L'API Ad Placement contiene due funzioni: adBreak() e adConfig(),
specificate nel seguente spazio dei nomi globale. La maggior parte degli argomenti è una funzione fornita che consente di gestire i passaggi chiave per preparare e visualizzare un annuncio:
adBreak({
type: '<type>', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and un-mute the sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before completion
adViewed: () => {}, // Ad was viewed and closed
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
adConfig({
preloadAdBreaks: 'on|auto', // Should ads always be preloaded
sound: 'on|off', // Is sound currently enabled within the game
});
Queste funzioni vengono utilizzate per posizionare e configurare gli annunci all'interno del gioco. Gli argomenti mostrati sopra sono gli unici argomenti validi che possono essere passati a queste funzioni. Tipi di annunci diversi richiedono sottoinsiemi differenti di questi argomenti, come descritto di seguito.
adBreak() è la funzione chiave per posizionare gli annunci all'interno del gioco. Definisce un posizionamento e prende un oggetto chiamato configurazione di posizionamento che specifica
tutti gli elementi necessari per mostrare un annuncio.
La funzione adBreak() definisce un posizionamento in cui potrebbe essere mostrato un annuncio.
La pubblicazione effettiva di un annuncio dipende da fattori quali:
- Il tipo di posizionamento dell'annuncio che hai dichiarato
- Questo annuncio è all'inizio della partita? Tra i livelli? Quando il giocatore ha messo in pausa il gioco?
- Se esiste un annuncio adatto al player corrente
- Ritieni che questo annuncio sia pertinente?
- È coerente con le impostazioni relative al consenso e alla privacy dei dati?
- Il numero di annunci visualizzati di recente dal player
- Le impostazioni di controllo, ad esempio la frequenza degli annunci, configurate per questo gioco
- come suggerimenti nel tag oppure
- In AdSense, tieni presente che i controlli disponibili in AdSense verranno modificati nel corso del tempo.
Il tipo di annuncio pubblicato dipende anche da fattori simili.
Tieni presente che una chiamata al numero adBreak() potrebbe non mostrare alcun annuncio. Dichiara semplicemente un punto in cui potrebbe essere pubblicato un annuncio.
Ciò è diverso dalle API tradizionali in cui il codice sa sempre se un annuncio è disponibile e sei tu a decidere se pubblicarlo o meno. Questo approccio che consente all'API Ad Placement di decidere se un annuncio debba essere pubblicato in un determinato posizionamento viene talvolta definito "inversione dei controlli".
Il motivo per cui stiamo eseguendo la transizione della nostra API di gioco a questo modello è che, in primo luogo, abbrevia il codice che devi scrivere all'interno del gioco. In secondo luogo, rende più semplice pubblicare posizionamenti conformi alle norme con un'ottima esperienza utente, che a sua volta ci ha permesso di offrire alcuni dei nostri formati con i migliori risultati ai publisher di giochi. Infine, separa il processo dagli annunci in modo più chiaro dalle decisioni sulla monetizzazione in relazione al tipo e al numero di annunci da mostrare.
Vogliamo che tu sia in grado di modificare le impostazioni di monetizzazione e di controllare l'esperienza utente senza dover modificare e rilasciare una nuova versione del gioco, inizialmente specificando suggerimenti nel tag. Nelle prossime versioni, saremo in grado di fornire controlli direttamente nei frontend AdSense e AdMob.
Annunci interstitial
Un annuncio interstitial è un annuncio a schermo intero che può essere visualizzato in diversi momenti del gioco, ad esempio quando il giocatore inizia o dopo il completamento di un livello. Il gioco viene messo in pausa, l'intero documento e il giocatore può scegliere di fare clic sull'annuncio (in tal caso, l'annuncio viene visualizzato in una scheda diversa del browser) o di ignorarlo per proseguire con il gioco.
Per inserire un annuncio interstitial, compila i seguenti campi nella configurazione del posizionamento:
adBreak({
type: 'start', // The type of this placement
name: 'game_started', // A descriptive name for this placement
beforeAd: beforeAd, // Prepare for the ad. Mute and pause the game flow
afterAd: afterAd, // Resume the game and un-mute the sound
adBreakDone: breakDone, // Always called (if provided) even if an ad didn't show
});
L'argomento type è obbligatorio e ti consigliamo di assegnare un nome ai posizionamenti. Gli altri callback sono facoltativi.
Sequenza di chiamata
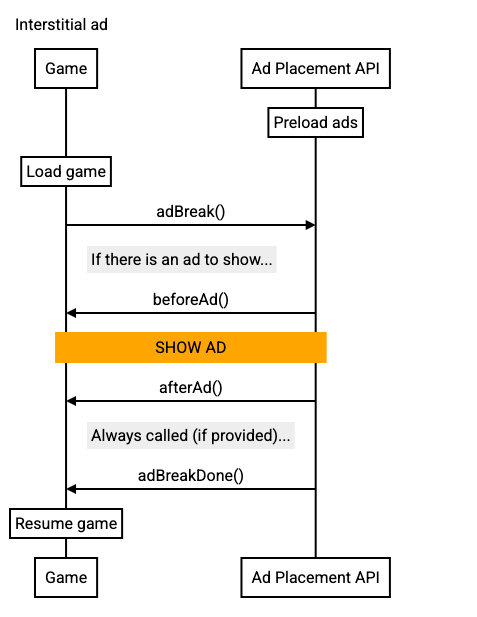
Rivedi la sequenza di chiamate per un annuncio interstitial.

Descrizione
| Interstitial - Sequenza di chiamata dettagliata | |
|---|---|
| I tuoi giochi H5 | API Ad Placement |
| Inizializzazione e precaricamento degli annunci | |
| Esecuzione del gioco | |
Una buona opportunità per mostrare un annuncio...
|
|
C'è un annuncio disponibile e ora è un buon momento per mostrarlo... ← |
|
| Il gioco mette in pausa l'audio e si prepara a mostrare l'annuncio.
|
|
| L'API Ad Placement esegue il rendering dell'annuncio interstitial. Il player può fare clic sull'annuncio (visualizzato in una nuova scheda). Deve ignorare l'annuncio per continuare a giocare. | |
← afterAd() viene chiamato se un annuncio è stato mostrato
|
|
| Il gioco riattiva e riattiva l'audio. | |
← adBreakDone()adBreakDone() viene sempre chiamato (anche se un annuncio non è stato mostrato) |
|
| Il gioco registra i dati e le analisi relativi a questo posizionamento. | |
Note
adBreak()è una funzione asincrona che restituisce immediatamente dei risultati.- Se non ci sono annunci da mostrare per un posizionamento, non viene richiamato nessuno dei callback, vale a dire nessuno di
beforeAd()eafterAd(). - Per assicurarti che il gioco non continui a essere eseguito durante la pubblicazione dell'annuncio, utilizza il callback
beforeAd()per disattivare il suono e mettere in pausa il gioco. beforeAd()è sincrono. L'API Ad Placement non mostrerà un annuncio finché non viene restituito.- Riavvia il gioco e riattiva l'audio quando ricevi la chiamata
afterAd(). - Se viene fornito,
adBreakDone()viene sempre chiamato, anche se un annuncio non è stato mostrato in questo posizionamento. - Chiamata a
adBreak()durante la pubblicazione di un altro annuncio non riuscita. Verrà visualizzato un avviso nella console JavaScript.
Pre-roll
Un pre-roll è un interstitial che viene visualizzato prima che il gioco carichi la sua UI. È la prima cosa che un giocatore vede quando accede al tuo gioco. Poiché un pre-roll si verifica molto presto nel caricamento della pagina e il tuo gioco non è ancora visualizzato, non sono richieste le normali chiamate per mettere in pausa e disattivare l'audio del gioco. Usa invece il callback adBreakDone() per mettere in sequenza l'inizio del gioco con l'annuncio, vale a dire eseguire il rendering dell'UI e iniziare a riprodurre l'audio. Può essere attivato un solo preroll per ogni caricamento pagina.
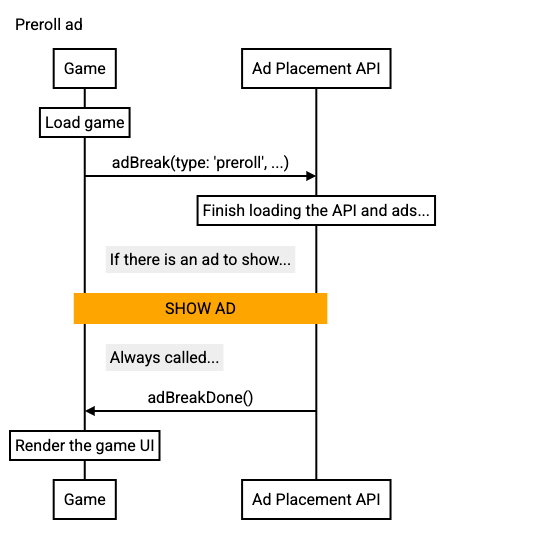
Sequenza di chiamata
La chiamata di un pre-roll viene effettuata molto presto nel caricamento della pagina. Poiché a questo punto il tuo gioco non ha visualizzato la sua UI, non devi passare i callback beforeAd() e afterAd(). Utilizza invece il callback adBreakDone() per iniziare il gioco dopo il posizionamento, poiché è garantito che venga chiamato anche se non è presente alcun annuncio.

Se richiami il seguente codice, all'inizio della logica di gioco, verrà inserito un annuncio pre-roll. L'interfaccia utente non deve essere visualizzata prima di questo codice.
// Game must not be running.
// Nothing in the game area should be clickable
adBreak({
type: ‘preroll',
adBreakDone: startGame,
})
| Pre-roll – Sequenza di chiamate dettagliata | |
|---|---|
| I tuoi giochi H5 | API Ad Placement |
| Inizializzazione dell'API e pre-cache degli annunci | |
| È in esecuzione, ma non è iniziato e non ha visualizzato un'UI | |
|
|
L'API Ad Placement completa l'inizializzazione e il caricamento degli annunci. Se c'è un annuncio, viene mostrato. Il player può fare clic sull'annuncio (visualizzato in una nuova scheda). ma devono ignorarlo per iniziare il gioco. |
|
|
← |
|
L'UI del gioco viene visualizzata sullo schermo e il player può ora interagire con il player. Il gioco può utilizzare l'oggetto |
|
Note
- Un pre-roll tenterà sempre di precaricare gli annunci:
- Non è necessario chiamare
adConfig(preloadAds: ‘on')con i preroll.
- Non è necessario chiamare
- Come altri posizionamenti degli annunci, un pre-roll può mostrare o meno un annuncio.
beforeAd()eafterAd()non devono essere passati a un pre-roll.- Poiché gli annunci pre-roll vengono eseguiti prima dell'inizio del gioco, non è necessario mettere in pausa o disattivare l'audio del gioco.
- Se passi
beforeAd()oafterAd()con un preroll, la chiamata non andrà a buon fine e verrà registrato un errore nella console JavaScript.
- Un pre-roll attende automaticamente che l'API Ad Placement abbia inizializzato e
precaricato gli annunci:
- Tuttavia, è presente un timeout (2s) che impedisce la chiamata in ritardo. In questo modo, il numero
adBreakDone()verrà richiamato in modo tempestivo e il gioco inizierà. adBreakDone()viene sempre chiamato anche se non ci sono annunci.
- Tuttavia, è presente un timeout (2s) che impedisce la chiamata in ritardo. In questo modo, il numero
- Ti consigliamo di utilizzare un pre-roll per posizionare gli annunci prima dell'inizio del gioco.
- In alternativa, puoi utilizzare il callback
onReady()peradConfig()come meccanismo per la sequenza della logica di gioco con l'inizializzazione dell'API e di precaricamento degli annunci.
- In alternativa, puoi utilizzare il callback
Annunci con premio
Un annuncio con premio ti consente di premiare i giocatori con articoli in-app se scelgono di guardare l'annuncio. Se gli interstitial vengono disattivati, all'utente viene mostrato un player e può scegliere di ignorarli. Gli annunci con premio sono attivabili. Un giocatore sceglie se e quando vorrebbe guardare un annuncio per ricevere un premio.
A differenza degli interstitial, in cui il player può ignorare l'annuncio in qualsiasi momento, per ricevere un premio deve visualizzare l'annuncio per un periodo di tempo minimo (che può variare a seconda della creatività dell'annuncio mostrata).
Poiché gli annunci con premio sono facoltativi per il giocatore, richiedono una maggiore integrazione nel tuo flusso di gioco. Devi fornire le funzioni per eseguire il rendering di un premio che ti viene chiesto all'interno del gioco e per allocare il premio al giocatore se guarda l'annuncio.
I premi non devono avere un valore al di fuori della tua app, non devono (o non possono essere facilmente scambiati) con un valore monetario e non devono essere vendibili o scambiabili per beni e servizi e non devi incoraggiare i giocatori a fare clic sugli annunci. Per maggiori dettagli, consulta le bozze di norme relative agli interstitial e ai premi.
Poiché i premi sono facoltativi per il giocatore, puoi aggiungerli in qualsiasi punto del gioco abbia senso e utilizzarli in aggiunta agli interstitial. Come gli interstitial, questi posizionamenti sono opportunità per mostrare annunci con premio. L'API Ad Placement chiama il tuo codice solo se un annuncio con premio viene effettivamente offerto in un determinato punto del gioco.
Ancora una volta, l'obiettivo è consentire di integrare il gioco con l'API Ad Placement e nel tempo, utilizzando i controlli nel tag o in AdSense, puoi modificare l'esatto mix di annunci attivati senza dover ricodificare e rilasciare nuovamente il gioco.
Il tipo di posizionamento con premio è sempre 'reward' e tutti i campi della configurazione dei posizionamenti possono essere utilizzati.
adBreak({
type: 'reward', // The type of this placement
name: '<name>', // A descriptive name for this placement
beforeAd: () => {}, // Prepare for the ad. Mute and pause the game flow
afterAd: () => {}, // Resume the game and re-enable sound
beforeReward: (showAdFn) => {}, // Show reward prompt (call showAdFn() if clicked)
adDismissed: () => {}, // Player dismissed the ad before it finished.
adViewed: () => {}, // Player watched the ad–give them the reward.
adBreakDone: (placementInfo) => {}, // Always called (if provided) even if an ad didn't show
});
Le principali nuove funzioni sono beforeReward(), l'attivatore che indica che devi visualizzare il prompt del premio, e adViewed(), che viene chiamato quando il player ha visualizzato correttamente l'annuncio, in modo che tu possa allocarlo.
Puoi definire un posizionamento con premio nel seguente modo:
adBreak({
type: 'reward',
name: 'new_life_reward_1',
beforeAd: pauseGame,
afterAd: restartGame,
beforeReward: showRewardPrompt,
adDismissed: adDismissed,
adViewed: adViewed,
adBreakDone: breakDone,
});
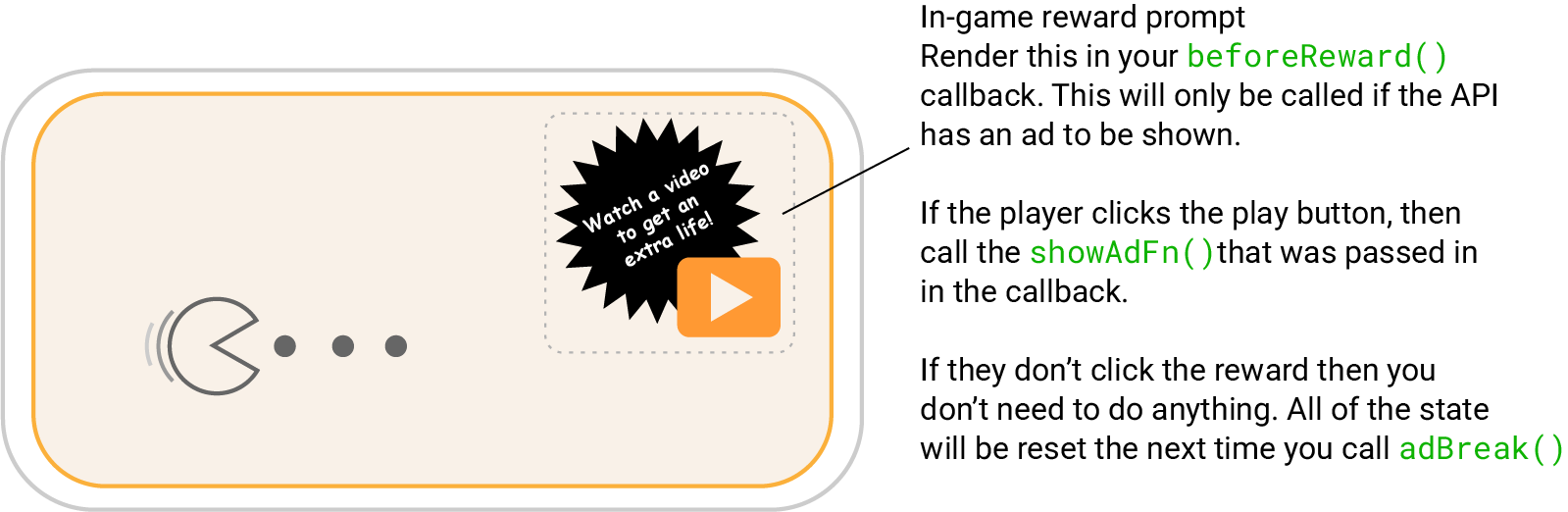
Gli annunci con premio iniziano con una richiesta nel gioco, che offre al giocatore un premio se visualizza un annuncio.

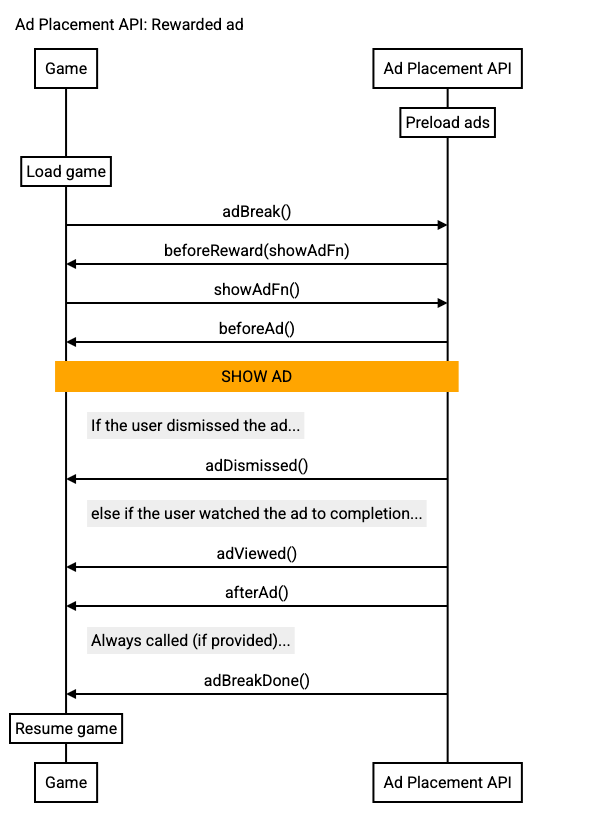
Sequenza di chiamata per un annuncio con premio

Descrizione
| Annuncio con premio: sequenza di chiamate dettagliata | |
|---|---|
| I tuoi giochi H5 | API Ad Placement |
| Inizializzazione e memorizzazione preliminare nella cache degli annunci | |
| Esecuzione del gioco | |
|
|
|
È disponibile un annuncio, quindi avvia un posizionamento con premio. Il numero ← |
|
|
Il gioco mostra il prompt del premio. In questo modo, il giocatore può ricevere un premio guardando un annuncio. Potresti offrire più di un tipo di premio (ad esempio, una nuova vita o una moneta d'oro). Il giocatore può fare clic su un premio, ignorarlo o ignorarlo. Se fa clic su una richiesta, il gioco archivia il tipo di premio richiesto e chiama il numero In caso contrario, se il prompt del premio viene ignorato o ignorato, non accade nulla finché non effettui un'altra chiamata al numero |
|
|
|
← beforeAd() |
|
Il gioco mette in pausa l'audio e si prepara a mostrare l'annuncio
|
|
| L'API mostra l'annuncio. Ha un pulsante di chiusura e un conto alla rovescia del tempo rimanente dell'annuncio. | |
| SE il player ignora l'annuncio... | |
← adDismissed() |
|
| Il giocatore ha ignorato l'annuncio e il gioco non emette il premio. | |
| ALTRO il giocatore guarda l'annuncio fino alla fine... | |
← adViewed() |
|
Il giocatore ha guardato l'annuncio fino alla fine e il gioco emette il premio. In genere, ciò avviene impostando uno stato del gioco che viene poi ripreso quando il gioco si riavvia con la chiamata al numero afterAd() riportata di seguito.
|
|
| Dopo che l'annuncio è stato guardato o ignorato... | |
← afterAd() viene chiamato se un annuncio è stato mostrato |
|
| Il gioco riattiva e riattiva l'audio. | |
← adBreakDone()adBreakDone() viene sempre chiamato (anche se un annuncio non è stato mostrato) |
|
| Il gioco registra i dati e le analisi relativi a questo posizionamento. | |
Note
adBreak()è una funzione asincrona che restituisce immediatamente dei risultati.- Se non ci sono annunci da mostrare per un posizionamento, non viene richiamato nessuno dei callback, vale a dire che non viene richiamato nessuno di
beforeAd()obeforeReward(). - Per assicurarti che il gioco non continui a essere eseguito durante la pubblicazione dell'annuncio, utilizza il callback
beforeAd()per disattivare il suono e mettere in pausa il gioco. beforeAd()è sincrono. L'API Ad Placement non mostrerà un annuncio finché non viene restituito.- Riavvia il gioco e riattiva l'audio quando ricevi la chiamata
afterAd(). - Se viene fornito,
adBreakDone()viene sempre chiamato, anche se un annuncio non è stato mostrato in questo posizionamento. - Chiamata a
adBreak()durante la pubblicazione di un altro annuncio non riuscita. Verrà visualizzato un avviso nella console JavaScript.
