Biblioteka reklam na Androida TV to interfejs, w którym użytkownicy mogą reklam w Google TV. Ten przewodnik wyjaśnia, jak zintegrować Androida TV biblioteki reklam w dotychczasowej aplikacji PAL na Androida TV.
Wymagania wstępne
- Wykonaj czynności opisane w przewodniku Pierwsze kroki.
- Pakiet SDK Android PAL w wersji 20.0.1 lub nowszej
Przejrzystość reklam i mechanizmy kontroli reklam
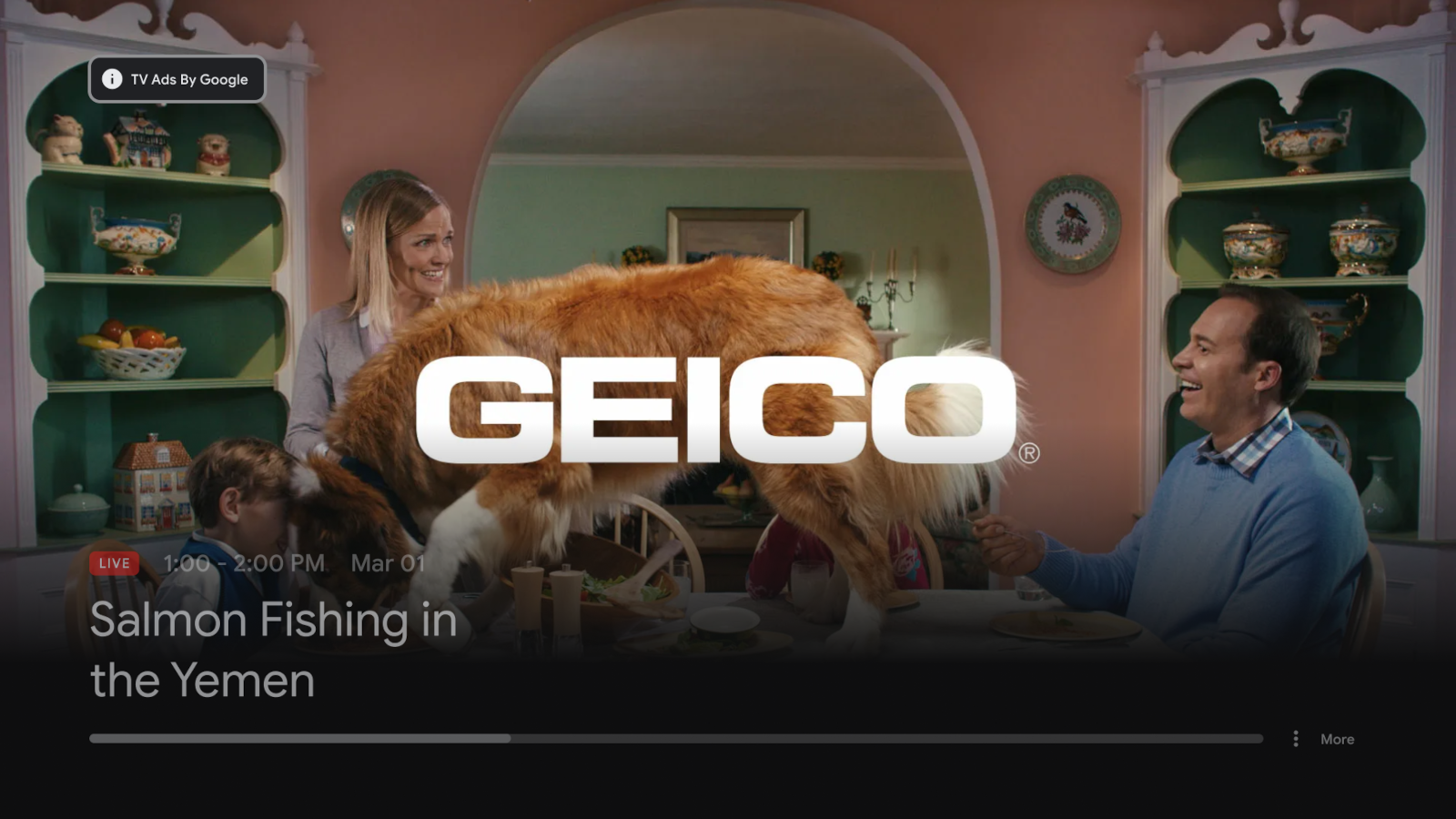
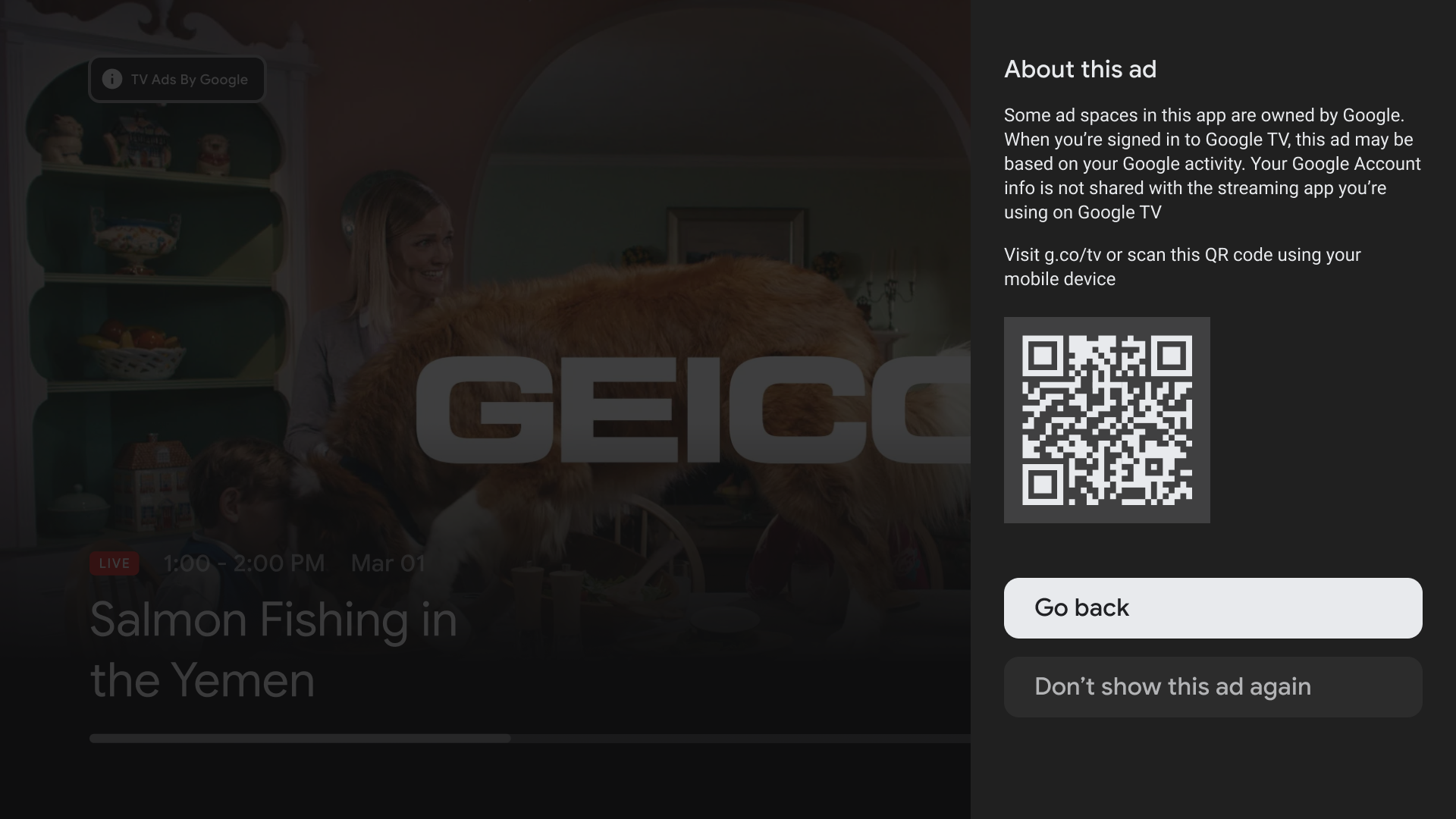
Biblioteka reklam na Androida TV udostępnia funkcje renderowania reklam steruje funkcjami (AT&C) podczas przerw na reklamę. Gdy użytkownicy wchodzą w interakcję z reklamami telewizyjnymi by Google, menu AT&C wyświetla się nakładka z aplikacją uruchamiającą telewizor, z krótkim adresem URL i szybką odpowiedzią (kod QR) , by dowiedzieć się więcej o reklamie i przycisku zatrzymania tej samej reklamy.
Ikona reklam telewizyjnych Google powinna być renderowana za pomocą tej samej ikony VAST. wymagania dotyczące renderowania AdChoices .

Po kliknięciu ikony Reklamy telewizyjne Google użytkownik zobaczy krótki URL i kod QR do stronie O tej reklamie.

Integrowanie biblioteki reklam na Androida TV
Importuj bibliotekę reklam ATV
Dodaj do biblioteki reklam na Androida TV tę zależność na poziomie aplikacji
Plik Gradle, zwykle app/build.gradle:
dependencies {
...
implementation 'com.google.android.tv:tv-ads:1.0.0'
}
Zadeklaruj uprawnienie AD_ID
Aby biblioteka reklam na Androida TV miała dostęp do
, dodaj
ten wiersz do urządzenia AndroidManifest.xml:
<uses-permission android:name="com.google.android.gms.permission.AD_ID"/>
Integracja z pakietem SDK PAL
Biblioteka reklam na Androida TV wykorzystuje
SignalCollector
do zbierania identyfikatorów na urządzeniu wymaganym do wysyłania żądań reklam. Pakiet PAL
Pakiet SDK używa
NonceRequest.Builder
do odczytywania tych sygnałów i tworzenia liczby jednorazowej.
Dodaj pogrubione wiersze w aplikacji PAL, aby skonfigurować bibliotekę reklam Androida TV, w której współdziałają z pakietem SDK PAL:
public class VideoPlayerActivity extends Activity {
...
private SignalCollector signalCollector;
...
@Override
public void onCreate(Bundle savedInstanceState) {
...
signalCollector = new SignalCollector();
...
}
...
public generateNonceForAdRequest() {
...
NonceRequest nonceRequest = NonceRequest.builder()
...
.platformSignalCollector(signalCollector)
.build();
...
}
Analizuj odpowiedź VAST
Po otrzymaniu żądania reklamy z użyciem sygnałów z biblioteki reklam na Androida TV reklama Google
serwery wyślą odpowiedź VAST zawierającą tag <Icon> z jednym lub
kilka elementów podrzędnych z kategorii <IconClickFallbackImage> dla różnych rozdzielczości ekranu.
Postępuj zgodnie z instrukcjami analizy składni XML odpowiedzi VAST
instrukcje,
do przeanalizowania VAST.
Oto przykładowa struktura tagu VAST 4.2 w tagu <Icon> i jego elementach podrzędnych,
odpowiednie dane są pogrubione.
<?xml version="1.0" encoding="UTF-8"?>
<VAST version="4.2">
<Ad id="123456">
<Wrapper>
...
<Creatives>
...
<Creative id="7891011" AdID="ABCD123456EF" sequence="1">
...
<Linear>
...
<Icons>
...
<Icon program="TV Ads by Google" width="106" height="20" xPosition="24" yPosition="20"
duration="00:00:10" offset="00:00:00" apiFramework="VAST" altText="Why This Ad?">
<StaticResource creativeType="image/png">
<![CDATA[https://imasdk.googleapis.com/formats/ata/gtv_ads_badge.png]]>
</StaticResource>
<IconClicks>
...
<IconClickThrough><![CDATA[https://myadcenter.google.com]]></IconClickThrough>
<IconClickFallbackImages>
<IconClickFallbackImage width="950" height="600">
<AltText>Sample alt text</AltText>
<StaticResource creativeType="image/png">
<![CDATA[https://google.com?atvatc=1&atvatcmd=Eg8KDQoLbXV0ZV9hZF91cmwKAgoA]]>
</StaticResource>
</IconClickFallbackImage>
...
</IconClickFallbackImages>
</IconClicks>
</Icon>
...
</Icons>
...
</Linear>
...
</Creative>
...
</Creatives>
...
</Wrapper>
...
</Ad>
</VAST>
Podobnie zasób <IconClickFallbackImages> można przeanalizować za pomocą przykładowego VAST 3.0
o strukturze w przewodniku PAL dotyczącym analizy VAST 3.0
odpowiedzi.
Przy analizowaniu VAST utwórz tag
IconClickFallbackImage
dla każdego tagu <IconClickFallbackImage> i wypełnij go przeanalizowanym
za pomocą
IconClickFallbackImage.Builder
Podobnie użyj funkcji
IconClickFallbackImages.Builder
aby przekazać listę obiektów IconClickFallbackImage do funkcji
IconClickFallbackImages
reprezentujący tag <IconClickFallbackImages>.
import com.google.android.tv.ads.IconClickFallbackImage;
import com.google.android.tv.ads.IconClickFallbackImages;
import java.util.Arrays;
...
IconClickFallbackImages getIconClickFallbackImages(...) {
// Use parsed VAST IconClickFallbackImages data to build a list of
// IconClickFallbackImage objects.
int parsedWidth;
int parsedHeight;
String parsedAltText;
String parsedCreativeType;
String parsedStaticResourceUri;
// Read the <IconClickFallbackImage> node and its children to set
// parsedWidth, parsedHeight, ...
IconClickFallbackImages iconClickFallbackImages =
IconClickFallbackImages.builder(
Arrays.asList(
IconClickFallbackImage.builder()
.setWidth(parsedWidth)
.setHeight(parsedHeight)
.setAltText(parsedAltText)
.setCreativeType(parsedCreativeType)
.setStaticResourceUri(parsedStaticResourceUri)
.build()))
.build();
return iconClickFallbackImages;
}
Renderowanie z AT&C
Biblioteka reklam na Androida TV udostępnia
AdsControlsManager.handleIconClick()
metoda renderowania menu AT&C lub standardowego VAST IconClickFallbackImage.
Ten fragment kodu konfiguruje bibliotekę reklam na Androida TV pod kątem renderowania w AT&C i kliknij ikonę VAST.
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import com.google.android.tv.ads.AdsControlsManager;
import com.google.android.tv.ads.IconClickFallbackImage;
import com.google.android.tv.ads.IconClickFallbackImages;
import java.util.ArrayList;
import java.util.List;
public final class VideoPlayerActivity extends Activity {
...
private AdsControlsManager adsControlsManager;
...
@Override
public void onCreate(Bundle savedInstanceState) {
...
adsControlsManager = new AdsControlsManager(this);
...
}
...
/**
* Called when the user interacts with any VAST Icon.
* @param view.
*/
public void onVastIconClicked(View view) {
IconClickFallbackImages iconClickFallbackImages;
// Populate the IconClickFallbackImages object from the parsed VAST data.
...
adsControlsManager.handleIconClick(iconClickFallbackImages);
...
}
}
Połączenie z numerem AdsControlsManager.handleIconClick() powoduje uruchomienie Androida Activity, więc
standardowe wywołania zwrotne cyklu życia, na przykład
onPause().
oraz
onResume().
można wykorzystać do wsłuchiwania się w zmiany w cyklu życia aktywności.
[Opcjonalnie] Udostępnij niestandardowy mechanizm renderowania obrazu zastępczego
Jeśli aplikacja ma szczególne wymagania, na przykład dotyczące ograniczeń sprzętowych lub UX
funkcji wywołania zwrotnego możesz ustawić za pomocą funkcji
AdsControlsManager.setCustomFallbackImageRenderer()
Biblioteka reklam na Androida TV sprawdzi obrazy zastępcze, by określić,
może użyć dostarczonego niestandardowego mechanizmu renderowania. Użyjemy tylko renderowania niestandardowego
w przypadku ikony VAST IconClickFallbackImage, a nie menu AT&C.
import android.app.Activity;
import android.os.Bundle;
import com.google.android.tv.ads.AdsControlsManager;
import com.google.android.tv.ads.CustomFallbackImageRenderer;
import com.google.android.tv.ads.IconClickFallbackImages;
import java.util.List;
public final class VideoPlayerActivity extends Activity {
...
private AdsControlsManager adsControlsManager;
...
@Override
public void onCreate(Bundle savedInstanceState) {
...
adsControlsManager = new AdsControlsManager(this);
adsControlsManager.setCustomFallbackImageRenderer(
new CustomFallbackImageRendererImpl());
...
}
private static class CustomFallbackImageRendererImpl implements CustomFallbackImageRenderer {
@Override
public void render(IconClickFallbackImages iconClickFallbackImages) {
// Render the fallback images using a custom layout
...
}
}
...
}
Prześlij do Google opinię o bibliotece reklam na Androida TV
Chętnie poznamy Twoją opinię na temat integracji i migracji aplikacji na Androida TV. Aby zaplanować, skontaktuj się ze swoim opiekunem klienta w Google spotkania z jednym z naszych inżynierów.
Historia wersji
| Wersja | Data wydania | Uwagi |
|---|---|---|
| 1.0.0 | 2023-05-16 |
|
| 1.0.0-alpha02 | 2022-11-17 |
|
| 1.0.0-alpha01 | 2022-09-07 |
|

