ภาพรวมของไอคอนสื่อการเรียนการสอนของชั้นเรียน ซึ่งจะใช้ที่ไหนและวิธีผสานรวมไอคอนดังกล่าวกับโปรเจ็กต์ของคุณ
ไอคอน Material คืออะไร
ไอคอนระบบดีไซน์ Material นั้นเรียบง่าย ทันสมัย ใช้งานง่าย และบางครั้ง แหวกแนว แต่ละไอคอนสร้างขึ้นโดยใช้หลักเกณฑ์การออกแบบของเราเพื่อให้แสดงถึง และทำให้เกิดแนวคิดที่เป็นสากลที่ใช้กันโดยทั่วไปตลอด UI ไอคอนเหล่านี้ช่วยให้อ่านได้ง่ายและชัดเจนทั้งขนาดใหญ่และขนาดเล็ก ได้รับการเพิ่มประสิทธิภาพเพื่อการแสดงผลที่สวยงามบนแพลตฟอร์มทั่วไปและโฆษณาแบบดิสเพลย์ทั้งหมด ความละเอียดสูงสุด
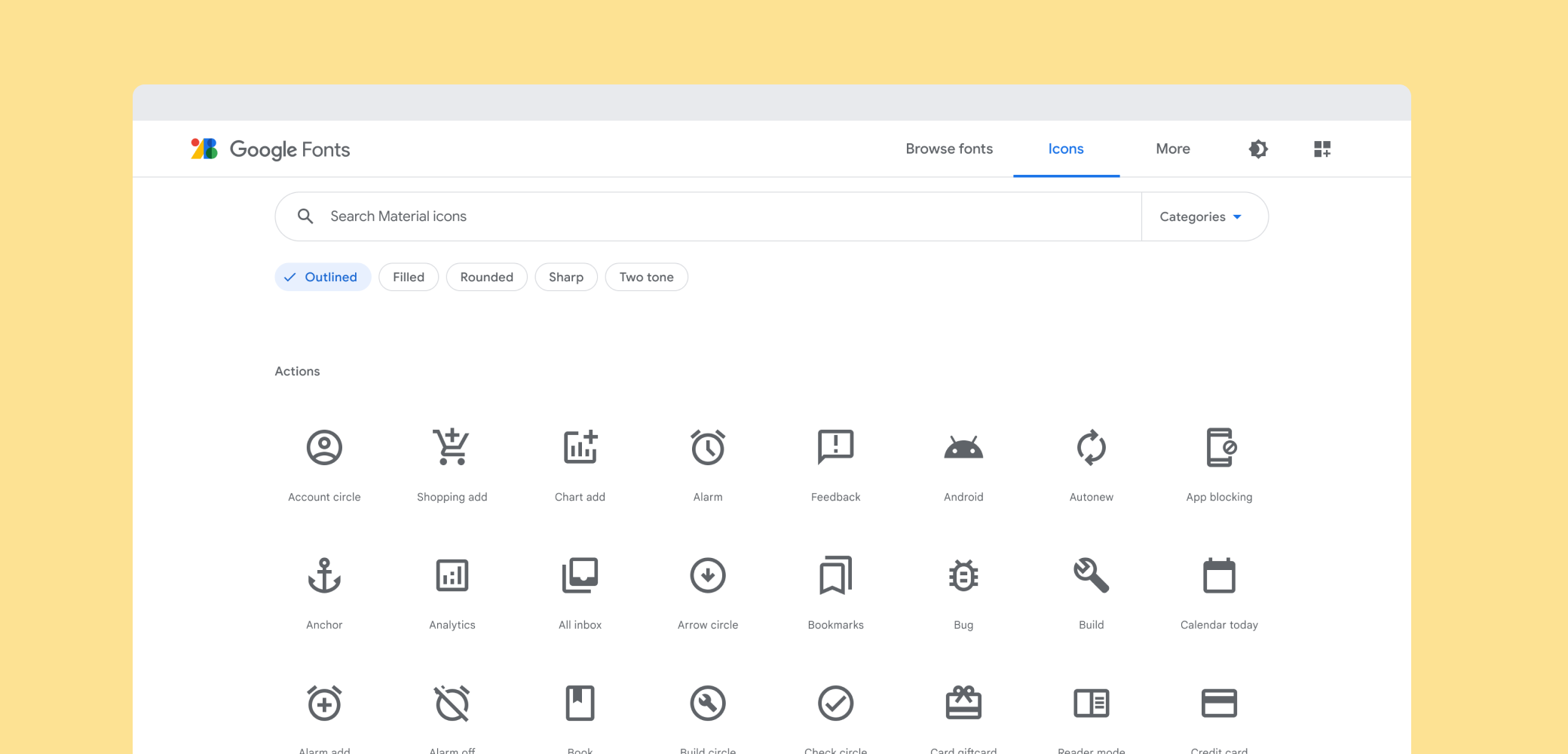
ดูไอคอน Material Design ทั้งชุดได้ในคลังไอคอน Material
การรับไอคอน
ไอคอนนี้มีในหลายรูปแบบและเหมาะสำหรับประเภทต่างๆ สำหรับโครงการและแพลตฟอร์ม สำหรับนักพัฒนาซอฟต์แวร์ในแอป และสำหรับนักออกแบบใน แบบจำลองหรือต้นแบบ
การอนุญาตให้ใช้สิทธิ
เราได้จัดเตรียมไอคอนเหล่านี้เพื่อให้คุณรวมไว้ใน ที่อยู่ภายใต้ Apache License Version 2.0 คุณสามารถรีมิกซ์และแชร์ไอคอนและเอกสารเหล่านี้ต่อได้ใน Google อีกด้วย เราต้องการระบุแหล่งที่มาในหน้าจอเกี่ยวกับของแอป แต่ไม่จำเป็น
การเรียกดูและดาวน์โหลดไอคอนแต่ละรายการ
ดูชุดไอคอน Material ทั้งหมดได้ที่คลังไอคอนวัสดุ ไอคอนนี้มีให้ดาวน์โหลดในรูปแบบ SVG หรือ PNG เหมาะสำหรับโปรเจ็กต์บนเว็บ, Android และ iOS หรือรวมไว้ในงานออกแบบ และเครื่องมือการประมาณที่กำหนดได้เอง
การดาวน์โหลดทุกอย่าง
รับไฟล์ ZIP ที่เสถียรล่าสุด (ประมาณ 310 MB) ของไอคอนทั้งหมด หรือเวอร์ชัน Bleeding-EDGE จากต้นฉบับ
ที่เก็บ Git
ไอคอน Material มีในที่เก็บ Git ซึ่งมีไอคอนครบชุด รวมถึงรูปแบบต่างๆ ทั้งหมดที่เรา ที่พร้อมให้บริการ
$ git clone https://github.com/google/material-design-icons/
แบบอักษรไอคอนสำหรับเว็บ
แบบอักษรของไอคอนวัสดุเป็นวิธีที่ง่ายที่สุดในการรวมไอคอนวัสดุเข้ากับ โปรเจ็กต์เว็บ เราได้จัดแพ็กเกจไอคอน Material ทั้งหมดไว้ในแบบอักษรเดียว ใช้ประโยชน์จากความสามารถในการแสดงผลตามตัวอักษร ของเบราว์เซอร์สมัยใหม่ นักพัฒนาเว็บสามารถใส่ไอคอนเหล่านี้ได้ง่ายๆ โดยใช้ลิงก์เพียงไม่กี่บรรทัด โค้ด
การใช้ฟอนต์ไม่เพียงเป็นวิธีการที่สะดวกที่สุดเท่านั้น แต่ยังเป็นวิธีที่มีประสิทธิภาพและ ดูดีเลย:
- ไอคอนกว่า 900 รายการจากไฟล์ขนาดเล็กไฟล์เดียว
- แสดงจากเซิร์ฟเวอร์ Google Web Font หรือโฮสต์ด้วยตนเองก็ได้
- รองรับโดยเว็บเบราว์เซอร์รุ่นใหม่ทั้งหมด
- ใส่สี กำหนดขนาด และกำหนดตำแหน่งทั้งหมดด้วย CSS
- อิงตามเวกเตอร์: ดูดีในทุกขนาด จอแสดงผลแบบเรตินา จอแสดงผลแบบ dpi ต่ำ หน้าจอ
แบบอักษรของไอคอนมีขนาดเพียง 42 KB ในรูปแบบ woff2 ที่เล็กที่สุดและ 56 KB ในรูปแบบ woff มาตรฐาน เมื่อเปรียบเทียบกันแล้ว ไฟล์ SVG ที่บีบอัดด้วย gzip จะมีขนาดประมาณ 62 KB สามารถลดขนาดลงได้มาก โดยการรวบรวมเฉพาะไอคอนที่คุณต้องการเป็นไฟล์ SVG ไฟล์เดียวที่มีสัญลักษณ์ สไปรท์
วิธีการตั้งค่า 1 การใช้ผ่าน Google Fonts
วิธีที่ง่ายที่สุดในการตั้งค่าแบบอักษรของไอคอนสำหรับใช้ในหน้าเว็บคือดำเนินการผ่าน Google Fonts คุณเพียงแค่ต้องใส่ HTML บรรทัดเดียว ดังนี้
<link href="https://fonts.googleapis.com/icon?family=Material+Icons"
rel="stylesheet">
เช่นเดียวกับ Google Web Fonts อื่นๆ CSS ที่ถูกต้องจะแสดงเพื่อเปิดใช้งาน
"Material Icons" แบบอักษรเฉพาะของเบราว์เซอร์
ระบบจะประกาศคลาส CSS เพิ่มเติมชื่อว่า .material-icons
องค์ประกอบใดก็ตามที่ใช้คลาสนี้จะมี CSS ที่ถูกต้องในการแสดงผลไอคอนเหล่านี้จากแบบอักษรของเว็บ
วิธีการตั้งค่า 2 โฮสติ้งด้วยตนเอง
สำหรับผู้ที่ต้องการโฮสต์แบบอักษรของเว็บด้วยตนเอง จำเป็นต้องทำการตั้งค่าเพิ่มเติม
โฮสต์แบบอักษรไอคอนในตำแหน่ง เช่น https://example.com/material-icons.woff และเพิ่มกฎ CSS ต่อไปนี้
@font-face {
font-family: 'Material Icons';
font-style: normal;
font-weight: 400;
src: url(https://example.com/MaterialIcons-Regular.eot); /* For IE6-8 */
src: local('Material Icons'),
local('MaterialIcons-Regular'),
url(https://example.com/MaterialIcons-Regular.woff2) format('woff2'),
url(https://example.com/MaterialIcons-Regular.woff) format('woff'),
url(https://example.com/MaterialIcons-Regular.ttf) format('truetype');
}
นอกจากนี้ กฎ CSS สำหรับการแสดงผลไอคอนจะต้องประกาศ แสดงแบบอักษรอย่างถูกต้อง กฎเหล่านี้โดยปกติแล้วจะเป็นส่วนหนึ่งของ สไตล์ชีต Web Font แต่คุณจะต้องรวมไว้ในโปรเจ็กต์ด้วยตนเองเมื่อ การโฮสต์แบบอักษรด้วยตนเอง:
.material-icons {
font-family: 'Material Icons';
font-weight: normal;
font-style: normal;
font-size: 24px; /* Preferred icon size */
display: inline-block;
line-height: 1;
text-transform: none;
letter-spacing: normal;
word-wrap: normal;
white-space: nowrap;
direction: ltr;
/* Support for all WebKit browsers. */
-webkit-font-smoothing: antialiased;
/* Support for Safari and Chrome. */
text-rendering: optimizeLegibility;
/* Support for Firefox. */
-moz-osx-font-smoothing: grayscale;
/* Support for IE. */
font-feature-settings: 'liga';
}
การใช้ไอคอนใน HTML
การใส่ไอคอนลงในหน้าเว็บของคุณทำได้ง่ายดาย ตัวอย่างเล็กๆ น้อยๆ มีดังนี้
ใบหน้า
<span class="material-icons">face</span>
ตัวอย่างนี้ใช้ฟีเจอร์เกี่ยวกับการพิมพ์ที่เรียกว่า ligatures ที่ทำให้สามารถแสดงอักขระที่เป็นรูปอักขระได้โดยใช้ชื่อที่เป็นข้อความ การแทนที่จะเกิดขึ้นโดยอัตโนมัติโดยเว็บเบราว์เซอร์และให้โค้ดที่อ่านได้มากกว่าการอ้างอิงอักขระที่เป็นตัวเลขที่เทียบเท่ากัน
ฟีเจอร์นี้รองรับในเบราว์เซอร์รุ่นใหม่ส่วนใหญ่ทั้งในเดสก์ท็อปและอุปกรณ์เคลื่อนที่
| เบราว์เซอร์ | เวอร์ชันรวมข้อความที่รองรับ |
|---|---|
| Google Chrome | 11 |
| Mozilla Firefox | 3.5 |
| Apple Safari | 5 |
| Microsoft IE | 10 |
| Microsoft Edge | 18 |
| โอเปร่า | 15 |
| Apple MobileSafari | iOS 4.2 |
| เบราว์เซอร์ Android | 3.0 |
สำหรับเบราว์เซอร์ที่ไม่รองรับ ligatures ให้ย้อนกลับไประบุไอคอนโดยใช้การอ้างอิงอักขระที่เป็นตัวเลขตามตัวอย่างด้านล่างนี้
<span class="material-icons"></span>ค้นหาทั้งชื่อไอคอนและจุดโค้ดในไลบรารีไอคอน Material โดยเลือกไอคอนใดก็ได้ แล้วเปิดแผงแบบอักษรของไอคอน แบบอักษรของไอคอนแต่ละแบบมีดัชนี Codepoints ในที่เก็บ Git ของเราซึ่งแสดงชุดชื่อและรหัสอักขระทั้งหมด (ที่นี่)
ไอคอนจัดรูปแบบในดีไซน์ Material
ไอคอนเหล่านี้ได้รับการออกแบบให้เป็นไปตามหลักเกณฑ์ของดีไซน์ Material และจะดูดีที่สุดเมื่อใช้ขนาดและสีของไอคอนที่แนะนำ รูปแบบด้านล่างช่วยให้คุณนำขนาด สี และสถานะของกิจกรรมที่แนะนำไปใช้ได้อย่างง่ายดาย
/* Rules for sizing the icon. */
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
/* Rules for using icons as black on a light background. */
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
/* Rules for using icons as white on a dark background. */
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
การกำหนดขนาด
แม้ว่าไอคอนในแบบอักษรจะสามารถปรับขนาดได้ขนาดใดก็ได้ แต่เป็นไปตามหลักเกณฑ์ไอคอนของดีไซน์ Material แต่เราขอแนะนำให้แสดงเป็น 18, 24, 36 หรือ 48 พิกเซล ค่าเริ่มต้นคือ 24 พิกเซล
กฎ CSS สำหรับหลักเกณฑ์การปรับขนาดของดีไซน์ Material มาตรฐาน
.material-icons.md-18 { font-size: 18px; }
.material-icons.md-24 { font-size: 24px; }
.material-icons.md-36 { font-size: 36px; }
.material-icons.md-48 { font-size: 48px; }
ไอคอน Material จะดูดีที่สุดที่ขนาด 24 พิกเซล แต่ถ้าไอคอนต้องแสดงในขนาดอื่น การใช้กฎ CSS ข้างต้นอาจช่วยได้ดังนี้
<span class="material-icons md-18">face</span><span class="material-icons md-24">face</span><span class="material-icons md-36">face</span><span class="material-icons md-48">face</span>การระบายสี
การใช้แบบอักษรของไอคอนจะช่วยให้จัดรูปแบบไอคอนตามสีต่างๆ ได้อย่างง่ายดาย ตามหลักเกณฑ์เกี่ยวกับไอคอนดีไซน์ Material สำหรับไอคอนที่ใช้งานอยู่ เราขอแนะนำให้ใช้สีดำที่มีความทึบแสง 54% หรือสีขาวที่ความทึบแสง 100% เมื่อแสดงไอคอนเหล่านี้บนพื้นหลังสีอ่อนหรือสีเข้มตามลำดับ หากไอคอนถูกปิดใช้หรือไม่ได้ใช้งาน ให้ใช้สีดำที่ 26% หรือสีขาวที่ 30% สำหรับพื้นหลังสีอ่อนและสีเข้มตามลำดับ
ตัวอย่างการใช้สไตล์ CSS ของเนื้อหาที่อธิบายไว้ข้างต้นมีดังต่อไปนี้
.material-icons.md-dark { color: rgba(0, 0, 0, 0.54); }
.material-icons.md-dark.md-inactive { color: rgba(0, 0, 0, 0.26); }
.material-icons.md-light { color: rgba(255, 255, 255, 1); }
.material-icons.md-light.md-inactive { color: rgba(255, 255, 255, 0.3); }
ตัวอย่างการวาดไอคอนบนพื้นหลังสีอ่อนและพื้นหน้าสีเข้ม
<span class="material-icons md-dark">face</span><span class="material-icons md-dark md-inactive">face</span>ตัวอย่างการวาดไอคอนบนพื้นหลังสีเข้มและสีพื้นหน้าอ่อน
<span class="material-icons md-light">face</span><span class="material-icons md-light md-inactive">face</span>หากต้องการตั้งค่าสีไอคอนที่กำหนดเอง ให้กำหนดกฎ CSS ที่ระบุสีที่ต้องการสำหรับแบบอักษร ดังนี้
.material-icons.orange600 { color: #FB8C00; }
จากนั้นใช้คลาสเมื่อพูดถึงไอคอน
<span class="material-icons orange600">face</span>รูปภาพไอคอนสำหรับเว็บ
ไอคอนวัสดุยังมีให้ใช้งานในรูปแบบรูปภาพทั่วไป ทั้งในรูปแบบ PNG และ SVG
SVG
ไอคอน Material แสดงเป็น SVG ที่เหมาะสำหรับโปรเจ็กต์บนเว็บ ไอคอนแต่ละรายการสามารถดาวน์โหลดได้จากไลบรารีไอคอนวัสดุ มี SVG ให้ใช้งานจากไอคอน Material Design ที่เก็บ Git ภายใต้เส้นทางด้วยดังนี้
material-design-icons/src/
ตัวอย่างเช่น ไอคอนสำหรับแผนที่จะอยู่ใน src/maps ดังนี้
material-design-icons/src/maps/
หากมีการใช้ไอคอนหลายไอคอนในเว็บไซต์ ขอแนะนำให้สร้างภาพต่อเรียงจากรูปภาพ ดูข้อมูลเพิ่มเติมได้ที่เอกสารในไดเรกทอรี Sprite ของที่เก็บ Git
PNG
PNG เป็นวิธีแบบดั้งเดิมที่สุดในการแสดงไอคอนบนเว็บ การดาวน์โหลดของเราจากคลังไอคอนวัสดุจะมีทั้งความหนาแน่นเดี่ยวและคู่สำหรับไอคอนแต่ละรายการ โดยจะเรียกว่า 1x และ 2x ตามลำดับในการดาวน์โหลด นอกจากนี้ไอคอนยังมีอยู่ในที่เก็บ Git ภายใต้ส่วนต่อไปนี้
material-design-icons/png/
หากมีการใช้ไอคอนหลายไอคอนในเว็บไซต์ ขอแนะนำให้สร้างภาพต่อเรียงจากรูปภาพ โปรดดูข้อมูลเพิ่มเติมในไดเรกทอรี Sprite ในที่เก็บ Git
ไอคอนสำหรับ Android
PNG ที่เหมาะสำหรับ Android มีอยู่ในไลบรารีไอคอนวัสดุ โดยโฆษณาเหล่านี้จะมีมาในความหนาแน่นของหน้าจอทั้งหมดที่รองรับ ทำให้ดูดีในทุกอุปกรณ์
ไอคอนนี้ยังมีอยู่ในที่เก็บ Git สำหรับไอคอน Material ด้วย โดยใช้สีและขนาดหลายๆ แบบผสมกัน ดังนี้
ขณะนี้ Vector Drawable พร้อมใช้งานเป็นไอคอน 24dp สีดำเท่านั้น เพื่อความเข้ากันได้กับขนาดไอคอนมาตรฐานส่วนใหญ่ของเรา หากต้องการแสดงผลไอคอนเป็นสีอื่น ให้ใช้การแต้มสีที่วาดได้ที่มีอยู่ใน Android Lollipop
เมื่อใช้ Vector Drawable อาจไม่จำเป็นต้องรวมความหนาแน่นของ PNG ที่ xxxhdpi ด้วย เนื่องจากไม่น่าที่อุปกรณ์ที่สนับสนุนความหนาแน่นของหน้าจอนั้นไม่รองรับ Vector Drawables
ไอคอนสำหรับ iOS
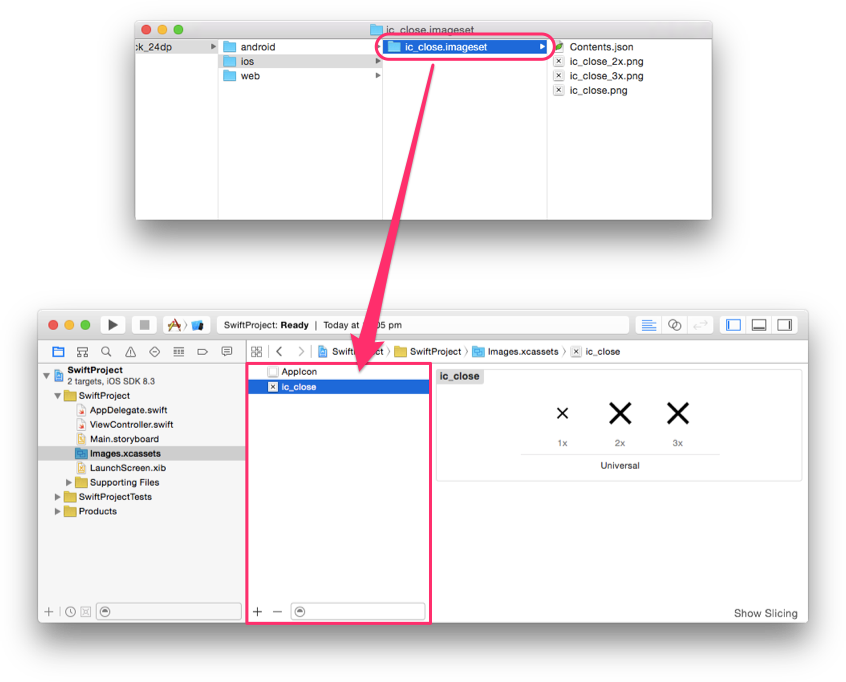
ไอคอน Material ยังทำงานได้ดีภายในแอป iOS ด้วย ไอคอนเหล่านี้จะอยู่ในชุดอิมเมจ Xcode ทั้งในไลบรารีไอคอน Material และที่เก็บ Git ซึ่งจะทำงานกับ Xcode Asset Catalogs (xcassets) คุณสามารถเพิ่มชุดภาพเหล่านี้ลงในแคตตาล็อกเนื้อหา Xcode ใดก็ได้โดยการลากชุดไปยัง Xcode บนแคตตาล็อกเนื้อหา หรือโดยคัดลอกโฟลเดอร์ไปยังโฟลเดอร์ xcasset

ชุดรูปภาพประกอบด้วยรูปภาพที่มีความหนาแน่นแบบเดี่ยว 2 และ 3 ระดับ (1x, 2x, 3x) เพื่อให้ทำงานได้กับความหนาแน่นของหน้าจอ iOS ทั้งหมดที่ทราบ จะมีทั้งไอคอนสีขาวและสีดำ แต่เราขอแนะนำให้ใช้ imageWithRenderingMode ของ UIImage ที่มี UIImageRenderingModeAlwaysTemplate ซึ่งจะช่วยให้สามารถใช้รูปภาพเป็นมาสก์อัลฟาที่สามารถย้อมสีเป็นสีใดก็ได้
ตัวอย่าง Objective-C:
UIButton *button = [[UIButton alloc] init];
UIImage *closeImage =
[[UIImage imageNamed:@"ic_close"]
imageWithRenderingMode:UIImageRenderingModeAlwaysTemplate];
button.tintColor = [UIColor colorWithWhite:0 alpha:0.54f];
[button setImage:closeImage forState:UIControlStateNormal];
ตัวอย่าง Swift:
let button = UIButton()
let closeImage = UIImage(named:"ic_close")?.imageWithRenderingMode(
UIImageRenderingMode.AlwaysTemplate)
button.tintColor = UIColor(white:0, alpha:0.54)
button.setImage(closeImage, forState:UIControlState.Normal)
ไอคอนใน RTL
ภาษาต่างๆ เช่น อาหรับและฮีบรู จะอ่านจากขวาไปซ้าย (RTL) สำหรับภาษา RTL ควรมีการมิเรอร์ UI เพื่อแสดงองค์ประกอบส่วนใหญ่ใน RTL เมื่อมีการมิเรอร์อินเทอร์เฟซผู้ใช้สำหรับ RTL ไอคอนบางส่วนก็ควรมิเรอร์ด้วย เมื่อข้อความ เลย์เอาต์ และประติมานภาพได้รับการมิเรอร์เพื่อรองรับ UI แบบขวาไปซ้าย ทุกสิ่งที่เกี่ยวข้องกับเวลาควรแสดงให้เห็นว่ามีการเคลื่อนที่จากขวาไปซ้าย ตัวอย่างเช่น จุดไปข้างหน้าไปทางซ้ายและจุดไปข้างหลังทางขวา อย่างไรก็ตาม โปรดทราบว่าบริบทในการวางไอคอนยังเป็นปัจจัยที่กำหนดว่าไอคอนควรมิเรอร์หรือไม่
ไอคอนควรมิเรอร์เฉพาะเมื่อทิศทางตรงกับองค์ประกอบ UI อื่นๆ ในโหมด RTL เท่านั้น เมื่อไอคอนแสดงลักษณะที่มองเห็นได้ของเว็บไซต์ที่แตกต่างกันใน RTL ไอคอนควรจะแสดงผลเหมือนกับ RTL ด้วย ตัวอย่างเช่น หากตัวเลขในรายการลำดับเลขอยู่ทางด้านขวาในภาษา RTL ตัวเลขควรอยู่ที่ด้านขวาของไอคอนที่มิเรอร์
ไอคอน RTL บน Android
บทความสำหรับนักพัฒนาซอฟต์แวร์ Android นี้จะให้รายละเอียดเชิงลึกเกี่ยวกับวิธีใช้อินเทอร์เฟซผู้ใช้ RTL โดยค่าเริ่มต้นใน Android ไอคอนจะไม่มิเรอร์เมื่อมีการมิเรอร์ทิศทางของเลย์เอาต์ คุณจะต้องมิเรอร์ไอคอนที่เหมาะสมโดยเฉพาะเมื่อจำเป็น โดยการจัดเตรียมเนื้อหาเฉพาะสำหรับภาษา RTL หรือการใช้ฟังก์ชันเฟรมเวิร์กเพื่อมิเรอร์เนื้อหา
หากต้องการจัดเตรียมชิ้นงานพิเศษสำหรับภาษา RTL ให้ใช้ตัวระบุ ldrtl ในไดเรกทอรีทรัพยากร เช่น res/drawable-ldrtl/ ทรัพยากรภายในไดเรกทอรีดังกล่าวจะใช้สำหรับภาษา RTL เท่านั้น สำหรับอุปกรณ์ที่ใช้ Android API 19 ขึ้นไป เฟรมเวิร์กจะมีแอตทริบิวต์ autoMirrored สำหรับ Drawables ด้วย เมื่อแอตทริบิวต์นี้ตั้งค่าเป็น "จริง" รูปภาพที่ถอนออกได้จะแสดงในภาษา RTL โดยอัตโนมัติ
การใช้ "มิเรอร์อัตโนมัติ":
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24.0"
android:viewportHeight="24.0"
android:tint="?attr/colorControlNormal"
android:autoMirrored="true">
<path
android:fillColor="@android:color/white"
android:pathData="M20,11H7.83l5.59,-5.59L12,4l-8,8 8,
8 1.41,-1.41L7.83,13H20v-2z"/>
</vector>
หากไม่มีตัวเลือกให้ใช้ "มิเรอร์อัตโนมัติ" หรือระบุทรัพยากร "Drawable" สำรอง คุณจะใช้แอตทริบิวต์ ImageViewscaleX เพื่อมิเรอร์ที่ถอนออกได้ (เช่น โดยการระบุเลย์เอาต์สำหรับ RTL โดยเฉพาะในไดเรกทอรี res/layout-ldrtl)
การมิเรอร์ภายในไฟล์การออกแบบ
<ImageView
android:id="@+id/my_icon"
android:layout_width="60dp"
android:layout_height="60dp"
android:scaleX="-1" />
สุดท้าย เนื้อหาที่ถอนออกได้สามารถมิเรอร์แบบเป็นโปรแกรมได้
ตรวจสอบทิศทางเลย์เอาต์ด้วยตนเองโดยใช้ getLayoutDirection ดังนี้
if (ViewCompat.getLayoutDirection(view) == ViewCompat.LAYOUT_DIRECTION_RTL) {
// custom code
}
การมิเรอร์เนื้อหา ImageView แบบเป็นโปรแกรม
imageView.setScaleX(-1);
ไอคอน RTL บน iOS
iOS มีแนวคิด UISemanticContentAttribute ที่แนบไปกับข้อมูลพร็อพเพอร์ตี้แต่ละรายการ ซึ่งอาจเป็น unspecified, forceLeftToRight, forceRightToLeft, playback หรือ spatial iOS ใช้ค่านี้และการตั้งค่า (จากซ้ายไปขวา (LTR)/RTL ของอุปกรณ์ที่นำเสนออินเทอร์เฟซเพื่อกำหนดแนวทางการออกแบบที่มีประสิทธิภาพของมุมมอง PerformanceLayoutDirection นี้จะกำหนดว่าจะมิเรอร์รูปภาพเมื่อแสดงหรือไม่
โดยค่าเริ่มต้น รูปภาพ ตั้งค่าเนื้อหาเชิงความหมายเป็น unspecified ซึ่งจะทำให้ภาพสะท้อนในโหมด RTL หากไม่ต้องการให้มีการมิเรอร์ไอคอนเลย คุณต้องตั้งค่าเป็น forceLeftToRight อย่างชัดแจ้ง Apple กล่าวถึงข้อยกเว้นบางประการที่ไม่ควรมิเรอร์ เช่น การเล่นสื่อ (กรอไปข้างหน้า กรอกลับ ฯลฯ) โน้ตดนตรี รูปภาพที่บ่งบอกเวลา เป็นต้น
ตัวอย่าง Objective-C:
// Prevent an icon from being mirrored in RTL mode
UIImage *icon = [UIImage imageNamed:@"my_icon.png"];
UIImageView *iconView = [[UIImageView alloc] initWithImage:icon];
iconView.semanticContentAttribute =
UISemanticContentAttributeForceLeftToRight;
ตัวอย่าง Swift:
// Prevent an icon from being mirrored in RTL mode
let iconImage = UIImage.init(named: "my_icon.png")
let iconView = UIImageView.init(image: iconImage)
iconView.semanticContentAttribute = .forceLeftToRight;
หากต้องการดูเอกสารประกอบเชิงลึกเพิ่มเติมเกี่ยวกับวิธีติดตั้งใช้งาน RTL ใน iOS และ macOS โปรดอ่านเอกสารประกอบ RTL ของ Apple
มีการเพิ่มเนื้อหาเชิงความหมายใน iOS 9 หากคุณรองรับ iOS เวอร์ชันก่อนหน้า เฟรมเวิร์กการปรับเนื้อหาให้เป็นสากลจะรองรับฟังก์ชันบางอย่างไปยัง iOS 8
ไอคอน RTL บนเว็บ
เราขอแนะนำบทความต่อไปนี้เพื่อเป็นการเตรียมความพร้อมสำหรับ RTL บนเว็บ: https://hacks.mozilla.org/2015/09/building-rtl-aware-web-apps-and-websites-part-1 https://hacks.mozilla.org/2015/10/building-rtl-aware-web-apps-websites-part-2
โดยค่าเริ่มต้นบนเว็บ ไอคอนจะไม่มิเรอร์เมื่อทิศทางของการออกแบบกลับกัน คุณจำเป็นต้องมิเรอร์ไอคอนที่เหมาะสมโดยเฉพาะเมื่อจำเป็น
ตัวอย่างด้านล่างแสดงวิธีใช้งานกฎ CSS RTL แบบง่าย คุณยังดูบนโค้ดเพ็นได้ด้วย
page.html
<html dir="rtl">
<img class="material-icons" src="my_icon.png" alt="my icon"/>
</html>
page.css
html[dir="rtl"] .icon {
-moz-transform: scaleX(-1);
-o-transform: scaleX(-1);
-webkit-transform: scaleX(-1);
transform: scaleX(-1);
filter: FlipH;
-ms-filter: "FlipH";
}
สร้างไอคอน RTL ของคุณเองโดยใช้ ImageMagick
หากมิเรอร์ไอคอนในโค้ดไม่ได้ คุณสามารถใช้ ImageMagick เพื่อมิเรอร์รูปภาพในแนวนอนได้
convert -flop my_icon.png my_icon_rtl.png
ควรใช้ไอคอนใดสำหรับ RTL
ต่อไปนี้คือรายการไอคอนที่สามารถมิเรอร์แบบเป็นโปรแกรมไปยัง RTL ได้
| ลูกศรย้อนกลับ | ลูกศรย้อนกลับใน iOS | ลูกศรไปข้างหน้า |
| ลูกศรไปข้างหน้า ใน iOS | ลูกศรซ้าย | ลูกศรขวา |
| งาน รายการ | ส่งคืนงานแล้ว รายการ | Backspace |
| ไม่ทราบแบตเตอรี่ | โทรออก ครั้ง | การรวมการโทร รายการ |
| ไม่ได้รับสาย สาย | สายโทรออกที่ไม่ได้รับ สาย | รับสาย สายแล้ว |
| การแยกการโทร รายการ | เครื่องหมายบั้งซ้าย | เครื่องหมายบั้งขวา |
| โหมดโปรแกรมอ่าน ของ Chrome | อุปกรณ์ที่ไม่รู้จัก รายการ | DVR |
| หมายเหตุของกิจกรรม รายการ | รายการการเล่นที่แนะนำ รายการ | วิดีโอเด่น รายการ |
| หน้าแรก | เที่ยวบินของ ลงจอดแล้ว | เที่ยวบินที่ ออกเดินทาง |
| การลดการเยื้องของรูปแบบ | การเยื้องรูปแบบ เพิ่มขึ้น | หัวข้อย่อยแบบรายการรูปแบบ |
| กรอไปข้างหน้า | ฟังก์ชัน รายการ | ข้อมูลที่ป้อนใน |
| แท็บแป้นพิมพ์ แท็บ | ป้ายกำกับ ป้าย | สำคัญสำหรับป้ายกำกับ |
| โครงร่างป้ายกำกับ | หน้าสุดท้าย | เปิดตัว |
| รายการ | ความช่วยเหลือแบบเรียลไทม์ของ | แชร์หน้าจอมือถือ |
| แผนภูมิเส้นหลายเส้น รายการ | นำทางก่อน | ไปที่ตำแหน่งถัดไป |
| สัปดาห์หน้า | โน้ต รายการ | เปิดในรายการใหม่ |
| เพิ่มเพลย์ลิสต์ รายการ | จัดคิวเพลง | ทำซ้ำ ครั้ง |
| การตอบกลับ | ตอบกลับทั้งหมด | แชร์หน้าจอ |
| ส่ง | ข้อความสั้น | แสดงแผนภูมิ |
| จัดเรียง | ครึ่งดาว ดาว | เรื่อง |
| อยู่ในทิศทางที่คงที่ | ท็อค | มีแนวโน้มลดลง |
| ขาขึ้น | เลิกทำ | รายการมุมมอง รายการ |
| ผ้าคลุมเตียง มุมมอง | ตัดข้อความขึ้นบรรทัดใหม่ |