Ikhtisar ikon material—tempat mendapatkannya dan cara mengintegrasikannya dengan proyek Anda.
Apa itu ikon material?
Ikon sistem desain material sederhana, modern, ramah, dan terkadang unik. Setiap ikon dibuat menggunakan pedoman desain kami untuk menggambarkan dan minimal membentuk konsep universal yang umum digunakan di seluruh UI. Memastikan keterbacaan dan kejelasan dalam ukuran besar maupun kecil, ikon ini telah dioptimalkan untuk tampilan yang menarik pada semua platform dan layar umum resolusi.
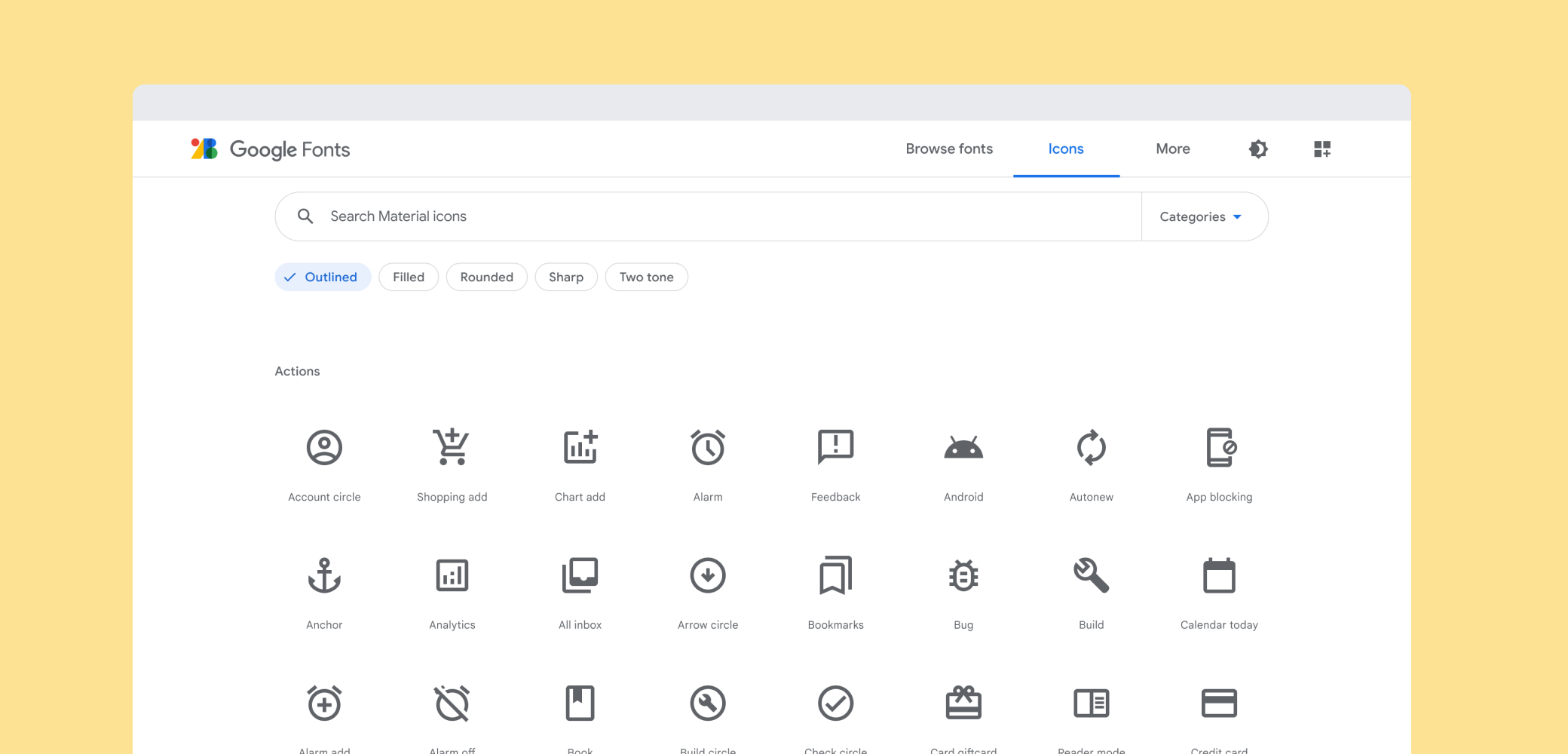
Lihat kumpulan lengkap ikon desain material di Library Ikon Material.
Mendapatkan ikon
Ikon tersedia dalam beberapa format dan cocok untuk berbagai jenis project dan platform, untuk developer di aplikasi mereka, dan untuk desainer di maket atau prototipe mereka.
Pemberian Lisensi
Kami telah menyediakan ikon ini agar Anda dapat memasukkannya ke dalam produk tersebut sesuai dengan Lisensi Apache Versi 2.0. Jangan ragu untuk me-remix dan membagikan ulang ikon dan dokumentasi ini di Google. Kami menginginkan atribusi di layar tentang aplikasi Anda, tetapi hal ini tidak wajib.
Menjelajahi dan mendownload masing-masing ikon
Set ikon material yang lengkap tersedia di library ikon material. Ikon tersebut tersedia untuk diunduh dalam format SVG atau PNG, dalam format cocok untuk proyek web, Android, dan iOS atau untuk disertakan dalam desainer mana pun alat.
Mendownload semua
Ambil arsip zip stabil terbaru (~310 MB) dari semua ikon atau versi terbaru dari master.
Repositori Git
Ikon material tersedia dari repositori git yang berisi kumpulan ikon lengkap termasuk berbagai format yang kami sediakan.
$ git clone https://github.com/google/material-design-icons/
Font ikon untuk web
{i>Font<i} ikon material adalah cara termudah untuk menggabungkan ikon material dengan project web Anda. Kami telah mengemas semua ikon material ke dalam satu {i>font<i} yang memanfaatkan kemampuan {i>rendering<i} tipografi dari {i>browser<i} modern sehingga pengembang web dapat dengan mudah menggabungkan ikon-ikon ini hanya dengan beberapa baris pada kode sumber.
{i>Font<i} bukan hanya metode yang paling nyaman, tetapi juga efisien dan bagus:
- 900+ ikon, semuanya dari satu file kecil.
- Dikirim dari server Google Web Font atau dapat dihosting sendiri.
- Didukung oleh semua browser web modern.
- Berwarna, ukurannya, dan diposisikan sepenuhnya dengan CSS.
- Berbasis vektor: Terlihat bagus pada skala apa pun, layar retina, tampilan dpi rendah layar.
Font ikon memiliki berat hanya 42KB dalam format woff2 terkecil dan 56KB dalam format woff standar. Sebagai perbandingan, file SVG yang dikompresi dengan gzip umumnya berukuran sekitar 62KB, tapi dapat dikurangi secara signifikan dengan mengompilasi ikon yang Anda butuhkan saja ke dalam satu file SVG dengan simbol sprite.
Metode Penyiapan 1. Menggunakan melalui Google Fonts
Cara termudah untuk menyiapkan font ikon untuk digunakan di halaman web mana pun adalah melalui Google Fonts. Yang perlu Anda lakukan adalah menyertakan satu baris HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Mirip dengan Google Web Fonts lainnya, CSS yang benar akan disajikan untuk mengaktifkan
'Ikon Material' {i>font<i} yang khusus untuk {i>browser<i}.
Class CSS tambahan akan dideklarasikan dengan nama .material-icons.
Setiap elemen yang menggunakan class ini akan memiliki CSS yang benar untuk merender ikon-ikon ini dari font web.
Metode Penyiapan 2. Hosting mandiri
Bagi pengguna yang ingin menghosting sendiri font web, beberapa penyiapan tambahan diperlukan.
Hosting font ikon di sebuah lokasi, misalnya https://example.com/material-icons.woff, dan tambahkan aturan CSS berikut:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Selain itu, aturan CSS untuk merender ikon harus dideklarasikan untuk merender font dengan benar. Aturan ini biasanya ditayangkan sebagai bagian dari Stylesheet Font Web, namun perlu dimasukkan secara manual di proyek Anda saat menghosting font secara mandiri:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Menggunakan ikon di HTML
Anda dapat dengan mudah menggabungkan ikon ke dalam laman web. Berikut adalah contoh kecil:
wajah
<span class="material-icons">face</span>
Contoh ini menggunakan fitur tipografi yang disebut ligature, yang memungkinkan rendering glyph ikon cukup dengan menggunakan nama tekstual. Penggantian dilakukan secara otomatis oleh browser web dan memberikan kode yang lebih mudah dibaca daripada referensi karakter numerik yang setara.
Fitur ini didukung di sebagian besar browser modern pada desktop dan perangkat seluler.
| Browser | Versi yang mendukung ligatur |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3,5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Browser Android | 3.0 |
Untuk browser yang tidak mendukung ligatur, kembali ke penetapan ikon menggunakan referensi karakter numerik seperti contoh di bawah ini:
<span class="material-icons"></span>Temukan nama ikon dan titik kode di library ikon material dengan memilih ikon apa pun dan membuka panel font ikon. Setiap font ikon memiliki indeks titik kode di repositori git kami yang menampilkan kumpulan nama dan kode karakter lengkap (di sini).
Menata gaya ikon dalam desain material
Ikon-ikon ini dirancang untuk mengikuti pedoman desain material dan akan terlihat paling baik jika menggunakan ukuran dan warna ikon yang direkomendasikan. Gaya di bawah ini memudahkan penerapan ukuran, warna, dan status aktivitas yang direkomendasikan.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Pengaturan ukuran
Meskipun ikon dalam font dapat diskalakan ke ukuran apa pun, sesuai dengan pedoman ikon desain material, sebaiknya ikon ditampilkan dalam 18, 24, 36, atau 48 piksel. Defaultnya adalah 24px.
Aturan CSS untuk panduan ukuran desain material standar:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Ikon Material terlihat paling baik pada ukuran 24px, tetapi jika ikon perlu ditampilkan dalam ukuran alternatif, menggunakan aturan CSS di atas dapat membantu:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Mewarnai
Menggunakan {i>font<i} ikon memudahkan penataan gaya ikon dalam warna apa pun. Sesuai dengan panduan ikon desain material, untuk ikon aktif, sebaiknya gunakan warna hitam dengan opasitas 54% atau putih dengan opasitas 100% saat menampilkannya di latar belakang terang atau gelap. Jika ikon dinonaktifkan atau tidak aktif, gunakan warna hitam pada level 26% atau putih dengan persentase 30% untuk latar belakang terang dan gelap.
Berikut adalah beberapa contoh, menggunakan gaya CSS material yang dijelaskan di atas:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Contoh untuk menggambar ikon pada latar belakang terang dengan warna latar depan gelap:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Contoh untuk menggambar ikon pada latar belakang gelap dengan warna latar depan terang:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Untuk menetapkan warna ikon khusus, tentukan aturan CSS yang menetapkan warna yang diinginkan untuk font:
.material-icons.orange600 { color: #FB8C00; }
lalu gunakan class saat merujuk ke ikon:
<span class="material-icons orange600">face</span>Gambar ikon untuk web
Ikon Material juga tersedia sebagai gambar biasa, dalam format PNG dan SVG.
SVG
Ikon material disediakan sebagai SVG yang sesuai untuk proyek web. Tiap ikon dapat didownload dari library ikon material. SVG juga tersedia dari repositori git ikon desain material di jalur:
material-design-icons/src/
Misalnya, ikon untuk peta terletak di src/maps:
material-design-icons/src/maps/
Jika beberapa ikon digunakan di suatu situs web, sebaiknya buat sprite dari gambar. Untuk informasi selengkapnya, lihat dokumentasi di direktori sprite dari repositori git.
PNG
PNG adalah cara paling tradisional untuk menampilkan ikon di web. Download dari library ikon material menyediakan kepadatan tunggal dan ganda untuk setiap ikon. Keduanya disebut sebagai 1x dan 2x masing-masing dalam hasil download. Ikon juga tersedia di repositori git di:
material-design-icons/png/
Jika beberapa ikon digunakan di suatu situs web, sebaiknya buat sprite dari gambar. Untuk informasi selengkapnya, lihat rekomendasi di direktori sprite di repositori git.
Ikon untuk Android
PNG yang cocok untuk Android tersedia dari library ikon material. Kepadatan ini tersedia di semua kepadatan layar yang didukung sehingga akan terlihat bagus di perangkat apa pun.
Ikon juga tersedia di repositori git ikon desain material dalam kombinasi warna dan ukuran yang sama dengan nama berikut:
Vector Drawable saat ini hanya tersedia sebagai ikon 24 dp hitam. Ini untuk kompatibilitas dengan ukuran ikon kami yang paling standar. Untuk merender ikon dalam warna yang berbeda, gunakan tinta drawable yang tersedia di Android Lollipop.
Saat menggunakan Vector Drawable, Anda mungkin tidak perlu menyertakan PNG kepadatan xxxhdpi karena kecil kemungkinan perangkat yang mendukung kepadatan layar tersebut tidak mendukung Vector Drawable.
Ikon untuk iOS
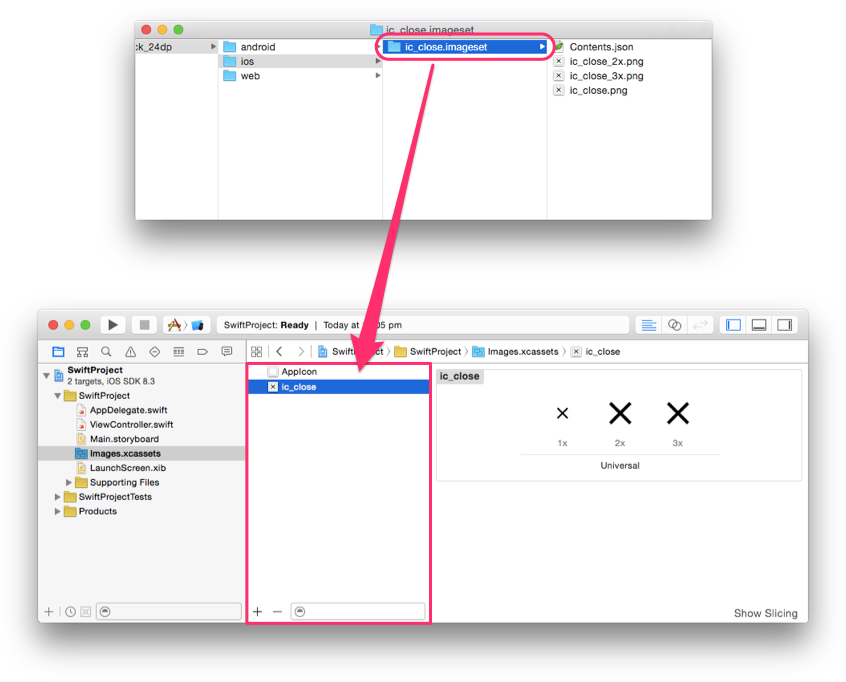
Ikon Material juga berfungsi dengan baik dalam aplikasi iOS. Di library ikon material dan repositori git, ikon ini dikemas dalam kumpulan image Xcode yang akan berfungsi dengan mudah dengan Katalog Aset Xcode (xcassets). Kumpulan gambar ini dapat ditambahkan ke Katalog Aset Xcode dengan menariknya ke Xcode ke katalog aset atau dengan menyalin folder ke folder xcasset.

Kumpulan gambar berisi gambar dengan kepadatan tunggal, ganda, dan tiga kali lipat (1x, 2x, 3x) sehingga berfungsi pada semua kepadatan layar iOS yang diketahui. Ikon hitam dan putih disediakan, tetapi sebaiknya gunakan imageWithRenderingMode UIImage dengan UIImageRenderingModeAlwaysTemplate yang akan memungkinkan gambar digunakan sebagai mask alfa yang dapat diberi warna ke setiap kemungkinan warna.
Contoh Objective-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Contoh Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Ikon dalam RTL
Bahasa seperti bahasa Arab dan Ibrani dibaca dari kanan-ke-kiri (RTL). Untuk bahasa RTL, UI harus dicerminkan untuk menampilkan sebagian besar elemen dalam RTL. Saat antarmuka pengguna dicerminkan untuk RTL, beberapa ikon juga harus dicerminkan. Saat teks, tata letak, dan ikonografi dicerminkan untuk mendukung UI kanan-ke-kiri, apa pun yang berkaitan dengan waktu harus digambarkan sebagai bergerak dari kanan ke kiri. Misalnya, maju menunjuk ke kiri, dan mundur menunjuk ke kanan. Namun, perhatikan bahwa konteks penempatan ikon juga memengaruhi apakah ikon harus dicerminkan atau tidak.
Ikon hanya boleh dicerminkan jika arahnya sesuai dengan elemen UI lain dalam mode RTL. Ketika sebuah ikon mewakili fitur visual {i>website<i} Anda yang berbeda di RTL, maka ikon tersebut juga harus tercermin dalam RTL. Misalnya, jika angka dalam daftar bernomor berada di sisi kanan dalam bahasa RTL, maka angka itu harus berada di sisi kanan ikon yang dicerminkan.
Ikon RTL di Android
Artikel developer Android ini menjelaskan secara mendalam cara mengimplementasikan antarmuka pengguna RTL. Secara default di Android, ikon tidak dicerminkan saat arah tata letak dicerminkan. Anda perlu secara khusus mencerminkan ikon yang sesuai saat diperlukan, baik dengan menyediakan aset khusus untuk bahasa RTL, atau menggunakan fungsionalitas framework untuk mencerminkan aset.
Guna menyediakan aset khusus untuk bahasa RTL, Anda dapat menggunakan penentu ldrtl pada direktori resource, seperti res/drawable-ldrtl/. Resource di dalam direktori tersebut hanya akan digunakan untuk bahasa RTL. Untuk perangkat yang menjalankan Android API 19 atau yang lebih baru, framework ini juga menyediakan atribut autoMirrored untuk Drawable. Jika atribut ini ditetapkan ke true, drawable akan otomatis tercermin pada bahasa RTL.
Menggunakan autoMirrored:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Jika penggunaan autoMirrored atau menyediakan resource Drawable alternatif tidak tersedia, atribut scaleX ImageView juga dapat digunakan untuk mencerminkan drawable (misalnya, dengan menyediakan tata letak khusus RTL di direktori res/layout-ldrtl).
Pencerminan dalam file tata letak:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Terakhir, drawable dapat dicerminkan secara terprogram.
Periksa arah tata letak secara manual menggunakan getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Mencerminkan konten ImageView secara terprogram:
imageView.setScaleX(-1);
Ikon RTL di iOS
iOS memiliki konsep UISemanticContentAttribute yang dilampirkan ke setiap tampilan. Nilai ini dapat berupa unspecified, forceLeftToRight, forceRightToLeft, playback, atau spatial. iOS menggunakan nilai ini dan setelan (kiri-ke-kanan (LTR)/RTL perangkat yang menyajikan antarmuka untuk menentukan efektifLayoutDirection tampilan. {i>EffectiveLayoutDirection<i} ini menentukan apakah akan mencerminkan gambar atau tidak saat ditampilkan.
Secara default, gambar' konten semantik ditetapkan ke unspecified. Ini menyebabkannya dicerminkan dalam mode RTL. Jika tidak ingin ikon dicerminkan, Anda harus menyetelnya secara eksplisit menjadi forceLeftToRight. Apple menyebutkan beberapa pengecualian yang tidak boleh dicerminkan, seperti pemutaran media (Fast Forward, Rewind, dll.), not balok, gambar yang menunjukkan berlalunya waktu, dll.
Contoh Objective-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Contoh Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Untuk dokumentasi selengkapnya tentang cara menerapkan RTL di iOS dan macOS, tinjau dokumentasi RTL Apple.
Konten semantik ditambahkan di iOS 9. Jika Anda mendukung iOS versi sebelumnya, framework internasionalisasi material akan mem-backport beberapa fungsi ke iOS 8.
Ikon RTL di web
Kami merekomendasikan artikel berikut sebagai panduan dasar untuk RTL di web: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Secara default di web, ikon tidak dicerminkan saat arah tata letak dicerminkan. Anda perlu secara khusus mencerminkan ikon yang sesuai jika diperlukan.
Contoh di bawah menunjukkan cara menerapkan aturan CSS RTL sederhana. Anda juga dapat melihatnya di codepen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Membuat ikon RTL Anda sendiri menggunakan ImageMagick
Jika pencerminan ikon dalam kode tidak tersedia, Anda dapat menggunakan ImageMagick untuk mencerminkan gambar secara horizontal.
convert -flop my_icon.png my_icon_rtl.png
Ikon mana yang harus dicerminkan untuk RTL?
Berikut adalah daftar ikon yang dapat dicerminkan secara terprogram ke RTL:
| panah kembali | panah kembali di iOS | Panah ke depan |
| Panah maju di iOS | panah kiri | panah kanan |
| Penetapan | pengembalian tugas | Backspace |
| Baterai tidak diketahui | panggilan dilakukan | penggabungan panggilan |
| panggilan tak terjawab | panggilan keluar tak terjawab | panggilan diterima |
| Pemisahan panggilan | chevron kiri | chevron kanan |
| mode pembaca Chrome | perangkat tidak diketahui | dVR |
| Catatan peristiwa | Daftar putar unggulan | Video unggulan |
| halaman pertama | Penerbangan mendarat | Penerbangan lepas landas |
| Penurunan indentasi format | Inden format meningkat | format daftar format berbutir |
| maju | fungsi | Masukkan |
| Tab keyboard | label | label penting |
| Struktur label | halaman terakhir | peluncuran |
| Daftar | Bantuan langsung | berbagi layar seluler |
| Diagram multigaris | navigasi sebelumnya | navigasi berikutnya |
| minggu depan | catatan | buka di jendela baru |
| penambahan playlist | Antrean musik | ulangi |
| balasan | balas ke semua | berbagi layar |
| Kirim | Teks singkat | tampilkan diagram |
| pengurutan | bintang setengah | Subjek |
| trending | Tok | cenderung turun |
| tren naik | urungkan | lihat daftar |
| tampilan selimut | kemas teks |