نظرة عامة على أيقونات المواد - مكان الحصول عليها وكيفية دمجها مع مشروعاتك.
ما هي رموز المواد؟
تكون أيقونات نظام التصميم المتعدد الأبعاد بسيطة وحديثة وسهلة الاستخدام، غير تقليدي. يتم إنشاء كل رمز باستخدام إرشادات التصميم لتصويره بعبارات بسيطة والحد الأدنى من المفاهيم العامة المستخدمة بشكل شائع في جميع أنحاء واجهة المستخدم. إن ضمان سهولة القراءة والوضوح بأحجام كبيرة وصغيرة، هذه الرموز تم تحسينها لتلائم عرض رائع على جميع الأنظمة الأساسية الشائعة ودرجات الدقة.
اطّلع على المجموعة الكاملة من رموز التصميم المتعدد الأبعاد في مكتبة رموز المواد.
جارٍ الحصول على الرموز
تتوفر الأيقونات بعدة تنسيقات وهي مناسبة لأنواع مختلفة للمشروعات والمنصات، وللمطورين في تطبيقاتهم، وللمصممين في النماذج التجريبية أو النماذج الأولية.
الترخيص
لقد وفّرنا لك هذه الرموز لدمجها في المنتجات ضمن الإصدار 2.0 من ترخيص Apache. لا تترددوا في إعادة مزج هذه الرموز والوثائق وإعادة مشاركتها في المنتجات. يُفضَّل أن يتم نسب المحتوى إلى تطبيقك في شاشة لمحة، ولكنّ هذا الإجراء غير إلزامي.
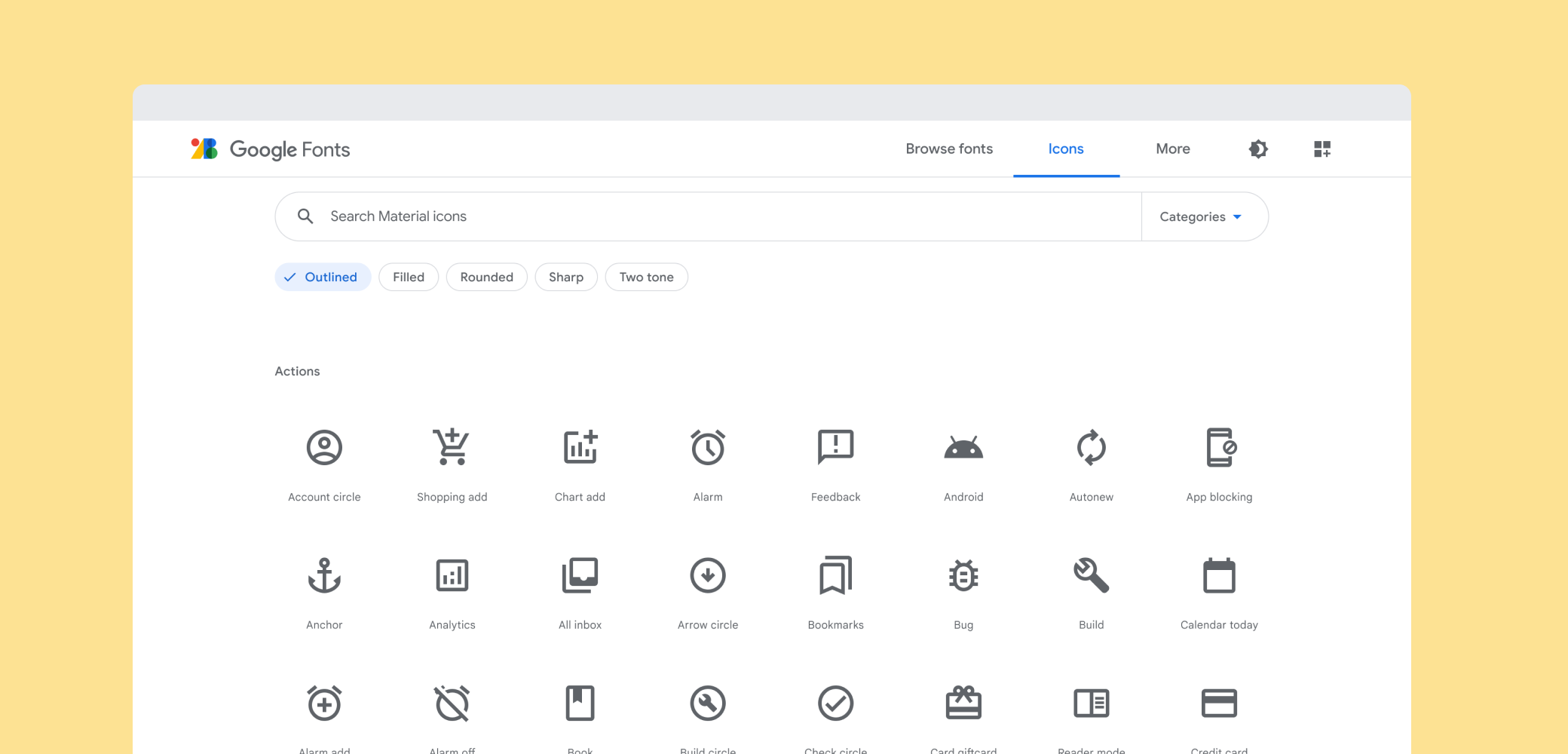
تصفح وتنزيل رموز فردية
وتتوفّر المجموعة الكاملة لرموز المواد في مكتبة رموز المواد. تتوفر الرموز للتنزيل بتنسيق SVG أو PNG، وهي تنسيقات مناسب لمشاريع الويب وAndroid وiOS أو لإدراجه في أي مصمم
جارٍ تنزيل كل المحتوى
احصل على أحدث أرشيف ثابت بتنسيق zip (حوالي 310 ميغابايت) لجميع الرموز أو الإصدار المتطور من الإصدار الرئيسي.
مستودع Git
تتوفر رموز المواد في مستودع git الذي يحتوي على المجموعة الكاملة من الرموز بما في ذلك جميع التنسيقات المختلفة التي توفرها.
$ git clone https://github.com/google/material-design-icons/
خط الرمز للويب
يُعد خط أيقونة المواد أسهل طريقة لدمج أيقونات المواد مع لمشروعات الويب. لقد جمعنا جميع أيقونات المواد في خط واحد الاستفادة من إمكانات العرض المطبعية في المتصفحات الحديثة، بحيث يمكن لمطوّري برامج الويب دمج هذه الرموز بسهولة فقط ببضعة أسطر من الرمز.
إن استخدام الخط ليس الطريقة الأكثر ملاءمة فحسب، بل يكون فعالاً يبدو رائعًا:
- أكثر من 900 رمز من ملف واحد صغير
- يتم عرضه من خوادم Google Web Font أو يمكن استضافتها ذاتيًا.
- تعمل هذه الميزة مع جميع متصفحات الويب الحديثة.
- الألوان والمقاسة ووضعها بالكامل باستخدام CSS.
- الاستناد إلى المتجهات: مظهر رائع على أي مقياس، وشاشات من نوع ريتينا، وشاشة منخفضة النقاط لكل بوصة الشاشات.
يبلغ حجم خط الرمز 42 كيلوبايت فقط بأصغر تنسيق woff2 و56 كيلوبايت بتنسيق woff القياسي. وبالمقارنة، سيكون حجم ملفات SVG المضغوطة باستخدام gzip بشكل عام 62 كيلوبايت تقريبًا، لكن هذا إلى حد كبير من خلال تجميع الرموز التي تحتاجها فقط في ملف SVG واحد برمز الصور المدمجة.
طريقة الإعداد 1. استخدام عبر Google Fonts
أسهل طريقة لإعداد خطوط الرموز لاستخدامها في أي صفحة ويب هي من خلال Google Fonts. كل ما عليك فعله هو تضمين سطر واحد من HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
على غرار خطوط الويب الأخرى من Google، سيتم عرض CSS الصحيح لتفعيل
"رموز المواد" الخط الخاص بالمتصفح.
سيتم الإعلان عن فئة CSS إضافية باسم .material-icons.
سيكون لأي عنصر يستخدم هذه الفئة CSS الصحيح لعرض هذه الرموز من خط الويب.
طريقة الإعداد 2. الاستضافة الذاتية
بالنسبة إلى هؤلاء الذين يريدون استضافة خط الويب بأنفسهم، يجب إجراء بعض الإعدادات الإضافية.
يمكنك استضافة خط الرمز في موقع جغرافي، على سبيل المثال https://example.com/material-icons.woff، وإضافة قاعدة CSS التالية:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
بالإضافة إلى ذلك، يجب الإعلان عن قواعد CSS لعرض الرمز على أنّها: لعرض الخط بشكل صحيح. تُعرَض هذه القواعد عادةً كجزء من خطة ورقة أنماط خطوط الويب، ولكن ستحتاج إلى تضمينها يدويًا في مشروعاتك عندما الاستضافة الذاتية للخط:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
استخدام الرموز في HTML
من السهل دمج الرموز في صفحة الويب. إليك مثالاً صغيرًا:
وجه
<span class="material-icons">face</span>
يستخدم هذا المثال ميزة طباعية تسمى الأحرف الصغيرة، وتتيح عرض حرف رسومي لرمز من خلال استخدام اسمه النصي. يتم الاستبدال تلقائيًا بواسطة متصفح الويب ويوفر رمزًا يمكن قراءته بسهولة أكبر من مرجع الأحرف الرقمي المكافئ.
وتتوفّر هذه الميزة في معظم المتصفّحات الحديثة على كلّ من أجهزة الكمبيوتر المكتبي والأجهزة الجوّالة.
| المتصفح | نسخة متوافقة مع الحروف المترابطة |
|---|---|
| متصفح Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| أوبرا | 15 |
| متصفح Apple MobileSafari | الإصدار 4.2 من نظام التشغيل iOS |
| متصفح Android | 3 |
بالنسبة إلى المتصفحات التي لا تدعم الأحرف المترابطة، يمكنك الرجوع لتحديد الرموز باستخدام مراجع الأحرف الرقمية مثل المثال أدناه:
<span class="material-icons"></span>يمكنك العثور على أسماء الرموز ونقاط الرموز في مكتبة رموز المواد من خلال اختيار أي رمز وفتح لوحة خط الرموز. يحتوي كل خط من خطوط الرموز على فهرس نقاط رموز في مستودع git لدينا يُظهر المجموعة الكاملة من الأسماء ورموز الأحرف (هنا).
تصفيف الرموز باستخدام التصميم المتعدد الأبعاد
تم تصميم هذه الرموز لاتّباع إرشادات التصميم المتعدد الأبعاد، وهي تظهر بأفضل شكل عند استخدام أحجام الرموز والألوان المقترَحة. تسهّل الأنماط أدناه تطبيق المقاسات والألوان وحالات النشاط المقترَحة.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
مقاسات الشعار
على الرغم من إمكانية تحجيم الرموز في الخط إلى أي حجم، إلا أننا ننصح بعرضها بمقاس 18 أو 24 أو 36 أو 48 بكسل وفقًا لإرشادات رموز التصميم المتعدد الأبعاد. وتكون القيمة التلقائية 24 بكسل.
قواعد CSS لإرشادات تحديد حجم التصميم المتعدد الأبعاد:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
تبدو رموز Material أفضل من 24 بكسل، ولكن إذا كانت هناك حاجة لعرض الرمز بحجم بديل، يمكن أن يساعد استخدام قواعد CSS المذكورة أعلاه في ما يلي:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>ألعاب تلوين
يسمح استخدام خط الأيقونة بتصميم سهل للأيقونة بأي لون. وفقًا لإرشادات رموز التصميم المتعدد الأبعاد، ننصح باستخدام إما الأسود بنسبة تعتيم 54% أو الأبيض بنسبة تعتيم 100% عند عرض هذه الرموز على خلفيات فاتحة أو داكنة، على التوالي. وفي حال إيقاف رمز أو عدم تفعيله، يتم استخدام الأسود بنسبة 26% أو الأبيض بنسبة 30% للخلفيات الفاتحة والداكنة، على التوالي.
إليك بعض الأمثلة باستخدام أنماط CSS للمواد الأساسية الموضّحة أعلاه:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
مثال على رسم رمز على خلفية فاتحة اللون بمقدّمة داكنة:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>مثال على رسم رمز على خلفية داكنة مع لون فاتح للمقدّمة:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>لتعيين لون رمز مخصص، حدد قاعدة CSS تحدد اللون المطلوب للخط:
.material-icons.orange600 { color: #FB8C00; }
ومن ثم استخدم الفئة عند الإشارة إلى الأيقونة:
<span class="material-icons orange600">face</span>صور الرموز للويب
وتتوفّر رموز Material أيضًا كصور عادية، بتنسيقَي PNG وSVG.
SVG
يتم توفير رموز المواد بتنسيق SVG التي تناسب مشاريع الويب. ويمكن تنزيل رموز فردية من مكتبة رموز المواد. وتتوفر ملفات SVG أيضًا من رموز التصميم المتعدد الأبعاد git warehouse ضمن المسار:
material-design-icons/src/
على سبيل المثال، تظهر رموز الخرائط في src/maps:
material-design-icons/src/maps/
إذا كانت هناك رموز متعددة قيد الاستخدام على موقع ويب، يوصى بإنشاء أوراق رموز متحركة من الصور. لمزيد من المعلومات، يُرجى الاطّلاع على المستندات في دليل الصور المدمجة لمستودع git.
PNG
تنسيق PNG هو الطريقة الأكثر تقليدية لعرض الأيقونات على الويب. توفِّر عمليات التنزيل من مكتبة رموز المواد كثافات فردية ومزدوجة لكل رمز. ويُشار إلىهما باسم 1x و2x على التوالي في عملية التنزيل. تتوفر الأيقونات أيضًا في مستودع git ضمن:
material-design-icons/png/
إذا كانت هناك رموز متعددة قيد الاستخدام على موقع ويب، يوصى بإنشاء أوراق رموز متحركة من الصور. لمزيد من المعلومات، يرجى الاطّلاع على الاقتراحات في دليل الصور المدمجة في مستودع git.
رموز Android
وتتوفر الملفات بتنسيق PNG المناسبة لنظام التشغيل Android من مكتبة رموز المواد. تأتي هذه الأجهزة في جميع كثافات الشاشات المتوافقة بحيث تظهر بشكل جيد على أي جهاز.
تتوفر الرموز أيضًا في مستودع git لرموز التصميم المتعدد الأبعاد بنفس مجموعة الألوان والأحجام المسماة على النحو التالي:
لا يتوفر ملف Vector Drawable حاليًا إلا كرمز أسود بدقة 24 بكسل مستقل الكثافة. وذلك للتوافق مع حجم الرمز الأكثر قياسًا لدينا. لعرض الرمز بلون مختلف، استخدِم تعديل اللون القابل للرسم والمتوفّر على Android Lollipop.
عند استخدام ملف المتجه القابل للرسم، قد لا يكون من الضروري تضمين كثافة xxxhdpi لأنه من غير المحتمل أن يكون جهاز يدعم كثافة الشاشة هذه لا يتوافق مع العناصر القابلة للرسم المتجهة.
رموز iOS
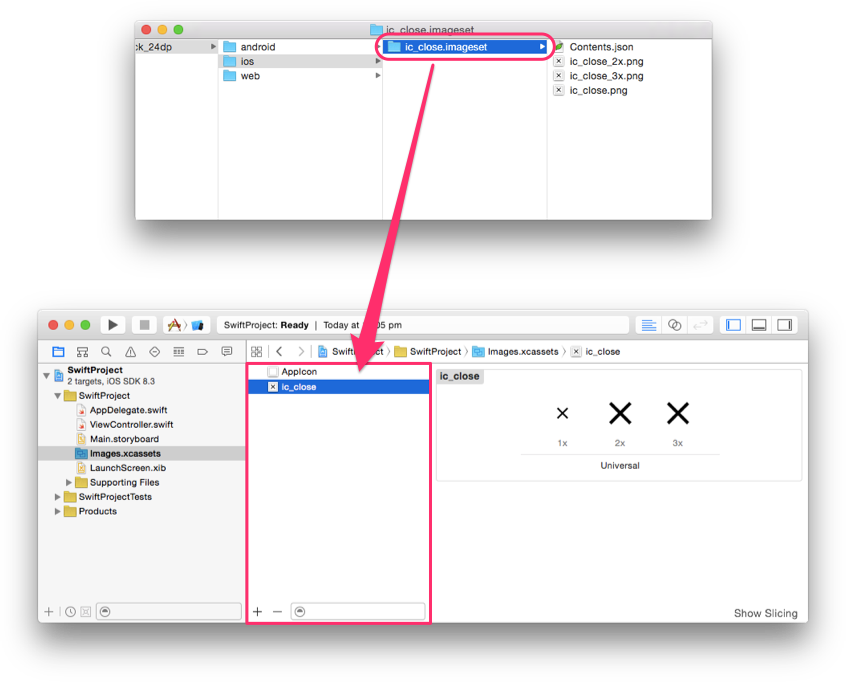
تعمل أيقونات Material بشكل جيد أيضًا داخل تطبيقات iOS. في كل من مكتبة رموز المواد ومستودع git، يتم تجميع هذه الرموز في مجموعات صور Xcode التي ستعمل بسهولة مع Xcode Asset Catalogs (xcassets). ويمكن إضافة مجموعات الصور هذه إلى أي كتالوجات Xcode Asset Catalogs من خلال سحبها إلى Xcode إلى كتالوج مواد العرض أو عن طريق نسخ المجلد إلى مجلد xcasset.

تحتوي مجموعة الصور على الصور الفردية والمزدوجة وثلاثية الكثافة (1x، 2x، 3x) بحيث تعمل مع جميع كثافات شاشات iOS المعروفة. يتم توفير الرموز بالأبيض والأسود، لكننا ننصح باستخدام imageWithRenderingMode في UIImage مع UIImageRenderingModeAlwaysTemplate والذي سيسمح باستخدام الصورة كقناع ألفا يمكن تلوينه بأي لون ممكن.
مثال على الهدف - جـ:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
مثال Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
الرموز بلغة من اليمين إلى اليسار
تتم قراءة اللغات مثل العربية والعبرية من اليمين إلى اليسار (RTL). في اللغات ذات التنسيق من اليمين إلى اليسار، يجب استخدام النسخ المطابق لواجهة المستخدم لعرض معظم العناصر بتنسيق من اليمين إلى اليسار. عند عكس واجهة مستخدم من أجل RTL، يجب أيضًا النسخ المطابق لبعض الرموز. عندما ينعكس النص والتخطيط والأيقنة لدعم واجهات المستخدم من اليمين إلى اليسار، يجب أن يُصور أي شيء يتعلق بالوقت على أنه ينتقل من اليمين إلى اليسار. على سبيل المثال، يشير الانتقال إلى الأمام إلى اليسار، والعكس إلى اليمين. ومع ذلك، ضع في اعتبارك أن السياق الذي يتم فيه وضع الأيقونة يؤثر أيضًا على ما إذا كان يجب عكس الأيقونة أم لا.
يجب أن يتم عكس الرموز فقط إذا كان اتجاهها يتطابق مع عناصر واجهة المستخدم الأخرى في وضع RTL. عندما يمثل الأيقونة ميزات مرئية لموقع الويب الخاص بك تختلف في التنسيق من اليمين إلى اليسار، يجب أن ينعكس الرمز أيضًا بتنسيق من اليمين إلى اليسار. على سبيل المثال، إذا كانت الأرقام في قائمة مرقّمة على الجانب الأيمن من اللغة ذات التنسيق من اليمين إلى اليسار، يجب أن تكون الأرقام على الجانب الأيمن من رمز الجهاز المعكوس.
رموز من اليمين إلى اليسار على Android
توضّح مقالة مطوّري برامج Android هذه بالتفصيل كيفية تنفيذ واجهات المستخدم المستندة إلى التنسيق من اليمين إلى اليسار. بشكل افتراضي، لا يتم إجراء نسخ مطابق للرموز على نظام التشغيل Android عند انعكاس اتجاه التنسيق. تحتاج إلى مطابقة الرموز المناسبة بشكل خاص عند الحاجة، إما من خلال توفير مواد عرض متخصّصة للّغات التي تُكتب من اليمين إلى اليسار، أو استخدام وظيفة إطار العمل لمحاكاة مواد العرض.
لتوفير مواد عرض متخصّصة للغات التي تُكتب من اليمين إلى اليسار، يمكنك استخدام مؤهِّل ldrtl في أدلة الموارد، مثل res/drawable-ldrtl/. ولن يتم استخدام المراجع داخل هذه الأدلّة إلا للّغات التي تُكتب من اليمين إلى اليسار. بالنسبة إلى الأجهزة التي تعمل بالإصدار 19 من واجهة برمجة تطبيقات Android أو الإصدارات الأحدث، يوفّر إطار العمل أيضًا سمة يتم إنشاؤها باستخدام النسخ المطابق تلقائيًا لـ "الرسومات". عند ضبط هذه السمة على "صحيح"، ستتم مزامنة العناصر القابلة للرسم تلقائيًا مع اللغات ذات التنسيق من اليمين إلى اليسار.
استخدام ميزة "المشاركة التلقائية":
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
إذا لم يكن خيار استخدام ميزة "مطابقة تلقائية" أو توفير موارد بديلة قابلة للرسم هو الخيار المناسب، يمكن أيضًا استخدام سمة ImageViewScaleX لعرض العناصر القابلة للرسم (على سبيل المثال، من خلال توفير تنسيق خاص بتنسيق RTL في دليل res/layout-ldrtl).
النسخ المطابق داخل ملف التخطيط:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
وأخيرًا، يمكن عكس محتوى العناصر القابلة للرسم آليًا.
تحقَّق يدويًا من اتجاه التنسيق باستخدام getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
النسخ المطابق لمحتوى ImageView آليًا:
imageView.setScaleX(-1);
رموز من اليمين إلى اليسار على iOS
يتضمن نظام iOS مفهوم UISemanticContentAttribute المرتبطة بكل ملف شخصي. يمكن أن يكون unspecified أو forceLeftToRight أو forceRightToLeft أو playback أو spatial. يستخدم iOS هذه القيمة والإعداد (من اليسار إلى اليمين (LTR)/الRTL للجهاز الذي يعرض الواجهة لتحديد اتجاه العرض الفعال. ويحدد هذا التخطيط الفعال هذا ما إذا كان سيتم إجراء نسخ مطابق للصورة عند عرضها أم لا.
بشكل افتراضي، وتم ضبط المحتوى الدلالي على unspecified. يؤدي ذلك إلى إجراء نسخ مطابق في وضع "من اليمين إلى اليسار". إذا كنت لا تريد مزامنة رمز معيّن على الجهاز وفي السحابة الإلكترونية، عليك ضبطه صراحةً على "forceLeftToRight". تنصح Apple ببعض الاستثناءات التي يجب عدم عكسها، مثل تشغيل الوسائط (التقديم السريع، والترجيع، وما إلى ذلك)، والنوتات الموسيقية، والصور التي تشير إلى مرور الوقت، وما إلى ذلك.
مثال على الهدف - جـ:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
مثال Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
للاطّلاع على المزيد من المعلومات المفصّلة حول كيفية تنفيذ تنسيق "المراسلة النصية في الوقت الفعلي" (RTL) على نظامَي التشغيل iOS وmacOS، يُرجى مراجعة مستندات Apple الخاصة باللّواقع اللغوي (RTL).
تمت إضافة المحتوى الدلالي في الإصدار 9 من نظام التشغيل iOS. إذا كنت تستخدم الإصدارات السابقة من iOS، يوفّر إطار عمل تدويل المواد بعض الوظائف إلى iOS 8.
رموز من اليمين إلى اليسار على الويب
ننصحك بالاطّلاع على المقالة التالية كدليل تمهيدي لترميز RTL على الويب: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
بشكل افتراضي، لا يتم إجراء نسخ مطابق للرموز على الويب عند انعكاس اتجاه التنسيق. يجب مطابقة الرموز المناسبة بشكل خاص عند الحاجة.
يوضح المثال أدناه كيفية تنفيذ قاعدة CSS بسيطة للمراسلة النصية في الوقت الفعلي. يمكنك أيضًا عرضه على الترميز.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
إنشاء رموز RTL خاصة بك باستخدام ImageMagick
في حال لم يكن النسخ المطابق للرموز في الرموز أحد الخيارات، يمكنك استخدام ImageMagick لإجراء نسخ مطابق أفقيًا للصورة.
convert -flop my_icon.png my_icon_rtl.png
ما الأيقونات التي يجب مزامنتها مع RTL؟
في ما يلي قائمة بالرموز التي يمكن مزامنتها آليًا مع تنسيق RTL:
| سهم للخلف | سهم للخلف في iOS | سهم للأمام |
| سهم للأمام في أجهزة iOS | سهم لليسار | سهم لليمين |
| مهمة واحدة () | إرجاع مهمة واحدة () | مفتاح backspace: |
| بطارية "" غير معروفة | تم إجراء مكالمة واحدة (). | دمج المكالمات مع "" |
| مكالمة فائتة واحدة () | مكالمة صادرة واحدة () فائتة | تم استلام مكالمة واحدة (). |
| تقسيم المكالمة واحد () | يسار سهم "" | سهم "" لليمين |
| وضع قارئ Chrome في | جهاز واحد () غير معروف | مسجّل فيديو رقمي واحد () |
| ملاحظة واحدة () عن الحدث | قائمة تشغيل مميّز واحدة () | فيديو مميّز واحد () |
| الصفحة الأولى: | هبوط الرحلة الجوية على "" | إقلاع الرحلة الجوية من |
| تقليل المسافة البادئة للتنسيق | زيادة المسافة البادئة للتنسيق | قائمة تنسيق نقطية |
| لاعب هجوم | دوال | إدخال "" |
| علامة تبويب لوحة المفاتيح | التصنيف | تصنيف مهم |
| مخطط التصنيف | الصفحة الأخيرة: | إطلاق |
| قائمة واحدة () | المساعدة المباشرة من | مشاركة شاشة الجهاز الجوّال |
| رسم بياني متعدّد الأسطر | التنقل قبل | الانتقال إلى التالي |
| في الأسبوع القادم | ملاحظة واحدة () | فتح "" في نافذة جديدة |
| إضافة قائمة تشغيل واحدة () | موسيقى في قائمة المحتوى التالي | إعادة |
| رد واحد () | ردّ واحد () على الكل | مشاركة الشاشة |
| إرسال | نص قصير باللغة | عرض الرسم البياني "" |
| ترتيب حسب | نصف نجمة واحدة () | موضوع واحد () |
| سعر ثابت في | جدول أعمال واحد () | انخفاض الرواج في |
| ارتفاع سعر "" | تراجع | قائمة مشاهدة واحدة () |
| لحاف لعرض | التفاف النص في |