Descripción general de los íconos de material: dónde obtenerlos y cómo integrarlos a tus proyectos
¿Qué son los íconos de material?
Los íconos del sistema de Material Design son simples, modernos, amigables y, a veces, extravagantes. Cada icono se crea según nuestras pautas de diseño para representarlo de forma sencilla y mínimas a los conceptos universales que se usan comúnmente en toda la IU. Estos íconos garantizan la legibilidad y claridad tanto en tamaño grande como en pequeño se optimizaron para mostrar una visualización atractiva en todas las plataformas comunes del proyecto.
Consulta el conjunto completo de íconos de Material Design en la Biblioteca de íconos de material.
Obteniendo íconos
Los íconos están disponibles en varios formatos y son adecuados para diferentes tipos de proyectos y plataformas, para desarrolladores en sus apps y para diseñadores sus maquetas o prototipos.
Licencias
Estos íconos están disponibles para que los incorpores a tu productos bajo la Licencia de Apache versión 2.0. Siéntete libre de remezclar y volver a compartir estos iconos y documentación en tu productos. Nos encantaría mostrar la atribución en la pantalla Acerca de de tu app, pero no es obligatoria.
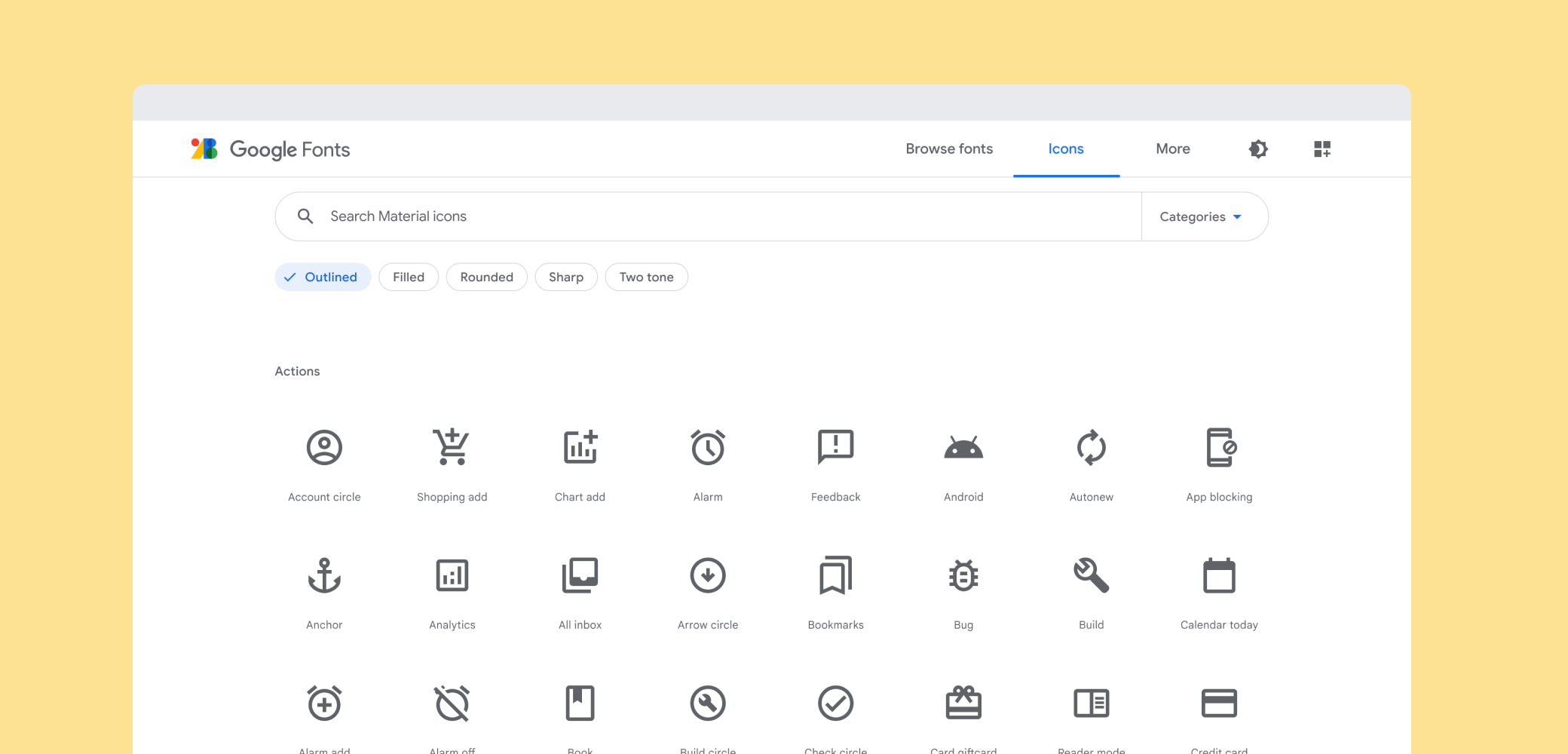
Cómo navegar y descargar íconos individuales
El conjunto completo de íconos de material está disponible en la biblioteca de íconos de material. Los íconos están disponibles para descargar en SVG o PNG, en los siguientes formatos apto para proyectos de la Web, Android e iOS, o para la inclusión en cualquier diseñador con herramientas de visualización.
Descargando todo
Obtén el archivo ZIP estable más reciente (~310 MB) de todos los íconos o la versión de última generación de la instancia principal.
Repositorio de Git
Los íconos de material están disponibles en el repositorio de Git, que contiene el conjunto completo de íconos, incluidos los diferentes formatos que están poniendo a disposición.
$ git clone https://github.com/google/material-design-icons/
Fuente de íconos para la Web
La fuente del ícono de material es la forma más fácil de incorporar íconos de material con proyectos web. Empaquetamos todos los íconos de material en una sola fuente que aprovecha las capacidades de representación tipográfica de los navegadores modernos para que los desarrolladores web puedan incorporar fácilmente estos iconos con unas pocas líneas de código.
Usar la fuente no solo es el método más conveniente, sino que también es eficiente y se ve genial:
- Más de 900 íconos, todos desde un único archivo pequeño.
- Pueden entregarse desde los servidores de fuentes web de Google o alojarse de forma autónoma.
- Es compatible con todos los navegadores web modernos.
- Aplicar color, tamaño y posición completamente con CSS
- Basado en vectores: Se ven bien en cualquier escala, pantallas Retina, pantallas con un valor bajo de DPI pantallas.
La fuente del ícono pesa solo 42 KB en su formato woff2 más pequeño y 56 KB en el formato woff estándar. En comparación, los archivos SVG comprimidos con gzip suelen tener un tamaño aproximado de 62 KB, pero este se puede reducir considerablemente compilando solo los iconos que necesitas en un único archivo SVG con símbolo objetos.
Método de configuración 1: Uso mediante Google Fonts
La forma más sencilla de configurar fuentes de íconos para usarlas en cualquier página web es a través de Google Fonts. Todo lo que debes hacer es incluir una sola línea de HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Al igual que con otras fuentes web de Google, se publicará el CSS correcto para activar la
Íconos de material específica del navegador.
Se declarará una clase de CSS adicional llamada .material-icons.
Cualquier elemento que use esta clase tendrá la CSS correcta para renderizar estos íconos desde la fuente web.
Método de configuración 2: Hosting autónomo
Si desean alojar por su cuenta la fuente web, se requiere un poco de configuración adicional.
Aloja la fuente del ícono en una ubicación, por ejemplo, https://example.com/material-icons.woff, y agrega la siguiente regla de CSS:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Además, las reglas de CSS para la renderización del ícono deberán declararse a representar correctamente la fuente. Estas reglas suelen funcionar como parte del plan de la hoja de estilo Fuente web, pero deberá incluirse manualmente en tus proyectos cuando autoaloja la fuente:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Cómo usar los íconos en HTML
Es fácil incorporar iconos a tu página web. Aquí te mostramos un pequeño ejemplo:
rostro
<span class="material-icons">face</span>
En este ejemplo, se utiliza un componente tipográfico denominado ligatures, que permite renderizar un glifo de ícono simplemente usando su nombre textual. El navegador web realiza el reemplazo automáticamente y proporciona un código más legible que la referencia de caracteres numéricos equivalente.
Esta función es compatible con la mayoría de los navegadores actualizados tanto en computadoras de escritorio como en dispositivos móviles.
| Navegador | Versión compatible con ligaduras |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Navegador Android | 3.0 |
En el caso de los navegadores que no admiten ligaduras, vuelve a especificar los íconos con referencias de caracteres numéricos, como en el siguiente ejemplo:
<span class="material-icons"></span>Encuentra los nombres de íconos y los puntos de código en la biblioteca de íconos de material. Para ello, selecciona cualquier ícono y abre el panel de fuentes de íconos. Cada fuente de ícono tiene un índice de puntos de código en nuestro repositorio de Git que muestra el conjunto completo de nombres y códigos de caracteres (aquí).
Cómo aplicar estilo a íconos en Material Design
Estos íconos se diseñaron siguiendo los lineamientos de Material Design y se ven mejor cuando se usan los tamaños y colores recomendados. Los siguientes estilos facilitan la aplicación de tamaños, colores y estados de actividad recomendados.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Tamaño
Aunque los íconos de la fuente se pueden ajustar a cualquier tamaño, de acuerdo con los lineamientos de íconos de Material Design, te recomendamos que se muestren en 18, 24, 36 o 48 px. El valor predeterminado es de 24 px.
Reglas de CSS para las pautas de tamaño estándar de Material Design:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Los íconos de material se ven mejor en 24 px, pero si un ícono debe mostrarse en un tamaño alternativo, puede ser útil usar las reglas de CSS anteriores:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Colorear
El uso de la fuente de ícono permite un estilo sencillo de un ícono en cualquier color. De acuerdo con los lineamientos de íconos de Material Design, en el caso de los íconos activos, recomendamos usar negro con un 54% de opacidad o blanco con un 100% de opacidad cuando se muestren en fondos claros u oscuros, respectivamente. Si un ícono está inhabilitado o inactivo, usa negro al 26% o blanco al 30% para fondos claros y oscuros, respectivamente.
Estos son algunos ejemplos que usan los estilos de Material CSS que se describieron anteriormente:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Ejemplo para dibujar un ícono sobre un fondo claro con un color de primer plano oscuro:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Ejemplo de cómo dibujar un ícono sobre un fondo oscuro con un color de primer plano claro:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Para establecer un color de ícono personalizado, define una regla de CSS que especifique el color deseado para la fuente:
.material-icons.orange600 { color: #FB8C00; }
y, luego, usa la clase cuando te refieras al ícono:
<span class="material-icons orange600">face</span>Imágenes de íconos para la Web
Los íconos de material también están disponibles como imágenes normales, tanto en formato PNG como SVG.
SVG
Los íconos de material se proporcionan como SVG que son adecuados para proyectos web. Los íconos individuales se pueden descargar desde la biblioteca de íconos de material. Los SVG también están disponibles en el repositorio de git de los íconos de material design en la siguiente ruta:
material-design-icons/src/
Por ejemplo, los íconos de los mapas se encuentran en src/maps:
material-design-icons/src/maps/
Si se usan varios iconos en un sitio web, se recomienda crear hojas de objeto a partir de las imágenes. Para obtener más información, consulta la documentación en el directorio de objetos del repositorio de Git.
PNG
PNG es la forma más tradicional de mostrar íconos en la Web. Nuestras descargas de la biblioteca de íconos de material ofrecen densidades únicas y dobles para cada ícono. Se denominan 1x y 2x, respectivamente, en la descarga. Los íconos también están disponibles en el repositorio de Git, en:
material-design-icons/png/
Si se usan varios iconos en un sitio web, se recomienda crear hojas de objeto a partir de las imágenes. Para obtener más información, consulta las recomendaciones en el directorio de objetos del repositorio de Git.
Íconos para Android
Los PNG compatibles con Android están disponibles en la biblioteca de íconos de material. Están disponibles en todas las densidades de pantalla compatibles, por lo que deberían verse bien en cualquier dispositivo.
Los íconos también están disponibles en el repositorio de git de íconos de material design con la misma combinación de colores y tamaños que se indica de la siguiente manera:
El elemento de diseño vectorial solo está disponible actualmente como un ícono negro de 24 dp. Esto se debe a la compatibilidad con nuestro tamaño de ícono más estándar. Para renderizar el ícono en un color diferente, usa el ajuste de tono de los elementos de diseño disponible en Android Lollipop.
Cuando se usa el elemento de diseño vectorial, tal vez no sea necesario incluir el PNG de densidad xxxhdpi, ya que es poco probable que un dispositivo que admita esa densidad de pantalla no admita elementos de diseño vectoriales.
Íconos para iOS
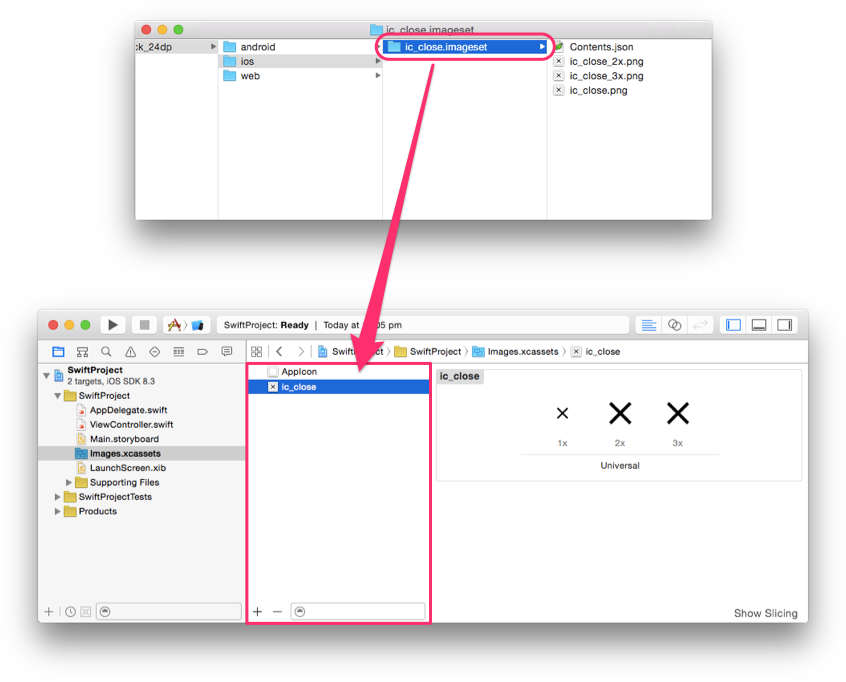
Los íconos de Material también funcionan bien en apps para iOS. Tanto en la biblioteca de íconos de material como en el repositorio de Git, estos íconos se empaquetan en conjuntos de imágenes de Xcode que funcionan fácilmente con los catálogos de recursos de Xcode (xcassets). Puedes agregar estos conjuntos de imágenes a cualquier catálogo de recursos de Xcode. Para ello, arrástralos a Xcode en el catálogo de elementos o copia la carpeta a la carpeta xcasset.

El conjunto de imágenes contiene imágenes de densidad única, doble y triple (1x, 2x, 3x), por lo que funcionan en todas las densidades de pantalla conocidas de iOS. Se proporcionan íconos blancos y negros, pero te recomendamos que uses imageWithRenderingMode de UIImage con UIImageRenderingModeAlwaysTemplate, lo que permitirá usar la imagen como una máscara alfa que se puede ajustar a cualquier color posible.
Ejemplo de Objective-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Ejemplo de Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Íconos de derecha a izquierda
Los idiomas como el árabe y el hebreo se leen de derecha a izquierda (RTL). En el caso de los idiomas con escritura de derecha a izquierda, las IU se deben duplicar para mostrar la mayoría de los elementos en ese formato. Cuando una interfaz de usuario se duplica para RTL, algunos de los íconos también deben duplicarse. Cuando el texto, el diseño y la iconografía se duplican para admitir IU de derecha a izquierda, todo lo que se relacione con el tiempo debe representarse como moviéndose de derecha a izquierda. Por ejemplo, hacia adelante apunta a la izquierda y hacia atrás apunta a la derecha. Sin embargo, ten en cuenta que el contexto en el que se coloca el ícono también influye en si se debe duplicar o no.
Los iconos solo deben duplicarse si su dirección coincide con otros elementos de la IU en el modo RTL. Cuando un ícono representa características visuales de tu sitio web que son diferentes en RTL, el ícono también debe reflejarse en esa dirección. Por ejemplo, si los números en una lista numerada están a la derecha en el idioma RTL, los números deben estar en el lado derecho del ícono duplicado.
Íconos de derecha a izquierda en Android
Este artículo para desarrolladores de Android describe en profundidad cómo implementar interfaces de usuario RTL. De forma predeterminada, en Android, los íconos no se duplican cuando se duplica la dirección del diseño. Debes duplicar, específicamente, los íconos correspondientes cuando sea necesario, ya sea proporcionando recursos especializados para idiomas RTL o usando la funcionalidad del framework para duplicar los recursos.
Para proporcionar recursos especializados para idiomas RTL, puedes usar el calificador ldrtl en los directorios de recursos, como res/drawable-ldrtl/. Los recursos dentro de esos directorios solo se usarán para idiomas con escritura de derecha a izquierda. Para dispositivos con Android API 19 o versiones posteriores, el framework también proporciona el atributo autoMirrored para elementos de diseño. Cuando este atributo se establezca en true, el elemento de diseño se duplicará automáticamente en los idiomas RTL.
Con la duplicación automática:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Si no es posible usar la duplicación automática o proporcionar recursos de elementos de diseño alternativos, también se puede usar el atributo scaleX de ImageView para duplicar los elementos de diseño (por ejemplo, proporcionando un diseño específico de RTL en un directorio res/layout-ldrtl).
Duplicación dentro del archivo de diseño:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Por último, los elementos de diseño se pueden duplicar de manera programática.
Cómo verificar manualmente la dirección del diseño con getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Duplica el contenido de ImageView de manera programática:
imageView.setScaleX(-1);
Íconos de derecha a izquierda en iOS
iOS tiene el concepto de un UISemanticContentAttribute que se adjunta a cada vista. Puede ser unspecified, forceLeftToRight, forceRightToLeft, playback o spatial. iOS usa este valor y la configuración (de izquierda a derecha (LTR)/RTL del dispositivo que presenta la interfaz para determinar laEffectiveLayoutAddress de la vista). Esta eficazLayoutAddress determina si se debe duplicar o no una imagen cuando se muestra.
De forma predeterminada, las imágenes el contenido semántico se estableció en unspecified. Esto hace que se dupliquen en el modo RTL. Si no quieres que se duplique un ícono, debes configurarlo de forma explícita para que sea forceLeftToRight. Apple menciona algunas excepciones que no se deben duplicar, como la reproducción de contenido multimedia (Avance rápido, rebobinado, etc.), las notas musicales, las imágenes que indican el paso del tiempo, etcétera.
Ejemplo de Objective-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Ejemplo de Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Para obtener documentación más detallada sobre cómo implementar RTL en iOS y macOS, consulta la documentación de Apple sobre RTL.
Se agregó contenido semántico en iOS 9. Si admites versiones anteriores de iOS, el framework de internacionalización de Material agrega portabilidad a versiones anteriores de algunas de las funciones a iOS 8.
Íconos de derecha a izquierda en la Web
Te recomendamos el siguiente artículo como guía para usar RTL en la Web: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
De forma predeterminada en la Web, los iconos no se duplican cuando se duplica la dirección del diseño. Debes duplicar, específicamente, los íconos apropiados cuando sea necesario.
El siguiente ejemplo muestra cómo implementar una regla simple de CSS RTL. También puedes verlo en CodePen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Genera tus propios íconos de derecha a izquierda con ImageMagick
Si no puedes duplicar los íconos en el código, puedes usar ImageMagick para duplicar la imagen horizontalmente.
convert -flop my_icon.png my_icon_rtl.png
¿Qué íconos se deben duplicar para la escritura de derecha a izquierda?
A continuación, se muestra una lista de iconos que se pueden duplicar de forma programática a RTL:
| flecha hacia atrás | flecha hacia atrás en iOS | Flecha hacia delante |
| Flecha hacia adelante para en iOS | Flecha hacia la izquierda | Flecha hacia la derecha |
| tarea | Devolución de tareas de | Retroceso de |
| Batería desconocida: | llamada realizada | Combinación de llamadas de |
| llamada perdida | llamada perdida perdida | llamada recibida |
| División de llamada del | comilla angular a la izquierda | comilla angular de a la derecha |
| modo de lector de Chrome | dispositivo desconocido | DVR |
| Nota de evento de | Lista de reproducción destacada de | Video destacado de |
| Primera página de | Aterrizaje de | Despegue del vuelo |
| Disminución de la sangría de formato de | Aumento de sangría de formato en | Lista de formato: con viñetas |
| adelante | funciones | Entrada de |
| Pestaña del teclado | etiqueta | etiqueta importante |
| Contorno de etiqueta | última página | Lanzamiento de |
| Lista | Ayuda en vivo de | pantalla compartida |
| Gráfico de varias líneas de | navegar antes | navegar al siguiente |
| la próxima semana | nota | abrir en una nueva |
| Agregar playlist | Música en fila de | rehacer |
| respuesta | responder a todos | pantalla compartida |
| Enviar | Texto corto de | Mostrar gráfico de |
| Orden de | Mitad de estrella | sujeto |
| con tendencia plana | toc | con tendencia a la baja |
| está en ascenso | Deshacer | ver lista |
| ver acolchado | Ajustar texto con |