Une présentation des icônes Material : où les obtenir et comment les intégrer à vos projets.
Que sont les icônes Material ?
Les icônes du système Material Design sont simples, modernes, conviviales et parfois excentrique. Chaque icône est créée selon nos consignes de conception afin de la représenter de façon simple et minimal forment les concepts universels couramment utilisés dans une interface utilisateur. Ces icônes assurent la lisibilité et la clarté, quelle que soit leur taille. ont été optimisées pour un affichage de qualité sur toutes les plates-formes courantes de résolution.
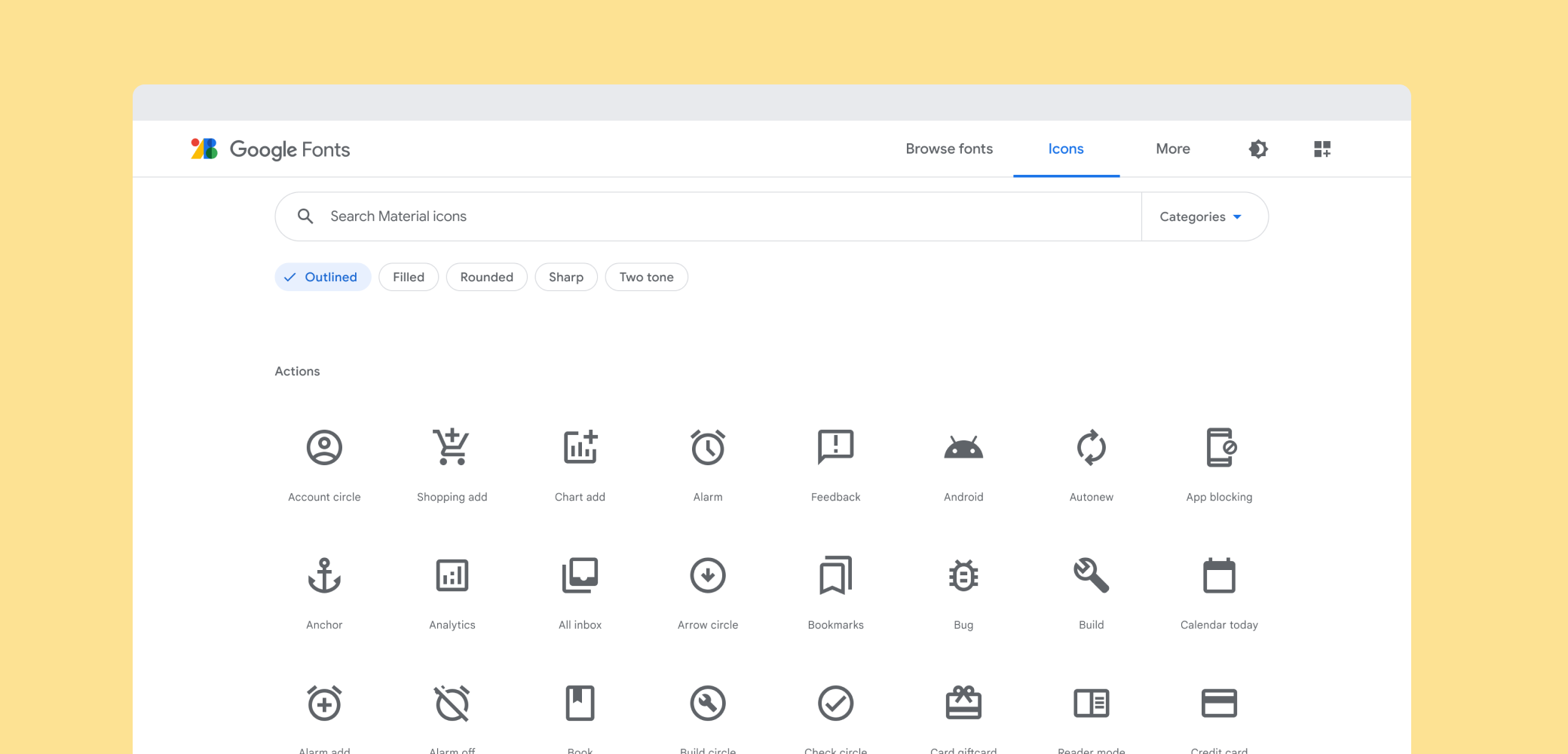
Consultez l'ensemble complet des icônes Material Design dans la bibliothèque d'icônes Material.
Obtenir des icônes
Les icônes sont disponibles dans plusieurs formats et conviennent à différents types de projets et de plateformes, pour les développeurs dans leurs applications et pour les concepteurs dans leurs maquettes ou prototypes.
Licences
Nous mettons ces icônes à votre disposition afin que vous puissiez les intégrer à vos sous la licence Apache version 2.0. N'hésitez pas à modifier et partager à nouveau ces icônes et cette documentation dans votre produits. Nous aimerions beaucoup que la mention d'attribution apparaisse dans l'écran À propos de votre application, mais ce n'est pas obligatoire.
Parcourir et télécharger des icônes individuelles
L'ensemble complet des icônes Material est disponible dans la bibliothèque d'icônes Material. Vous pouvez télécharger les icônes aux formats SVG ou PNG, adaptée aux projets Web, Android et iOS ou pour être incluse dans n'importe quel concepteur outils.
Tout télécharger
Récupérez la dernière archive ZIP stable (environ 310 Mo) de toutes les icônes ou la version de pointe du maître.
Dépôt Git
Les icônes Material sont disponibles dans le dépôt git, qui contient l'ensemble complet d'icônes, y compris les différents formats que nous utilisons sont mises à disposition.
$ git clone https://github.com/google/material-design-icons/
Police d'icône pour le Web
La police des icônes Material est le moyen le plus simple d'incorporer des icônes Material avec projets Web. Nous avons empaqueté toutes les icônes Material dans une seule police qui exploite les capacités de rendu typographique des navigateurs modernes afin que les développeurs Web peuvent facilement incorporer ces icônes avec seulement quelques lignes de du code source.
L'utilisation de la police d'écriture est non seulement la méthode la plus pratique, mais elle est aussi efficace et est parfait:
- Plus de 900 icônes dans un seul petit fichier.
- Diffusées à partir de serveurs de polices Web Google ou auto-hébergées.
- Il est compatible avec tous les navigateurs Web récents.
- Il est coloré, dimensionné et positionné entièrement à l'aide de CSS.
- Image vectorielle: affichage parfait à toutes les échelles, écrans Retina, écran basse résolution écrans.
La police de l'icône ne pèse que 42 Ko dans son plus petit format woff2 et 56 Ko en format woff standard. En comparaison, la taille des fichiers SVG compressés avec gzip est généralement de 62 Ko, mais cette peut être considérablement réduite en compilant uniquement les icônes dont vous avez besoin dans un seul fichier SVG avec le symbole et des lutins.
Méthode de configuration 1. Utiliser via Google Fonts
Le moyen le plus simple de configurer les polices des icônes à utiliser sur n'importe quelle page Web consiste à utiliser Google Fonts. Il vous suffit d'inclure une seule ligne de code HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Comme pour les autres polices Web Google, le code CSS approprié sera diffusé pour activer
"Material Icons" (Icônes Material) spécifique au navigateur.
Une classe CSS supplémentaire sera déclarée appelée .material-icons.
Tous les éléments qui utilisent cette classe auront le code CSS approprié pour afficher ces icônes à partir de la police Web.
Méthode de configuration 2. Auto-hébergement
Si vous souhaitez héberger vous-même la police Web, une configuration supplémentaire est nécessaire.
Hébergez la police de l'icône dans un emplacement, par exemple https://example.com/material-icons.woff, et ajoutez la règle CSS suivante:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
De plus, les règles CSS pour l'affichage de l'icône doivent être déclarées pour afficher la police correctement. Ces règles sont normalement incluses dans le Feuille de style de police Web, mais devra être incluse manuellement dans vos projets lorsque l'auto-hébergement de la police:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Utilisation des icônes dans le code HTML
Il est facile d'intégrer des icônes à votre page Web. Voici un petit exemple:
visage
<span class="material-icons">face</span>
Cet exemple utilise une fonctionnalité typographique appelée ligatures, qui permet d'afficher le glyphe d'une icône simplement en utilisant son nom textuel. Le remplacement est effectué automatiquement par le navigateur Web et fournit un code plus lisible que la référence de caractères numériques équivalente.
Cette fonctionnalité est compatible avec la plupart des navigateurs récents, aussi bien sur les ordinateurs que sur les appareils mobiles.
| Navigateur | Versions compatibles avec les ligatures |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Navigateur Android | 3,0 |
Pour les navigateurs qui ne prennent pas en charge les ligatures, vous pouvez spécifier les icônes à l'aide de références de caractères numériques comme dans l'exemple ci-dessous:
<span class="material-icons"></span>Recherchez à la fois le nom des icônes et les points de code dans la bibliothèque d'icônes Material en sélectionnant une icône et en ouvrant le panneau de police des icônes. Chaque police d'icône dispose d'un index de points de code dans notre dépôt Git qui indique l'ensemble complet des noms et des codes de caractères (cliquez ici).
Appliquer un style aux icônes dans Material Design
Ces icônes ont été conçues pour respecter les consignes Material Design et offrent un meilleur rendu lorsque vous utilisez les tailles et couleurs recommandées. Les styles ci-dessous facilitent l'application des tailles, couleurs et états d'activité recommandés.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Dimensionnement
Bien que les icônes de la police puissent être mises à l'échelle de n'importe quelle taille, conformément aux consignes relatives aux icônes Material Design, nous vous recommandons de les afficher au format 18, 24, 36 ou 48 pixels. La valeur par défaut est 24 pixels.
Règles CSS pour les consignes standards de taille Material Design:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Les icônes Material affichent un meilleur rendu sur 24 pixels, mais si une icône doit s'afficher dans une autre taille, les règles CSS ci-dessus peuvent vous aider:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Colorier
L'utilisation de la police d'icône permet de styliser facilement une icône dans n'importe quelle couleur. Conformément aux consignes relatives aux icônes Material Design, nous vous recommandons d'utiliser le noir avec une opacité de 54% ou le blanc avec une opacité de 100% lorsque vous les affichez sur des fonds clairs ou sombres, respectivement. Si une icône est désactivée ou inactive, l'utilisation du noir à 26% ou du blanc à 30% pour les arrière-plans clairs et sombres, respectivement
Voici quelques exemples utilisant les styles CSS Material décrits ci-dessus:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Exemple de dessin d'une icône sur un fond clair avec une couleur de premier plan sombre:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Exemple de dessin d'une icône sur un fond sombre avec une couleur de premier plan claire:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Pour définir une couleur d'icône personnalisée, définissez une règle CSS précisant la couleur de police souhaitée:
.material-icons.orange600 { color: #FB8C00; }
puis utilisez cette classe lorsque vous faites référence à l'icône:
<span class="material-icons orange600">face</span>Images d'icônes pour le Web
Les icônes Material sont également disponibles sous forme d'images standards, aux formats PNG et SVG.
SVG
Les icônes Material sont fournies au format SVG, adaptées aux projets Web. Les icônes individuelles peuvent être téléchargées dans la bibliothèque d'icônes Material. Les fichiers SVG sont également disponibles dans le dépôt git des icônes Material Design sous le chemin d'accès:
material-design-icons/src/
Par exemple, les icônes de cartes se trouvent dans src/maps:
material-design-icons/src/maps/
Si plusieurs icônes sont utilisées sur un site Web, il est recommandé de créer des grilles de sprites à partir des images. Pour en savoir plus, consultez la documentation dans le répertoire de sprites du dépôt Git.
PNG
Le format PNG est le moyen le plus traditionnel d'afficher des icônes sur le Web. Les densités disponibles dans la bibliothèque d'icônes Material sont à la fois simples et doubles pour chaque icône. Elles sont respectivement appelées 1x et 2x dans le téléchargement. Les icônes sont également disponibles dans le dépôt Git sous:
material-design-icons/png/
Si plusieurs icônes sont utilisées sur un site Web, il est recommandé de créer des grilles de sprites à partir des images. Pour en savoir plus, consultez les recommandations du répertoire de sprites du dépôt Git.
Icônes pour Android
Les fichiers PNG adaptés à Android sont disponibles dans la bibliothèque d'icônes Material. Ils sont disponibles dans toutes les densités d'écran compatibles et devraient donc s'afficher correctement sur tous les appareils.
Les icônes sont également disponibles dans le dépôt Git d'icônes Material Design dans la même combinaison de couleurs et de tailles, nommée comme suit:
Le drawable vectoriel n'est actuellement disponible que sous la forme d'une icône noire de 24 dp. Cela permet de respecter la taille d'icône la plus standard. Pour afficher l'icône dans une autre couleur, utilisez les teintes drawable disponibles sur Android Lollipop.
Lorsque vous utilisez le drawable vectoriel, il n'est peut-être pas nécessaire d'inclure le fichier PNG de densité xxxhdpi, car il est peu probable qu'un appareil compatible avec cette densité d'écran ne soit pas compatible avec les drawables vectoriels.
Icônes pour iOS
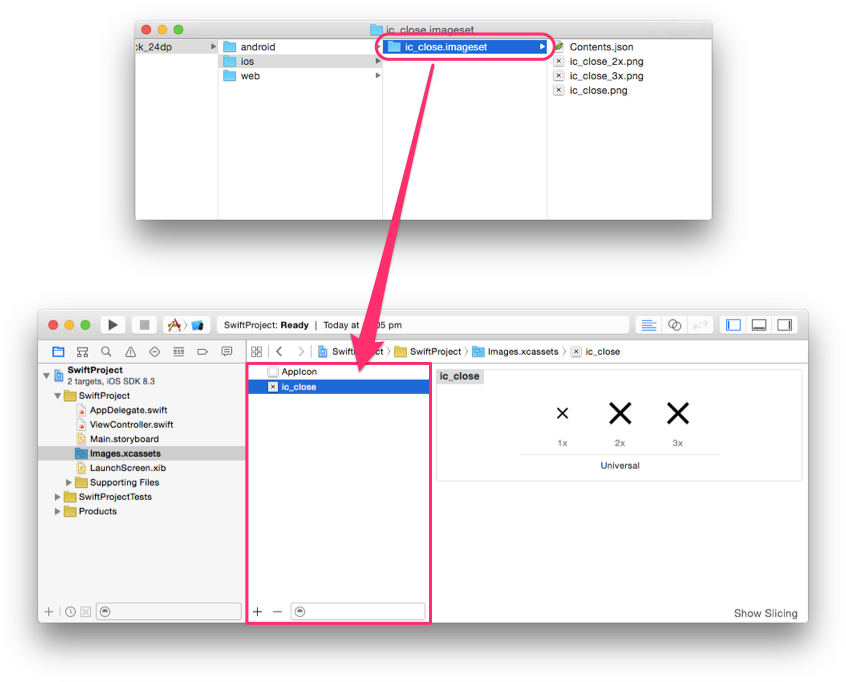
Les icônes Material fonctionnent également bien dans les applications iOS. Dans la bibliothèque d'icônes Material et le dépôt git, ces icônes sont empaquetées dans des ensembles d'images Xcode qui fonctionnent facilement avec Xcode Asset Catalogs (xcassets). Vous pouvez ajouter ces ensembles d'images à n'importe quel catalogue d'éléments Xcode en les faisant glisser dans Xcode vers le catalogue d'éléments ou en copiant le dossier dans le dossier xcasset.

L'ensemble d'images contient des images à simple, double et triple densité (1x, 2x, 3x) afin qu'elles fonctionnent sur toutes les densités d'écran iOS connues. Des icônes en noir et blanc sont fournies, mais nous vous recommandons d'utiliser la propriété imageWithRenderingMode d'UIImage avec UIImageRenderingModeAlwaysTemplate, qui permettra d'utiliser l'image en tant que masque alpha pouvant être teinté dans n'importe quelle couleur.
Exemple Objectif C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Exemple avec Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Icônes de droite à gauche
Les langues telles que l'arabe et l'hébreu se lisent de droite à gauche. Pour les langues se lisant de droite à gauche, les interfaces utilisateur doivent être mises en miroir pour afficher la plupart des éléments dans ce format. Lorsqu'une interface utilisateur est mise en miroir pour une lecture de droite à gauche, certaines icônes doivent également l'être également. Lorsque le texte, la mise en page et l'iconographie sont mis en miroir pour prendre en charge les interfaces utilisateur qui se lisent de droite à gauche, tout ce qui concerne le temps doit être considéré comme se déplaçant de droite à gauche. Par exemple, l'avant pointe vers la gauche et l'arrière vers la droite. Toutefois, gardez à l'esprit que le contexte dans lequel l'icône est placée détermine également si une icône doit être mise en miroir ou non.
Les icônes ne doivent être mises en miroir que si leur direction correspond à celle d'autres éléments de l'interface utilisateur en mode de droite à gauche. Lorsqu'une icône représente des caractéristiques visuelles différentes de l'orientation de droite à gauche, elle doit également apparaître dans le même sens. Par exemple, si les numéros d'une liste numérotée se trouvent à droite dans la langue qui se lit de droite à gauche, ils doivent se trouver à droite de l'icône en miroir.
Icônes de droite à gauche sur Android
Cet article destiné aux développeurs Android explique en détail comment implémenter des interfaces utilisateur de droite à gauche. Par défaut, sur Android, les icônes ne sont pas mises en miroir lorsque la direction de la mise en page l'est également. Vous devez dupliquer les icônes appropriées si nécessaire, soit en fournissant des assets spécialisés pour les langues se lisant de droite à gauche, soit en utilisant des fonctionnalités du framework pour dupliquer les assets.
Afin de fournir des éléments spécialisés pour les langues qui se lisent de droite à gauche, vous pouvez utiliser le qualificatif ldrtl sur les répertoires de ressources, tels que res/drawable-ldrtl/. Les ressources de ces répertoires ne seront utilisées que pour les langues se lisant de droite à gauche. Pour les appareils exécutant Android 19 ou une version ultérieure, le framework fournit également l'attribut autoMirrored pour les drawables. Lorsque cet attribut est défini sur "true", le drawable est automatiquement mis en miroir dans les langues qui se lisent de droite à gauche.
Avec autoMirrored:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Si vous ne pouvez pas utiliser la mise en miroir automatique ou fournir d'autres ressources drawables, l'attribut scaleX d'ImageView peut également être utilisé pour dupliquer les drawables (par exemple, en fournissant une mise en page spécifique de droite à gauche dans un répertoire res/layout-ldrtl).
Mise en miroir dans le fichier de mise en page:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Enfin, les drawables peuvent être mis en miroir de manière programmatique.
Vérifiez manuellement l'orientation de la mise en page à l'aide de getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Mettre en miroir le contenu ImageView par programmation:
imageView.setScaleX(-1);
Icônes de droite à gauche sur iOS
iOS applique le concept d'attribut UISemanticContentAttribute à chaque vue. Il peut s'agir de unspecified, forceLeftToRight, forceRightToLeft, playback ou spatial. iOS utilise cette valeur et le paramètre de gauche à droite (LTR)/RTL de l'appareil présentant l'interface pour déterminer effectiveLayoutDirection de la vue. Cette effectiveLayoutDirection détermine si une image doit être mise en miroir ou non lorsqu'elle est affichée.
Par défaut, les images le contenu sémantique est défini sur unspecified. Elles sont alors mises en miroir en mode d'orientation de droite à gauche. Si vous ne souhaitez pas qu'une icône soit mise en miroir, vous devez la définir explicitement sur forceLeftToRight. Apple mentionne certaines exceptions qui ne doivent pas être mises en miroir, telles que la lecture de contenus multimédias (avance rapide, retour arrière, etc.), les notes de musique, les images indiquant le temps qui passe, etc.
Exemple Objectif C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Exemple avec Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Pour en savoir plus sur l'implémentation du texte de droite à gauche sur iOS et macOS, consultez la documentation d'Apple sur les langues se lisant de droite à gauche.
Le contenu sémantique a été ajouté dans iOS 9. Si vous prenez en charge les versions antérieures d'iOS, le framework d'internationalisation Material rétroporte certaines fonctionnalités vers iOS 8.
Icônes de droite à gauche sur le Web
Nous vous recommandons de lire l'article suivant en guise d'introduction au RTL sur le Web: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Par défaut, sur le Web, les icônes ne sont pas mises en miroir lorsque la direction de la mise en page l'est aussi. Vous devez dupliquer les icônes appropriées si nécessaire.
L'exemple ci-dessous montre comment implémenter une règle CSS simple se lisant de droite à gauche. Vous pouvez également l'afficher sur Codepen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Générer vos propres icônes de droite à gauche avec ImageMagick
Si vous ne pouvez pas dupliquer les icônes dans le code, vous pouvez utiliser ImageMagick pour dupliquer l'image horizontalement.
convert -flop my_icon.png my_icon_rtl.png
Quelles icônes doivent être mises en miroir pour le texte de droite à gauche ?
Voici une liste d'icônes pouvant être mises en miroir de droite à gauche par programmation:
| Flèche retour : | Flèche vers l'arrière iOS | Flèche vers l'avant : |
| iOS avec flèche vers l'avant : | Flèche vers la gauche | Flèche vers la droite |
| Devoir | Devoirs rendus à | Retour arrière |
| : batterie inconnue | appel passé | : fusion d'appels |
| appel manqué | appel manqué sortant | appel reçu |
| Répartition des appels : | chevron à gauche | Chevron vers la droite |
| mode Lecteur Chrome | appareil inconnu | Enregistreur DVR |
| note d'événement | Playlist sélectionnée pour | vidéo sélectionnée |
| pour la première page | Vol atterrissant | Décollage du vol |
| Diminution du retrait du format | Augmentation du retrait du format | Liste à puces de la liste de formats |
| avant | fonction | Entrée : |
| Tabulation du clavier | libellé | libellé important |
| Contour du libellé | dernière page | Lancement de |
| liste | Aide en direct de | partage d'écran sur mobile |
| Graphique multiligne | de navigation avant | pour accéder au suivant |
| la semaine prochaine | note | ouvrir dans un nouveau |
| ajout à la playlist | Musique de la file d'attente de | répétition |
| réponse | répondre à tous | partage d'écran |
| Envoi | Texte court | afficher le graphique |
| Trier par | demi-étoile(s) | sujet |
| – tendance stable | toc | , tendance à la baisse |
| en hausse | annulation | afficher la liste |
| Courtepoint vue | Retour à la ligne automatique |