nổi bật của | Video nổi bật |
| trang đầu tiên | hạ cánh | Chuyến bay cất cánh |
| Giảm thụt lề định dạng | Tăng thụt lề định dạng | Danh sách định dạng được đánh dấu đầu dòng |
| chuyển tiếp | Hàm | Giá trị nhập trong |
| Thẻ bàn phím | nhãn | Nhãn quan trọng |
| Đường viền nhãn | trang cuối | Ra mắt |
| Danh sách | Dịch vụ trợ giúp trực tiếp của | Chia sẻ màn hình thiết bị di động |
| Biểu đồ nhiều đường | điều hướng trước | chuyển đến trang tiếp theo |
| vào tuần tới | ghi chú | mở trong cửa hàng mới |
| Thêm danh sách phát | Nhạc trên danh sách chờ trên | Làm lại |
| câu trả lời | trả lời tất cả | lượt chia sẻ màn hình |
| gửi | văn bản ngắn | Biểu đồ chương trình |
| Sắp xếp | Nửa sao sao | tiêu đề |
| đang có xu hướng đứng yên | toc | đang có xu hướng giảm |
| đang có xu hướng tăng | Huỷ | Danh sách xem |
| Chăn có khung cảnh | xuống dòng tự động |