मटीरियल आइकॉन के बारे में खास जानकारी—यह आइकॉन कहां मिलेगा और उन्हें अपने प्रोजेक्ट के साथ कैसे इंटिग्रेट किया जा सकता है.
मटीरियल आइकॉन क्या हैं?
मटीरियल डिज़ाइन सिस्टम आइकॉन सिंपल, मॉडर्न, दोस्ताना, और कभी-कभी होते हैं अजीब. हर आइकॉन को डिज़ाइन से जुड़े हमारे दिशा-निर्देशों के मुताबिक बनाया गया है, ताकि उसे आसानी से दिखाया जा सके साथ ही, पूरे यूज़र इंटरफ़ेस (यूआई) में आम तौर पर इस्तेमाल किए जाने वाले यूनिवर्सल कॉन्सेप्ट भी बहुत कम हैं. ये आइकॉन छोटे और बड़े, दोनों तरह के साइज़ में आसानी से पढ़े जा सकते हैं सभी सामान्य प्लैटफ़ॉर्म और डिसप्ले पर शानदार डिसप्ले के लिए ऑप्टिमाइज़ किया गया है समस्या हल करने के लिए किया जा सकता है.
मटीरियल आइकॉन लाइब्रेरी में मटीरियल डिज़ाइन आइकॉन का पूरा सेट देखें.
आइकॉन लोड किए जा रहे हैं
आइकॉन कई फ़ॉर्मैट में उपलब्ध हैं और अलग-अलग फ़ॉर्मैट के हिसाब से सही हैं डेवलपर के लिए, उनके ऐप्लिकेशन में, और मॉकअप या प्रोटोटाइप बना सकें.
लाइसेंस देना
हमने इन आइकॉन को आपके लिए उपलब्ध कराया है, ताकि इन्हें अपने के प्रॉडक्ट Apache License वर्शन 2.0 के तहत आते हैं. इन आइकॉन और दस्तावेज़ों को बेझिझक अपने प्रॉडक्ट. हमें आपके ऐप्लिकेशन की इसके बारे में जानकारी वाली स्क्रीन पर एट्रिब्यूशन पसंद आएगा, लेकिन ऐसा करना ज़रूरी नहीं है.
अलग-अलग आइकॉन को ब्राउज़ और डाउनलोड करना
सामग्री आइकॉन का पूरा सेट सामग्री आइकॉन लाइब्रेरी पर उपलब्ध है. ये आइकॉन SVG या PNG में डाउनलोड किए जा सकते हैं. ये ऐसे फ़ॉर्मैट होते हैं जो वेब, Android, और iOS प्रोजेक्ट के लिए या किसी डिज़ाइनर में शामिल किए जाने के लिए सही है टूल.
सब कुछ डाउनलोड हो रहा है
सभी आइकॉन के नए स्टेबल ज़िप संग्रह (~310 एमबी) या मास्टर के ब्लीडिंग वर्शन का इस्तेमाल करें.
Git डेटा स्टोर करने की जगह
मटीरियल आइकॉन GitHub डेटा स्टोर करने की जगह से उपलब्ध हैं, जिसमें हमारे सभी फ़ॉर्मैट के साथ आइकॉन का पूरा सेट शामिल है उपलब्ध करा रहे हैं.
$ git clone https://github.com/google/material-design-icons/
वेब के लिए आइकॉन का फ़ॉन्ट
मटीरियल आइकॉन का फ़ॉन्ट, मटीरियल आइकॉन को शामिल करने का सबसे आसान तरीका है वेब प्रोजेक्ट के लिए बनाया गया है. हमने सभी मटीरियल आइकॉन को ऐसे एक फ़ॉन्ट में पैकेज कर दिया है जो यह आधुनिक ब्राउज़र की टाइपोग्राफ़िक रेंडरिंग क्षमताओं का लाभ उठाता है, इसलिए कि वेब डेवलपर सिर्फ़ कुछ लाइनों का इस्तेमाल करके, इन आइकॉन को आसानी से शामिल कर सकते हैं कोड.
फ़ॉन्ट का इस्तेमाल करना न सिर्फ़ सबसे आसान तरीका है, बल्कि यह बेहतरीन:
- एक छोटी फ़ाइल से 900 से ज़्यादा आइकॉन.
- Google वेब फ़ॉन्ट सर्वर से दिखाया जाता है या खुद होस्ट किया जा सकता है.
- सभी मॉडर्न वेब ब्राउज़र पर काम करता है.
- रंगीन, साइज़, और पूरी तरह से सीएसएस की मदद से रखा जाता है.
- वेक्टर-आधारित: किसी भी स्केल पर बढ़िया दिखता है, रेटिना डिस्प्ले, लो-डीपीआई डिस्प्ले स्क्रीन.
आइकॉन का फ़ॉन्ट अपने सबसे छोटे woff2 फ़ॉर्मैट में सिर्फ़ 42 केबी और स्टैंडर्ड woff फ़ॉर्मैट में 56 केबी का है. आम तौर पर, gzip के साथ कंप्रेस की गई SVG फ़ाइलों का साइज़ करीब 62 केबी होता है, लेकिन इसे चिह्न के साथ किसी एक SVG फ़ाइल में सिर्फ़ ज़रूरी आइकॉन को कंपाइल करके काफ़ी कम किया जा सकता है स्प्राइट
सेटअप का पहला तरीका. Google Fonts से इस्तेमाल किया जा रहा है
किसी भी वेब पेज में इस्तेमाल करने के लिए आइकॉन फ़ॉन्ट को सेट अप करने का सबसे आसान तरीका है, Google Fonts का इस्तेमाल करना. आपको बस एचटीएमएल की एक लाइन शामिल करनी होगी:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
अन्य Google वेब फ़ॉन्ट की तरह,
'मटीरियल आइकॉन' ब्राउज़र के लिए खास फ़ॉन्ट.
एक और सीएसएस क्लास का एलान किया जाएगा, जिसे .material-icons कहते हैं.
इस क्लास का इस्तेमाल करने वाले किसी भी एलिमेंट के पास वेब फ़ॉन्ट से इन आइकॉन को रेंडर करने के लिए सही सीएसएस होगा.
सेटअप का दूसरा तरीका. सेल्फ़ होस्टिंग
जो लोग वेब फ़ॉन्ट को खुद होस्ट करना चाहते हैं उन्हें कुछ अतिरिक्त सेटअप की ज़रूरत होती है.
किसी जगह, जैसे कि https://example.com/material-icons.woff में आइकॉन फ़ॉन्ट होस्ट करें और यह सीएसएस नियम जोड़ें:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
इसके अलावा, आइकॉन को रेंडर करने से जुड़े सीएसएस नियमों को फ़ॉन्ट को ठीक से रेंडर करना होगा. आम तौर पर, इन नियमों को Google वेब फ़ॉन्ट स्टाइलशीट, लेकिन इसे आपके प्रोजेक्ट में मैन्युअल रूप से शामिल करना तब होगा, जब फ़ॉन्ट को सेल्फ़-होस्ट करना:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
एचटीएमएल में आइकॉन का इस्तेमाल करना
अपने वेब पेज में आइकॉन शामिल करना आसान है. यहां एक छोटा सा उदाहरण दिया गया है:
चेहरा
<span class="material-icons">face</span>
इस उदाहरण में, लिगेचर नाम की टाइपोग्राफ़िक सुविधा का इस्तेमाल किया गया है. इसकी मदद से, किसी आइकॉन ग्लिफ़ को उसके टेक्स्ट वाले नाम का इस्तेमाल करके दिखाया जा सकता है. यह बदलाव, वेब ब्राउज़र से अपने-आप हो जाता है. इससे, मिलते-जुलते वर्णों के रेफ़रंस की तुलना में, आसानी से पढ़ा जा सकने वाला कोड मिलता है.
यह सुविधा ज़्यादातर आधुनिक ब्राउज़र में डेस्कटॉप और मोबाइल डिवाइस, दोनों पर काम करती है.
| ब्राउज़र | लिगेचर के साथ काम करने वाला वर्शन |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| माइक्रोसॉफ़्ट आईई | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android ब्राउज़र | 3.0 |
जो ब्राउज़र लिगेचर के साथ काम नहीं करते उनके लिए, यहां दिए गए उदाहरण की तरह न्यूमेरिक वर्ण के रेफ़रंस का इस्तेमाल करके, फिर से आइकॉन तय करें:
<span class="material-icons"></span>किसी भी आइकॉन को चुनकर और आइकॉन का फ़ॉन्ट पैनल खोलकर, मटीरियल आइकॉन लाइब्रेरी में आइकॉन के नाम और कोडपॉइंट, दोनों को ढूंढें. हमारे GitHub डेटा स्टोर में, आइकॉन के हर फ़ॉन्ट का एक कोडपॉइंट इंडेक्स होता है. इसमें नाम और वर्ण कोड का पूरा सेट दिखता है (यहां).
मटीरियल डिज़ाइन में आइकॉन की स्टाइल
ये आइकॉन, मटीरियल डिज़ाइन से जुड़े दिशा-निर्देशों के हिसाब से डिज़ाइन किए गए हैं. साथ ही, सुझाए गए आइकॉन साइज़ और रंगों का इस्तेमाल करने पर ये सबसे अच्छे दिखते हैं. नीचे दिए गए स्टाइल की मदद से, सुझाए गए साइज़, रंग, और गतिविधि की स्थितियों को लागू करना आसान हो जाता है.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
साइज़ बदलना
हालांकि, फ़ॉन्ट के आइकॉन को किसी भी साइज़ में स्केल किया जा सकता है, लेकिन मटीरियल डिज़ाइन आइकॉन के लिए बने दिशा-निर्देशों के मुताबिक, हम उन्हें 18, 24, 36 या 48 पिक्सल में दिखाने का सुझाव देते हैं. डिफ़ॉल्ट रूप से यह 24 पिक्सल होता है.
मटीरियल डिज़ाइन के स्टैंडर्ड साइज़ से जुड़े दिशा-निर्देशों के लिए, सीएसएस के नियम:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
मटीरियल आइकॉन 24 पिक्सल में सबसे अच्छे दिखते हैं, लेकिन अगर किसी आइकॉन को किसी दूसरे साइज़ में दिखाने की ज़रूरत है, तो ऊपर दिए गए सीएसएस नियमों का इस्तेमाल करने से मदद मिल सकती है:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>रंग भरने से जुड़े गेम
आइकॉन के फ़ॉन्ट का इस्तेमाल करने से, आइकॉन को किसी भी रंग के स्टाइल में आसानी से बनाया जा सकता है. मटीरियल डिज़ाइन आइकॉन से जुड़े दिशा-निर्देशों के मुताबिक, हमारा सुझाव है कि हल्के रंग के बैकग्राउंड पर दिखाते समय, चालू आइकॉन के लिए काले रंग का 54% ओपैसिटी पर या 100% ओपैसिटी पर सफ़ेद रंग का इस्तेमाल करें. अगर कोई आइकॉन बंद है या इस्तेमाल में नहीं है, तो हल्के रंग के बैकग्राउंड के लिए काला और गहरे रंग का बैकग्राउंड 26% या सफ़ेद रंग का 30% होना चाहिए.
यहां ऊपर बताई गई सामग्री सीएसएस स्टाइल का इस्तेमाल करने वाले कुछ उदाहरण दिए गए हैं:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
गहरे फ़ोरग्राउंड रंग के साथ हल्के रंग के बैकग्राउंड पर आइकॉन बनाने का उदाहरण:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>हल्के फ़ोरग्राउंड रंग के साथ गहरे रंग के बैकग्राउंड पर आइकॉन बनाने का उदाहरण:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>आइकन का कस्टम रंग सेट करने के लिए, फ़ॉन्ट के लिए मनचाहे रंग का इस्तेमाल करने वाला CSS नियम तय करें:
.material-icons.orange600 { color: #FB8C00; }
और फिर आइकन को देखते समय क्लास का उपयोग करें:
<span class="material-icons orange600">face</span>वेब के लिए आइकॉन इमेज
मटीरियल आइकॉन, सामान्य इमेज के तौर पर भी उपलब्ध होते हैं. ये PNG और SVG, दोनों फ़ॉर्मैट में होते हैं.
SVG
मटीरियल आइकॉन, SVG के तौर पर दिए जाते हैं, जो वेब प्रोजेक्ट के लिए सही होते हैं. सामग्री आइकॉन लाइब्रेरी से अलग-अलग आइकॉन डाउनलोड किए जा सकते हैं. SVG, पाथ के नीचे मटीरियल डिज़ाइन आइकॉन git रिपॉज़िटरी में भी उपलब्ध हैं:
material-design-icons/src/
उदाहरण के लिए, मैप के आइकॉन src/maps में होते हैं:
material-design-icons/src/maps/
अगर किसी वेबसाइट पर एक से ज़्यादा आइकॉन का इस्तेमाल किया जा रहा है, तो हम इमेज से स्प्राइटशीट बनाने का सुझाव देते हैं. ज़्यादा जानकारी के लिए, git रिपॉज़िटरी की स्प्राइट डायरेक्ट्री में मौजूद दस्तावेज़ देखें.
PNG
PNG, वेब पर आइकॉन दिखाने का सबसे पारंपरिक तरीका है. मटीरियल आइकॉन लाइब्रेरी से डाउनलोड किए गए कॉन्टेंट में, हर आइकॉन के लिए सिंगल और डबल, दोनों डेंसिटी उपलब्ध होती हैं. डाउनलोड में उन्हें 1x और 2x कहा जाता है. आइकॉन, GitHub डेटा स्टोर करने की जगह में यहां भी उपलब्ध हैं:
material-design-icons/png/
अगर किसी वेबसाइट पर एक से ज़्यादा आइकॉन का इस्तेमाल किया जा रहा है, तो हम इमेज से स्प्राइटशीट बनाने का सुझाव देते हैं. ज़्यादा जानकारी के लिए, git रिपॉज़िटरी की स्प्राइट डायरेक्ट्री में दिए गए सुझाव देखें.
Android के लिए आइकॉन
Android के लिए सही PNG फ़ॉर्मैट, मटीरियल आइकॉन लाइब्रेरी में उपलब्ध हैं. ये डिवाइस पर काम करने वाली सभी स्क्रीन डेंसिटी के साथ आते हैं, इसलिए ये किसी भी डिवाइस पर अच्छी दिखती हैं.
ये आइकॉन, मटीरियल डिज़ाइन आइकॉन git रिपॉज़िटरी में भी उपलब्ध हैं. ये आइकॉन, नीचे बताए गए रंगों और साइज़ के कॉम्बिनेशन में भी उपलब्ध हैं:
वेक्टर ड्रॉएबल फ़िलहाल सिर्फ़ काले रंग के 24dp आइकॉन के रूप में उपलब्ध है. ऐसा इसलिए किया जाता है, ताकि आइकॉन के लिए हमारे सबसे स्टैंडर्ड साइज़ का इस्तेमाल किया जा सके. आइकॉन को किसी दूसरे रंग में रेंडर करने के लिए, Android Lollipop पर उपलब्ध ड्रॉ करने लायक रंगत का इस्तेमाल करें.
वेक्टर ड्रॉएबल का इस्तेमाल करते समय, हो सकता है कि xxxhdpi सघनता PNG को शामिल करना ज़रूरी न हो, क्योंकि उस स्क्रीन डेंसिटी का समर्थन करने वाले डिवाइस में वेक्टर ड्रॉएबल की सुविधा काम नहीं करती.
iOS के लिए आइकॉन
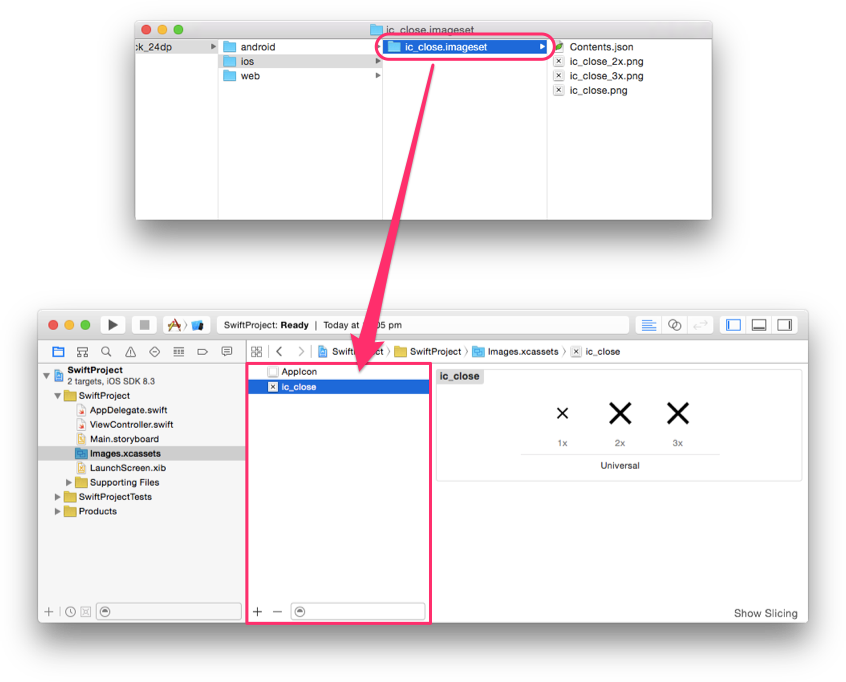
मटीरियल आइकॉन, iOS ऐप्लिकेशन में भी अच्छी तरह से काम करते हैं. मटीरियल आइकॉन लाइब्रेरी और GitHub इमेज सेट, दोनों में इन आइकॉन को Xcode इमेजसेट में पैक किया गया है. ये Xcode ऐसेट कैटलॉग (xcassets) के साथ आसानी से काम करेंगे. ये इमेजसेट, Xcode के किसी भी ऐसेट कैटलॉग में जोड़े जा सकते हैं. इसके लिए, उन्हें ऐसेट कैटलॉग में Xcode पर खींचकर छोड़ें या फ़ोल्डर को xcasset फ़ोल्डर में कॉपी करें.

इमेजसेट में सिंगल, डबल और ट्रिपल सघनता वाली इमेज (1x, 2x, 3x) होती हैं, ताकि वे सभी ज्ञात iOS स्क्रीन डेंसिटी पर काम करें. काले और सफ़ेद दोनों तरह के आइकॉन उपलब्ध कराए गए हैं, लेकिन हमारा सुझाव है कि आप UIImageRenderingModeAlwaysTemplate के साथ UIImage''s ImageWithrenderMode का इस्तेमाल कर सकें, तो इमेज को ऐल्फ़ा मास्क के तौर पर इस्तेमाल किया जा सकेगा. साथ ही, इमेज को किसी भी रंग में रंगा जा सकेगा.
Objective-C का उदाहरण:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift का उदाहरण:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
RTL में आइकॉन
अरबी और हिब्रू जैसी भाषाएं दाईं से बाईं ओर (आरटीएल) से पढ़ी जाती हैं. आरटीएल भाषाओं के लिए यूज़र इंटरफ़ेस (यूआई) का डुप्लीकेट वर्शन होना चाहिए, ताकि आरटीएल में ज़्यादातर एलिमेंट दिख सकें. जब कोई यूज़र इंटरफ़ेस, आरटीएल के लिए मिरर किया जाता है, तो कुछ आइकॉन भी मिरर किए जाने चाहिए. जब दाएं से बाएं यूज़र इंटरफ़ेस (यूआई) पर काम करने के लिए टेक्स्ट, लेआउट, और आइकॉनोग्राफ़ी का डुप्लीकेट बनाया जाता है, तो समय से जुड़ी किसी भी चीज़ को दाईं से बाईं ओर चलते हुए दिखाया जाना चाहिए. उदाहरण के लिए, बाईं ओर के पॉइंट आगे और दाईं ओर वापस लाएं. हालांकि, ध्यान रखें कि आइकॉन के कॉन्टेक्स्ट के हिसाब से यह तय होता है कि आइकॉन को मिरर करना चाहिए या नहीं.
आइकॉन सिर्फ़ तब ही डुप्लीकेट करने चाहिए, जब उनकी दिशा आरटीएल मोड में अन्य यूज़र इंटरफ़ेस (यूआई) एलिमेंट से मेल खाती हो. अगर कोई आइकॉन आपकी वेबसाइट की ऐसी विज़ुअल सुविधाओं को दिखाता है जो RTL में अलग हैं, तो आइकॉन को भी RTL में दिखाया जाना चाहिए. उदाहरण के लिए, अगर नंबर वाली सूची में संख्याएं, RTL भाषा में दाईं ओर हैं, तो नंबर मिरर किए गए आइकॉन की दाईं ओर होनी चाहिए.
Android पर RTL आइकॉन
Android डेवलपर के इस लेख में, आरटीएल यूज़र इंटरफ़ेस को लागू करने के तरीके के बारे में पूरी जानकारी दी गई है. Android पर डिफ़ॉल्ट रूप से, लेआउट की दिशा मिरर होने पर आइकॉन की स्क्रीन शेयर नहीं की जाती है. आपको ज़रूरत पड़ने पर, आरटीएल भाषाओं के लिए खास ऐसेट उपलब्ध कराकर या ऐसेट के डुप्लीकेट वर्शन बनाने के लिए फ़्रेमवर्क की सुविधा का इस्तेमाल करके, सही आइकॉन का डुप्लीकेट वर्शन बनाना होगा.
आरटीएल भाषाओं के लिए खास ऐसेट उपलब्ध कराने के लिए, res/drawable-ldrtl/ जैसी रिसॉर्स डायरेक्ट्री पर ldrtl क्वालीफ़ायर का इस्तेमाल किया जा सकता है. ऐसी डायरेक्ट्री में मौजूद संसाधनों का इस्तेमाल, सिर्फ़ आरटीएल भाषाओं के लिए किया जाएगा. Android API 19 या उसके बाद के वर्शन वाले डिवाइसों के लिए, यह फ़्रेमवर्क ड्रॉएबल के लिए autoMirrored एट्रिब्यूट भी उपलब्ध कराता है. इस एट्रिब्यूट को 'सही है' पर सेट करने पर, ड्रॉ की सुविधा अपने-आप आरटीएल भाषाओं पर उपलब्ध हो जाएगी.
Autoमिरर का इस्तेमाल करना:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
अगर AutoMirrored का इस्तेमाल किया जा रहा है या वैकल्पिक ड्रॉ करने लायक संसाधन उपलब्ध नहीं कराए गए हैं, तो ImageViewScaleX एट्रिब्यूट का इस्तेमाल ड्रॉ करने लायक चीज़ों के डुप्लीकेट वर्शन के लिए भी किया जा सकता है. उदाहरण के लिए, res/layout-ldrtl डायरेक्ट्री में आरटीएल के लिए खास लेआउट देकर.
लेआउट फ़ाइल में डुप्लीकेट वर्शन बनाना:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
आखिर में, ड्रॉएबल को प्रोग्राम के हिसाब से डुप्लीकेट किया जा सकता है.
getLayoutDirection का इस्तेमाल करके मैन्युअल तौर पर लेआउट की दिशा की जांच करें:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
ImageView कॉन्टेंट को प्रोग्राम की मदद से मिरर करना:
imageView.setScaleX(-1);
iOS पर RTL आइकॉन
iOS में UISemanticContentAttribute का कॉन्सेप्ट है, जो हर व्यू से जुड़ा होता है. यह unspecified, forceLeftToRight, forceRightToLeft, playback या spatial हो सकता है. iOS इस वैल्यू और व्यू के प्रभावी लेआउट का पता लगाने के लिए, इंटरफ़ेस दिखाने वाले डिवाइस की बाईं-से-दाएं (एलटीआर)/आरटीएल सेटिंग का इस्तेमाल करता है. इसeffectiveLayoutDirection से तय होता है कि इमेज दिखने पर उसका डुप्लीकेट वर्शन बनाना है या नहीं.
डिफ़ॉल्ट रूप से, चित्र' सिमैंटिक कॉन्टेंट को unspecified पर सेट किया गया है. इससे वे आरटीएल मोड में डुप्लीकेट हो जाते हैं. अगर आपको किसी आइकॉन का डुप्लीकेट वर्शन नहीं बनाना है, तो आपको उसे साफ़ तौर पर forceLeftToRight पर सेट करना होगा. Apple ने ऐसे कुछ अपवादों के बारे में बताया है जिन्हें मिरर नहीं किया जाना चाहिए. जैसे, मीडिया चलाना (फ़ास्ट फ़ॉरवर्ड, रिवाइंड करना वगैरह), म्यूज़िकल नोट, समय के बीतने के बारे में बताने वाली इमेज वगैरह.
Objective-C का उदाहरण:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift का उदाहरण:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
iOS और macOS पर, आरटीएल लागू करने के तरीके के बारे में ज़्यादा जानकारी के लिए, कृपया Apple के RTL दस्तावेज़ देखें.
iOS 9 में सिमैंटिक कॉन्टेंट जोड़ा गया. अगर आपकी वेबसाइट पर iOS के पुराने वर्शन काम करते हैं, तो मटीरियल इंटरनैशनलाइज़ेशन फ़्रेमवर्क, कुछ सुविधाओं का बैकपोर्ट करता है. ऐसा iOS 8 पर किया जाता है.
वेब पर RTL आइकॉन
हमारा सुझाव है कि वेब पर आरटीएल के लिए प्राइमर के तौर पर इस लेख का इस्तेमाल करें: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
वेब पर डिफ़ॉल्ट रूप से, लेआउट निर्देश मिरर होने पर आइकॉन मिरर नहीं किए जाते हैं. ज़रूरत पड़ने पर, आपको सही आइकॉन का डुप्लीकेट वर्शन बनाना होगा.
नीचे दिए गए उदाहरण में, आरटीएल सीएसएस नियम को लागू करने का तरीका बताया गया है. इसे कोडपेन पर भी देखा जा सकता है.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
ImageMagick का इस्तेमाल करके अपने हिसाब से, आरटीएल आइकॉन बनाएं
अगर कोड में आइकॉन के डुप्लीकेट वर्शन बनाने का विकल्प नहीं है, तो ImageMagick का इस्तेमाल करके इमेज को हॉरिज़ॉन्टल तौर पर मिरर किया जा सकता है.
convert -flop my_icon.png my_icon_rtl.png
RTL के लिए कौनसे आइकॉन डुप्लीकेट होने चाहिए?
यहां उन आइकॉन की सूची दी गई है जिन्हें प्रोग्राम के हिसाब से RTL पर रेंडर किया जा सकता है:
| ऐरो बैक | ऐरो बैक iOS | आगे तीर |
| तीर का निशान आगे iOS | लेफ़्ट ऐरो | राइट ऐरो |
| असाइनमेंट | असाइनमेंट वापस किया गया | बैकस्पेस |
| बैटरी के बारे में जानकारी नहीं है | कॉल किया गया | कॉल मर्ज करें |
| कॉल मिस हो गया | कॉल मिस्ड आउटगोइंग | कॉल आया |
| कॉल स्प्लिट | शेवरॉन बचे हैं | शेवरॉन दाएं |
| Chrome रीडर मोड | डिवाइस के बारे में जानकारी नहीं है | डीवीआर |
| इवेंट नोट | Play की चुनिंदा सूची | चुनिंदा वीडियो |
| पहला पेज | की फ़्लाइट लैंड होगी | की फ़्लाइट टेकऑफ़ |
| फ़ॉर्मैट के इंडेंट को घटाया गया | फ़ॉर्मैट के इंडेंट में बढ़ोतरी | फ़ॉर्मैट की सूची बुलेट की गई है |
| फ़ॉरवर्ड | फ़ंक्शन | इनपुट |
| कीबोर्ड टैब | लेबल | लेबल ज़रूरी है |
| लेबल की आउटलाइन | आखिरी पेज | लॉन्च |
| सूची | की लाइव सहायता | ने मोबाइल की स्क्रीन शेयर की |
| मल्टीलाइन चार्ट | पहले नेविगेट करें | अगले आइटम पर जाएं |
| अगले हफ़्ते के लिए | नोट | नए टैब में खोलें |
| प्लेलिस्ट जोड़ें | सूची में शामिल संगीत | फिर से करें |
| जवाब | सभी को जवाब दें | स्क्रीन शेयर की गई |
| भेजें | छोटा टेक्स्ट | शो का चार्ट |
| क्रम से लगाएं | स्टार हाफ़ | विषय |
| का रुझान स्थिर है | की टॉक टाइम | में गिरावट देखी जा रही है |
| का रुझान बढ़ रहा है | पहले जैसा करें | व्यू की सूची |
| व्यू रज़ाई | टेक्स्ट रैप करें |