analytics.js के लिए बेहतर ई-कॉमर्स प्लग-इन, ई-कॉमर्स वेबसाइटों पर प्रॉडक्ट के साथ उपयोगकर्ता के इंटरैक्शन को मेज़र करता है. इससे उपयोगकर्ता के शॉपिंग अनुभव में, प्रॉडक्ट के इंप्रेशन, प्रॉडक्ट पर क्लिक, प्रॉडक्ट की जानकारी देखना, शॉपिंग कार्ट में प्रॉडक्ट जोड़ना, चेकआउट की प्रोसेस शुरू करना, लेन-देन, और रिफ़ंड शामिल हैं.
ई-कॉमर्स प्लग-इन के साथ माइग्रेशन और संगतता (ecommerce.js)
अगर आपने पहले ही ई-कॉमर्स मेज़रमेंट लागू कर लिया है और आपको बेहतर ई-कॉमर्स का इस्तेमाल शुरू करना है, तो दो मुख्य विकल्प हैं:
नई प्रॉपर्टी का इस्तेमाल करें
किसी नई प्रॉपर्टी के लिए एक अतिरिक्त ट्रैकर जोड़ा जा सकता है. साथ ही, उस नई प्रॉपर्टी के लिए बेहतर ई-कॉमर्स को टैग/चालू किया जा सकता है. एक ही पेज से कई प्रॉपर्टी को डेटा भेजने के तरीके के बारे में जानने के लिए, एक से ज़्यादा ट्रैकिंग ऑब्जेक्ट के साथ काम करना देखें.
किसी मौजूदा प्रॉपर्टी को माइग्रेट करना
ई-कॉमर्स प्लग-इन से बेहतर ई-कॉमर्स प्लग-इन पर माइग्रेट करने के लिए, मौजूदा analytics.js उपयोगकर्ताओं को रेफ़रंस हटाकर, उन्हें बेहतर ई-कॉमर्स कोड से बदलना होगा.
अगर आप फ़िलहाल ga.js का इस्तेमाल कर रहे हैं, तो बेहतर ई-कॉमर्स प्लग-इन का इस्तेमाल करने से पहले, आपको analytics.js पर माइग्रेट करना होगा.
ecommerce.js प्लग-इन का इस्तेमाल करके पहले इकट्ठा किया गया लेन-देन और आइटम का डेटा, उन पर माइग्रेट नहीं होगा. यह उन प्रॉपर्टी और प्रोफ़ाइल में मौजूद रहेगा जिन पर उन्हें मूल रूप से भेजा गया था.
बेहतर ई-कॉमर्स डेटा टाइप और कार्रवाइयां
आपके पास कई तरह का ई-कॉमर्स डेटा भेजने का विकल्प होता है:
इंप्रेशन डेटा
इसमें देखे गए प्रॉडक्ट की जानकारी मिलती है. इसे impressionFieldObject कहा जाता है और इसमें ये वैल्यू शामिल होती हैं:
| सुरक्षा कुंजी | वैल्यू टाइप | ज़रूरी है | ब्यौरा |
|---|---|---|---|
id |
टेक्स्ट | *हां |
प्रॉडक्ट आईडी या SKU (उदाहरण के लिए, P67890).
* |
name |
टेक्स्ट | *हां |
प्रॉडक्ट का नाम (उदाहरण के लिए, Android टी-शर्ट).
* |
list |
टेक्स्ट | नहीं | वह सूची या कलेक्शन जिससे प्रॉडक्ट जुड़ा है (जैसे, खोज के नतीजे) |
list_name |
टेक्स्ट | नहीं | वह सूची या कलेक्शन जिससे प्रॉडक्ट जुड़ा है (जैसे, खोज के नतीजे) |
brand |
टेक्स्ट | नहीं | प्रॉडक्ट से जुड़ा ब्रैंड (उदाहरण के लिए, Google). |
category |
टेक्स्ट | नहीं |
इससे पता चलता है कि प्रॉडक्ट किस कैटगरी से जुड़ा है (उदाहरण के लिए, कपड़ा). क्रम के पांच लेवल तक तय करने के लिए,
/ का इस्तेमाल डीलिमिटर के तौर पर करें. जैसे, कपड़े/पुरुष/टी-शर्ट.
|
variant |
टेक्स्ट | नहीं | प्रॉडक्ट का वैरिएंट (जैसे, काला). |
position |
पूर्णांक | नहीं | सूची या कलेक्शन में प्रॉडक्ट की जगह (उदाहरण के लिए, 2). |
list_position |
पूर्णांक | नहीं | सूची या कलेक्शन में प्रॉडक्ट की जगह (उदाहरण के लिए, 2). |
price |
नंबर | नहीं | किसी प्रॉडक्ट की कीमत (उदाहरण के लिए, 29.20). |
प्रॉडक्ट डेटा
प्रॉडक्ट डेटा ऐसे अलग-अलग प्रॉडक्ट को दिखाता है जिन्हें देखा गया, शॉपिंग कार्ट में जोड़ा गया वगैरह. इसे productFieldObject कहा जाता है और इसमें ये मान शामिल होते हैं:
| सुरक्षा कुंजी | वैल्यू टाइप | ज़रूरी है | ब्यौरा |
|---|---|---|---|
id |
टेक्स्ट | *हां |
प्रॉडक्ट आईडी या SKU (उदाहरण के लिए, P67890).
* कोई एक आईडी या |
name |
टेक्स्ट | *हां |
प्रॉडक्ट का नाम (उदाहरण के लिए, Android टी-शर्ट).
* कोई एक आईडी या |
brand |
टेक्स्ट | नहीं | प्रॉडक्ट से जुड़ा ब्रैंड (उदाहरण के लिए, Google). |
category |
टेक्स्ट | नहीं | इससे पता चलता है कि प्रॉडक्ट किस कैटगरी से जुड़ा है (उदाहरण के लिए, कपड़ा). क्रम के पांच लेवल तक तय करने के लिए, / को डीलिमिटर के तौर पर इस्तेमाल करें (जैसे, कपड़े/पुरुष/टी-शर्ट). |
variant |
टेक्स्ट | नहीं | प्रॉडक्ट का वैरिएंट (जैसे, काला). |
price |
नंबर | नहीं | किसी प्रॉडक्ट की कीमत (उदाहरण के लिए, 29.20). |
quantity |
पूर्णांक | नहीं | प्रॉडक्ट की संख्या (उदाहरण के लिए, 2). |
coupon |
टेक्स्ट | नहीं | किसी प्रॉडक्ट से जुड़ा कूपन कोड (उदाहरण के लिए, SUMMER_SALE13). |
position |
पूर्णांक | नहीं | सूची या कलेक्शन में प्रॉडक्ट की जगह (उदाहरण के लिए, 2). |
list_position |
पूर्णांक | नहीं | सूची या कलेक्शन में प्रॉडक्ट की जगह (उदाहरण के लिए, 2). |
प्रमोशन का डेटा
इसमें देखे गए प्रमोशन की जानकारी होती है. इसे promoFieldObject के बारे में बताया जाता है और इसमें ये वैल्यू शामिल होती हैं:
| सुरक्षा कुंजी | वैल्यू टाइप | ज़रूरी है | ब्यौरा |
|---|---|---|---|
id |
टेक्स्ट | *हां |
प्रमोशन आईडी (उदाहरण के लिए, PROMO_1234).
* |
name |
टेक्स्ट | *हां |
प्रमोशन का नाम (उदाहरण के लिए, समर सेल).
* |
creative |
टेक्स्ट | नहीं | प्रमोशन से जुड़ा क्रिएटिव (उदाहरण के लिए,ummer_banner2). |
creative_name |
टेक्स्ट | नहीं | क्रिएटिव का नाम (उदाहरण के लिए,ummer_banner2). |
position |
टेक्स्ट | नहीं | क्रिएटिव की स्थिति (जैसे बैनर_slot_1). |
creative_slot |
टेक्स्ट | नहीं | क्रिएटिव स्लॉट का नाम (जैसे बैनर_slot_1). |
कार्रवाई डेटा
ई-कॉमर्स से जुड़ी किसी कार्रवाई की जानकारी दिखाता है.
इसे actionFieldObject कहा जाता है और इसमें ये वैल्यू शामिल होती हैं:
| सुरक्षा कुंजी | वैल्यू टाइप | ज़रूरी है | ब्यौरा |
|---|---|---|---|
id |
टेक्स्ट | *हां |
ट्रांज़ैक्शन आईडी (उदाहरण के लिए, T1234).
* कार्रवाई का टाइप |
affiliation |
टेक्स्ट | नहीं | वह स्टोर या उससे जुड़ी इकाई जहां से यह ट्रांज़ैक्शन हुआ था (उदाहरण के लिए, Google Store). |
revenue |
नंबर | नहीं |
ट्रांज़ैक्शन से जुड़ा कुल रेवेन्यू या कुल योग दिखाता है (उदाहरण, 11.99). इस वैल्यू में शिपिंग, टैक्स की लागतें या कुल रेवेन्यू में किए गए ऐसे अन्य अडजस्टमेंट शामिल हो सकते हैं जिन्हें आपको अपने रेवेन्यू का हिसाब लगाते समय शामिल करना है. |
| value | नंबर | नहीं | इवेंट से जुड़ी वैल्यू (जैसे कि रेवेन्यू). |
tax |
नंबर | नहीं | लेन-देन से जुड़ा कुल टैक्स. |
shipping |
नंबर | नहीं | लेन-देन से जुड़ी शिपिंग के लिए खरीदार से लिया जाने वाला शुल्क. |
coupon |
टेक्स्ट | नहीं | लेन-देन के साथ रिडीम किया गया लेन-देन कूपन. |
list |
टेक्स्ट | नहीं | वह सूची जिससे संबंधित प्रॉडक्ट हैं. ज़रूरी नहीं. |
items |
श्रेणी | नहीं | वह कलेक्शन जिसमें उससे जुड़े प्रॉडक्ट शामिल होते हैं. |
step |
पूर्णांक | नहीं | चेकआउट की प्रोसेस के चरण को दिखाने वाली संख्या. `चेकआउट` कार्रवाइयों के लिए, ज़रूरी नहीं है. |
checkout_step |
पूर्णांक | नहीं | चेकआउट की प्रोसेस के चरण को दिखाने वाली संख्या. |
option |
टेक्स्ट | नहीं |
checkout और
checkout_option की कार्रवाइयों के लिए अतिरिक्त फ़ील्ड, जो चेकआउट पेज पर
विकल्प की जानकारी दे सकता है, जैसे कि पेमेंट का चुना गया तरीका.
|
checkout_option |
टेक्स्ट | नहीं | चेकआउट का विकल्प, यानी कि पेमेंट का चुना गया तरीका. |
प्रॉडक्ट और प्रमोशन कार्रवाइयां
कार्रवाइयों से, Google Analytics को भेजे जाने वाले प्रॉडक्ट और प्रमोशन डेटा को समझने का तरीका पता चलता है.
| ऐक्शन | इवेंट | ब्यौरा |
|---|---|---|
click |
एक या एक से ज़्यादा प्रॉडक्ट के प्रॉडक्ट या प्रॉडक्ट के लिंक पर किया गया क्लिक. | |
detail |
प्रॉडक्ट की जानकारी का व्यू. | |
add |
शॉपिंग कार्ट में एक या उससे ज़्यादा प्रॉडक्ट जोड़ना. | |
remove |
शॉपिंग कार्ट से एक या उससे ज़्यादा प्रॉडक्ट हटाएं. | |
checkout |
एक या एक से ज़्यादा प्रॉडक्ट के लिए, चेकआउट की प्रोसेस शुरू की जा रही है. | |
checkout_option |
चेकआउट के किसी चरण के लिए, विकल्प की वैल्यू भेजी जा रही है. | |
purchase |
एक या एक से ज़्यादा प्रॉडक्ट की बिक्री. | |
refund |
एक या एक से ज़्यादा प्रॉडक्ट का रिफ़ंड. | |
promo_click |
किसी इंटरनल प्रमोशन पर किया गया क्लिक. | |
add_to_cart |
कोई उपयोगकर्ता, शॉपिंग कार्ट में एक या उससे ज़्यादा प्रॉडक्ट जोड़ता है. | |
begin_checkout |
उपयोगकर्ता एक या एक से ज़्यादा प्रॉडक्ट के लिए चेकआउट की प्रोसेस शुरू करता है. | |
checkout_progress |
उपयोगकर्ता, चेकआउट के पहले चरण के बाद, चेकआउट की प्रोसेस को पूरा करता है. | |
purchase |
कोई उपयोगकर्ता खरीदारी करता है. | |
refund |
किसी उपयोगकर्ता को एक या एक से ज़्यादा प्रॉडक्ट के लिए रिफ़ंड जारी किया गया है. | |
remove_from_cart |
कोई उपयोगकर्ता शॉपिंग कार्ट से एक या उससे ज़्यादा प्रॉडक्ट हटाता है. | |
select_content |
उपयोगकर्ता किसी प्रॉडक्ट या प्रॉडक्ट के लिंक पर क्लिक करता है. | |
set_checkout_option |
चेकआउट का वह चरण जो उपयोगकर्ता पूरा कर रहा है. | |
view_item |
उपयोगकर्ता किसी प्रॉडक्ट की जानकारी देखता है. | |
view_item_list |
कोई उपयोगकर्ता एक या एक से ज़्यादा प्रॉडक्ट की सूची देखता है. | |
view_promotion |
उपयोगकर्ता किसी इंटरनल प्रमोशन पर क्लिक करता है. | |
view_refund |
कोई उपयोगकर्ता एक या एक से ज़्यादा प्रॉडक्ट का रिफ़ंड देखता है. |
लागू करने का तरीका
नीचे दिए सेक्शन में, बेहतर ई-कॉमर्स प्लग-इन को लागू करने का तरीका बताया गया है, ताकि analytics.js लाइब्रेरी की मदद से, किसी वेबसाइट पर ई-कॉमर्स गतिविधि को मेज़र किया जा सके.
ई-कॉमर्स प्लग इन लोड करें
analytics.js लाइब्रेरी का साइज़ छोटा करने के लिए, डिफ़ॉल्ट लाइब्रेरी में बेहतर ई-कॉमर्स की सुविधा उपलब्ध नहीं है. इसके बजाय, इसे एक प्लगिन मॉड्यूल के तौर पर उपलब्ध कराया जाता है, जिसे इस्तेमाल करने से पहले लोड करना ज़रूरी होता है.
बेहतर ई-कॉमर्स प्लग इन लोड करने के लिए, नीचे दिए गए निर्देश का इस्तेमाल करें:
ga('require', 'ec');
यह निर्देश, ट्रैकर ऑब्जेक्ट बनाने के बाद और किसी भी बेहतर ई-कॉमर्स खास सुविधा का इस्तेमाल करने से पहले आना चाहिए.
बेहतर ई-कॉमर्स डेटा भेजा जा रहा है
लोड होने के बाद, बेहतर ई-कॉमर्स के लिए खास तौर पर कुछ नए निर्देश डिफ़ॉल्ट ट्रैकर में जोड़ दिए जाएंगे. इसके बाद, ई-कॉमर्स डेटा भेजना शुरू किया जा सकता है.
- ई-कॉमर्स गतिविधियों को मेज़र करना
- लेन-देन को मेज़र करना
- रिफ़ंड का आकलन करना
- चेकआउट की प्रोसेस को मेज़र करना
- इंटरनल प्रमोशन का आकलन करना
ई-कॉमर्स गतिविधियों को मेज़र करना
आम तौर पर, बेहतर ई-कॉमर्स लागू करने पर, प्रॉडक्ट इंप्रेशन और इनमें से किसी भी कार्रवाई को मेज़र किया जाएगा:
- प्रॉडक्ट के लिंक पर किए गए क्लिक.
- प्रॉडक्ट के बारे में जानकारी देखना.
- संगठन के प्रमोशन के इंप्रेशन और क्लिक.
- शॉपिंग कार्ट में कोई प्रॉडक्ट जोड़ना या हटाना.
- किसी प्रॉडक्ट के लिए चेकआउट की प्रोसेस शुरू करना.
- खरीदारी और रिफ़ंड.
इंप्रेशन का आकलन करना
प्रॉडक्ट इंप्रेशन, ec:addImpression कमांड का इस्तेमाल करके मेज़र किए जाते हैं. प्रॉडक्ट की जानकारी
impressionFieldObject में जोड़ी जाती है.
उदाहरण के लिए, नीचे दिया गया कोड, खोज के नतीजों की सूची में मौजूद किसी प्रॉडक्ट के इंप्रेशन को मेज़र करता है:
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Search Results', // Product list (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
impressionFieldObject में, name या id की वैल्यू होनी चाहिए. अन्य सभी वैल्यू ज़रूरी नहीं हैं और इन्हें सेट करना ज़रूरी नहीं है.
कार्रवाइयों को मापना
कार्रवाइयों को मेज़र करने के लिए,
productFieldObject के साथ ec:addProduct कमांड का इस्तेमाल किया जाता है. साथ ही, की जाने वाली कार्रवाई के बारे में बताने के लिए, ec:setAction कमांड का इस्तेमाल किया जाता है.
उदाहरण के लिए, नीचे दिया गया कोड, खोज के नतीजों की सूची में दिखाए गए प्रॉडक्ट के लिंक पर होने वाले क्लिक को मेज़र करता है:
ga('ec:addProduct', { // Provide product details in a productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
ga('ec:setAction', 'click', { // click action.
'list': 'Search Results' // Product list (string).
});
productFieldObject में, name या id की वैल्यू होनी चाहिए. अन्य सभी वैल्यू ज़रूरी नहीं हैं
और उन्हें सेट करने की ज़रूरत नहीं है.
इंप्रेशन और कार्रवाइयों को मिलाना
ऐसे मामलों में जहां आपको प्रॉडक्ट इंप्रेशन और कार्रवाई, दोनों मिल रहे हैं, वहां इसे एक ही हिट में मिलाया और मेज़र किया जा सकता है.
यहां दिए गए उदाहरण में, मिलते-जुलते प्रॉडक्ट सेक्शन की मदद से प्रॉडक्ट की जानकारी वाले व्यू को मेज़र करने का तरीका बताया गया है:
// The impression from a Related Products section.
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1 // Product position (number).
});
// The product being viewed.
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P67890', // Product ID (string).
'name': 'YouTube Organic T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'YouTube', // Product brand (string).
'variant': 'gray', // Product variant (string).
'position': 2 // Product position (number).
});
ga('ec:setAction', 'detail'); // Detail action.
लेन-देन को मापना
ec:setAction निर्देश का इस्तेमाल करके और कार्रवाई के टाइप को purchase पर सेट करके, लेन-देन को मेज़र करें. लेन-देन के लेवल की जानकारी, जैसे कि कुल रेवेन्यू, टैक्स, और शिपिंग की जानकारी actionFieldObject में दी गई है:
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'black', // Product variant (string).
'price': '29.20', // Product price (number).
'coupon': 'APPARELSALE', // Product coupon (string).
'quantity': 1 // Product quantity (number).
});
ga('ec:setAction', 'purchase', { // Transaction details are provided in an actionFieldObject.
'id': 'T12345', // (Required) Transaction id (string).
'affiliation': 'Google Store - Online', // Affiliation (string).
'revenue': '37.39', // Revenue (number).
'tax': '2.85', // Tax (number).
'shipping': '5.34', // Shipping (number).
'coupon': 'SUMMER2013' // Transaction coupon (string).
});
अगर कार्रवाई का टाइप purchase या refund है, तो actionFieldObject की वैल्यू id होनी चाहिए. अन्य सभी वैल्यू ज़रूरी नहीं हैं और इन्हें सेट करने की ज़रूरत नहीं है.
रिफ़ंड का आकलन करना
पूरे लेन-देन का रिफ़ंड पाने के लिए, refund कार्रवाई सेट करें और ट्रांज़ैक्शन आईडी दें:
// Refund an entire transaction.
ga('ec:setAction', 'refund', {
// Transaction ID is only required field for full refund.
'id': 'T12345'
});
अगर कोई मिलता-जुलता ट्रांज़ैक्शन नहीं मिलता है, तो refund हिट को प्रोसेस नहीं किया जाएगा.
कुछ हिस्से के रिफ़ंड को मेज़र करने के लिए, refund कार्रवाई सेट करें. साथ ही, ट्रांज़ैक्शन आईडी, प्रॉडक्ट आईडी, और रिफ़ंड किए जाने वाले प्रॉडक्ट की मात्राओं की जानकारी दें:
// Refund a single product.
ga('ec:addProduct', {
'id': 'P12345', // Product ID is required for partial refund.
'quantity': 1 // Quantity is required for partial refund.
});
ga('ec:setAction', 'refund', {
'id': 'T12345', // Transaction ID is required for partial refund.
});
रिफ़ंड के लिए, नॉन-इंटरैक्शन इवेंट का इस्तेमाल करना
अगर आपको किसी इवेंट का इस्तेमाल करके रिफ़ंड डेटा भेजना है और वह इवेंट, आम तौर पर मेज़र की गई वेबसाइट पर किए जाने वाले व्यवहार (यानी कि उपयोगकर्ता की ओर से शुरू नहीं किया गया) का हिस्सा नहीं है, तो हमारा सुझाव है कि आप नॉन-इंटरैक्शन इवेंट भेजें. इससे बाउंस दर, साइट पर बिताया गया समय वगैरह जैसी मेट्रिक पर इवेंट का असर नहीं पड़ेगा. उदाहरण के लिए:
ga('send', 'event', 'Ecommerce', 'Refund', {'nonInteraction': 1});
चेकआउट प्रोसेस को मेज़र करना
चेकआउट की प्रोसेस के हर चरण को मेज़र करने के लिए:
- चेकआउट की प्रोसेस के हर चरण को मेज़र करने के लिए, कोड जोड़ें.
- अगर लागू हो, तो चेकआउट के विकल्पों को मापने के लिए, कोड जोड़ें.
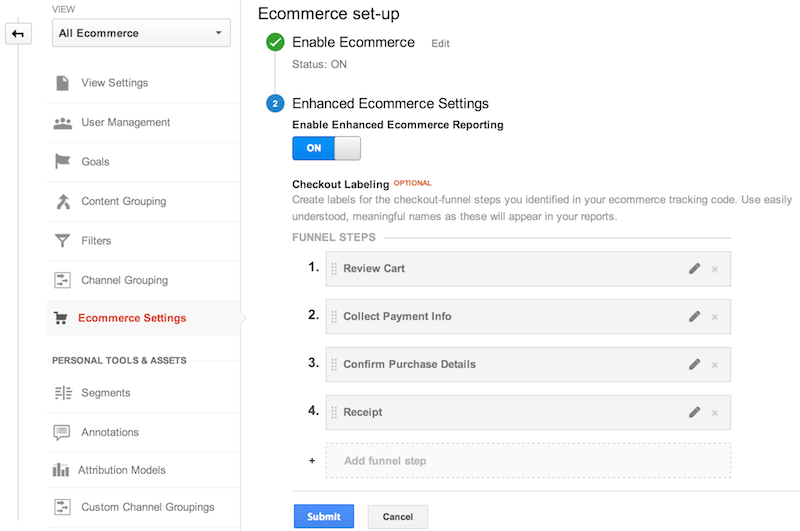
- विकल्प के तौर पर, वेब इंटरफ़ेस के एडमिन सेक्शन में ई-कॉमर्स सेटिंग कॉन्फ़िगर करके, चेकआउट फ़नल रिपोर्ट के लिए उपयोगकर्ताओं के लिए आसान चरणों के नाम सेट करें.
1. चेकआउट के चरणों को मेज़र करना
अपनी चेकआउट प्रोसेस के हर चरण के लिए, आपको Google Analytics को डेटा भेजने के लिए, उससे जुड़ा कोड लागू करना होगा:
stepफ़ील्डचेकआउट के मेज़र किए जाने वाले हर चरण के लिए, आपको
stepवैल्यू शामिल करनी चाहिए. इस वैल्यू का इस्तेमाल, चेकआउट कार्रवाइयों को उन लेबल से मैप करने के लिए किया जाता है जिन्हें आपने ई-कॉमर्स सेटिंग में हर चरण के लिए कॉन्फ़िगर किया है.optionफ़ील्डअगर चरण को मेज़र करते समय दिए गए चेकआउट चरण के बारे में आपके पास ज़्यादा जानकारी है, तो इस जानकारी को कैप्चर करने के लिए,
optionफ़ील्ड कोcheckoutऐक्शन के साथ सेट करें. उदाहरण के लिए, उपयोगकर्ता के लिए डिफ़ॉल्ट पेमेंट टाइप (उदाहरण के लिए,Visa).चेकआउट चरण का आकलन करना
चेकआउट के चरण को मेज़र करने के लिए, हर प्रॉडक्ट के लिए
ec:addProductका इस्तेमाल करें औरec:setActionचेकआउट के चरण को दिखाएं. अगर लागू हो, तोec:setActionके पासstepऔरoptionकी मदद से, चेकआउट के तरीके की जानकारी देने के लिए अतिरिक्तactionFieldObjectका इस्तेमाल किया जा सकता है.इस उदाहरण में, एक प्रॉडक्ट के साथ चेकआउट प्रोसेस के पहले चरण को मेज़र करने का तरीका बताया गया है. साथ ही, पेमेंट टाइप के बारे में कुछ और जानकारी भी दी गई है:
ga('ec:addProduct', { // Provide product details in an productFieldObject. 'id': 'P12345', // Product ID (string). 'name': 'Android Warhol T-Shirt', // Product name (string). 'category': 'Apparel', // Product category (string). 'brand': 'Google', // Product brand (string). 'variant': 'black', // Product variant (string). 'price': '29.20', // Product price (number). 'quantity': 1 // Product quantity (number). }); // Add the step number and additional info about the checkout to the action. ga('ec:setAction','checkout', { 'step': 1, 'option': 'Visa' });
2. चेकआउट विकल्पों का आकलन करना
चेकआउट विकल्पों की मदद से, चेकआउट की स्थिति के बारे में ज़्यादा जानकारी का पता लगाया जा सकता है. यह उन मामलों में फ़ायदेमंद होता है जब आपने शुरुआती पेज व्यू के दौरान चेकआउट चरण को मेज़र किया हो, लेकिन उपयोगकर्ता का चुना हुआ विकल्प सेट करने के बाद उसी चेकआउट चरण के बारे में ज़्यादा जानकारी उपलब्ध होती है. उदाहरण के लिए, उपयोगकर्ता शिपिंग का तरीका चुनता है.
चेकआउट के विकल्प को मेज़र करने के लिए, ec:setAction का इस्तेमाल करके checkout_option बताएं. साथ ही, चरणों का नंबर और विकल्प की जानकारी शामिल करें.
चेकआउट प्रोसेस के अगले चरण पर जाने के लिए, उपयोगकर्ता के क्लिक करने के बाद हो सकता है कि आप इस कार्रवाई को मेज़र करना चाहें. उदाहरण के लिए:
// (On "Next" button click)
ga('ec:setAction', 'checkout_option', {'step': 2, 'option': 'FedEx'});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// advance to next page
},
});
3. चेकआउट फ़नल कॉन्फ़िगरेशन
आपकी चेकआउट प्रक्रिया के हर चरण को एक ऐसा नाम दिया जा सकता है, जिसका इस्तेमाल रिपोर्ट में किया जाएगा. इन नामों को कॉन्फ़िगर करने के लिए, Google Analytics वेब इंटरफ़ेस के एडमिन सेक्शन पर जाएं, व्यू (प्रोफ़ाइल) चुनें और ई-कॉमर्स सेटिंग पर क्लिक करें. चेकआउट के जिन चरणों को मेज़र करना है उन्हें लेबल करने के लिए, ई-कॉमर्स सेट-अप से जुड़े निर्देशों का पालन करें.

आंतरिक प्रचार का आकलन करना
बेहतर ई-कॉमर्स प्लग-इन में, अंदरूनी प्रमोशन के इंप्रेशन और क्लिक को मेज़र करने की सुविधा होती है. उदाहरण के लिए, वेबसाइट के किसी दूसरे सेक्शन पर बिक्री का प्रमोशन करने के लिए दिखाए जाने वाले बैनर.
प्रमोशन से मिले इंप्रेशन
आम तौर पर, इंटरनल प्रमोशन इंप्रेशन तब मेज़र किए जाते हैं, जब पेज लोड होता है और
इन्हें ec:addPromo कमांड का इस्तेमाल करके, शुरुआती पेज व्यू के साथ भेजा जाता है. उदाहरण के लिए:
ga('ec:addPromo', { // Promo details provided in a promoFieldObject.
'id': 'PROMO_1234', // Promotion ID. Required (string).
'name': 'Summer Sale', // Promotion name (string).
'creative': 'summer_banner2', // Creative (string).
'position': 'banner_slot1' // Position (string).
});
प्रचार क्लिक
इंंटरनल प्रमोशन पर मिले क्लिक को promo_click ऐक्शन सेट करके मेज़र किया जा सकता है. उदाहरण के लिए:
// Identify the promotion that was clicked.
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
उदाहरण के लिए, इंप्रेशन और प्रोमो क्लिक वाले प्रॉडक्ट की जानकारी वाले पेज को मेज़र करने के लिए, सबसे पहले शुरुआती पेज व्यू के साथ प्रॉडक्ट और इंप्रेशन का डेटा भेजें. इसके बाद, किसी दूसरे इवेंट में प्रोमो क्लिक डेटा भेजें:
// 1. Send product and impression data with pageview.
ga('ec:addProduct', {
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
});
// The impression from the Related Products section.
ga('ec:addImpression', {
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1, // Product position (number).
});
ga('ec:setAction', 'detail'); // Detail action.
ga('send', 'pageview'); // Send the product data with initial pageview.
// 2. Send the promo click data when the promo click occurs.
// Call this function when promo click occurs.
function onPromoClick() {
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
}
promoFieldObject की वैल्यू name या id होनी चाहिए. अन्य सभी वैल्यू ज़रूरी नहीं हैं और इन्हें सेट करने की ज़रूरत नहीं है.
पूरा उदाहरण
नीचे दिए गए कोड स्निपेट से पता चलता है कि बेहतर ई-कॉमर्स प्लग-इन का इस्तेमाल करके, किसी एक प्रॉडक्ट के ई-कॉमर्स लाइफ़साइकल को शुरुआती इंप्रेशन से लेकर लेन-देन तक कैसे मेज़र किया जा सकता है.
प्रॉडक्ट इंप्रेशन को मेज़र करना
इस उदाहरण में, कोई उपयोगकर्ता सबसे पहले प्रॉडक्ट को खोज के नतीजों की सूची में देखता है. इस प्रॉडक्ट इंप्रेशन को मापने के लिए, ec:addImpression कमांड का इस्तेमाल करें और impressionFieldObject में प्रॉडक्ट की जानकारी दें:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addImpression', {
'id': 'P12345', // Product details are provided in an impressionFieldObject.
'name': 'Android Warhol T-Shirt',
'category': 'Apparel/T-Shirts',
'brand': 'Google',
'variant': 'black',
'list': 'Search Results',
'position': 1 // 'position' indicates the product position in the list.
});
ga('ec:addImpression', {
'id': 'P67890',
'name': 'YouTube Organic T-Shirt',
'category': 'Apparel/T-Shirts',
'brand': 'YouTube',
'variant': 'gray',
'list': 'Search Results',
'position': 2
});
ga('send', 'pageview'); // Send product impressions with initial pageview.
प्रॉडक्ट पर हुए क्लिक को मेज़र करना
इसके बाद, कोई उपयोगकर्ता ज़्यादा जानकारी देखने के लिए प्रॉडक्ट लिस्टिंग पर क्लिक करके, इस प्रॉडक्ट में दिलचस्पी दिखाता है.
उस प्रॉडक्ट क्लिक को मापने के लिए, ec:addProduct और ec:setAction का इस्तेमाल करें:
// Called when a link to a product is clicked.
function onProductClick() {
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'position': 1
});
ga('ec:setAction', 'click', {list: 'Search Results'});
// Send click with an event, then send user to product page.
ga('send', 'event', 'UX', 'click', 'Results', {
hitCallback: function() {
document.location = '/product_details?id=P12345';
}
});
}
फिर प्रॉडक्ट लिंक को इस तरह से लागू किया जा सकता है:
<a href="/next-page.html"
onclick="onProductClick(); return !ga.loaded;">
Android Warhol T-Shirt
</a>
प्रॉडक्ट विवरण व्यू का आकलन करना
प्रॉडक्ट लिस्टिंग पर क्लिक करने के बाद, उपयोगकर्ता को प्रॉडक्ट की जानकारी वाला पेज दिखता है.
प्रॉडक्ट की जानकारी वाले इस व्यू को मेज़र करने के लिए, ec:addProduct और ec:setAction का इस्तेमाल करके, detail कार्रवाई तय करें:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black'
});
ga('ec:setAction', 'detail');
ga('send', 'pageview'); // Send product details view with the initial pageview.
कार्ट में जोड़े जाने या उससे हटाए जाने को मापना
उपयोगकर्ता, किसी आइटम को शॉपिंग कार्ट में जोड़कर उसे खरीदने की इच्छा जताता है.
शॉपिंग कार्ट में किसी प्रॉडक्ट को जोड़ने या हटाने का आकलन करने के लिए, ec:addProduct का इस्तेमाल करें. साथ ही, add या remove टाइप सेट करें:
// Called when a product is added to a shopping cart.
function addToCart(product) {
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
ga('ec:setAction', 'add');
ga('send', 'event', 'UX', 'click', 'add to cart'); // Send data using an event.
}
चेकआउट प्रोसेस को मेज़र करना
अब उपयोगकर्ता चेकआउट की प्रोसेस शुरू करने के लिए तैयार है. इस उदाहरण में, दो चरणों के बारे में बताया गया है. हर चरण की जानकारी अलग-अलग पेजों पर दी गई है:
- पेमेंट के तरीके की जानकारी जोड़ें (payment.html).
- शिपिंग की जानकारी जोड़ें (shipping.html).
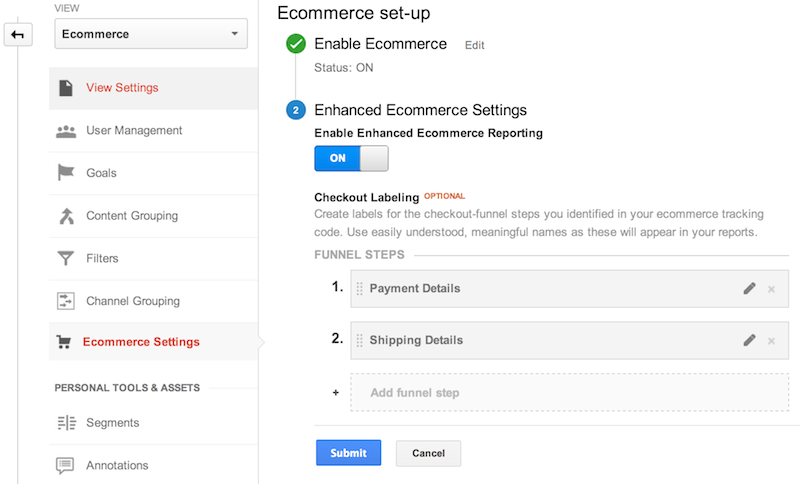
अगर लागू हो, तो पक्का करें कि आपने ई-कॉमर्स सेटिंग में वेब इंटरफ़ेस एडमिन में चेकआउट-फ़नल को सही तरीके से कॉन्फ़िगर किया हो. उदाहरण के लिए:

पहला चरण - पेमेंट
चेकआउट के पहले चरण को मेज़र करने के लिए, शॉपिंग कार्ट में मौजूद हर प्रॉडक्ट के लिए ec:addProduct का इस्तेमाल करें और checkout दिखाने के लिए ec:setAction का इस्तेमाल करें.
चेकआउट के चरण की जानकारी देने के लिए ec:setAction, actionFieldObject का इस्तेमाल करता है. साथ ही, इस उपयोगकर्ता के लिए पेमेंट के डिफ़ॉल्ट तरीके के बारे में ज़्यादा जानकारी देने के लिए, option फ़ील्ड का इस्तेमाल किया जाता है:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
/**
* Called when the user begins the checkout process.
* @param {Array} cart An array representing the user's shopping cart.
*/
function checkout(cart) {
for(var i = 0; i < cart.length; i++) {
var product = cart[i];
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
}
}
// In the case of checkout actions, an additional actionFieldObject can
// specify a checkout step and option.
ga('ec:setAction','checkout', {
'step': 1, // A value of 1 indicates this action is first checkout step.
'option': 'Visa' // Used to specify additional info about a checkout stage, e.g. payment method.
});
ga('send', 'pageview'); // Pageview for payment.html
दूसरा चरण - शिपिंग
चेकआउट के दूसरे चरण को मेज़र करने के लिए, शॉपिंग कार्ट में मौजूद हर प्रॉडक्ट के लिए ec:addProduct का इस्तेमाल करें और चेकआउट के बारे में बताने के लिए ec:setAction का इस्तेमाल करें. इस मामले में, हमारे पास
शुरुआती पेज व्यू भेजने के समय चुने गए शिपिंग विकल्प के बारे में
ज़्यादा जानकारी नहीं होती है. इसलिए, इसे checkout_option दिखाने के लिए
ec:setAction का इस्तेमाल करके अलग से मैनेज किया जाएगा.
// Measure checkout step 2:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
/**
* Called when the user begins the checkout process.
* @param {Array} cart An array representing the user's shopping cart.
*/
function checkout(cart) {
for(var i = 0; i < cart.length; i++) {
var product = cart[i];
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
}
}
ga('ec:setAction','checkout', {'step': 2});
ga('send', 'pageview'); // Pageview for shipping.html
// Called when user has completed shipping options.
function onShippingComplete(stepNumber, shippingOption) {
ga('ec:setAction', 'checkout_option', {
'step': stepNumber,
'option': shippingOption
});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// Advance to next page.
}
});
}
फिर फ़ॉर्म को इस तरह से लागू किया जा सकता है:
<a href="/next-page.html"
onclick="onShippingComplete(2, 'FedEx'); return !ga.loaded;">
Continue
</a>
लेन-देन का आकलन करना
आखिर में, उपयोगकर्ता चेकआउट की प्रोसेस पूरी करता है और अपनी खरीदारी सबमिट करता है.
एक या इससे ज़्यादा प्रॉडक्ट की बिक्री का आकलन करने के लिए, हर प्रॉडक्ट को जोड़ने के लिए ec:addProduct का इस्तेमाल करें. इसके बाद, purchase बताने के लिए ec:setAction का इस्तेमाल करें. लेन-देन के लेवल की जानकारी, जैसे कि कुल रेवेन्यू, टैक्स वगैरह की जानकारी actionFieldObject से दी जा सकती है. उदाहरण के लिए:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'price': '29.20',
'quantity': 1
});
// Transaction level information is provided via an actionFieldObject.
ga('ec:setAction', 'purchase', {
'id': 'T12345',
'affiliation': 'Google Store - Online',
'revenue': '37.39',
'tax': '2.85',
'shipping': '5.34',
'coupon': 'SUMMER2013' // User added a coupon at checkout.
});
ga('send', 'pageview'); // Send transaction data with initial pageview.
स्थानीय मुद्राएं तय करना
डिफ़ॉल्ट रूप से, Google Analytics मैनेजमेंट वेब इंटरफ़ेस से सभी लेन-देन और आइटम के लिए एक सामान्य, ग्लोबल, और मुद्रा कॉन्फ़िगर की जा सकती है. डिफ़ॉल्ट रूप से, सभी आइटम और लेन-देन के लिए वैश्विक मुद्रा का इस्तेमाल किया जाता है. लेन-देन कई मुद्राओं में करने वाली वेबसाइटों के लिए, ई-कॉमर्स प्लग इन की मदद से, लेन-देन की स्थानीय मुद्रा तय की जा सकती है.
स्थानीय मुद्रा, ISO 4217 स्टैंडर्ड के मुताबिक होनी चाहिए. इस्तेमाल की जा सकने वाली कन्वर्ज़न मुद्राओं की पूरी सूची के लिए, मुद्रा कोड का रेफ़रंस दस्तावेज़ पढ़ें.
स्थानीय मुद्राओं के बारे में, currencyCode ट्रैकर प्रॉपर्टी का इस्तेमाल करके बताया जाता है. उदाहरण
के लिए, यह ट्रैकर मुद्रा मान को यूरो के रूप में भेजेगा:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('set', 'currencyCode', 'EUR'); // Set currency to Euros.
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'price': '21.89',
'quantity': 1
});
ga('ec:setAction', 'purchase', {
id: 'T12345',
affiliation: 'Google Store - Online',
revenue: '28.03',
tax: '2.14',
shipping: '4.00',
coupon: 'SUMMER2013'
});
ga('send', 'pageview');
