Обзор значков материалов — где их взять и как интегрировать в свои проекты.
Что такое значки материалов?
Иконки системы материального дизайна просты, современны, дружелюбны и иногда причудливы. Каждая иконка создается с использованием наших рекомендаций по дизайну, чтобы в простых и минималистичных формах отобразить универсальные концепции, обычно используемые в пользовательском интерфейсе. Обеспечивая читаемость и четкость как в больших, так и в малых размерах, эти значки были оптимизированы для красивого отображения на всех распространенных платформах и разрешениях дисплеев.
Полный набор значков дизайна материалов см. в Библиотеке значков материалов .
Получение значков
Иконки доступны в нескольких форматах и подходят для разных типов проектов и платформ, для разработчиков в их приложениях и для дизайнеров в их макетах или прототипах.
Лицензирование
Мы предоставили вам эти значки для включения их в ваши продукты по лицензии Apache версии 2.0 . Не стесняйтесь создавать ремиксы и повторно использовать эти значки и документацию в своих продуктах. Нам бы хотелось, чтобы указание авторства было указано на экране сведений о вашем приложении, но это не обязательно.
Просмотр и загрузка отдельных значков
Полный набор значков материалов доступен в библиотеке значков материалов . Значки доступны для загрузки в форматах SVG или PNG, которые подходят для веб-проектов, проектов Android и iOS, а также для включения в любые инструменты дизайнера.
Скачиваем все
Загрузите последний стабильный zip-архив (~310 МБ) со всеми значками или новейшую версию с сайта master .
Git-репозиторий
Значки материалов доступны в репозитории git , который содержит полный набор значков, включая все различные форматы, которые мы предоставляем.
$ git clone https://github.com/google/material-design-icons/
Иконочный шрифт для Интернета
Шрифт значка материала — это самый простой способ включить значки материалов в веб-проекты. Мы упаковали все значки материалов в один шрифт, который использует возможности типографского рендеринга современных браузеров, чтобы веб-разработчики могли легко включать эти значки с помощью всего лишь нескольких строк кода.
Использование шрифта — не только самый удобный метод, но и эффективный, и отлично выглядит:
- Более 900 значков в одном небольшом файле.
- Подается с серверов веб-шрифтов Google или может размещаться самостоятельно.
- Поддерживается всеми современными веб-браузерами.
- Цвет, размер и позиционирование полностью выполнены с помощью CSS.
- На векторной основе: отлично смотрится в любом масштабе, на дисплеях Retina и экранах с низким разрешением.
Иконочный шрифт весит всего 42 КБ в самом маленьком формате woff2 и 56 КБ в стандартном формате woff. Для сравнения, файлы SVG, сжатые с помощью gzip, обычно имеют размер около 62 КБ, но его можно значительно уменьшить, скомпилировав только те значки, которые вам нужны, в один файл SVG со спрайтами символов.
Способ настройки 1. Использование через Google Fonts.
Самый простой способ настроить шрифты значков для использования на любой веб-странице — через Google Fonts . Все, что вам нужно сделать, это включить одну строку HTML:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Как и в случае с другими веб-шрифтами Google, правильный CSS будет использоваться для активации шрифта «Material Icons», специфичного для браузера. Будет объявлен дополнительный класс CSS под названием .material-icons . Любой элемент, использующий этот класс, будет иметь правильный CSS для отображения этих значков из веб-шрифта.
Способ установки 2. Самостоятельный хостинг
Тем, кто хочет самостоятельно разместить веб-шрифт, потребуется дополнительная настройка. Разместите шрифт значка в каком-либо месте, например https://example.com/material-icons.woff , и добавьте следующее правило CSS:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Кроме того, для правильной визуализации шрифта необходимо объявить правила CSS для отрисовки значка. Эти правила обычно используются как часть таблицы стилей веб-шрифтов Google, но при самостоятельном размещении шрифта их необходимо включать в проекты вручную:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Использование значков в HTML
Встроить значки на вашу веб-страницу легко. Вот небольшой пример:
лицо
<span class="material-icons">face</span>
В этом примере используется типографская функция, называемая лигатурами , которая позволяет отображать значок значка, просто используя его текстовое имя. Замена выполняется автоматически веб-браузером и обеспечивает более читаемый код, чем эквивалентная ссылка на числовые символы.
Эта функция поддерживается в большинстве современных браузеров как на настольных, так и на мобильных устройствах.
| Браузер | Версия поддерживающих лигатур |
|---|---|
| Гугл Хром | 11 |
| Мозилла Фаерфокс | 3,5 |
| Яблочное Сафари | 5 |
| Microsoft IE | 10 |
| Microsoft Край | 18 |
| Опера | 15 |
| Apple Мобильное Сафари | iOS 4.2 |
| Android-браузер | 3.0 |
Для браузеров, которые не поддерживают лигатуры, вернитесь к указанию значков с использованием числовых ссылок на символы, как показано в примере ниже:
<span class="material-icons"></span>Найдите имена значков и кодовые точки в библиотеке значков материалов , выбрав любой значок и открыв панель шрифтов значков. Каждый значок шрифта имеет индекс кодовых точек в нашем репозитории git, показывающий полный набор имен и кодов символов ( здесь ).
Стилизация иконок в Material Design
Эти значки были разработаны в соответствии с рекомендациями по дизайну материалов , и они выглядят лучше всего при использовании рекомендованных размеров и цветов значков. Приведенные ниже стили позволяют легко применять рекомендуемые размеры, цвета и состояния активности.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Размеры
Хотя значки в шрифте можно масштабировать до любого размера, в соответствии с рекомендациями по дизайну значков материалов мы рекомендуем отображать их в размере 18, 24, 36 или 48 пикселей. По умолчанию — 24 пикселя.
Правила CSS для стандартных рекомендаций по размерам Material Design:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Иконки материалов лучше всего выглядят при размере 24 пикселя, но если значок необходимо отобразить в альтернативном размере, может помочь использование приведенных выше правил CSS:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Раскраска
Использование шрифта значка позволяет легко оформить значок в любом цвете. В соответствии с рекомендациями по дизайну значков для активных значков мы рекомендуем использовать либо черный цвет с непрозрачностью 54 %, либо белый цвет с непрозрачностью 100 % при их отображении на светлом или темном фоне соответственно. Если значок отключен или неактивен, используйте черный цвет с 26% или белый с 30% для светлого и темного фона соответственно.
Вот несколько примеров использования стилей CSS материалов, описанных выше:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Пример рисования значка на светлом фоне с темным цветом переднего плана:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Пример рисования значка на темном фоне со светлым цветом переднего плана:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Чтобы установить собственный цвет значка, определите правило CSS, указав желаемый цвет шрифта:
.material-icons.orange600 { color: #FB8C00; }
а затем используйте класс при обращении к значку:
<span class="material-icons orange600">face</span>Изображения значков для Интернета
Иконки материалов также доступны в виде обычных изображений в форматах PNG и SVG.
SVG
Значки материалов предоставляются в формате SVG, подходящем для веб-проектов. Отдельные значки можно загрузить из библиотеки значков материалов . SVG-файлы также доступны в репозитории значков дизайна материалов git по пути:
material-design-icons/src/
Например, значки карт находятся в src/maps :
material-design-icons/src/maps/
Если на веб-сайте используется несколько значков, рекомендуется создавать таблицы спрайтов из изображений. За дополнительной информацией обратитесь к документации в каталоге sprites репозитория git .
PNG
PNG — наиболее традиционный способ отображения значков в Интернете. Наши загрузки из библиотеки значков материалов обеспечивают как одинарную, так и двойную плотность для каждого значка. В загрузке они называются 1x и 2x соответственно. Значки также доступны в репозитории git по адресу:
material-design-icons/png/
Если на веб-сайте используется несколько значков, рекомендуется создавать таблицы спрайтов из изображений. За дополнительной информацией обратитесь к рекомендациям в каталоге спрайтов в репозитории git .
Иконки для Android
PNG-файлы, подходящие для Android, доступны в библиотеке значков материалов . Они выпускаются со всеми поддерживаемыми плотностями экрана, поэтому должны хорошо выглядеть на любом устройстве.
Значки также доступны в репозитории git значков Material Design в той же комбинации цветов и размеров, как показано ниже:
Vector Drawable в настоящее время доступен только в виде черного значка размером 24 dp. Это сделано для совместимости с нашим самым стандартным размером значков. Чтобы отобразить значок в другом цвете, используйте тонировку с возможностью рисования, доступную в Android Lollipop .
При использовании Vector Drawable, возможно, нет необходимости включать PNG с плотностью xxxhdpi, поскольку маловероятно, что устройство, поддерживающее эту плотность экрана, не поддерживает Vector Drawables.
Иконки для iOS
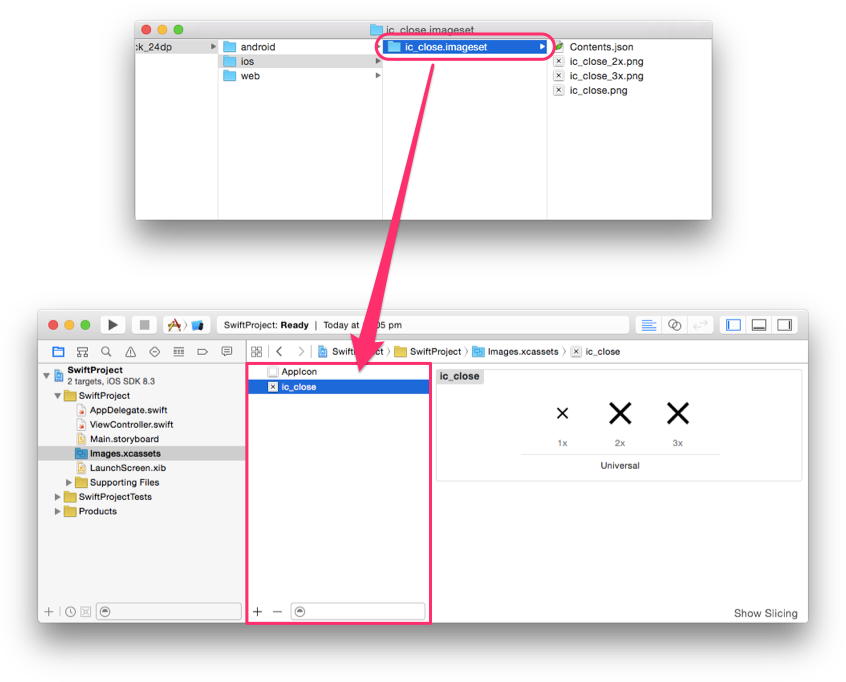
Значки материалов также хорошо работают в приложениях iOS. И в библиотеке значков материалов , и в репозитории git эти значки упакованы в наборы изображений Xcode , которые легко работают с каталогами ресурсов Xcode (xcassets). Эти наборы изображений можно добавить в любые каталоги ресурсов Xcode, перетащив их в Xcode в каталог ресурсов или скопировав папку в папку xcasset.

Набор изображений содержит изображения одинарной, двойной и тройной плотности (1x, 2x, 3x), поэтому они работают на всех известных плотностях экрана iOS. Предоставляются как черные, так и белые значки, но мы рекомендуем использовать imageWithRenderingMode UIImage с UIImageRenderingModeAlwaysTemplate , что позволит использовать изображение в качестве альфа-маски, которую можно тонировать в любой возможный цвет.
Пример Objective-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Быстрый пример:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Иконки в RTL
Такие языки, как арабский и иврит, читаются справа налево (RTL). Для языков с письмом справа налево пользовательские интерфейсы должны быть зеркально отображены для отображения большинства элементов с письмом справа налево. Когда пользовательский интерфейс зеркально отображается для RTL, некоторые значки также должны быть зеркально отображены. Когда текст, макет и иконография зеркально отражаются для поддержки пользовательского интерфейса с письмом справа налево, все, что связано со временем, должно быть изображено как движущееся справа налево. Например, «вперед» указывает налево, а «назад» — направо. Однако помните, что контекст, в котором находится значок, также влияет на то, должен ли значок быть зеркальным или нет.
Значки следует зеркально отображать только в том случае, если их направление совпадает с другими элементами пользовательского интерфейса в режиме RTL. Если значок представляет визуальные особенности вашего веб-сайта, которые отличаются в RTL, тогда значок также должен быть отражен в RTL. Например, если числа в нумерованном списке находятся справа на языке RTL, то числа должны находиться справа от зеркального значка.
Значки RTL на Android
В этой статье для разработчиков Android подробно описывается, как реализовать пользовательские интерфейсы RTL. По умолчанию в Android значки не зеркалируются при зеркальном направлении макета. При необходимости вам необходимо специально отразить соответствующие значки, либо предоставив специализированные ресурсы для языков с письмом справа налево, либо используя функциональные возможности платформы для зеркалирования ресурсов.
Чтобы предоставить специализированные ресурсы для языков с письмом справа налево, вы можете использовать квалификатор ldrtl в каталогах ресурсов, например res/drawable-ldrtl/ . Ресурсы внутри таких каталогов будут использоваться только для языков с письмом справа налево. Для устройств под управлением Android API 19 или более поздней версии платформа также предоставляет атрибут autoMirrored для Drawables. Если для этого атрибута установлено значение true, объект рисования будет автоматически зеркально отображаться на языках с письмом справа налево.
Использование autoMirrored:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Если использование autoMirrored или предоставление альтернативных ресурсов Drawable невозможно, атрибут ScaleX ImageView также можно использовать для зеркалирования объектов рисования (например, путем предоставления макета, специфичного для RTL, в каталоге res/layout-ldrtl ).
Зеркальное отображение внутри файла макета:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Наконец, чертежи можно зеркально отразить программно.
Вручную проверьте направление макета с помощью getLayoutDirection :
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
Зеркальное отображение содержимого ImageView программно:
imageView.setScaleX(-1);
Значки RTL на iOS
В iOS есть концепция UISemanticContentAttribute , прикрепленная к каждому представлению. Это может быть unspecified , forceLeftToRight , forceRightToLeft , playback или spatial . iOS использует это значение и настройку (слева направо (LTR)/RTL) устройства, представляющего интерфейс, для определения effectLayoutDirection представления. Этот параметр effectLayoutDirection определяет, следует ли зеркально отображать изображение при его отображении.
По умолчанию семантическое содержание изображений установлено на unspecified . Это приводит к их зеркальному отображению в режиме RTL. Если вы не хотите, чтобы значок когда-либо отображался зеркально, вам необходимо явно установить для него значение forceLeftToRight . Apple называет некоторые исключения, которые не следует зеркально отображать, например воспроизведение мультимедиа (перемотка вперед, назад и т. д.), музыкальные ноты, изображения, указывающие течение времени, и т. д.
Пример Objective-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Быстрый пример:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Более подробную документацию о том, как реализовать RTL в iOS и macOS, можно найти в документации Apple по RTL .
Семантический контент был добавлен в iOS 9. Если вы поддерживаете более ранние версии iOS, платформа интернационализации материалов переносит некоторые функции в iOS 8.
Значки RTL в Интернете
Мы рекомендуем следующую статью в качестве основы для RTL в Интернете: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks .mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
По умолчанию в Интернете значки не зеркально отражаются при зеркальном направлении макета. При необходимости вам необходимо специально отразить соответствующие значки .
В приведенном ниже примере показано, как реализовать простое правило CSS RTL. Вы также можете просмотреть его на codepen .
страница.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
страница.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Создавайте свои собственные значки RTL с помощью ImageMagick.
Если зеркальное отображение значков в коде невозможно, вы можете использовать ImageMagick для горизонтального зеркального отображения изображения.
convert -flop my_icon.png my_icon_rtl.png
Какие значки следует зеркально отображать для RTL?
Вот список значков, которые можно программно отразить в RTL:
| стрелка назад | стрелка назад ios | стрелка вперед |
| стрелка вперед ios | стрелка влево | стрелка вправо |
| назначение | возврат назначения | назад |
| батарея неизвестна | звонок сделан | объединение вызовов |
| звонок пропущен | пропущенный исходящий вызов | звонок получен |
| разделение вызовов | шеврон слева | шеврон вправо |
| режим чтения Chrome | устройство неизвестно | видеорегистратор |
| заметка о событии | избранный список воспроизведения | Рекомендуемое видео |
| первая страница | Земля полета | взлет самолета |
| уменьшение отступа формата | увеличение отступа формата | список форматов с маркировкой |
| вперед | функции | ввод |
| вкладка клавиатуры | этикетка | отметка «важно» |
| контур метки | последняя страница | запуск |
| список | живая помощь | демонстрация экрана мобильного устройства |
| многолинейная диаграмма | Перейти до | перейти дальше |
| на следующей неделе | Примечание | открыть в новом |
| добавить плейлист | музыка в очереди | , повторить |
| ответ | ответить всем | демонстрация экрана |
| отправить | краткий текст | показать диаграмму |
| сортировать | половина звезды | предмет |
| трендовый флэт | ток | тренд вниз |
| отменить | список просмотра | |
| просмотреть одеяло | перенос текста |