マテリアル アイコンの概要(使用する場所とプロジェクトに統合する方法)。
マテリアル アイコンとは
マテリアル デザイン システム アイコンは、シンプルでモダン、フレンドリーで、 奇妙です。各アイコンは Google のデザイン ガイドラインに沿って作成され、 UI 全体で一般的に使用される普遍的な概念を形成しています。 大きいサイズと小さいサイズの両方で読みやすさと明瞭さを確保し、 一般的なすべてのプラットフォームとディスプレイで 見栄えが良くなるように最適化されています 解決します。
マテリアル デザイン アイコンの全セットについては、マテリアル アイコン ライブラリをご覧ください。
アイコンの取得
アイコンには複数の形式があり、さまざまなタイプに適しています。 アプリのデベロッパーと 開発できます
ライセンス
これらのアイコンは、 Apache License バージョン 2.0 が適用されているこれらのアイコンやドキュメントは、 プロダクトの帰属情報はアプリの概要画面に提示していただければ幸いですが、必須ではありません。
個々のアイコンのブラウジングとダウンロード
マテリアル アイコンの完全なセットは、マテリアル アイコン ライブラリから入手できます。アイコンは、SVG または PNG(次の形式)でダウンロードできます。 ウェブ、Android、iOS のプロジェクト向け、またはあらゆるデザイナーへの組み込みに最適 できます。
すべてダウンロードしています
すべてのアイコンの最新の安定版 zip アーカイブ(約 310 MB)か、マスターから最先端のバージョンを入手します。
Git リポジトリ
マテリアル アイコンは、Git リポジトリから入手できます。このリポジトリには、さまざまな形式のすべてのアイコンを網羅しています。 利用可能になります
$ git clone https://github.com/google/material-design-icons/
ウェブ用のアイコン フォント
マテリアル アイコン フォントは、マテリアル アイコンを ウェブ プロジェクトを作成します。すべてのマテリアルアイコンを 1 つのフォントにパッケージ化し 最新のブラウザのタイポグラフィ レンダリング機能を活用しているため、 これらのアイコンをわずか数行のコードで簡単に組み込めます できます。
フォントを使用するのは最も便利な方法であるだけでなく、効率的で 見栄えが良い:
- 1 つの小さなファイルに 900 以上のアイコンがまとめられています。
- Google Web Font サーバーから提供されます。また、自己ホストも可能です。
- 最新のすべてのウェブブラウザでサポートされています。
- 色、サイズ、配置はすべて CSS によって行われます。
- ベクターベース: あらゆるスケールで適切に表示、Retina ディスプレイ、低 dpi ディスプレイ あります。
アイコン フォントのサイズは、最小の woff2 形式でわずか 42 KB、標準 woff 形式で 56 KB です。 これに対し、gzip で圧縮された SVG ファイルは通常、約 62 KB のサイズになりますが、 必要なアイコンのみを、シンボル付きの 1 つの SVG ファイルにコンパイルすることで、 スプライトです
設定方法 1.Google Fonts を使用する
Google Fonts を使用すると、ウェブページで使用するアイコン フォントを最も簡単にセットアップできます。必要な作業は、HTML を 1 行だけ含めることだけです。
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
他の Google Web Fonts と同様に、正しい CSS が配信されて
'マテリアル アイコン'ブラウザ固有のフォントです。
.material-icons という追加の CSS クラスが宣言されます。
このクラスを使用するすべての要素には、ウェブフォントからこれらのアイコンをレンダリングするための正しい CSS が設定されます。
設定方法 2.セルフ ホスティング
ウェブフォントをセルフホストする場合は、追加の設定が必要です。
アイコン フォントを https://example.com/material-icons.woff などの場所にホストし、次の CSS ルールを追加します。
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
また、アイコンをレンダリングするための CSS ルールを、 適切にレンダリングされますこれらのルールは通常、Google Cloud サポート ウェブ フォント スタイルシート。ただし、プロジェクトには手動で追加する必要があります。 フォントの自己ホスト:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
HTML でのアイコンの使用
アイコンはウェブページに簡単に組み込めます。簡単な例を挙げましょう。
顔
<span class="material-icons">face</span>
この例では、合字と呼ばれるタイポグラフィ機能を使用して、テキスト名を使用するだけでアイコン グリフをレンダリングできるようにします。この置き換えはウェブブラウザによって自動的に行われ、同等の数字で参照するコードよりも読みやすいコードが提供されます。
この機能は、パソコンとモバイル デバイスの両方の最新のブラウザでサポートされています。
| ブラウザ | 合字をサポートするバージョン |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| オペラ | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android ブラウザ | 3.0 |
合字をサポートしていないブラウザでは、以下の例のように数字の参照を使用してアイコンを指定します。
<span class="material-icons"></span>いずれかのアイコンを選択してアイコン フォントパネルを開くと、マテリアル アイコン ライブラリでアイコン名とコードポイントの両方が表示されます。各アイコン フォントには、名前と文字コードの完全なセットを示す git リポジトリ内のコードポイント インデックスがあります(こちら)。
マテリアル デザインのアイコンのスタイル設定
これらのアイコンはマテリアル デザイン ガイドラインに沿って設計されており、推奨されるアイコンのサイズと色を使用するときれいに見えます。以下のスタイルを使用すると、推奨されるサイズ、色、アクティビティの状態を簡単に適用できます。
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
サイズ
フォント内のアイコンは任意のサイズにスケーリングできますが、マテリアル デザイン アイコンのガイドラインに沿って、18、24、36、48 ピクセルで表示されるようにすることをおすすめします。デフォルトは 24 ピクセルです。
マテリアル デザインの標準的なサイズ設定ガイドラインの CSS ルール:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
マテリアル アイコンは 24 ピクセルが最適ですが、アイコンを別のサイズで表示する必要がある場合は、上記の CSS ルールを使用すると便利です。
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>塗り絵
アイコン フォントを使用すると、あらゆる色のアイコンのスタイルを簡単に設定できます。マテリアル デザイン アイコンのガイドラインに従い、アクティブなアイコンを明るい背景または暗い背景に表示する場合は、黒(不透明度 54%)または白(不透明度 100%)のいずれかを使用することをおすすめします。アイコンが無効になっているか無効になっている場合は、明るい背景と暗い背景にそれぞれ 26% で黒、30% で白を使用します。
上記のマテリアル CSS スタイルを使用した例を次に示します。
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
暗い前景の色の明るい背景にアイコンを描画する例:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>暗い背景と明るい前景色にアイコンを描画する例:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>アイコンのカスタム色を設定するには、フォントの色を指定する CSS ルールを定義します。
.material-icons.orange600 { color: #FB8C00; }
次に、アイコンを参照するときにクラスを使用します。
<span class="material-icons orange600">face</span>ウェブのアイコン画像
マテリアル アイコンは、PNG 形式と SVG 形式の通常の画像としても提供されています。
SVG
マテリアル アイコンは、ウェブ プロジェクトに適した SVG として提供されています。個々のアイコンは、マテリアル アイコン ライブラリからダウンロードできます。SVG は、次のパスの下にあるマテリアル デザイン アイコン git リポジトリから入手することもできます。
material-design-icons/src/
たとえば、マップのアイコンは src/maps にあります。
material-design-icons/src/maps/
ウェブサイトで複数のアイコンを使用する場合は、画像からスプライト シートを作成することをおすすめします。詳しくは、Git リポジトリのスプライト ディレクトリのドキュメントをご覧ください。
PNG
PNG はウェブ上でアイコンを表示する最も標準的な方法です。マテリアル アイコン ライブラリからダウンロードしているものでは、各アイコンにシングル密度とダブル密度の両方が用意されています。ダウンロードでは、それぞれ 1x と 2x と呼ばれます。アイコンは、以下の Git リポジトリからも入手できます。
material-design-icons/png/
ウェブサイトで複数のアイコンを使用する場合は、画像からスプライト シートを作成することをおすすめします。詳しくは、Git リポジトリのスプライト ディレクトリにある推奨事項をご覧ください。
Android 用アイコン
Android に適した PNG はマテリアル アイコン ライブラリから入手できます。サポートされているすべての画面密度に対応しているため、どのデバイスでも適切に表示されます。
マテリアル デザイン アイコンの Git リポジトリから、同じ色とサイズの組み合わせで次のようなアイコンを入手することもできます。
ベクター型ドローアブルは現在、黒 24 dp のアイコンとしてのみ利用可能です。これは、Google の標準的なアイコンサイズとの互換性を確保するためです。アイコンを別の色でレンダリングするには、Android Lollipop で利用可能なドローアブルの色合い調整を使用します。
ベクター型ドローアブルを使用する際は、xxxhdpi 密度の PNG を含める必要はありません。その画面密度をサポートするデバイスがベクター型ドローアブルをサポートしていない可能性は低いためです。
iOS 用のアイコン
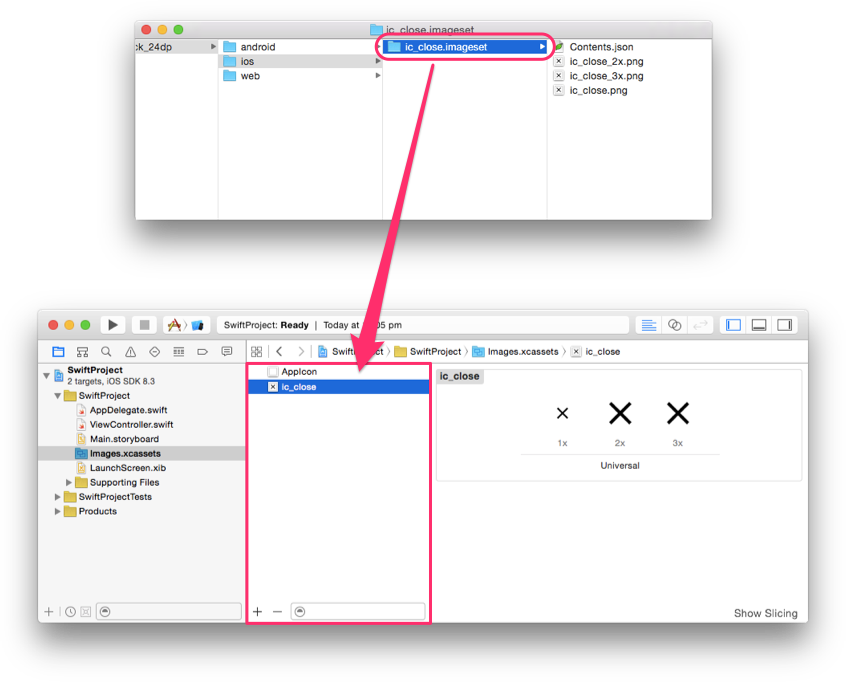
マテリアル アイコンは iOS アプリ内でも適切に機能します。マテリアル アイコン ライブラリと Git リポジトリの両方で、これらのアイコンは Xcode イメージセットにパッケージ化されており、Xcode アセット カタログ(xcassets)と簡単に連携できます。これらのイメージセットは、Xcode のアセット カタログにドラッグするか、フォルダを xcasset フォルダにコピーすることで、任意の Xcode アセット カタログに追加できます。

このイメージセットにはシングル密度、2 倍密度、3 倍密度の画像(1x、2x、3x)が含まれているため、既知のすべての iOS 画面密度で動作します。黒と白の両方のアイコンが用意されていますが、UIImage の imageWithRenderingMode と UIImageRenderingModeAlwaysTemplate を使用することをおすすめします。これにより、画像を任意の色に調整できるアルファマスクとして使用できます。
Objective-C の例:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift サンプル:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
RTL のアイコン
アラビア語やヘブライ語などの言語は右から左に読み上げられます。RTL 言語では、ほとんどの要素を RTL で表示するために UI をミラーリングする必要があります。RTL 用にユーザー インターフェースをミラーリングする場合、一部のアイコンもミラーリングする必要があります。テキスト、レイアウト、アイコンをミラーリングして右から左の UI をサポートする場合、時間に関連するものはすべて右から左に移動するものとして描写する必要があります。たとえば、前方を左を指し、後ろを右を指すようにします。ただし、アイコンが配置されるコンテキストも、アイコンをミラーリングするかどうかに影響することに注意してください。
アイコンの向きが RTL モードの他の UI 要素と一致する場合にのみ、アイコンをミラーリングします。ウェブサイトの視覚的な特徴が RTL では異なる場合は、RTL でもアイコンをミラーリングする必要があります。たとえば、番号付きリストの番号が RTL 言語では右側にある場合は、ミラーリングされたアイコンの右側に番号を配置します。
Android の RTL アイコン
こちらの Android デベロッパー向け記事では、RTL ユーザー インターフェースの実装方法を詳しく説明しています。Android のデフォルトでは、レイアウト方向がミラーリングされても、アイコンはミラーリングされません。必要に応じて、RTL 言語専用のアセットを提供するか、フレームワーク機能を使用してアセットをミラーリングすることで、適切なアイコンを具体的にミラーリングする必要があります。
RTL 言語専用のアセットを提供するには、res/drawable-ldrtl/ などのリソース ディレクトリで ldrtl 修飾子を使用します。このようなディレクトリ内のリソースは RTL 言語でのみ使用されます。Android API 19 以降を搭載したデバイスの場合、フレームワークではドローアブル用の autoMirrored 属性も用意されています。この属性を true に設定すると、ドローアブルは RTL 言語で自動的にミラーリングされます。
autoMirrored を使用する場合:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
autoMirrored を使用したり、別のドローアブル リソースを指定したりできない場合は、ImageView scaleX 属性を使用してドローアブルをミラーリングすることもできます(たとえば、res/layout-ldrtl ディレクトリに RTL 固有のレイアウトを提供します)。
レイアウト ファイル内でのミラーリング:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
最後に、ドローアブルはプログラムによってミラーリングできます。
getLayoutDirection を使用してレイアウト方向を手動で確認します。
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
プログラムで ImageView コンテンツをミラーリングする:
imageView.setScaleX(-1);
iOS の RTL アイコン
iOS には、各ビューに関連付けられた UISemanticContentAttribute のコンセプトがあります。値は、unspecified、forceLeftToRight、forceRightToLeft、playback、spatial のいずれかです。iOS では、この値と、インターフェースを表示するデバイスの左から右(LTR)/ RTL 設定を使用して、ビューの有効な LayoutDirection が決定されます。この EffectiveLayoutDirection は、画像を表示する際にミラーリングするかどうかを決定します。
デフォルトではセマンティック コンテンツが unspecified に設定されている。これにより、RTL モードでミラーリングされます。アイコンをミラーリングしたくない場合は、明示的に forceLeftToRight に設定する必要があります。Apple は、メディア再生(早送り、巻き戻しなど)、音符、時間の経過を示す画像など、ミラーリングすべきでない例外を挙げています。
Objective-C の例:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift サンプル:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
iOS と macOS に RTL を実装する方法について詳しくは、Apple の RTL のドキュメントをご覧ください。
セマンティック コンテンツは iOS 9 で追加されました。それより前のバージョンの iOS をサポートしている場合は、マテリアル 国際化フレームワークにより一部の機能が iOS 8 にバックポートされています。
ウェブの RTL アイコン
ウェブでの RTL の基礎として、次の記事をお勧めします: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
ウェブのデフォルトでは、レイアウト方向がミラーリングされてもアイコンはミラーリングされません。必要に応じて、適切なアイコンをミラーリングする必要があります。
下の例は、シンプルな RTL CSS ルールを実装する方法を示しています。Codepen で表示することもできます。
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
ImageMagick を使用して独自の RTL アイコンを生成する
コード内でアイコンをミラーリングできない場合は、ImageMagick を使用して画像を水平方向にミラーリングできます。
convert -flop my_icon.png my_icon_rtl.png
RTL ではどのアイコンをミラーリングする必要がありますか?
プログラムで RTL にミラーリングできるアイコンの一覧を次に示します。
| 戻る矢印 | 矢印 戻る iOS | 右矢印 |
| 、進む矢印(iOS) | 左矢印 | 右矢印 |
| の割り当て | 件の課題の返却 | のバックスペース |
| バッテリー残量 : 不明 | 件の通話 | 件の通話の統合 |
| 件の不在着信 | 通話の発信の不在着信 件 | 件の通話の着信 |
| の通話分割 | 残り の山形 | の山形(右) |
| Chrome リーダー モード | 不明なデバイス: 台 | DVR |
| の予定メモ | 件の注目の再生リスト | 個の注目動画 |
| の最初のページ | 着陸地: | 便の離陸 |
| 形式のインデント減 | 形式のインデント増 | の形式リスト(箇条書き) |
| フォワード | 個の関数 | を入力 |
| キーボード タブ | 個のラベル | 個のラベルが重要 |
| ラベルの概要 | (最後のページ) | 起動 |
| 個のリスト | のリアルタイム ヘルプ | 件のモバイル画面共有 |
| の複数系列グラフ | の前に移動 | で次に進む |
| 来週 | 件のメモ | を新しいウィンドウで開く |
| 再生リストへの追加: 件 | 「」の音楽キュー | やり直し |
| 件の返信 | 件の全員に返信 | の画面共有 |
| 送信 | 件の短いテキスト | のグラフを表示 |
| ソート | つ星半分 | 個のサブジェクト |
| は横ばいのトレンド | トピック | は下落基調 |
| が上昇傾向 | を元に戻しました | 個のビューリスト |
| キルトを表示: | テキストを折り返す |