La API de WebView para anuncios permite la monetización de anuncios integrados en la aplicación con WebViewController.
Si muestras contenido web que implementa anuncios con el código de AdSense o la Google Publisher Tag en tu app a través de WebViewController, debes usar esta API para habilitar la monetización de anuncios. Para obtener más información, consulta las políticas de AdMob.
- Monetiza realizando solicitudes de anuncios con el SDK de anuncios de Google para dispositivos móviles
Para monetizar tu app, realiza solicitudes de anuncios a AdMob con el SDK de anuncios de Google para dispositivos móviles mediante la implementación de formatos de anuncios para apps para dispositivos móviles.
- Monetiza con la API de WebView para anuncios
Si tu app usa
WebViewControllerpara mostrar contenido web que publica anuncios de Ad Manager o AdSense, usa la API de WebView para anuncios para registrar objetosWebViewControllercon el SDK de anuncios de Google para dispositivos móviles. El código JavaScript en el código de AdSense o la etiqueta de Google Publisher Tag compila y envía solicitudes de anuncios para que no tengas que realizar ninguna solicitud de anuncios con el SDK. Ten en cuenta que solo los formatos de inventario de la Web móvil y la Web para computadoras están disponibles con esta API.Si no eres propietario del contenido web de un
WebViewController, te recomendamos que uses esta API para ayudar a proteger a los anunciantes del spam y mejorar la monetización de los publicadores web que proporcionaron el contenido.
Ten en cuenta que puedes usar cualquiera de las opciones, o ambas, en la misma app.
El objetivo de esta guía es ayudarte a integrar la API de WebView para anuncios en tu app para iOS.
Antes de comenzar
Antes de comenzar a usar la API de WebView para anuncios, asegúrate de hacer lo siguiente:
- Usa el complemento del SDK de anuncios de Google para dispositivos móviles para Flutter con la versión 3.0.0 o una posterior en tu app.
- Agrega
webview_fluttercomo una dependencia en tu archivopubspec.yaml. - Agrega
webview_flutter_androidcon la versión 3.7.0 o una posterior en tu app.
Omite la verificación del identificador de la aplicación
Agrega la siguiente etiqueta <meta-data> a tu archivo AndroidManifest.xml para evitar la verificación de APPLICATION_ID. Si omites este paso, es posible que el SDK de anuncios de Google para dispositivos móviles muestre una IllegalStateException cuando se inicie la app.
<!-- Bypass APPLICATION_ID check for WebView API for Ads -->
<meta-data
android:name="com.google.android.gms.ads.INTEGRATION_MANAGER"
android:value="webview"/>
Actualiza el archivo Runner/Info.plist con la clave y el valor de cadena que se indican a continuación para
omitir una verificación de GADApplicationIdentifier. Si omites este paso, el SDK de anuncios de Google para dispositivos móviles podría generar un GADInvalidInitializationException al iniciar la app.
<!-- Bypass GADApplicationIdentifier check for WebView API for Ads -->
<key>GADIntegrationManager</key>
<string>webview</string>
Registra el WebViewController
Para mejorar la monetización de anuncios integrados en la app dentro de una WebViewController que usa el código de AdSense o las etiquetas del publicador de Google, sigue los pasos que se indican a continuación:
Habilita JavaScript en
WebViewController. De lo contrario, es posible que los anuncios no se carguen.Para mejorar la experiencia de los usuarios con los anuncios y mantener la coherencia con la política de cookies de Chrome, habilita las cookies de terceros en tu instancia de
AndroidWebViewController.Para registrar la instancia de
WebViewController, llama al métodoregisterWebView()que proporciona el SDK de anuncios de Google para dispositivos móviles.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
}
}
Carga la URL
Ahora puedes cargar una URL y mostrar tu contenido web a través de WebViewController.
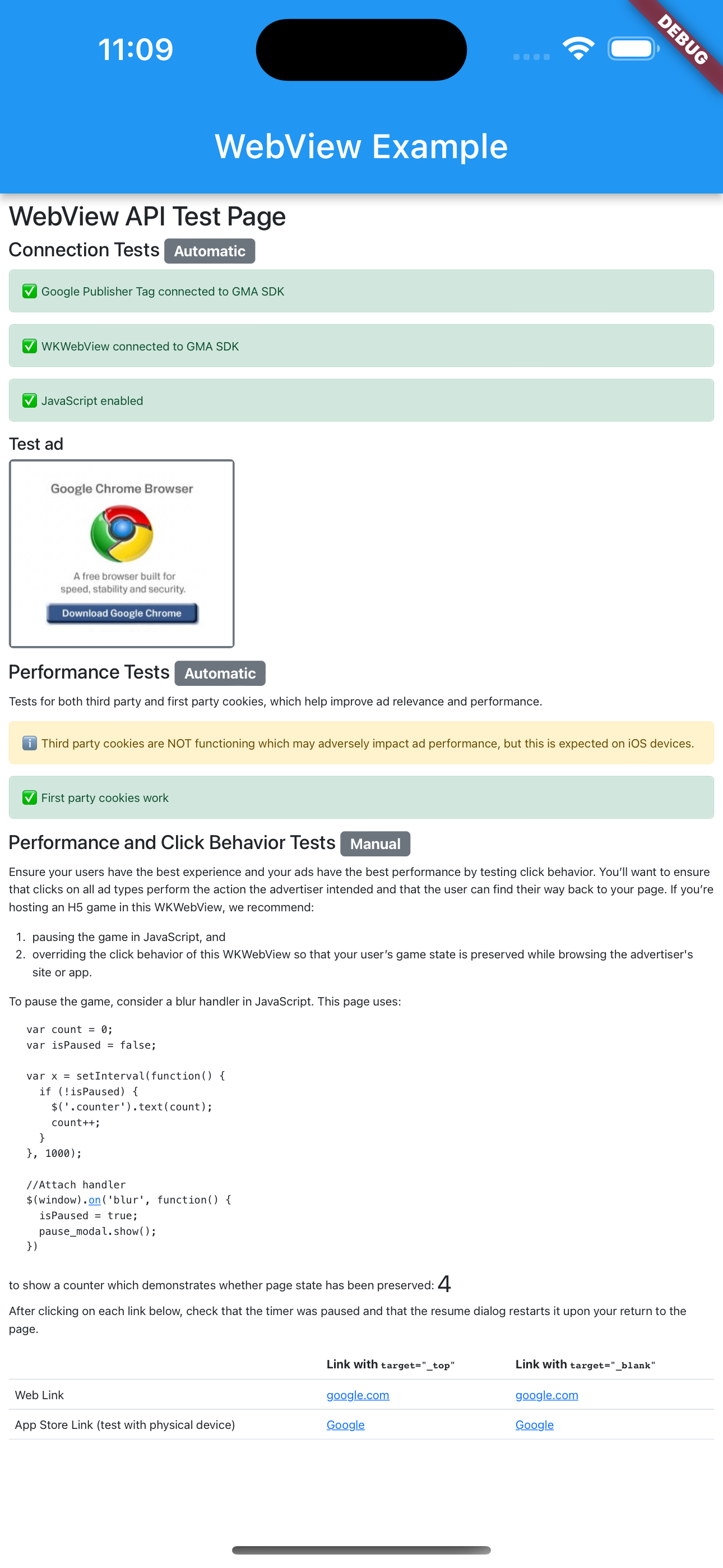
Te recomendamos que cargues esta URL de prueba: https://webview-api-for-ads-test.glitch.me/ para probar la integración antes de usar tu propia URL. La página web mostrará un error si JavaScript no está habilitado.
import 'package:google_mobile_ads/google_mobile_ads.dart';
import 'package:webview_flutter/webview_flutter.dart';
import 'package:webview_flutter_android/webview_flutter_android.dart';
@override
class WebViewExampleState extends State<WebViewExample> {
late final WebViewController controller;
@override
void initState() {
super.initState();
createWebView();
}
void createWebView() async {
controller = WebViewController();
// 1. Enable JavaScript in the web view.
await controller.setJavaScriptMode(JavaScriptMode.unrestricted);
// 2. Enable third-party cookies for Android.
if (controller.platform is AndroidWebViewController) {
AndroidWebViewCookieManager cookieManager = AndroidWebViewCookieManager(
const PlatformWebViewCookieManagerCreationParams());
await cookieManager.setAcceptThirdPartyCookies(
controller.platform as AndroidWebViewController, true);
}
// 3. Register the web view.
await MobileAds.instance.registerWebView(controller);
// 4. Load the URL.
await controller.loadRequest(Uri.parse('https://webview-api-for-ads-test.glitch.me/'));
}
La URL de prueba muestra barras de estado verdes para una integración correcta si se cumplen las siguientes condiciones:
WebViewconectado al SDK de anuncios de Google para dispositivos móviles- JavaScript habilitado
- Las cookies de terceros funcionan (no se espera que funcionen en dispositivos iOS).
- Cómo funcionan las cookies propias
Consulta el código fuente de nuestra URL de prueba. Luego, puedes reemplazar la URL de prueba por tu URL. También puedes usar una herramienta de proxy, como Charles, para capturar el tráfico HTTPS de tu app y, luego, inspeccionar las solicitudes de anuncios en busca de un parámetro &scar=.