質感設計圖示總覽:取得圖示的位置,以及如何將圖示與專案整合。
什麼是 Material Design 圖示?
Material Design 系統圖示簡單、現代、親切,有時候 奇怪的東西每個圖示都是根據我們的設計指南建立而成, 並盡量呈現 UI 中常用的通用概念。 確保大小不同大小的圖示都能清晰閱讀 已針對所有常見的平台和螢幕 解析度。
詳情請參閱 Material Design 圖示程式庫中的一系列 Material Design 圖示。
正在取得圖示
這些圖示支援多種格式,適合不同類型的類型 開發應用程式、開發人員以及設計人員 他們的模擬或原型
授權
讓您能將這些圖示併入您的 Apache 授權 2.0 版下的產品。歡迎隨時透過 很少直接解答該如何打造產品我們建議您在應用程式的「關於」畫面中標示歸因,但並非必要。
瀏覽和下載個別圖示
如需完整的質感設計圖示組合,請參閱 Material Design 圖示庫。圖示以 SVG 或 PNG 格式下載, 適用於網頁、Android 和 iOS 專案,或可納入任何設計人員 工具。
正在下載所有項目
取得最新的穩定 ZIP 封存檔 (約 310 MB),或取得主要執行個體的最新版 ZIP 封存檔。
Git 存放區
Git 存放區提供 Material Design 圖示,其中包含一組完整的圖示和各種格式。 可用的元件。
$ git clone https://github.com/google/material-design-icons/
網頁版圖示字型
Material Design 圖示字型是結合 Material Design 圖示最簡單的方法 網路專案。我們已將所有 Material Design 圖示 封裝成一個 運用新式瀏覽器的字體排版顯示功能, 網頁程式開發人員只需編寫幾行程式碼,就能輕鬆將這些圖示加入 再也不是件繁重乏味的工作
字型不僅是最方便的方法 還有效率 看起來很棒:
- 900 多個圖示都來自一個小型檔案。
- 由 Google Web Font 伺服器提供,也可以自行代管。
- 所有新式網路瀏覽器都支援這項功能。
- 運用 CSS 設定顏色、大小和位置。
- 向量:無論在何種大小的螢幕、低 DPI 螢幕上,都能完美呈現 螢幕。
圖示字型的大小只有 42 KB (最小 woff2 格式),以及 56 KB (標準 woff 格式)。 相較之下,以 gzip 壓縮的 SVG 檔案通常大小約為 62 KB,但 只要將所需圖示編譯成一個含符號的單一 SVG 檔案,就能大幅減少 合併圖片。
設定方法 1:透過 Google Fonts 使用
如要設定在任何網頁中使用的圖示字型,最簡單的方式就是透過 Google Fonts 進行設定。只要加入一行 HTML 即可:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
與其他 Google Web Fonts 類似,系統會顯示正確的 CSS 來啟用
「質感設計圖示」則有瀏覽器專屬的字型。
額外 CSS 類別會宣告為 .material-icons。
凡是使用這個類別的元素,都會有正確的 CSS,進而從網路字型算繪這些圖示。
設定方法 2:自行託管
如果要自行代管網站字型,必須進行一些額外設定。
將圖示字型放在特定位置 (例如 https://example.com/material-icons.woff),並新增下列 CSS 規則:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
此外,顯示圖示的 CSS 規則必須宣告 才能正確顯示字型這類規則通常會用於 網路字型樣式表,但需要在專案中手動加入 自行託管字型:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
在 HTML 中使用圖示
您可以輕鬆地將圖示加入網頁中。以下舉個小例子:
人臉
<span class="material-icons">face</span>
此範例使用名為「ligatures」的字體排版功能,能夠使用文字名稱直接轉譯圖示字符。網路瀏覽器會自動執行取代作業,並提供比同等數字字元參照更清晰可讀的程式碼。
不論是電腦版還是行動裝置,大部分新式瀏覽器都支援這項功能。
| 瀏覽器 | 支援語系的版本 |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple 行動版 Safari | iOS 4.2 版 |
| Android 瀏覽器 | 3.0 |
若是瀏覽器不支援特徵碼,請改回使用數字字元參照來指定圖示,如下所示:
<span class="material-icons"></span>選取任一圖示並開啟圖示字型面板,即可在 Material Design 圖示庫中找到圖示名稱和碼點。在我們的 Git 存放區中,每個圖示字型都有一個碼點索引,顯示完整的名稱和字元碼 (此處)。
Material Design 中的圖示樣式
這些圖示的設計符合 Material Design 指南,使用建議的圖示大小和顏色時,呈現最佳效果。您可從下方樣式輕鬆套用建議的尺寸、顏色和活動狀態。
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
尺寸
雖然字型中的圖示可以縮放至任何尺寸,但根據質感設計圖示指南,我們建議以 18、24、36 或 48 像素顯示。預設值為 24 像素。
標準質感設計尺寸指南的 CSS 規則:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Material 圖示以 24px 為佳,但如果需要以替代大小顯示圖示,使用上述 CSS 規則有助於:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>著色
使用圖示字型,可輕鬆建立任何顏色的圖示樣式。根據質感設計圖示規範,針對有效圖示,建議在淺色或深色背景上分別顯示不透明度 54% 的黑色或不透明度 100% 的白色。如果圖示已停用或停用,請分別針對淺色和深色背景使用黑色為 26% 或白色,為 30%。
以下列舉幾個使用上述 Material CSS 樣式的範例:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
範例:在淺色背景搭配深色前景的圖示上繪製圖示:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>以淺色前景色彩呈現深色背景的圖示範例:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>如要設定自訂圖示顏色,請定義 CSS 規則,指定所需的字型顏色:
.material-icons.orange600 { color: #FB8C00; }
並在參照圖示時使用類別:
<span class="material-icons orange600">face</span>網路圖示圖片
Material Design 圖示也可當做一般圖片使用,包括 PNG 和 SVG 格式。
SVG
Material Design 圖示是以 SVG 的形式提供,適合網頁專案。您可以從 Material Design 圖示庫下載個別圖示。您也可以透過 Material Design 圖示 git 存放區,在路徑下方找到 SVG:
material-design-icons/src/
例如,地圖的圖示位於 src/maps:
material-design-icons/src/maps/
如果網站使用多個圖示,建議您從圖片中建立 Sprite 工作表。如需更多資訊,請參閱 git 存放區的 Sprites 目錄中的說明文件。
PNG
PNG 是在網路上顯示圖示的傳統方式。我們的質感設計圖示程式庫下載了適用於每個圖示的單一和雙重密度。在下載中,這些項目分別稱為 1x 和 2x。在以下 Git 存放區中,也能使用圖示:
material-design-icons/png/
如果網站使用多個圖示,建議您從圖片中建立 Sprite 工作表。詳情請參閱 Git 存放區中的 Sprites 目錄中的建議。
Android 圖示
Material Design 圖示程式庫提供了適用於 Android 的 PNG 檔案。這些密度符合所有支援的螢幕密度,因此在任何裝置上都能正常顯示。
您也可以在 Material Design 圖示 Git 存放區中找到這些圖示,而其顏色和大小的組合如下:
向量可繪項目目前只能以黑色 24dp 的圖示呈現。這種做法與我們最標準圖示大小的相容性相容。如要以不同顏色算繪圖示,請使用 Android Lollipop 提供的可繪項目著色功能。
使用向量可繪項目時,您可能不需要加入 xxxhdpi 密度 PNG,因為支援該螢幕密度的裝置可能不支援向量可繪項目。
iOS 版圖示
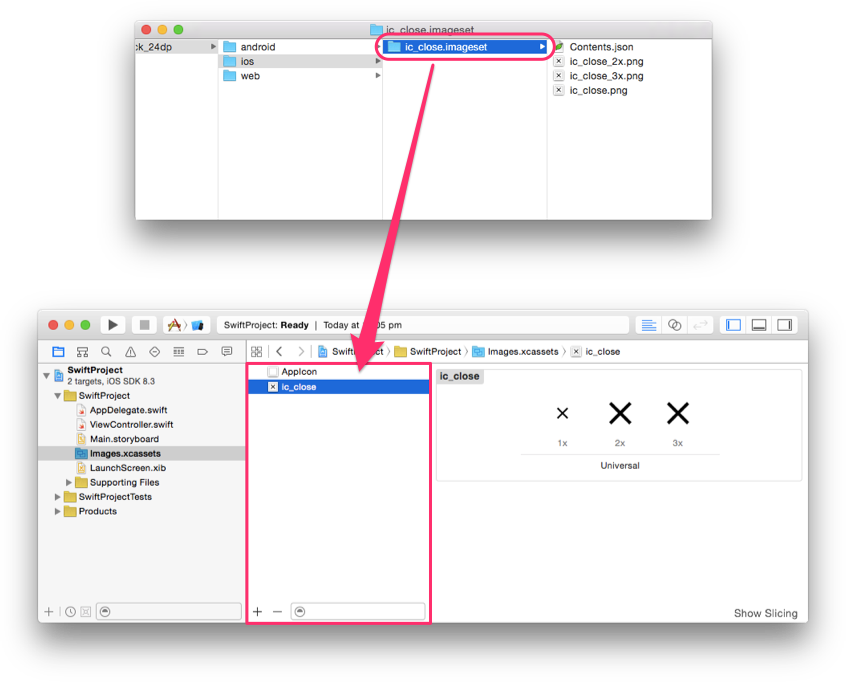
Material 圖示也適用於 iOS 應用程式。在 Material Design 圖示程式庫和 Git 存放區中,這些圖示會封裝在 Xcode 圖片集中,以便與 Xcode 資產目錄 (xcassets) 搭配使用。如要將這些圖像集新增至任何 Xcode 資產目錄,請將其拖曳至資產目錄上的 Xcode,或是將資料夾複製到 xcasset 資料夾。

該圖像集包含單張雙倍和三重密度的圖片 (1 倍、2 倍、3 倍),因此能夠處理所有已知的 iOS 螢幕密度。圖示兩者皆提供黑白圖示,但建議你搭配 UIImageRenderingModeAlwaysTemplate 使用 UIImage 的 imageWithRenderingMode,以將圖片當做 Alpha 遮罩使用,使用者可套用任何顏色的色彩設定。
Objective-C 範例:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift 範例:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
RTL 中的圖示
系統會從右到左 (RTL) 讀出阿拉伯文和希伯來文等語言。如果是 RTL 語言,使用者介面必須建立鏡像,以 RTL 格式顯示大部分的元素。針對 RTL 將使用者介面設為鏡像時,部分圖示也應為鏡像顯示。如果文字、版面配置和圖示以鏡像方式設為支援從右到左的 UI,任何與時間相關的元素都應以從右到左移動。例如,向前指向左側,向後指向右側。但請注意,圖示的位置也會影響圖示是否應鏡像。
只有在圖示方向與 RTL 模式中其他 UI 元素相符時,系統才會鏡像翻轉。如果圖示以 RTL 語言顯示不同的視覺功能,則圖示也應以 RTL 形式呈現。舉例來說,如果編號清單中的數字位於 RTL 語言的右側,則數字會顯示在鏡像圖示右側。
Android 上的 RTL 圖示
這篇 Android 開發人員文章會詳細說明如何實作 RTL 使用者介面。根據預設,Android 裝置在版面配置方向建立鏡像時,不會反映圖示。您必須視需要針對 RTL 語言提供特殊素材資源,或透過架構功能建立資產鏡像,視需要以鏡像方式對應適當圖示。
如要針對 RTL 語言提供特殊素材資源,您可以在資源目錄 (例如 res/drawable-ldrtl/) 上使用 ldrtl 限定詞。這類目錄中的資源僅適用於 RTL 語言。針對搭載 Android API 19 以上版本的裝置,這個架構也提供可繪項目的 autoMirrored 屬性。這項屬性設為 true 時,可繪項目會自動以 RTL 語言鏡像顯示。
使用自動鏡像功能:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
如果無法使用 autoMirrored 或提供替代的可繪項目資源,則 ImageView scaleX 屬性也可以用來建立可繪項目的鏡像 (例如在 res/layout-ldrtl 目錄中提供 RTL 專屬版面配置)。
在版面配置檔案內進行鏡像作業:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
最後,可繪項目可透過程式輔助方式鏡像處理。
使用 getLayoutDirection 手動檢查版面配置方向:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
透過程式輔助方式鏡像 ImageView 內容:
imageView.setScaleX(-1);
iOS 上的 RTL 圖示
iOS 有附加至每個資料檢視的 UISemanticContentAttribute 概念。可以是 unspecified、forceLeftToRight、forceRightToLeft、playback 或 spatial。iOS 會使用這個值以及顯示介面的裝置的從左到右 (LTR)/RTL 設定,判斷檢視畫面的有效版面配置方向。這個 EffectiveLayoutDirection 會決定是否在圖片顯示時鏡像翻轉。
根據預設語意內容設為 unspecified。這會導致系統在 RTL 模式下雙向同步。如果您不希望系統將圖示完全鏡像,則必須明確將其設為 forceLeftToRight。Apple 會說明部分不應鏡像的例外狀況,例如媒體播放 (快轉、倒轉等)、音樂筆記、指出時間段落的圖片等。
Objective-C 範例:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift 範例:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
如要進一步瞭解如何在 iOS 和 macOS 上實作 RTL,請參閱 Apple 的 RTL 說明文件。
iOS 9 新增了語意內容。如果您支援舊版 iOS,則材質國際化架構會將部分功能向後移植至 iOS 8。
網路上的 RTL 圖示
建議您從以下文章著手:https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
根據預設,在網路上,系統在版面配置方向鏡像顯示時,不會反映圖示。您需要視需要特別鏡像對應適當圖示。
以下範例說明如何實作簡單的 RTL CSS 規則。也可以前往 codepen 查看。
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
使用 ImageMagick 產生自己的 RTL 圖示
如果無法在程式碼中以鏡像方式投放圖示,則可以使用 ImageMagick,透過橫向鏡像投影圖片。
convert -flop my_icon.png my_icon_rtl.png
哪些圖示應對 RTL 產生鏡像?
以下是可透過程式輔助方式鏡射至 RTL 的圖示清單:
| 返回箭頭 | 向後 iOS 箭頭 | 向前箭頭 |
| 向前箭頭 iOS | 向左鍵 | 向右箭頭 |
| 作業 | 作業發還 | 個 Backspace 鍵 |
| 「」電量不明 | 已撥打 通電話 | 合併 通話 |
| 有 通未接來電 | 通未接來電 | 已接聽 通來電 |
| 通話分割 | 剩餘 個 V 形圖案 | 右 V 形 |
| Chrome 閱讀器模式 | 部裝置不明 | DVD |
| 則事件附註 | 「」精選播放清單 | 部精選影片 |
| 第一頁 | 航班登陸 | 班機起飛 |
| 減少 格式縮排 | 增加 格式縮排 | 「」格式清單項目符號 |
| 往前 | 函式 | 輸入欄位 |
| 「」鍵盤分頁 | 個標籤 | 「」標籤重要 |
| 「」標籤大綱 | 最後一頁 | 啟動「」 |
| 清單 | 即時說明 | 行動裝置分享螢幕畫面 |
| 多線圖 | 前導覽 | 導覽下一個 |
| 下週 | 則附註 | 「」會在新視窗中開啟 |
| 新增 個播放清單 | 「」待播歌曲 | 重做 |
| 則回覆 | 則回覆全部 | 分享螢幕畫面 |
| 傳送 | 簡短文字 | 的顯示圖表 |
| 排序 | 顆星 | 個主旨 |
| 趨勢持平 | 公噸 | 趨勢下降 |
| 趨勢上升 | 則復原 | 「」檢視畫面清單 |
| 次觀看拼布 | 自動換行 |