次世代のレスポンシブ広告であるアダプティブ バナーは、デバイスごとに広告サイズを最適化して広告の効果を高めます。スマートバナーを改善すると アダプティブ バナーでは、固定された高さのみがサポートされており、 それに基づいて最適な広告サイズを判断します
最適な広告サイズを選択できるよう、アダプティブ バナーでは できます。バナー広告がより一定の部分を占めるようになります あらゆるデバイスで画面上に表示できるようになり、 向上します
アダプティブ バナーを使用する場合は、常に 一定のサイズと幅を持たせることができます。デバイスでレイアウトをテストしたら、 広告サイズが変わらないことを確認できますただし、デバイスが異なれば、バナー クリエイティブのサイズは変化する可能性があります。その結果 さまざまな広告の高さに対応するレイアウトをおすすめします。まれに、 アダプティブ サイズの全体は埋められません。標準サイズのクリエイティブが配信されます。 このスロットで中央に配置されます。
前提条件
- スタートガイドの手順に沿って操作します。 Mobile Ads Flutter プラグインをインポートする方法をご覧ください。
アダプティブ バナーの用途
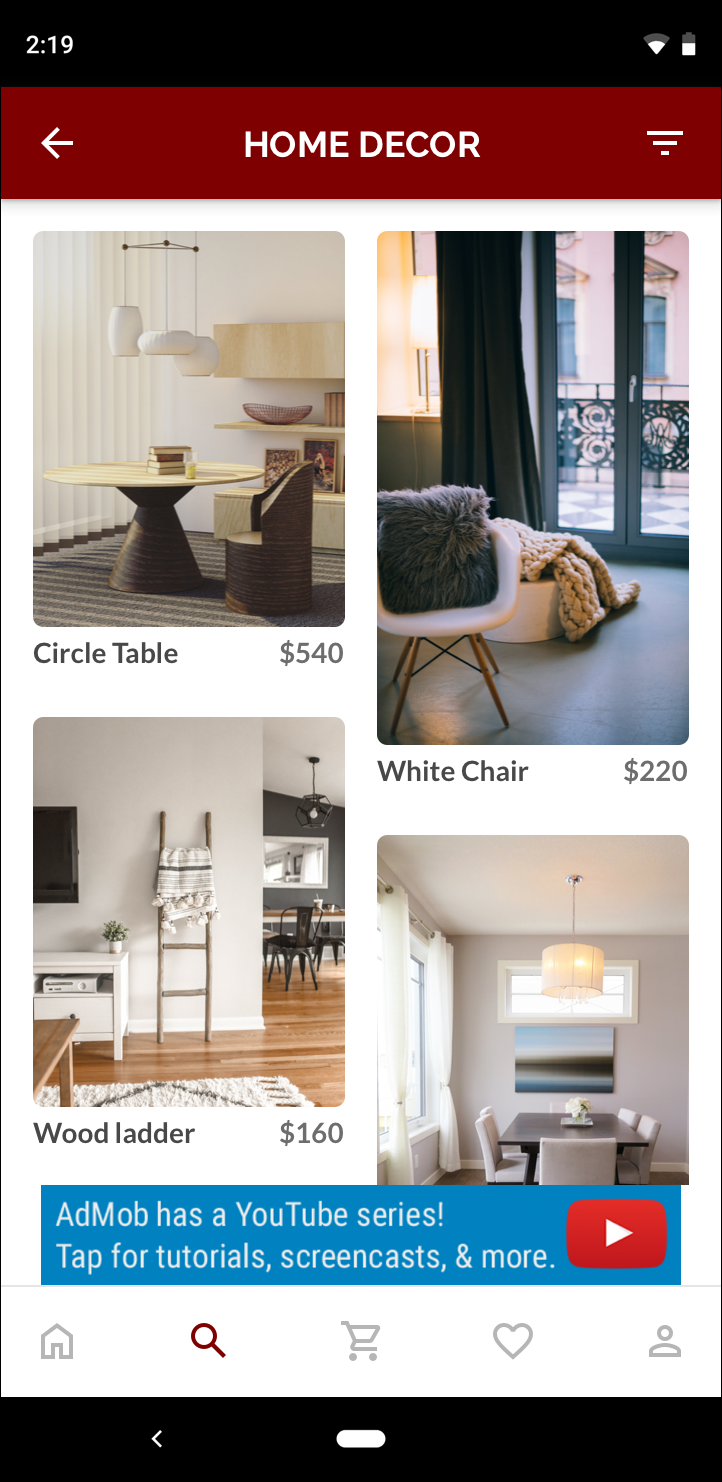
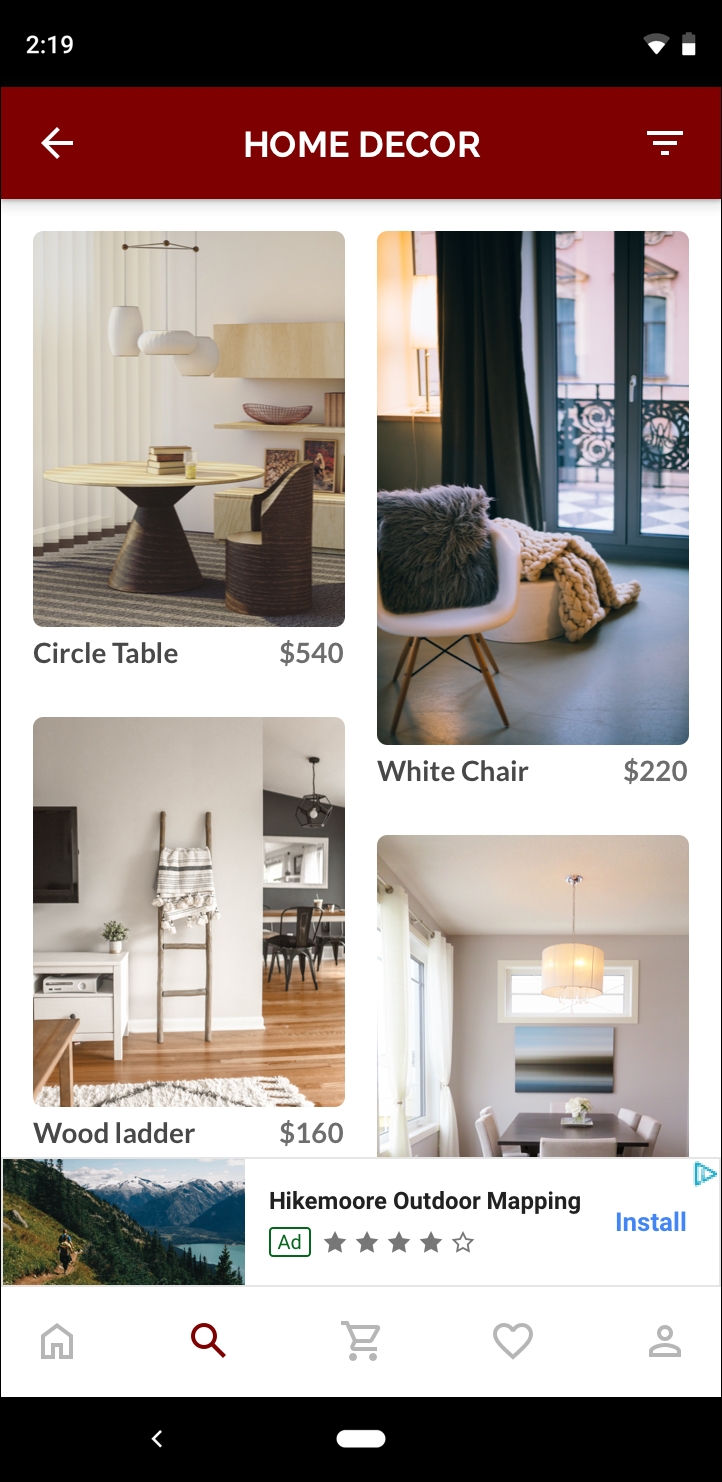
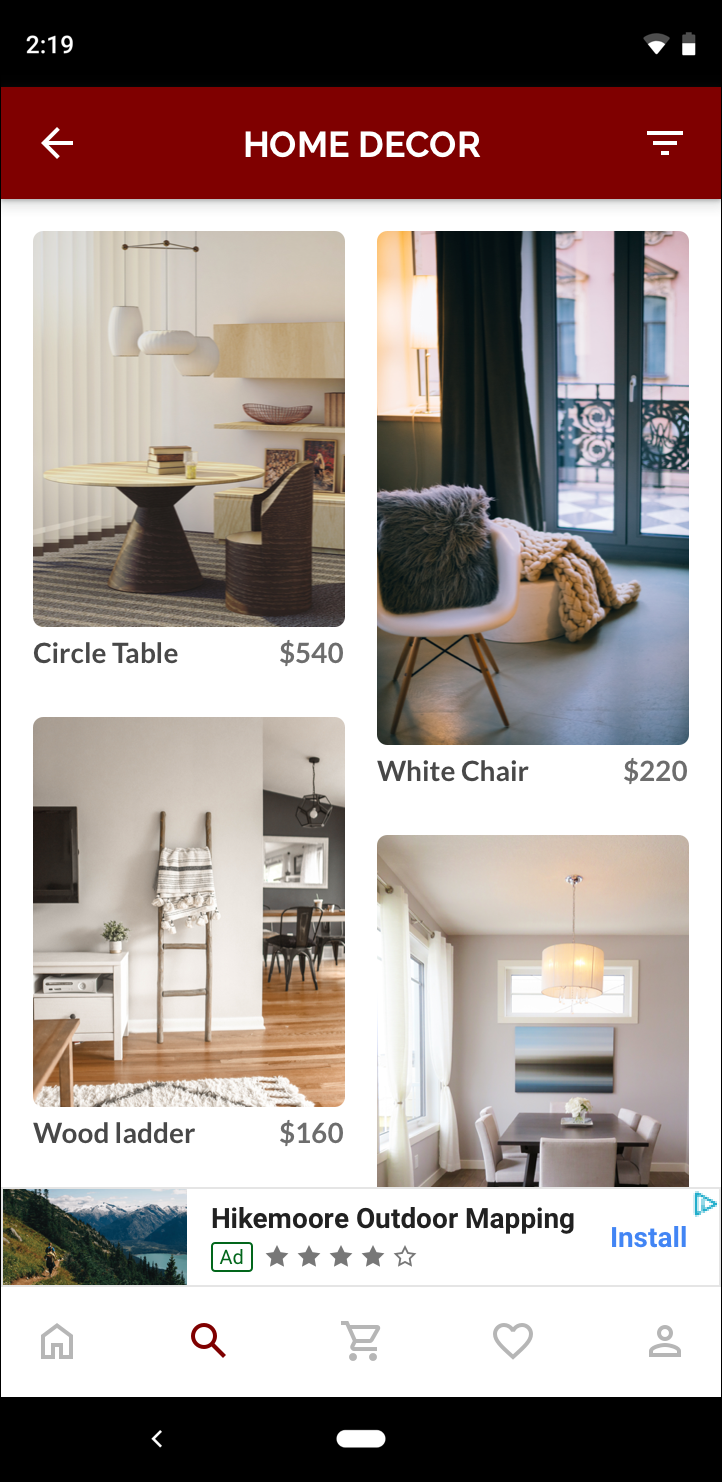
アダプティブ バナーは、業界を問わず簡単に置き換えられるように設計されています。 スマートバナーの代替フォーマットである 320×50 の標準バナーサイズと
これらのバナーサイズはアンカーバナーとして一般的に使用され、 画面の上部または下部に固定されます。
このようなアンカーバナーでは、アダプティブ バナー使用時のアスペクト比は次のようになります。 320×50 の標準広告とほぼ同じです 下にあります。
 320×50 バナー |
 アダプティブ バナー |
 スマートバナー |
アダプティブ バナーでは、使用可能な画面サイズを有効活用できます。また アダプティブ バナーが適しているのは次のような理由です。
幅が強制的に全画面表示にならず、ユーザーが指定した幅が使用されます。 iOS のセーフエリアを考慮して、カットアウトを表示させることができます。 。
デバイスごとに最適な高さが選択される。 デバイスのサイズに関係なく、一定の高さに設置することで、 解消できます
実装上の注意
アプリにアダプティブ バナーを実装する際は、以下の点にご注意ください。
- 広告が配置されるビューの幅、 その際はデバイスの幅やセーフエリアや 適用されるカットアウトをご覧ください。
- 規制遵守のため、広告ビューの背景が不透明であるようにしてください これよりも小さいサイズの広告が配信される場合の AdMob ポリシー あらゆるサイズの広告スロットに配信されます
- Google Mobile Ads Flutter の最新バージョンを使用していることを確認します。 できます。
- アダプティブ バナーのサイズは、フルサイズの広告を使用すると最適に 選択します。ほとんどの場合は、デバイスの画面の全幅を使用できます。その際は、安全領域を考慮に入れてください。
- Google Mobile Ads SDK によってバナーのサイズが最適化され、広告の高さが自動的に調整されます 指定した幅に対して自動的にサイズ調整が行われます。
- アダプティブ バナーの広告サイズを取得するには、次の 2 つの方法があります。
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)画面の向きを指定してリクエストできます。AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width): 現在の向きを実行時に設定できます。 - 特定のデバイスで特定の幅に対して返されるサイズは常に そのため、特定のデバイスでレイアウトをテストしたら、 広告サイズが変わらないようにします
- アンカーバナーの高さは、アスペクト比の 15% 以下 デバイスの高さまたは密度非依存ピクセルは 90 以上で、50 以上 密度非依存ピクセルを使用します
クイックスタート
シンプルなアンカー アダプティブ バナーを実装する手順は次のとおりです。
- アダプティブ バナー広告のサイズを取得します。取得したサイズを使用して
追加できますアダプティブ広告のサイズを取得する手順は次のとおりです。
- 広告を掲載するデバイスの幅を密度非依存ピクセルで取得します。デバイス画面の幅全体を使用しない場合は、任意の幅を設定します。
MediaQuery.of(context)を使用して、画面の幅を取得します。 - 広告サイズクラスの適切な静的メソッド(
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(int width)など)を使用して、指定した向きのアダプティブ バナーのAdSizeオブジェクトを取得します。
- 広告を掲載するデバイスの幅を密度非依存ピクセルで取得します。デバイス画面の幅全体を使用しない場合は、任意の幅を設定します。
BannerAdオブジェクトを作成して、広告ユニット ID、アダプティブ広告サイズ、 リクエストオブジェクトを返します- 通常のバナー広告と同じように広告を読み込み、
AdWidget。通常の広告ビューとほぼ同じです。
サンプルコード
次のウィジェットの例では、アンカー アダプティブ バナーを 画面の幅:
import 'dart:io';
import 'package:flutter/material.dart';
import 'package:google_mobile_ads/google_mobile_ads.dart';
/// This example demonstrates anchored adaptive banner ads.
class AnchoredAdaptiveExample extends StatefulWidget {
@override
_AnchoredAdaptiveExampleState createState() =>
_AnchoredAdaptiveExampleState();
}
class _AnchoredAdaptiveExampleState extends State<AnchoredAdaptiveExample> {
BannerAd? _anchoredAdaptiveAd;
bool _isLoaded = false;
@override
void didChangeDependencies() {
super.didChangeDependencies();
_loadAd();
}
Future<void> _loadAd() async {
// Get an AnchoredAdaptiveBannerAdSize before loading the ad.
final AnchoredAdaptiveBannerAdSize? size =
await AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize(
MediaQuery.of(context).size.width.truncate());
if (size == null) {
print('Unable to get height of anchored banner.');
return;
}
_anchoredAdaptiveAd = BannerAd(
// TODO: replace these test ad units with your own ad unit.
adUnitId: Platform.isAndroid
? 'ca-app-pub-3940256099942544/6300978111'
: 'ca-app-pub-3940256099942544/2934735716',
size: size,
request: AdRequest(),
listener: BannerAdListener(
onAdLoaded: (Ad ad) {
print('$ad loaded: ${ad.responseInfo}');
setState(() {
// When the ad is loaded, get the ad size and use it to set
// the height of the ad container.
_anchoredAdaptiveAd = ad as BannerAd;
_isLoaded = true;
});
},
onAdFailedToLoad: (Ad ad, LoadAdError error) {
print('Anchored adaptive banner failedToLoad: $error');
ad.dispose();
},
),
);
return _anchoredAdaptiveAd!.load();
}
@override
Widget build(BuildContext context) => Scaffold(
appBar: AppBar(
title: Text('Anchored adaptive banner example'),
),
body: Center(
child: Stack(
alignment: AlignmentDirectional.bottomCenter,
children: <Widget>[
ListView.separated(
padding: const EdgeInsets.symmetric(horizontal: 16.0),
itemBuilder: (context, index) {
return Text(
'Placeholder text',
style: TextStyle(fontSize: 24),
);
},
separatorBuilder: (context, index) {
return Container(height: 40);
},
itemCount: 20),
if (_anchoredAdaptiveAd != null && _isLoaded)
Container(
color: Colors.green,
width: _anchoredAdaptiveAd!.size.width.toDouble(),
height: _anchoredAdaptiveAd!.size.height.toDouble(),
child: AdWidget(ad: _anchoredAdaptiveAd!),
)
],
),
),
);
@override
void dispose() {
super.dispose();
_anchoredAdaptiveAd?.dispose();
}
}
ここで、
AdSize.getCurrentOrientationAnchoredAdaptiveBannerAdSize が使用されています
現在のインターフェースで固定位置に表示されるバナーのサイズを取得
方向です。特定の向きのアンカーバナーをプリロードするには、次のコマンドを使用します。
AdSize.getAnchoredAdaptiveBannerAdSize(Orientation orientation, int width)
目的の向きを渡します。
GitHub 上のサンプル全体
完全な例については、GitHub リポジトリの バナーの例をご覧ください。
