Material 图标概览 - 如何获取 Material 图标以及如何将其与您的项目集成。
什么是 Material 图标?
Material Design 系统图标简单、现代、友好, 新奇古怪。每个图标都是按照我们的设计指南制作的, 和极简组成了整个界面中常用的通用概念。 这些图标在大尺寸和小尺寸尺寸下都能确保可读性和清晰度 已经过优化,可在所有常用平台和显示屏上实现精美的显示效果 解决方案。
请参阅 Material 图标库中的完整 Material Design 图标集。
获取图标
这些图标有多种格式,适用于不同类型的 开发者以及 进行模拟或原型设计。
许可
我们为您提供了这些图标,以便您将它们整合到 Apache License 2.0 许可的产品。您可以在 产品。我们希望您在应用的简介屏幕中注明出处,但这并非强制性要求。
浏览和下载各个图标
Material 图标库中提供了整套 Material 图标。这些图标可以 SVG 或 PNG 格式下载, 适合 Web、Android 和 iOS 项目,也可以用于任何设计人员 工具。
正在下载所有内容
获取所有图标的最新稳定版 ZIP 归档文件(约 310MB)或从主应用下载最先进的版本。
Git 代码库
Material 图标可从 git 代码库获取,其中包含一整套图标,其中包括我们 提供的资源。
$ git clone https://github.com/google/material-design-icons/
适用于网页的图标字体
Material 图标字体是将 Material 图标与 Web 项目。我们已将所有 Material 图标打包为一种字体, 充分利用现代浏览器的排版渲染功能 让 Web 开发者可以轻松将这些图标整合在一起 代码。
使用字体不仅仅是最方便的方法,而且高效且 看起来很棒:
- 单个小文件可包含 900 多个图标。
- 由 Google 网页字体服务器提供,也可以自行托管。
- 所有现代网络浏览器均支持。
- 完全使用 CSS 着色、尺寸和定位。
- 基于矢量:采用 Retina 显示屏,低 dpi 显示屏,在任何尺寸下显示效果都非常好 屏幕。
图标字体在最小 woff2 格式下只有 42KB,在标准 woff 格式中只有 56KB。 相比之下,使用 gzip 压缩的 SVG 文件通常在 62KB 左右, 通过仅将所需的图标编译到一个带有符号的 SVG 文件中,可以显著减少 精灵。
设置方法 1.通过 Google Fonts 使用
若要设置用于任何网页的图标字体,最简单的方法就是使用 Google Fonts。您只需添加一行 HTML 代码即可:
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
与其他 Google 网页字体类似,系统会提供正确的 CSS 来激活
“Material 图标”字体。
系统会声明另一个名为 .material-icons 的 CSS 类。
任何使用此类的元素都有正确的 CSS,以便从网页字体呈现这些图标。
设置方法 2.自助托管
对于希望自行托管网页字体的用户,需要进行一些额外的设置。
将图标字体托管在某个位置(例如 https://example.com/material-icons.woff),并添加以下 CSS 规则:
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
此外,还需要将用于呈现图标的 CSS 规则声明为 正确呈现字体这些规则通常作为 Google 网络字体样式表,但需要手动在项目中加入 自行托管字体:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
在 HTML 中使用图标
将图标添加到您的网页中非常简单。下面是一个小示例:
脸
<span class="material-icons">face</span>
此示例使用名为连字的排版功能,允许仅通过文本名称渲染图标字形。替换操作由网络浏览器自动完成,并且提供的代码比等效的数字字符引用更易读。
桌面设备和移动设备上的大多数现代浏览器都支持此功能。
| 浏览器 | 版本支持连字 |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| Opera | 15 |
| Apple MobileSafari | iOS 4.2 |
| Android 浏览器 | 3.0 |
对于不支持连字的浏览器,应回退以使用数字字符引用指定图标,如下例所示:
<span class="material-icons"></span>选择任意图标并打开图标字体面板,即可在 Material 图标库中找到图标名称和代码点。在我们的 Git 代码库中,每种图标字体都有一个代码点索引,用于显示完整的名称和字符代码集(点击此处)。
在 Material Design 中设置图标样式
这些图标遵循 Material Design 指南,在使用建议的图标尺寸和颜色时效果最佳。通过以下样式,您可以轻松应用建议的尺寸、颜色和活动状态。
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
大小
虽然根据 Material Design 图标指南,字体中的图标可以放大为任何尺寸,但我们建议采用 18、24、36 或 48 像素的显示尺寸。默认值为 24 像素。
标准 Material Design 尺寸调整指南的 CSS 规则:
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
Material 图标在 24px 的呈现效果最好,但如果需要以替代尺寸显示图标,使用上述 CSS 规则会有所帮助:
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>填色游戏
使用图标字体可以轻松设置任何颜色的图标样式。根据 Material Design 图标指南,在浅色或深色背景上显示有效图标时,我们建议分别使用黑色(不透明度为 54%)或白色(不透明度为 100%)。如果图标已停用或无效,请分别对浅色背景和深色背景使用黑色(显示 26%)或白色(30%)。
下面是一些使用上述 Material CSS 样式的示例:
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
在浅色背景上绘制图标的示例,前景色为深色:
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>在深色背景和前景色浅色的情况下绘制图标的示例:
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>要设置自定义图标颜色,请定义一个 CSS 规则,指定所需的字体颜色:
.material-icons.orange600 { color: #FB8C00; }
然后在引用图标时使用 类:
<span class="material-icons orange600">face</span>适用于网页的图标图片
Material 图标还可以作为常规图片提供,采用 PNG 和 SVG 格式。
SVG
Material 图标以适用于 Web 项目的 SVG 形式提供。各个图标可从 Material 图标库下载。您也可以从 Material Design 图标 git 代码库中的以下路径获取 SVG:
material-design-icons/src/
例如,地图的图标位于 src/maps 中:
material-design-icons/src/maps/
如果一个网站上使用了多个图标,建议根据图片创建精灵表。如需了解详情,请参阅 Git 代码库的 sprites 目录中的文档。
PNG
PNG 是在网页上显示图标的最传统方式。我们从 Material 图标库中下载的内容可为每个图标提供单密度和双密度。它们在下载内容中分别称为 1x 和 2x。这些图标也位于 Git 代码库中的以下位置:
material-design-icons/png/
如果一个网站上使用了多个图标,建议根据图片创建精灵表。如需了解详情,请参阅 Git 代码库中的 sprites 目录中的建议。
Android 图标
Material 图标库中提供了适用于 Android 的 PNG 文件。这些格式支持所有支持的屏幕密度,因此在任何设备上都能正常显示。
Material Design 图标 git 代码库中也提供了这些图标,它们的颜色和大小组合如下所示:
矢量可绘制对象目前只能显示为 24dp 的黑色图标。这是为了兼容我们最标准的图标大小。如需以不同的颜色渲染图标,请使用 Android Lollipop 上可用的可绘制对象色调调节。
使用矢量可绘制对象时,可能不必包含 xxxhdpi 密度 PNG 文件,因为支持该屏幕密度的设备不太可能不支持矢量可绘制对象。
适用于 iOS 的图标
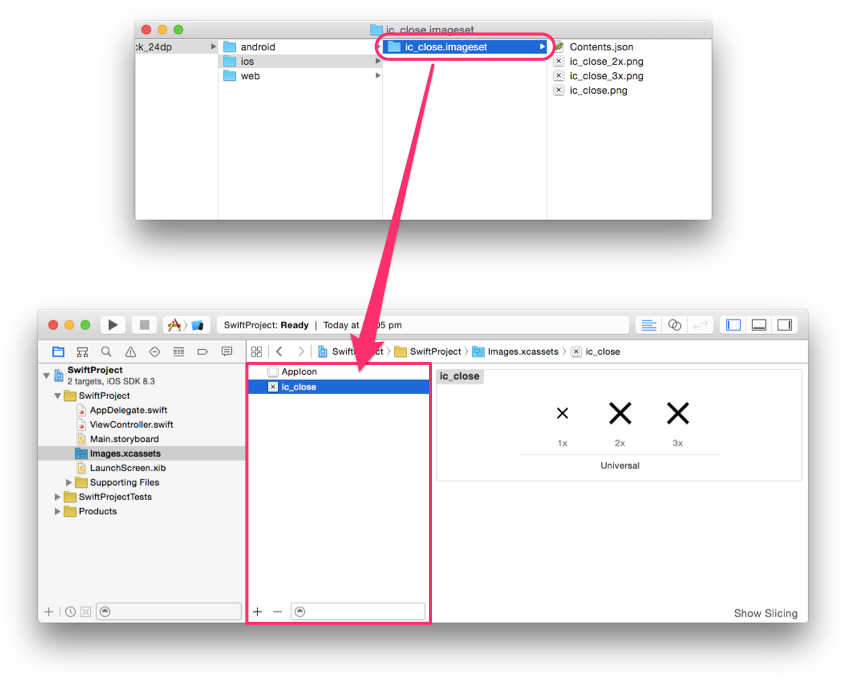
Material 图标在 iOS 应用中效果也很好。在 Material 图标库和 git 代码库中,这些图标都打包为 Xcode 图片集,以便与 Xcode Asset Catalogs (xcassets) 轻松搭配使用。您可以将这些图片集添加到任何 Xcode Asset Catalogs,方法是将其拖动到资源目录中的 Xcode 中,或将文件夹复制到 xcasset 文件夹中。

图片集包含单密度、双密度和三密度图片(1x、2x、3x),因此它们适用于所有已知的 iOS 屏幕密度。系统同时提供黑色和白色图标,但我们建议您将 UIImage 的 imageWithRenderingMode 与 UIImageRenderingModeAlwaysTemplate 搭配使用,以便将图片用作 Alpha 蒙版,并可将其色调调节为任何可能的颜色。
Objective-C 示例:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
Swift 示例:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
从右向左书写的图标
阿拉伯语和希伯来语等语言是从右到左 (RTL) 阅读的。对于 RTL 语言,应镜像界面,以便 RTL 显示大多数元素。当针对 RTL 镜像界面时,也应镜像部分图标。当文本、布局和图标经过镜像处理以支持从右到左的界面时,所有与时间相关的操作都应描述为从右向左移动。例如,前进指向左侧,后退指向右侧。但请注意,图标的放置环境也会影响是否应镜像图标。
只有当图标的方向与 RTL 模式下的其他界面元素匹配时,才应镜像图标。如果图标所呈现的网站视觉特征在 RTL 中有所不同,那么在 RTL 中也应镜像显示图标。例如,如果以 RTL 语言书写编号列表中的数字位于右侧,则这些数字应位于镜像图标的右侧。
Android 上的 RTL 图标
这篇 Android 开发者文章深入介绍了如何实现 RTL 界面。默认情况下,在 Android 上,当布局方向被镜像时,图标不会被镜像。您需要在需要时专门镜像相应的图标,方法是为 RTL 语言提供专用资源,或使用框架功能镜像资源。
如需为 RTL 语言提供专用资源,您可以在资源目录(例如 res/drawable-ldrtl/)上使用 ldrtl 限定符。此类目录中的资源将仅用于 RTL 语言。对于搭载 Android API 19 或更高版本的设备,该框架还为可绘制对象提供了 autoMirrored 属性。当此属性设置为 true 时,可绘制对象将在 RTL 语言上自动镜像。
使用 autoMirrored:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
如果无法使用 autoMirrored 或提供备用可绘制资源,还可使用 ImageView scaleX 属性镜像可绘制资源(例如,通过在 res/layout-ldrtl 目录中提供 RTL 专用布局)。
在布局文件中镜像:
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
最后,可以编程方式对可绘制对象进行镜像。
使用 getLayoutDirection 手动检查布局方向:
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
以编程方式镜像 ImageView 内容:
imageView.setScaleX(-1);
iOS 上的 RTL 图标
iOS 有一个附加到每个视图的 UISemanticContentAttribute 的概念。这可以是 unspecified、forceLeftToRight、forceRightToLeft、playback 或 spatial。iOS 使用此值和呈现界面的设备的(从左到右 (LTR)/RTL 设置)来确定视图的 validLayoutDirection。此 effectiveLayoutDirection 确定是否在显示图片时镜像图片。
默认情况下语义内容设置为 unspecified。这会导致它们在 RTL 模式下镜像。如果您不希望图标被镜像,则需要明确将其设置为 forceLeftToRight。Apple 指出了一些不应被镜像的例外情况,例如媒体播放(快进、快退等)、音符、指示时间流逝的图片等。
Objective-C 示例:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
Swift 示例:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
有关如何在 iOS 和 macOS 上实现 RTL 的更深入文档,请参阅 Apple 的 RTL 文档。
iOS 9 中添加了语义内容。如果您支持 iOS 的早期版本,Material 国际化框架会将部分功能向后移植到 iOS 8 中。
网络上的 RTL 图标
我们建议您参阅以下文章,作为在网页中使用 RTL 的入门指南:https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
默认情况下,在网页上,当布局方向被镜像时,图标不会被镜像。如果需要,您需要专门镜像相应图标。
以下示例展示了如何实现简单的 RTL CSS 规则。您也可以在 Codepen 上查看代码。
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
使用 ImageMagick 生成自己的 RTL 图标
如果无法在代码中镜像图标,您可以使用 ImageMagick 水平镜像图片。
convert -flop my_icon.png my_icon_rtl.png
应针对 RTL 镜像哪些图标?
下面列出了可通过编程方式镜像到 RTL 的图标:
| 返回箭头 | iOS 上返回箭头 | 向前箭头 |
| iOS 上向前箭头 | 向左箭头 | 向右箭头 |
| “”作业 | 发回作业: | 退格键 |
| 的电池电量未知 | 拨打了 个电话 | 通话合并 |
| 错过了 个通话 | 错过了 个外拨电话 | 接到了 个来电 |
| 通话拆分 | V 形左侧 | V 形右侧 |
| Chrome 阅读器模式 | 部未知设备 | DVR |
| 活动备注 | 个精选播放列表 | 个精选视频 |
| 首页 | 次航班降落 | 航班起飞 |
| 格式减少缩进 | 格式缩进增加 | 带项目符号的格式列表 |
| 前锋 | 个函数 | 输入 |
| 个键盘标签页 | 个标签 | 个重要标签 |
| “”标签大纲 | 最后一页 | 启动 |
| “”列表 | 实时帮助 | 次移动设备屏幕共享 |
| 多折线图 | 在前面导航 | 可转到下一条 |
| 下周 | 条备注 | (在新窗口中打开) |
| 添加了 个播放列表 | 播放“”中的音乐 | 次重做 |
| 条回复 | 回复全部 | 屏幕共享 |
| 发送 | 短文本 | 显示图表 |
| 排序 | 星半场 | 个主题 |
| 趋势平缓 | 目录 | 呈下降趋势 |
| 呈上涨趋势 | 撤消 次 | 视图列表 |
| 视图被子 | 自动换行 |