סקירה כללית של סמלים של חומרים – איפה אפשר להשיג אותם ואיך לשלב אותם בפרויקטים שלכם.
מהם סמלים מהותיים?
סמלי מערכת של עיצוב חומרים הם פשוטים, מודרניים, ידידותיים ולפעמים מוזר. כל סמל נוצר בהתאם להנחיות העיצוב שלנו, והוא מוצג בצורה פשוטה והוא יוצר את המושגים האוניברסליים שבהם משתמשים בדרך כלל בממשק המשתמש. הסמלים האלה נועדו להבטיח קריאות ובהירות גם בגדלים גדולים וגם קטנים עברו אופטימיזציה להצגה יפהפייה בכל הפלטפורמות הנפוצות ברזולוציה גבוהה.
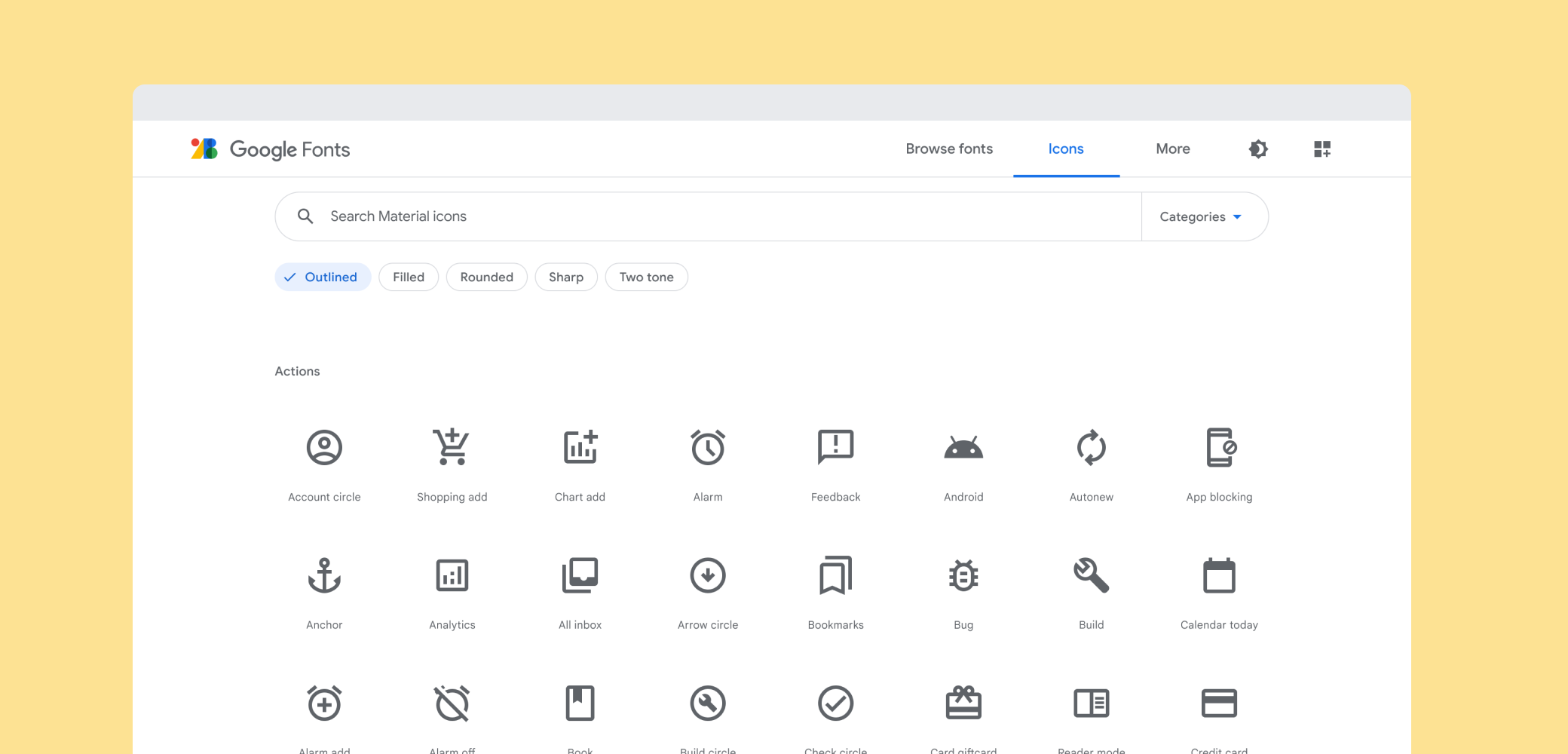
אפשר לראות את קבוצת הסמלים המלאה של עיצוב החומרים בספריית Material Icons.
הסמלים מתקבלים
הסמלים זמינים בכמה פורמטים והם מתאימים לסוגים שונים של פרויקטים ופלטפורמות, למפתחים באפליקציות שלהם ולמעצבים את הדגמים או את אבות הטיפוס שלהם.
רישוי
הפכנו את הסמלים האלה לזמינים עבורך כדי לשלב אותם מוצרים עם רישיון Apache גרסה 2.0. אתם מוזמנים ליצור רמיקס ולשתף מחדש את הסמלים והמסמכים האלה מוצרים. חשוב לנו לראות את פרטי הייחוס במסך מידע כללי של האפליקציה, אבל זה לא חובה.
עיון בסמלים נפרדים והורדה שלהם
קבוצת הסמלים המלאה של החומרים זמינה בספריית הסמלים של חומרים. הסמלים זמינים להורדה בפורמט SVG או PNG, בפורמטים מתאימים לפרויקטים באינטרנט, ב-Android וב-iOS או יכולים להיכלל אצל כל מעצבים הכלים שלנו.
מתבצעת הורדה של הכול
יש להשתמש בארכיון ה-ZIP היציב העדכני ביותר (כ-310MB) של כל הסמלים או בגרסה המשודרגת מהמאסטר.
מאגר של Git
סמלי החומרים זמינים ממאגר git שמכיל את קבוצת הסמלים המלאה, כולל כל הפורמטים השונים להפוך לזמינים.
$ git clone https://github.com/google/material-design-icons/
גופן הסמל לאינטרנט
הגופן של סמל החומר הוא הדרך הקלה ביותר לשלב סמלים של חומרים פרויקטים באינטרנט. ארזנו את כל סמלי החומרים בגופן אחד מנצל את יכולות העיבוד הטיפוגרפי של דפדפנים מודרניים שמפתחי אתרים יכולים לשלב בקלות את הסמלים האלה בכמה שורות
השימוש בגופן הוא לא רק השיטה הנוחה ביותר, אלא גם יעיל נראה מעולה:
- יותר מ-900 סמלים, והכול מקובץ קטן אחד.
- מוצג משרתי Google Web Font או יכול להתארח באופן עצמאי.
- נתמך על ידי כל דפדפני האינטרנט המודרניים.
- צבעוני, בגודל ובמיקום מלא באמצעות CSS.
- מבוסס וקטור: נראה מעולה בכל קנה מידה, צגי רטינה ותצוגה באיכות נמוכה מסכים.
הגודל של גופן הסמל הוא 42KB בלבד בפורמט woff2 הקטן ביותר שלו ו-56KB בפורמט woff סטנדרטי. לעומת זאת, קובצי SVG שנדחסו באמצעות gzip יהיו בדרך כלל בגודל 62KB, אבל ניתן לצמצם באופן משמעותי על ידי הידור של הסמלים הדרושים לך לקובץ SVG אחד עם סמל Sprites.
שיטת הגדרה 1. שימוש באמצעות Google Fonts
הדרך הקלה ביותר להגדיר גופן סמלים לשימוש בכל דף אינטרנט היא באמצעות Google Fonts. כל מה שצריך לעשות הוא לכלול שורת HTML אחת:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
בדומה לגופן אינטרנט אחר של Google, שירות ה-CSS הנכון יוגש כדי להפעיל את
'סמלים מהותיים' גופן ספציפי לדפדפן.
תתבצע הצהרה על מחלקה נוספת של CSS בשם .material-icons.
לכל רכיב שמשתמש במחלקה הזו יהיה CSS הנכון לעבד את הסמלים האלה מגופן האינטרנט.
שיטת הגדרה 2. אירוח עצמי
אם אתם רוצים לארח בעצמכם את גופן האינטרנט, צריך לבצע הגדרה נוספת.
מארחים את גופן הסמל במיקום מסוים, למשל https://example.com/material-icons.woff, ומוסיפים את כלל ה-CSS הבא:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
כמו כן, צריך להצהיר על כללי ה-CSS שמשמשים לעיבוד הסמל לעבד את הגופן כמו שצריך. הכללים האלה מוצגים בדרך כלל כחלק גיליון סגנונות של Web Font, אבל תצטרכו לכלול אותו באופן ידני בפרויקטים שלכם כאשר אירוח עצמי של הגופן:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
שימוש בסמלים ב-HTML
קל לשלב סמלים בדף האינטרנט שלך. דוגמה קטנה:
פנים
<span class="material-icons">face</span>
בדוגמה הזו נעשה שימוש בתכונה טיפוגרפית שנקראת ליגטורות, שמאפשרת לעבד גליף סמל פשוט באמצעות השם הטקסטואלי שלו. ההחלפה מתבצעת באופן אוטומטי על ידי דפדפן האינטרנט ומספקת קוד קריא יותר מאשר ההפניה לתווים מספריים.
התכונה הזו נתמכת ברוב הדפדפנים המתקדמים, גם במחשבים וגם במכשירים ניידים.
| דפדפן | גרסה שתומכת בליגטורות |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| אופרה | 15 |
| Safari של Apple Mobile | iOS 4.2 |
| דפדפן Android | 3.0 |
בדפדפנים שלא תומכים בליגטורות, יש להגדיר את הסמלים באמצעות הפניות מספריות לתווים, כמו בדוגמה הבאה:
<span class="material-icons"></span>כדי למצוא את שמות הסמלים ואת נקודות הקוד בספריית סמלי החומרים, בוחרים בסמל כלשהו ופותחים את חלונית הגופן של הסמלים. לכל גופן של סמל יש אינדקס קודקודים במאגר ה-Git שלנו, שמציג את הקבוצה המלאה של השמות וקודי התווים (כאן).
עיצוב סמלים בעיצוב חומר
הסמלים האלה תוכננו בהתאם להנחיות לעיצוב חומרים והם נראים בצורה הטובה ביותר כשמשתמשים בגדלים ובצבעים המומלצים. הסגנונות הבאים מאפשרים לך להחיל בקלות את הגדלים, הצבעים ומצבי הפעילות המומלצים שלנו.
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
התאמת גודל
למרות שאפשר לשנות את גודל הסמלים בגופן לכל גודל, בהתאם להנחיות לסמלים בעיצוב חדשני של חומרים, אנחנו ממליצים להציג אותם ב-18, ב-24, ב-36 או ב-48 פיקסלים. ברירת המחדל היא 24 פיקסלים.
כללי CSS עבור ההנחיות הסטנדרטיות בנוגע לגודל העיצוב של חומר:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
סמלי חומר נראים הכי טוב בגודל 24 פיקסלים, אבל אם צריך להציג סמל בגודל חלופי, אפשר להשתמש בכללי ה-CSS שלמעלה כדי:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>צביעה
שימוש בגופן הסמל מאפשר לעצב בקלות את הסמל בכל צבע. בהתאם להנחיות הסמלים לעיצוב חומרים, אם יש סמלים פעילים, מומלץ להשתמש בשחור עם אטימות של 54% או בלבן ב-100% אטימוּת על רקעים בהירים או כהים. אם סמל מושבת או לא פעיל, צבע שחור ב-26% או לבן ב-30% לרקע בהיר או כהה, בהתאמה.
לפניכם כמה דוגמאות לשימוש בסגנונות ה-CSS מהותיים שמתוארים למעלה:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
דוגמה לשרטוט סמל על רקע בהיר עם חזית כהה:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>דוגמה לשרטוט סמל על רקע כהה עם חזית בהירה:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>כדי להגדיר צבע של סמל בהתאמה אישית, מגדירים כלל CSS שמציין את הצבע הרצוי לגופן:
.material-icons.orange600 { color: #FB8C00; }
ואז משתמשים במחלקה כשמעיינים בסמל:
<span class="material-icons orange600">face</span>תמונות סמלים לאינטרנט
סמלים של חומרים זמינים גם כתמונות רגילות, בפורמט PNG ו-SVG.
SVG
סמלי החומר מסופקים כקובצי SVG שמתאימים לפרויקטים באינטרנט. ניתן להוריד סמלים בודדים מספריית סמלי החומרים. קובצי ה-SVG זמינים גם ממאגר git של סמלי העיצוב, מתחת לנתיב:
material-design-icons/src/
לדוגמה, סמלים של מפות Google נמצאים ב-src/maps:
material-design-icons/src/maps/
אם מוצגים כמה סמלים באתר אינטרנט, מומלץ ליצור spriteSheets מהתמונות. מידע נוסף זמין במסמכי התיעוד שבספריית ה-sprites של מאגר ה-Git.
PNG
קובץ PNG הוא הדרך המסורתית ביותר להצגת סמלים באינטרנט. בהורדות שלנו מספריית סמלי החומרים יש צפיפות יחידה וגם דחיסות כפולה לכל סמל. הם נקראים 1x ו-2x בהתאמה בהורדה. הסמלים זמינים גם במאגר git:
material-design-icons/png/
אם מוצגים כמה סמלים באתר אינטרנט, מומלץ ליצור spriteSheets מהתמונות. מידע נוסף זמין בהמלצות בספריית ה-sprites במאגר ה-Git.
סמלים ל-Android
קובצי PNG שמתאימים ל-Android זמינים בספריית סמלי החומרים. הסרטונים האלה מגיעים בכל צפיפות המסך הנתמכת, כך שהם אמורים להיראות טוב בכל מכשיר.
הסמלים זמינים גם במאגר git של עיצוב חומרים באותו שילוב של צבעים וגדלים, כפי שמפורט בהמשך:
תמונה וקטורית זמינה כרגע רק כסמל שחור בגודל 24dp. ערך זה נועד לתאימות לגודל הסמל הסטנדרטי ביותר שלנו. כדי לעבד את הסמל בצבע אחר, צריך להשתמש בגוון ניתן לציור שזמין ב-Android Lollipop.
כשמשתמשים ב-Vector Drawable, יכול להיות שלא יהיה צורך לכלול את הקובץ בפורמט PNG בדחיסות xxxhdpi, כי לא סביר שמכשיר שתומך בדחיסות המסך הזו לא תומך בפריטי גרפיקה מסוג וקטורים.
סמלים ל-iOS
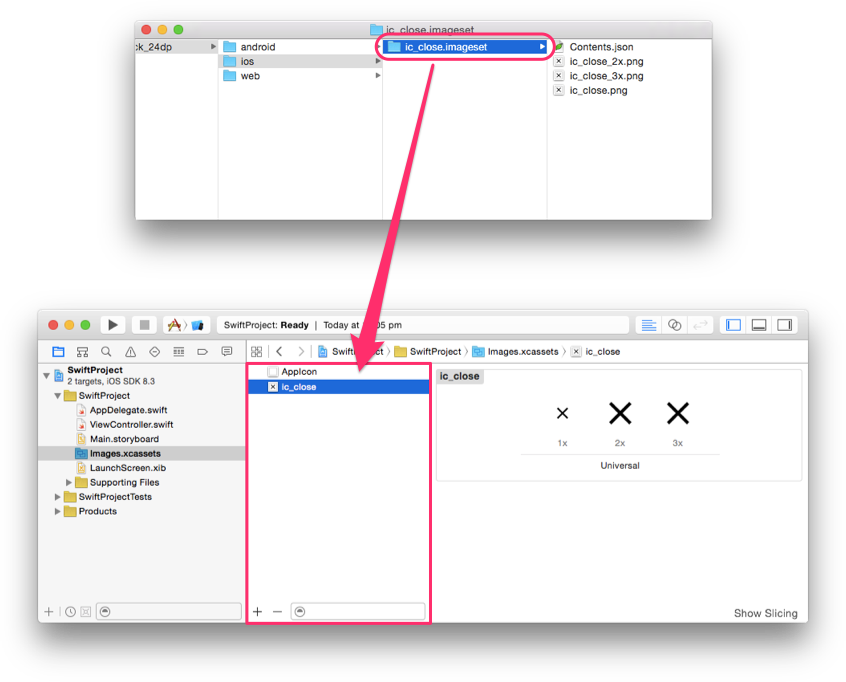
סמלים של חומרי לימוד פועלים היטב גם באפליקציות ל-iOS. גם בספריית סמלי החומרים וגם במאגר ה-Git, הסמלים האלה נארזים בערכות אימג' של Xcode, שיפעלו בקלות עם Xcode Asset Catalogs (xcassets). ניתן להוסיף את קבוצות התמונות האלה לכל קטלוג נכסי Xcode על ידי גרירתן אל Xcode אל קטלוג הנכסים, או על ידי העתקת התיקייה לתיקיית ה-xcasset.

ערכת ה-imageset מכילה תמונות בצפיפות יחידה, כפולה וצפיפות (1x, 2x, 3x) כך שהן פועלות בכל צפיפות המסך המוכרת של iOS. שני סמלים בשחור-לבן מופיעים, אבל מומלץ להשתמש ב-UIImage's imageWithRenderingMode עם UIImageRenderingModeAlwaysTemplate כדי להשתמש בתמונה בתור מסיכת אלפא שאפשר לצבוע אותה לכל צבע אפשרי.
דוגמה למטרה ג':
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
דוגמה ל-Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
סמלים בטקסט מימין לשמאל
שפות כמו ערבית ועברית נקראות מימין לשמאל (RTL). בשפות עם טקסט מימין (RTL), יש לסנכרן את ממשקי המשתמש בענן כדי להציג את רוב הרכיבים ב-RTL. כשממשק משתמש עובר שיקוף מסך מימין לשמאל, יש גם שיקוף של חלק מהסמלים. כאשר מתבצע שיקוף של טקסט, פריסה ואיקונוגרפיה כדי לתמוך בממשקי משתמש מימין לשמאל, כל מה שקשור לזמן צריך להיות מוצג כתנועה שנע מימין לשמאל. לדוגמה, קדימה מצביעה לשמאל וחזרה מצביעה לימין. עם זאת, חשוב לזכור שגם ההקשר שבו נמצא הסמל משפיע על הקביעה אם ניתן לשקף סמל או לא.
יש לסנכרן סמלים רק אם הכיוון שלהם תואם לאלמנטים אחרים בממשק המשתמש במצב RTL. אם סמל מסוים מייצג תכונות חזותיות של האתר בפורמט RTL שונה, הסמל צריך לשקף את הסמל גם ב-RTL. לדוגמה, אם המספרים ברשימה ממוספרת מופיעים בצד ימין בשפה הנלווית (RTL), המספרים צריכים להיות בצד ימין של הסמל שמשוכפל.
סמלים בפורמט RTL ב-Android
במאמר הזה למפתחים של Android מוסבר בפירוט איך להטמיע ממשקי משתמש בפורמט RTL. כברירת מחדל, ב-Android, הסמלים לא מסתנכרנים בענן ובמחשב כשכיוון הפריסה משתנה. במקרה הצורך, עליכם לשקף באופן ספציפי את הסמלים המתאימים במקרה הצורך. אתם יכולים לספק נכסים מיוחדים בשפות RTL או להשתמש בפונקציונליות של framework כדי לשקף את הנכסים.
כדי לספק נכסים מיוחדים לשפות שנכתבות בזמן אמת (RTL), אפשר להשתמש בערך האישור ldrtl בספריות משאבים, כמו res/drawable-ldrtl/. משאבים בתוך ספריות כאלה ישמשו רק לשפות שנוגעות לאותיות קטנות (RTL). במכשירים עם Android API מגרסה 19 ואילך, תוכנת ה-framework מספקת גם את המאפיין AutoMirrored ל-Drawables. אם מגדירים את המאפיין הזה כ-True, הפריט שניתנת להזזה ישוכפל באופן אוטומטי בשפות הנכתבות מימין לשמאל.
שימוש בשיקוף אוטומטי:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
אם אין אפשרות להשתמש בשיקוף אוטומטי או לספק משאבים חלופיים שניתנים להזזה, אפשר להשתמש במאפיין ImageView scopeX גם כדי לשקף פריטים ניתנים להזזה (למשל, לספק פריסה ספציפית ל-RTL בספרייה res/layout-ldrtl).
שיקוף בתוך קובץ הפריסה:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
כמו כן, ניתן לסנכרן בענן ובמחשב פריטים ניתנים להזזה באופן פרוגרמטי.
בודקים ידנית את כיוון הפריסה באמצעות getLayoutDirection:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
שיקוף תוכן של ImageView באופן פרוגרמטי:
imageView.setScaleX(-1);
סמלים בפורמט RTL ב-iOS
ב-iOS יש את הקונספט UISemanticContentAttribute שמצורף לכל תצוגה מפורטת. זה יכול להיות unspecified, forceLeftToRight, forceRightToLeft, playback או spatial. מערכת iOS משתמשת בערך הזה ובהגדרה (LTR)/RTL (משמאל לימין) של המכשיר שמציג את הממשק כדי לקבוע את הכיוון האפקטיבי של התצוגה. ה-EffectiveLayoutDirection הזה קובע אם לשקף תמונה כשהיא מוצגת או לא.
כברירת מחדל, תמונות התוכן הסמנטי מוגדר לunspecified. כתוצאה מכך, הנתונים האלה ישוכפלו במצב RTL. אם אתם לא רוצים שסמל ישוכפל אף פעם, צריך להגדיר אותו באופן מפורש כך: forceLeftToRight. Apple מציינת כמה מקרים חריגים שאין צורך לסנכרן בענן ובמחשב, כמו הפעלה של מדיה (הרצה קדימה, אחורה וכו'), תווים מוזיקליים, תמונות שמציינות את הזמן שחלף וכו'.
דוגמה למטרה ג':
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
דוגמה ל-SWIFT:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
לקבלת הסבר מפורט יותר על הטמעת RTL ב-iOS וב-macOS, תוכלו לעיין במסמכי התיעוד בנושא RTL של Apple.
נוסף תוכן סמנטי ב-iOS 9. אם אתם תומכים בגרסאות קודמות של iOS, המסגרת של התאמה לחומרה (Materialization framework) מחזירה חלק מהפונקציונליות ל-iOS 8.
סמלי RTL באינטרנט
אנחנו ממליצים על המאמר הבא כמדריך לפרוטוקול RTL באינטרנט: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
כברירת מחדל, באינטרנט, הסמלים לא משתקפים בשיקוף של כיוון הפריסה. עליכם לשקף את הסמלים המתאימים באופן ספציפי במקרה הצורך.
הדוגמה הבאה מראה איך להטמיע כלל CSS פשוט בפורמט RTL. אפשר גם להציג אותו ב-codepen.
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
יצירת סמלי RTL משלכם באמצעות ImageMagick
אם אין אפשרות לשקף את הסמלים בקוד, תוכלו להשתמש ב-ImageMagick כדי לשקף את התמונה באופן אופקי.
convert -flop my_icon.png my_icon_rtl.png
אילו סמלים צריך לשקף כדי להציג את הטקסט בפורמט RTL?
הנה רשימה של סמלים שאפשר לשקף באופן פרוגרמטי ל-RTL:
| חץ אחד () אחורה | חץ אחורה ל-iOS | חץ אחד () קדימה |
| חץ קדימה של ב-iOS | חץ שמאלה () | חץ ימינה של |
| הקצאה של | החזרת מטלות של | מקש Backspace אחד () |
| סוללה לא ידועה | בוצעה שיחה אחת () | מיזוג שיחות של |
| שיחה אחת () שלא נענתה | שיחה יוצאת אחת () שלא נענתה | התקבלה שיחה אחת () |
| שיחה אחת () פוצלה | סוגר זוויתי שמאלי | סוגר זוויתי ימני |
| מצב קורא ב-Chrome | מכשיר אחד () לא ידוע | DVR |
| הערת אירוע אחת () | רשימת השמעה מומלצת של | סרטון נבחר אחד () |
| דף ראשון | הטיסה נוחתת בתאריך | ההמראה של טיסה אחת () |
| הקטנת כניסה בפורמט | הגדלת כניסה בפורמט | רשימת פורמטים מסוג עם תבליטים |
| קדימה | פונקציות של | קלט: |
| כרטיסייה אחת () במקלדת | תווית אחת () | תווית חשובה אחת () |
| מתאר של התווית | דף אחרון | ההשקה של |
| רשימה אחת () | עזרה בזמן אמת של | שיתוף מסך אחד () בנייד |
| תרשים מרובה קווים של | אני רוצה לנווט לפני | מעבר לפריט הבא: |
| בשבוע הבא | הערה אחת () | פתיחה של באזור חדש |
| הוספת פלייליסט אחד () | מוזיקה לרשימת הבאים בתור | ביצוע מחדש של |
| תשובה אחת () | תשובה לכולם | שיתוף מסך אחד () |
| שליחת | טקסט קצר אחד () | הצגת התרשים של |
| מיון לפי | חצי כוכב אחד () | נושא אחד () |
| – שטוח במגמה | תנאים | במגמת ירידה |
| במגמת עלייה | ביטול של | רשימת צפייה אחת () |
| שמיכת תצוגה בגודל | גלישת טקסט |