Eine Übersicht über Materialsymbole – wo du sie findest und wie du sie in deine Projekte integrieren kannst.
Was sind Materialsymbole?
Symbole von Material Design-Systemen sind einfach, modern, freundlich eigenartig. Jedes Symbol wird unter Berücksichtigung unserer Designrichtlinien erstellt und einfach und minimal sind die universellen Konzepte, die häufig in einer UI verwendet werden. Diese Symbole sorgen sowohl in großen als auch in kleinen Formaten für Lesbarkeit und Klarheit. wurden für eine ansprechende Darstellung auf allen gängigen Plattformen optimiert. Lösungen zu finden.
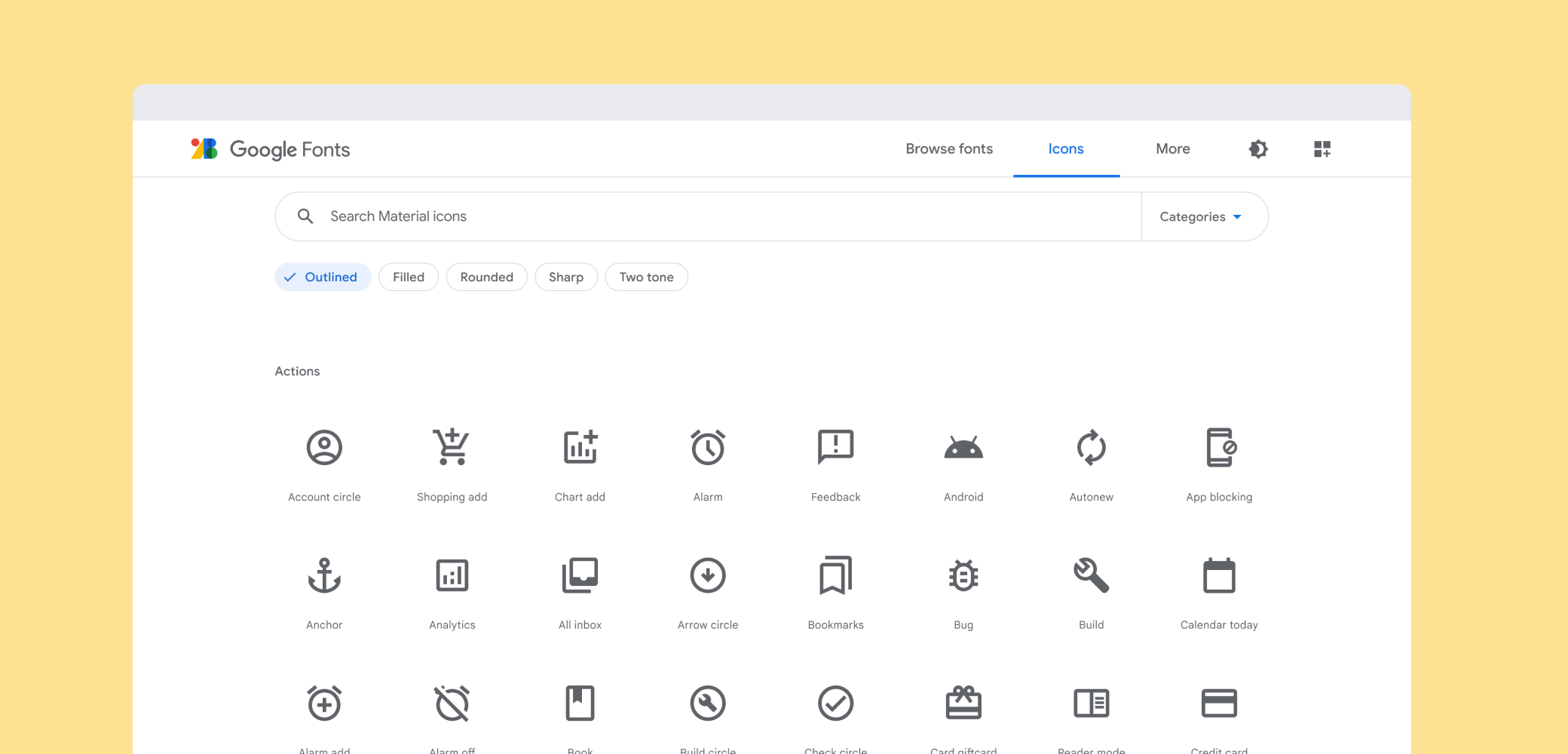
Eine vollständige Liste der Material Design-Symbole findest du in der Material Symbol Library.
Symbole werden abgerufen
Die Symbole sind in verschiedenen Formaten verfügbar und eignen sich für verschiedene Typen von Projekten und Plattformen, für Entwickelnde in ihren Apps und für Designschaffende in ihre Modelle oder Prototypen.
Lizenzierung
Wir stellen Ihnen diese Symbole zur Verfügung, damit Sie sie in Ihr Produkte unter der Apache License Version 2.0. Remixe dieser Symbole und Dokumentationen kannst du in deinem zu verbessern. Wir würden uns freuen, wenn Sie auf dem Bildschirm Info Ihrer App eine Quellenangabe hinzufügen möchten, dies ist aber nicht zwingend erforderlich.
Einzelne Symbole durchsuchen und herunterladen
Die vollständigen Materialsymbole finden Sie in der Bibliothek für Materialsymbole. Die Symbole können als SVG- oder PNG-Datei heruntergeladen werden. geeignet für Web-, Android- und iOS-Projekte oder für die Integration in beliebige Designer Werkzeuge.
Alles wird heruntergeladen
Holen Sie sich das neueste stabile ZIP-Archiv (ca. 310 MB) aller Symbole oder die veraltete Version des Masters.
Git-Repository
Die Materialsymbole sind im git-Repository verfügbar. Dieses enthält den vollständigen Satz von Symbolen einschließlich aller Formate, die wir verwenden. verfügbar machen.
$ git clone https://github.com/google/material-design-icons/
Symbolschrift für das Web
Die Schriftart für Materialsymbole ist die einfachste Möglichkeit, Webprojekten. Wir haben alle Materialsymbole in einer einzigen Schriftart gebündelt, nutzt die typografischen Rendering-Funktionen moderner Browser, Webentwickler können diese Symbole ganz einfach mit nur wenigen Code.
Die Verwendung der Schriftart ist nicht nur die bequemste Methode, sondern auch effizient und sieht toll aus:
- Über 900 Symbole in einer einzigen, kleinen Datei.
- Von Google Web Font-Servern bereitgestellt oder selbst gehostet
- Wird von allen modernen Webbrowsern unterstützt.
- Farbe, Größe und Positionierung vollständig mit CSS.
- Vektorbasiert: Sieht in jedem Maßstab gut aus, Retina-Displays, dpi-Display Bildschirmen.
Die Symbolschriftgröße beträgt im kleinsten WOFF2-Format nur 42 KB und im WOFF-Standardformat 56 KB. Im Vergleich dazu sind die mit gzip komprimierten SVG-Dateien in der Regel etwa 62 KB groß. kann erheblich reduziert werden, indem nur die benötigten Symbole in eine einzige SVG-Datei mit Symbol kompiliert werden. Sprites.
Einrichtungsmethode 1. Verwendung über Google Fonts
Am einfachsten lassen sich Symbolschriftarten zur Verwendung auf Webseiten mithilfe von Google Fonts einrichten. Sie müssen lediglich eine HTML-Zeile einfügen:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
Ähnlich wie bei anderen Google Web Fonts wird die richtige CSS-Datei ausgeliefert, um die
„Material Icons“ die für den Browser spezifisch ist.
Eine zusätzliche CSS-Klasse mit dem Namen .material-icons wird deklariert.
Jedes Element, das diese Klasse verwendet, verfügt über den korrekten CSS-Code, um diese Symbole aus der Webschrift zu rendern.
Einrichtungsmethode 2. Self hosting
Wenn Sie die Webschriftart selbst hosten möchten, sind einige zusätzliche Einrichtungsschritte erforderlich.
Hosten Sie die Symbolschriftart an einem Ort, z. B. https://example.com/material-icons.woff, und fügen Sie die folgende CSS-Regel hinzu:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
Außerdem müssen die CSS-Regeln für das Rendern des Symbols richtig gerendert werden. Diese Regeln werden normalerweise im Rahmen des Stylesheet für Web-Schriftarten, müssen aber manuell in Ihre Projekte eingefügt werden, und das Hosten der Schriftart:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
Symbole in HTML verwenden
Das Integrieren von Symbolen in Ihre Webseite ist ganz einfach. Hier ein kleines Beispiel:
Gesicht
<span class="material-icons">face</span>
In diesem Beispiel wird eine typografische Funktion namens Ligaturen verwendet, mit der eine Symbolglyphe einfach durch Verwendung ihres Textnamens gerendert werden kann. Das Ersetzen erfolgt automatisch durch den Webbrowser und liefert besser lesbaren Code als die entsprechende numerische Zeichenreferenz.
Diese Funktion wird von den meisten modernen Browsern sowohl auf Desktop-Computern als auch auf Mobilgeräten unterstützt.
| Browser | Version, die Ligaturen unterstützt |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3,5 |
| Apple Safari | 5 |
| Microsoft Internet Explorer | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android-Browser | 3 |
Bei Browsern, die Ligaturen nicht unterstützen, geben Sie die Symbole mit numerischen Zeichenverweisen an, wie im folgenden Beispiel:
<span class="material-icons"></span>Suchen Sie sowohl die Symbolnamen als auch Codepunkte in der Bibliothek für Materialsymbole, indem Sie ein beliebiges Symbol auswählen und das Steuerfeld für die Symbolschrift öffnen. Für jede Symbolschrift gibt es einen Codepoint-Index in unserem Git-Repository, der den vollständigen Satz an Namen und Zeichencodes enthält (hier).
Symbole in Material Design gestalten
Diese Symbole entsprechen den Richtlinien für Materialdesign und sehen am besten aus, wenn die empfohlenen Symbolgrößen und -farben verwendet werden. Die folgenden Stile erleichtern die Anwendung unserer empfohlenen Größen, Farben und Aktivitätsstatus.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Größe
Obwohl die Symbole in der Schriftart gemäß den Richtlinien für Symbole für Material Design skaliert werden können, empfehlen wir, dass sie mit 18, 24, 36 oder 48 Pixeln angezeigt werden. Die Standardeinstellung ist 24 Pixel.
CSS-Regeln für die Standardgrößenrichtlinien für Material Design:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Materialsymbole sehen am besten mit 24 Pixeln aus, aber wenn ein Symbol in einer anderen Größe angezeigt werden muss, können die oben genannten CSS-Regeln hilfreich sein:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>Ausmalen
Die Symbolschriftart ermöglicht das einfache Gestalten eines Symbols in einer beliebigen Farbe. Gemäß den Richtlinien für Symbole für Material Design empfehlen wir für aktive Symbole, entweder Schwarz mit einer Deckkraft von 54% oder Weiß mit 100% Deckkraft zu verwenden, wenn diese auf hellem oder dunklem Hintergrund angezeigt werden. Verwenden Sie bei deaktiviertem oder inaktivem Symbol Schwarz bei 26% oder Weiß mit 30% für hellen bzw. dunklen Hintergrund.
Hier sind einige Beispiele, in denen die oben beschriebenen CSS-Stile verwendet werden:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
Beispiel für das Zeichnen eines Symbols auf hellem Hintergrund mit dunkler Vordergrundfarbe:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>Beispiel für das Zeichnen eines Symbols auf einem dunklen Hintergrund mit heller Vordergrundfarbe:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>Um eine benutzerdefinierte Symbolfarbe festzulegen, definieren Sie eine CSS-Regel, in der die gewünschte Farbe für die Schriftart angegeben wird:
.material-icons.orange600 { color: #FB8C00; }
und verwenden Sie dann die -Klasse, wenn Sie auf das Symbol verweisen:
<span class="material-icons orange600">face</span>Symbolbilder für das Web
Materialsymbole sind auch als normale Bilder im PNG- und SVG-Format verfügbar.
SVG
Die Materialsymbole werden als SVGs zur Verfügung gestellt, die für Webprojekte geeignet sind. Einzelne Symbole können aus der Bibliothek für Materialsymbole heruntergeladen werden. Die SVGs sind auch über die Material Design-Symbole git-Repository unter dem Pfad verfügbar:
material-design-icons/src/
Symbole für Karten befinden sich beispielsweise in src/maps:
material-design-icons/src/maps/
Wenn auf einer Website mehrere Symbole verwendet werden, empfiehlt es sich, Sprite Sheets aus den Bildern zu erstellen. Weitere Informationen finden Sie in der Dokumentation im sprites-Verzeichnis des Git-Repositorys.
PNG
PNG ist die traditionellste Methode zur Darstellung von Symbolen im Web. Unsere Downloads aus der Bibliothek für Materialsymbole enthalten sowohl einfache als auch doppelte Dichten für jedes Symbol. Sie werden im Download als 1x bzw. 2x bezeichnet. Die Symbole sind auch im Git-Repository verfügbar unter:
material-design-icons/png/
Wenn auf einer Website mehrere Symbole verwendet werden, empfiehlt es sich, Sprite Sheets aus den Bildern zu erstellen. Weitere Informationen finden Sie in den Empfehlungen im sprites-Verzeichnis im Git-Repository.
Symbole für Android
Für Android geeignete PNGs finden Sie in der Bibliothek für Materialsymbole. Sie sind in allen unterstützten Bildschirmdichten verfügbar, sodass sie auf jedem Gerät gut aussehen.
Die Symbole sind auch im Git-Repository für Material Design-Symbole in derselben Kombination aus Farben und Größen verfügbar:
Vector Drawable ist derzeit nur als schwarzes 24-dp-Symbol verfügbar. Dies ist aus Gründen der Kompatibilität mit der am häufigsten verwendeten Symbolgröße. Wenn Sie das Symbol in einer anderen Farbe rendern möchten, verwenden Sie die drahtbare Tönung, die unter Android Lollipop verfügbar ist.
Wenn Sie Vector Drawable verwenden, ist es möglicherweise nicht erforderlich, die PNG-Datei mit der xxxhdpi-Dichte hinzuzufügen, da es unwahrscheinlich ist, dass ein Gerät, das diese Bildschirmdichte unterstützt, Vector Drawables nicht unterstützt.
Symbole für iOS
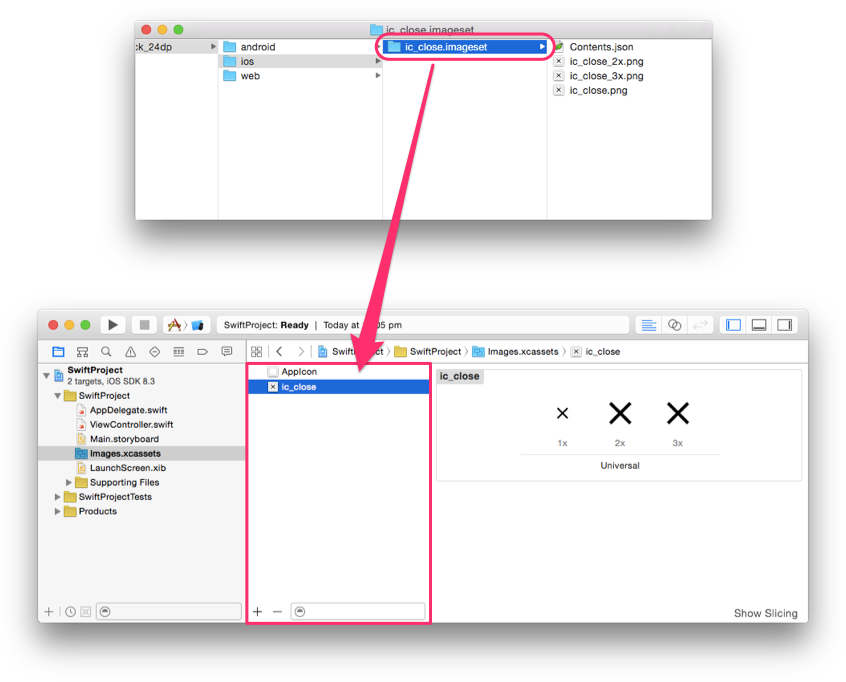
Material Design-Symbole funktionieren auch gut in iOS-Apps. Sowohl in der Material-Symbolbibliothek als auch im Git-Repository sind diese Symbole in Xcode-Imagesets gepackt, die problemlos mit Xcode-Asset-Katalogen (xcassets) funktionieren. Diese Bildsätze können zu beliebigen Xcode-Asset-Katalogen hinzugefügt werden, indem Sie sie in Xcode in den Asset-Katalog ziehen oder den Ordner in den xcasset-Ordner kopieren.

Das Imageset enthält die einzelnen, doppelten und dreifachen Punktdichten (1x, 2x, 3x), sodass sie bei allen bekannten iOS-Bildschirmdichten funktionieren. Es stehen sowohl schwarze als auch weiße Symbole zur Verfügung. Wir empfehlen jedoch, UIImage's imageWithRenderingMode mit UIImageRenderingModeAlwaysTemplate zu verwenden. So kann das Bild als Alphamaske verwendet werden, die sich in jede beliebige Farbe einfärben lässt.
Objective-C-Beispiel:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift-Beispiel:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
Symbole in RTL
Sprachen wie Arabisch und Hebräisch werden von rechts nach links (RTL) gelesen. Bei linksläufigen Sprachen sollten die Benutzeroberflächen gespiegelt werden, damit die meisten Elemente in RTL-Sprachen angezeigt werden. Wenn eine Benutzeroberfläche für RTL gespiegelt wird, sollten auch einige der Symbole gespiegelt werden. Wenn Text, Layout und Symbole gespiegelt werden, um linksläufige Benutzeroberflächen zu unterstützen, sollte alles, was sich auf die Zeit bezieht, als von rechts nach links bewegt dargestellt werden. So zeigt beispielsweise „Vorwärts“ nach links, „Rückwärts“ nach rechts. Beachten Sie jedoch, dass auch der Kontext, in dem das Symbol platziert wird, Einfluss darauf hat, ob ein Symbol gespiegelt werden soll oder nicht.
Symbole sollten nur dann gespiegelt werden, wenn ihre Richtung mit anderen UI-Elementen im RTL-Modus übereinstimmt. Wenn ein Symbol visuelle Merkmale Ihrer Website repräsentiert, die sich in RTL unterscheiden, sollte es auch in RTL gespiegelt werden. Wenn sich die Zahlen in einer nummerierten Liste zum Beispiel in der RTL-Sprache auf der rechten Seite befinden, sollten sich die Zahlen auf der rechten Seite des gespiegelten Symbols befinden.
RTL-Symbole auf Android
In diesem Artikel für Android-Entwickler wird ausführlich beschrieben, wie RTL-Benutzeroberflächen implementiert werden. In Android werden Symbole standardmäßig nicht gespiegelt, wenn die Layoutrichtung gespiegelt wird. Sie müssen bei Bedarf die entsprechenden Symbole spezifisch spiegeln, indem Sie entweder spezielle Assets für RTL-Sprachen bereitstellen oder die Framework-Funktionen zum Spiegeln der Assets verwenden.
Wenn Sie spezielle Assets für RTL-Sprachen bereitstellen möchten, können Sie den Qualifizierer ldrtl für Ressourcenverzeichnisse wie res/drawable-ldrtl/ verwenden. Ressourcen in solchen Verzeichnissen werden nur für RTL-Sprachen verwendet. Für Geräte mit Android API 19 oder höher bietet das Framework auch das autoMirrored-Attribut für Drawables. Wenn dieses Attribut auf „true“ gesetzt ist, wird das Drawable bei Sprachen mit Leserichtung von rechts nach links automatisch gespiegelt.
AutoMirrored wird verwendet:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
Wenn die Verwendung von „autoMirrored“ oder die Bereitstellung alternativer Drawable-Ressourcen nicht in Frage kommt, kann das Attribut „ImageView scaleX“ auch zum Spiegeln von Drawables verwendet werden (z. B. durch Bereitstellen eines RTL-spezifischen Layouts in einem res/layout-ldrtl-Verzeichnis).
Spiegelung innerhalb der Layoutdatei:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
Schließlich können Drawables programmatisch gespiegelt werden.
Überprüfen Sie die Layoutrichtung manuell mit getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
ImageView-Inhalte programmatisch spiegeln:
imageView.setScaleX(-1);
Linksläufige Symbole auf iOS-Geräten
iOS hat das Konzept eines UISemanticContentAttribute, das mit jeder Ansicht verknüpft ist. Das kann unspecified, forceLeftToRight, forceRightToLeft, playback oder spatial sein. iOS verwendet diesen Wert und die (left-to-right (LTR)/RTL-Einstellung des Geräts, das die Schnittstelle darstellt), um die „effectiveLayoutDirection“ der Ansicht zu bestimmen. "effectiveLayoutDirection" bestimmt, ob ein Bild bei der Anzeige gespiegelt werden soll.
Standardmäßig werden die ist der semantische Inhalt auf unspecified festgelegt. Dadurch werden sie im RTL-Modus gespiegelt. Wenn ein Symbol nie gespiegelt werden soll, müssen Sie es explizit auf forceLeftToRight festlegen. Apple weist auf einige Ausnahmen hin, die nicht gespiegelt werden sollten, z. B. Medienwiedergabe (Vor- und Zurückspulen usw.), Musiknoten oder Bilder, die das Verstreichen der Zeit darstellen.
Objective-C-Beispiel:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift-Beispiel:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
Eine ausführlichere Dokumentation zur Implementierung von RTL unter iOS und macOS finden Sie in der RTL-Dokumentation von Apple.
Semantische Inhalte wurden in iOS 9 hinzugefügt. Wenn Sie frühere iOS-Versionen unterstützen, werden einige der Funktionen vom Framework für Material Internationalisierung zu iOS 8 zurückportiert.
Linksläufige Symbole im Web
Wir empfehlen den folgenden Artikel zur Einführung von RTL im Web: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
Standardmäßig werden Symbole im Web nicht gespiegelt, wenn die Layoutrichtung gespiegelt wird. Sie müssen bei Bedarf die entsprechenden Symbole spiegeln.
Das folgende Beispiel zeigt, wie eine einfache RTL-CSS-Regel implementiert wird. Sie können sie sich auch auf dem Codepen ansehen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
Generiere deine eigenen RTL-Symbole mit ImageMagick
Wenn das Spiegeln der Symbole im Code keine Option ist, können Sie das Bild mit ImageMagick horizontal spiegeln.
convert -flop my_icon.png my_icon_rtl.png
Welche Symbole sollten bei RTL gespiegelt werden?
Hier ist eine Liste der Symbole, die programmatisch in RTL gespiegelt werden können:
| Zurückpfeil | Pfeil zurück (iOS) | Vorwärtspfeil |
| Pfeil nach vorn iOS | Pfeil nach links | : Pfeil nach rechts |
| Zuweisung | – Rückgabe der Aufgabe | -Rücktaste |
| Akkustand von unbekannt | Anruf getätigt | -Anrufzusammenführung |
| verpasster Anruf | verpasster ausgehender Anruf | Anruf erhalten |
| Anrufaufteilung: | Chevron nach links | Chevron nach rechts |
| Chrome Reader-Modus | unbekanntes Gerät | DVR |
| Ereignisnotiz | Empfohlene Play-Liste von | vorgestelltes Video |
| erste Seite | Landung von | Abflug von |
| Formateinzug verringern | Formateinzug erhöht | Formatliste mit Aufzählungszeichen |
| vorwärts | Funktionen | Eingabe für „“ |
| Tastatur-Tab „“ | Label | Label wichtig |
| Umriss des Labels „“ | letzte Seite | Einführung |
| Liste | -Live-Hilfe | Bildschirmfreigabe über (Mobilgerät) |
| Mehrliniendiagramm für „“ | navigieren vor | navigiere weiter |
| Nächste Woche | Notiz | wird in neuem Fenster geöffnet |
| Playlist zu hinzugefügt | Musik der -Wiedergabeliste | Wiederholen |
| Antwort | allen antworten | Bildschirmfreigabe: |
| senden | kurzer Text | Diagramm einblenden |
| sortieren | Sternhälfte | Thema |
| stagniert | Inhalt | Abwärtstrend in |
| : Aufwärtstrend | Rückgängig gemacht | Liste ansehen |
| Quilt ansehen () | : Zeilenumbruch |