머티리얼 아이콘의 개요 - 아이콘을 가져올 위치 및 프로젝트와 통합하는 방법
머티리얼 아이콘이란 무엇인가요?
Material Design 시스템 아이콘은 단순하고 현대적이며 친숙하며 때로는 이상해. 각 아이콘은 Google의 디자인 가이드라인에 따라 만들어져 단순하고 최소는 UI 전체에서 흔히 사용되는 보편적인 개념을 형성합니다. 큰 크기와 작은 크기 모두에서 가독성과 명확성을 보장하는 다음 아이콘입니다. 모든 일반 플랫폼과 디스플레이에서 아름다운 디스플레이에 최적화되어 있습니다. 결심합니다.
머티리얼 아이콘 라이브러리에서 머티리얼 디자인 아이콘 전체 세트를 참고하세요.
아이콘 가져오기
아이콘은 여러 형식으로 제공되며 다양한 유형에 적합합니다. 앱의 개발자, Google Cloud의 디자이너를 대상으로 모형 또는 프로토타입을 제작합니다.
라이선스
이제 이러한 아이콘을 Apache License 버전 2.0에 따라 제품을 사용해야 합니다. 이러한 아이콘과 문서를 언제든지 있습니다. 앱의 정보 화면에 저작자를 표시하는 것이 좋지만 필수사항은 아닙니다.
개별 아이콘 탐색 및 다운로드
전체 머티리얼 아이콘 세트는 머티리얼 아이콘 라이브러리에서 확인할 수 있습니다. 아이콘은 SVG 또는 PNG 형식으로, 웹, Android, iOS 프로젝트에 적합하거나 모든 디자이너에 포함 있습니다.
모두 다운로드 중
모든 아이콘의 최신 안정화 zip 보관 파일 (~310MB) 또는 마스터에서 최신 버전을 가져옵니다.
Git 저장소
머티리얼 아이콘은 git 저장소에서 구할 수 있으며 여기에는 Google에서 제공하는 다양한 형식을 비롯한 확인할 수 있습니다
$ git clone https://github.com/google/material-design-icons/
웹용 아이콘 글꼴
머티리얼 아이콘 글꼴은 머티리얼 아이콘을 살펴보겠습니다 우리는 모든 머티리얼 아이콘을 하나의 글꼴로 패키징했고, 최신 브라우저의 활자 렌더링 기능을 이용하여 웹 개발자가 단 몇 줄의 코드로 이러한 아이콘을 쉽게 통합할 수 있도록 있습니다.
글꼴을 사용하는 것이 가장 편리한 방법일 뿐만 아니라 멋지네요.
- 900개 이상의 아이콘이 작은 파일 하나에 모두 들어 있습니다.
- Google 웹 글꼴 서버에서 제공되거나 자체 호스팅될 수 있습니다.
- 모든 최신 웹브라우저에서 지원됩니다.
- CSS를 사용하여 완전히 색칠, 크기 및 위치 지정
- 벡터 기반: 모든 크기, 레티나 디스플레이, 낮은 dpi 디스플레이에서 보기 사용할 수 있습니다.
아이콘 글꼴의 무게는 가장 작은 woff2 형식의 42KB, 표준 woff 형식의 56KB에 불과합니다. 이에 비해 gzip으로 압축된 SVG 파일의 크기는 일반적으로 약 62KB이지만 필요한 아이콘만 기호가 있는 단일 SVG 파일로 컴파일하면 상당히 줄일 수 있음 스프라이트가 있습니다.
설정 방법 1. Google Fonts를 통해 사용
웹페이지에서 사용할 아이콘 글꼴을 설정하는 가장 쉬운 방법은 Google 글꼴을 사용하는 것입니다. HTML 한 줄을 포함하기만 하면 됩니다.
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
다른 Google 웹 글꼴과 마찬가지로
'머티리얼 아이콘' 변경할 수 있습니다.
추가 CSS 클래스 .material-icons이 선언됩니다.
이 클래스를 사용하는 모든 요소는 웹 글꼴에서 이러한 아이콘을 렌더링하는 올바른 CSS를 갖게 됩니다.
설정 방법 2. 자체 호스팅
웹 글꼴을 자체적으로 호스팅하려는 경우 몇 가지 추가 설정이 필요합니다.
특정 위치(예: https://example.com/material-icons.woff)에서 아이콘 글꼴을 호스팅하고 다음 CSS 규칙을 추가합니다.
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
또한 아이콘 렌더링을 위한 CSS 규칙이 제대로 렌더링해야 합니다. 이러한 규칙은 일반적으로 Google 웹 글꼴 스타일시트를 사용할 수 있지만 다음 경우에 프로젝트에 수동으로 포함해야 합니다. 글꼴 자체 호스팅:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
HTML에서 아이콘 사용
아이콘을 웹페이지에 쉽게 통합할 수 있습니다. 다음은 간단한 예입니다.
얼굴
<span class="material-icons">face</span>
이 예에서는 텍스트 이름을 사용하여 아이콘 글리프를 렌더링할 수 있는 ligatures라는 활자 기능을 사용합니다. 웹브라우저에서 자동으로 대체되며 상응하는 숫자 문자 참조보다 더 읽기 쉬운 코드를 제공합니다.
이 기능은 데스크톱과 휴대기기의 대부분의 최신 브라우저에서 지원됩니다.
| 브라우저 | 합자 지원 버전 |
|---|---|
| Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft Internet Explorer | 10 |
| Microsoft Edge | 18 |
| 오페라 | 15 |
| Apple 모바일 Safari | iOS 4.2 |
| Android 브라우저 | 3.0 |
합자를 지원하지 않는 브라우저의 경우 아래의 예와 같이 숫자 문자 참조를 사용하여 아이콘을 지정하는 것으로 대체됩니다.
<span class="material-icons"></span>아이콘을 선택하고 아이콘 글꼴 패널을 열어 머티리얼 아이콘 라이브러리에서 아이콘 이름과 코드 포인트를 모두 찾을 수 있습니다. 각 아이콘 글꼴의 git 저장소에는 전체 이름 및 문자 코드 집합을 표시하는 코드 포인트 색인이 있습니다 (여기 참고).
머티리얼 디자인에서 아이콘 스타일 지정
이러한 아이콘은 머티리얼 디자인 가이드라인을 따르도록 제작되었으며 권장 아이콘 크기 및 색상을 사용할 때 가장 보기 좋게 표시됩니다. 아래 스타일을 사용하면 권장 크기, 색상 및 활동 상태를 쉽게 적용할 수 있습니다.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
크기 조정
글꼴의 아이콘은 모든 크기로 조정할 수 있지만 머티리얼 디자인 아이콘 가이드라인에 따라 18, 24, 36 또는 48픽셀로 표시하는 것이 좋습니다. 기본값은 24픽셀입니다.
표준 머티리얼 디자인 크기 지정 가이드라인에 대한 CSS 규칙:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
머티리얼 아이콘은 24px에서 가장 잘 보이지만 아이콘을 대체 크기로 표시해야 하는 경우 위의 CSS 규칙을 사용하면 도움이 될 수 있습니다.
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>컬러링
아이콘 글꼴을 사용하면 어떤 색상으로든 쉽게 아이콘 스타일을 지정할 수 있습니다. 머티리얼 디자인 아이콘 가이드라인에 따라 활성 아이콘의 경우 밝은 배경이나 어두운 배경에 표시할 때 불투명도는 54% 인 검은색, 불투명도 100% 의 흰색을 사용하는 것이 좋습니다. 아이콘이 사용 중지되거나 비활성화된 경우 밝은 배경과 어두운 배경에 각각 26% 의 검은색, 30% 의 흰색을 사용합니다.
다음은 위에서 설명한 머티리얼 CSS 스타일을 사용하는 몇 가지 예입니다.
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
어두운 포그라운드 색상으로 밝은 배경에 아이콘을 그리는 예는 다음과 같습니다.
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>어두운 배경에 밝은 포그라운드 색상으로 아이콘을 그리는 예는 다음과 같습니다.
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>맞춤 아이콘 색상을 설정하려면 원하는 글꼴 색상을 지정하는 CSS 규칙을 정의합니다.
.material-icons.orange600 { color: #FB8C00; }
그런 다음 아이콘을 참조할 때 클래스를 사용합니다.
<span class="material-icons orange600">face</span>웹용 아이콘 이미지
머티리얼 아이콘은 PNG와 SVG 형식의 일반 이미지로도 사용할 수 있습니다.
SVG
머티리얼 아이콘은 웹 프로젝트에 적합한 SVG로 제공됩니다. 개별 아이콘은 머티리얼 아이콘 라이브러리에서 다운로드할 수 있습니다. 다음 경로에 있는 머티리얼 디자인 아이콘 git 저장소에서도 SVG를 사용할 수 있습니다.
material-design-icons/src/
예를 들어 지도의 아이콘은 src/maps에 있습니다.
material-design-icons/src/maps/
웹사이트에서 여러 아이콘을 사용 중인 경우 이미지로 스프라이트 시트를 만드는 것이 좋습니다. 자세한 내용은 git 저장소의 sprites 디렉터리에 있는 문서를 참조하세요.
PNG
PNG는 웹에서 아이콘을 표시하는 가장 일반적인 방법입니다. 머티리얼 아이콘 라이브러리에서 다운로드한 항목은 각 아이콘에 단일 및 이중 밀도를 모두 제공합니다. 다운로드에서는 각각 1x 및 2x라고 합니다. 아이콘은 Git 저장소의 다음 위치에서도 제공됩니다.
material-design-icons/png/
웹사이트에서 여러 아이콘을 사용 중인 경우 이미지로 스프라이트 시트를 만드는 것이 좋습니다. 자세한 내용은 git 저장소의 sprites 디렉터리에 있는 권장사항을 참조하세요.
Android용 아이콘
Android에 적합한 PNG는 머티리얼 아이콘 라이브러리에서 다운로드할 수 있습니다. 이 화면은 지원되는 모든 화면 밀도에 포함되어 있으므로 모든 기기에서 제대로 표시됩니다.
아이콘은 Material Design 아이콘 git 저장소에서도 다음과 같이 동일한 색상 및 크기 조합으로 제공됩니다.
벡터 드로어블은 현재 검은색 24dp 아이콘으로만 사용할 수 있습니다. 이는 Google의 가장 표준적인 아이콘 크기와 호환되기 위한 것입니다. 아이콘을 다른 색상으로 렌더링하려면 Android Lollipop에서 사용 가능한 드로어블 색조 조정을 사용합니다.
벡터 드로어블을 사용하는 경우, xxxhdpi 밀도 PNG를 포함할 필요는 없습니다. 이 화면 밀도를 지원하는 기기가 벡터 드로어블을 지원하지 않을 가능성은 없기 때문입니다.
iOS용 아이콘
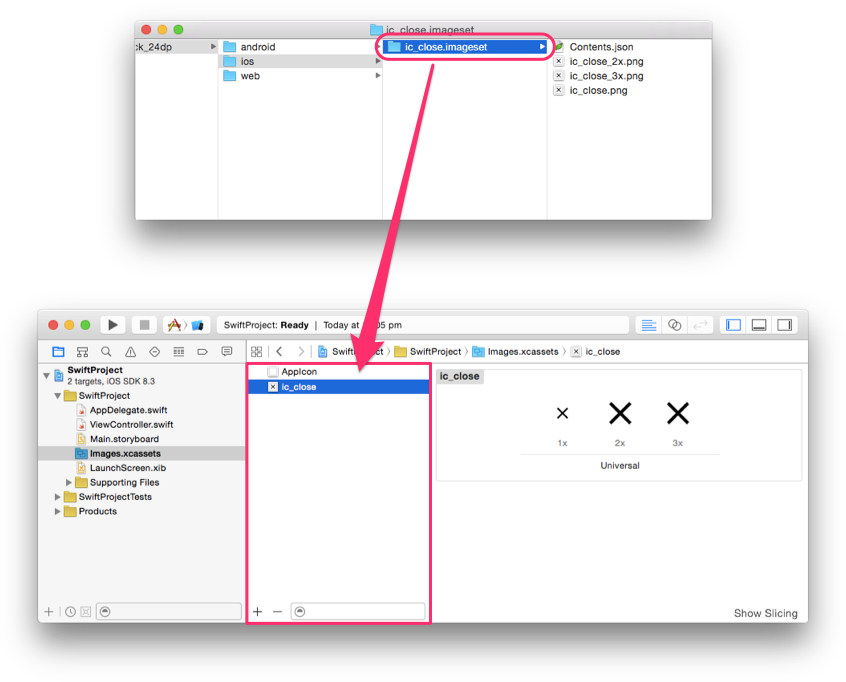
머티리얼 아이콘은 iOS 앱 내에서도 잘 작동합니다. 머티리얼 아이콘 라이브러리 및 git 저장소에서 이러한 아이콘은 Xcode 이미지 세트로 패키징되며 Xcode 애셋 카탈로그 (xcassets)에서 쉽게 작동합니다. 이미지 세트를 Xcode로 애셋 카탈로그로 드래그하거나 폴더를 xcasset 폴더로 복사하여 모든 Xcode 애셋 카탈로그에 추가할 수 있습니다.

이미지 세트에는 단일, 이중 및 삼중 밀도 이미지 (1x, 2x, 3x)가 포함되어 있으므로 알려진 모든 iOS 화면 밀도에서 작동합니다. 검은색과 흰색 아이콘이 모두 제공되지만, UIImage의 imageWithRenderingMode를 UIImageRenderingModeAlwaysTemplate과 함께 사용하는 것이 좋습니다. 이렇게 하면 이미지를 가능한 색상으로 색조를 조정할 수 있는 알파 마스크로 사용할 수 있습니다.
Objective-C 예:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift 예:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
RTL 아이콘
아랍어 및 히브리어 같은 언어는 오른쪽에서 왼쪽 (RTL)으로 읽습니다. RTL 언어의 경우, 대부분의 요소를 RTL로 표시하도록 UI를 미러링해야 합니다. 사용자 인터페이스가 RTL을 위해 미러링되면 일부 아이콘도 미러링되어야 합니다. 텍스트, 레이아웃, 아이콘이 오른쪽에서 왼쪽 UI를 지원하도록 미러링될 때 시간과 관련된 모든 항목은 오른쪽에서 왼쪽으로 움직이는 것으로 묘사되어야 합니다. 예를 들어 앞으로는 왼쪽을, 뒤로는 오른쪽을 가리킵니다. 그러나 아이콘이 배치되는 컨텍스트도 아이콘을 미러링해야 하는지 여부에 영향을 미친다는 점에 유의하세요.
아이콘은 방향이 RTL 모드에서 다른 UI 요소와 일치하는 경우에만 미러링되어야 합니다. 아이콘이 RTL에서 서로 다른 웹사이트의 시각적 특징을 나타내는 경우 RTL에서도 아이콘을 미러링해야 합니다. 예를 들어 번호 매기기 목록의 숫자가 RTL 언어의 오른쪽에 있는 경우, 숫자는 미러링된 아이콘의 오른쪽에 있어야 합니다.
Android의 RTL 아이콘
이 Android 개발자 도움말에서는 RTL 사용자 인터페이스를 구현하는 방법을 자세히 설명합니다. 기본적으로 Android에서는 레이아웃 방향이 미러링될 때 아이콘이 미러링되지 않습니다. 필요한 경우 RTL 언어용 특수 애셋을 제공하거나 프레임워크 기능을 사용하여 애셋을 미러링하여 특별히 적절한 아이콘을 미러링해야 합니다.
RTL 언어에 특수 애셋을 제공하려면 res/drawable-ldrtl/와 같은 리소스 디렉터리에서 ldrtl 한정자를 사용하면 됩니다. 이러한 디렉터리 내의 리소스는 RTL 언어에만 사용됩니다. Android API 19 이상을 실행하는 기기의 경우 프레임워크에서 드로어블에 autoMirrored 속성도 제공합니다. 이 특성을 true로 설정하면, 드로어블이 RTL 언어에서 자동으로 미러링됩니다.
autoMirrored를 사용하는 경우:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
autoMirrored를 사용하거나 대체 드로어블 리소스를 제공할 수 없다면 ImageView scaleX 속성을 사용하여 드로어블을 미러링할 수도 있습니다 (예: res/layout-ldrtl 디렉터리에 RTL 전용 레이아웃을 제공).
레이아웃 파일 내에서 미러링:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
마지막으로, 드로어블은 프로그래매틱 방식으로 미러링할 수 있습니다.
getLayoutDirection을 사용하여 레이아웃 방향을 수동으로 확인합니다.
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
프로그래매틱 방식으로 ImageView 콘텐츠 미러링:
imageView.setScaleX(-1);
iOS의 RTL 아이콘
iOS에는 각 뷰에 연결된 UISemanticContentAttribute 개념이 있습니다. unspecified, forceLeftToRight, forceRightToLeft, playback 또는 spatial일 수 있습니다. iOS는 이 값과 인터페이스를 표시하는 기기의 (왼쪽에서 오른쪽(LTR)/RTL(왼쪽에서 오른쪽) 설정을 사용하여 뷰의 유효LayoutDirection을 결정합니다. 이effectiveLayoutDirection은 이미지가 표시될 때 이미지를 미러링할지 여부를 결정합니다.
기본적으로 이미지의 시맨틱 콘텐츠가 unspecified로 설정됩니다. 이렇게 하면 RTL 모드에서 미러링됩니다. 아이콘이 미러링되지 않도록 하려면 명시적으로 forceLeftToRight로 설정해야 합니다. Apple은 미디어 재생 (빨리 감기, 되감기 등), 음표, 시간의 경과를 나타내는 이미지 등과 같이 미러링해서는 안 되는 몇 가지 예외를 언급합니다.
Objective-C 예:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift 예:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
iOS 및 macOS에서 RTL을 구현하는 방법에 관한 자세한 문서는 Apple의 RTL 문서를 참고하세요.
시맨틱 콘텐츠가 iOS 9에 추가되었습니다. 이전 버전의 iOS를 지원하는 경우 머티리얼 국제화 프레임워크는 일부 기능을 iOS 8로 백포트합니다.
웹의 RTL 아이콘
웹에서 RTL을 수행할 때는 다음 도움말을 참고하세요. https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
기본적으로 웹에서 레이아웃 방향이 미러링될 때 아이콘이 미러링되지 않습니다. 필요한 경우 적절한 아이콘을 구체적으로 미러링해야 합니다.
아래 예는 간단한 RTL CSS 규칙을 구현하는 방법을 보여줍니다. Codepen에서 확인할 수도 있습니다.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
ImageMagick을 사용하여 자체 RTL 아이콘 생성
코드의 아이콘을 미러링할 수 없는 경우 ImageMagick을 사용하여 이미지를 가로로 미러링할 수 있습니다.
convert -flop my_icon.png my_icon_rtl.png
RTL을 위해 미러링해야 하는 아이콘은 무엇인가요?
다음은 프로그래밍 방식으로 RTL에 미러링할 수 있는 아이콘 목록입니다.
| 뒤로 화살표 | 화살표 뒤로 iOS | 앞으로 화살표 |
| iOS 화살표 개 | 왼쪽 화살표 | 오른쪽 화살표 |
| 할당 | 과제 반환 | 백스페이스 |
| 배터리 알 수 없음 | 님이 전화를 걸었습니다. | 통화 병합 개 |
| 부재중 전화 건 | 부재중 전화 건 | 통화 건 수신됨 |
| 분할 통화 | V자 왼쪽 개 | 갈매기형 오른쪽 |
| Chrome 리더 모드 개 | 기기 대 알 수 없음 | DVR 개 |
| 일정 메모 개 | 추천 재생목록 개 | 추천 동영상 개 |
| 첫 페이지 개 | 착륙 | 비행기 이륙 |
| 형식 들여쓰기 감소 | 형식 들여쓰기 | 형식 목록 글머리기호 |
| 전방 | 함수 개 | 입력 |
| 키보드 탭 | 라벨 개 | 중요 라벨 개 |
| 라벨 개요 | 마지막 페이지 개 | 출시 |
| 목록 | 실시간 도움말 | 모바일 화면 공유 회 |
| 다선형 차트 | 이전으로 이동 | 다음으로 이동 |
| 다음 주 | 메모 개 | 새 창에서 열기 |
| 재생목록 추가 | 현재 재생목록 개 | 다시 실행 |
| 답글 개 | 전체 답글 개 | 화면 공유 회 |
| 전송 | 짧은 텍스트 | 차트 표시 |
| 정렬 개 | 별 개 절반 | 제목 개 |
| 하락세 | 목차 개 | 하락 추세 |
| 인기 상승 중인 | 실행취소 | 뷰 목록 개 |
| 뷰 퀼트 | 텍스트 줄바꿈 |