Il plug-in di e-commerce avanzato per analytics.js consente di misurare le interazioni degli utenti con i prodotti sui siti web di e-commerce nell'esperienza di acquisto dell'utente, tra cui: impressioni dei prodotti, clic sui prodotti, visualizzazione dei dettagli dei prodotti, aggiunta di un prodotto a un carrello degli acquisti, avvio della procedura di pagamento, transazioni e rimborsi.
Migrazione e compatibilità con il plug-in di e-commerce (ecommerce.js)
Se hai già implementato la misurazione dell'e-commerce e vuoi iniziare a utilizzare E-commerce avanzato, hai due opzioni principali:
Utilizza una nuova proprietà
Puoi aggiungere un tracker aggiuntivo per una proprietà appena creata e taggare/attivare l'E-commerce avanzato per la nuova proprietà. Per ulteriori dettagli su come inviare dati a più proprietà da una singola pagina, consulta Utilizzo di più oggetti di monitoraggio.
Eseguire la migrazione di una proprietà esistente
Per eseguire la migrazione dal plug-in e-commerce al plug-in per l'e-commerce avanzato, gli utenti attuali di analytics.js devono rimuovere e sostituire i riferimenti con codice di e-commerce avanzato.
Se al momento utilizzi ga.js, devi eseguire la migrazione ad analytics.js prima di utilizzare il plug-in di e-commerce avanzato.
I dati sulle transazioni e sugli articoli raccolti in precedenza utilizzando il plug-in ecommerce.js non saranno interessati dalla migrazione e rimarranno disponibili nelle proprietà e nei profili a cui erano stati originariamente inviati.
Azioni e tipi di dati per l'e-commerce avanzato
Puoi inviare diversi tipi di dati di e-commerce:
Dati sulle impressioni
Rappresenta le informazioni su un prodotto che è stato visualizzato. È definito impressionFieldObject e contiene i seguenti valori:
| Chiave | Tipo di valore | Obbligatorio | Descrizione |
|---|---|---|---|
id |
testo | *Sì |
L'ID prodotto o lo SKU (ad es. P67890).
* È necessario impostare un valore tra |
name |
testo | *Sì |
Il nome del prodotto (ad es. T-shirt Android).
* È necessario impostare un valore tra |
list |
testo | No | L'elenco o la raccolta a cui appartiene il prodotto (ad es. Risultati di ricerca) |
list_name |
testo | No | L'elenco o la raccolta a cui appartiene il prodotto (ad es. Risultati di ricerca) |
brand |
testo | No | Il brand associato al prodotto (ad es. Google). |
category |
testo | No |
La categoria a cui appartiene il prodotto (ad es. Abbigliamento). Utilizza / come delimitatore per specificare fino a cinque livelli di gerarchia (ad es. Abbigliamento/Uomo/T-shirt).
|
variant |
testo | No | La variante del prodotto (ad es. nero). |
position |
numero intero | No | La posizione del prodotto in un elenco o in una raccolta (ad es. 2). |
list_position |
numero intero | No | La posizione del prodotto in un elenco o in una raccolta (ad es. 2). |
price |
numero | No | Il prezzo di un prodotto (ad es. 29,20). |
Dati prodotto
I dati di prodotto rappresentano i singoli prodotti che sono stati visualizzati, aggiunti al carrello e così via. Sono definiti productFieldObject e contengono i seguenti valori:
| Chiave | Tipo di valore | Obbligatorio | Descrizione |
|---|---|---|---|
id |
testo | *Sì |
L'ID prodotto o lo SKU (ad es. P67890).
* È necessario impostare un valore tra ID o |
name |
testo | *Sì |
Il nome del prodotto (ad es. T-shirt Android).
* È necessario impostare un valore tra ID o |
brand |
testo | No | Il brand associato al prodotto (ad es. Google). |
category |
testo | No | La categoria a cui appartiene il prodotto (ad es. Abbigliamento). Utilizza / come delimitatore per specificare fino a cinque livelli di gerarchia (ad es. Abbigliamento/Uomo/T-shirt). |
variant |
testo | No | La variante del prodotto (ad es. nero). |
price |
numero | No | Il prezzo di un prodotto (ad es. 29,20). |
quantity |
numero intero | No | La quantità di un prodotto (ad es. 2). |
coupon |
testo | No | Il codice coupon associato a un prodotto (ad es. SUMMER_SALE13). |
position |
numero intero | No | La posizione del prodotto in un elenco o in una raccolta (ad es. 2). |
list_position |
numero intero | No | La posizione del prodotto in un elenco o in una raccolta (ad es. 2). |
Dati della promozione
Rappresenta le informazioni su una promozione che è stata visualizzata. Si riferisce a un promoFieldObject e contiene i seguenti valori:
| Chiave | Tipo di valore | Obbligatorio | Descrizione |
|---|---|---|---|
id |
testo | *Sì |
L'ID promozione (ad es. PROMO_1234).
* È necessario impostare un valore tra |
name |
testo | *Sì |
Il nome della promozione (ad es. Saldi estivi).
* È necessario impostare un valore tra |
creative |
testo | No | La creatività associata alla promozione (ad esempio, estate_banner2). |
creative_name |
testo | No | Il nome della creatività (ad esempio, estate_banner2). |
position |
testo | No | La posizione della creatività (ad esempio banner_slot_1). |
creative_slot |
testo | No | Il nome dell'area creatività (ad es. banner_slot_1). |
Dati azione
Rappresenta le informazioni su un'azione correlata all'e-commerce avvenuta.
È denominato actionFieldObject e contiene i seguenti valori:
| Chiave | Tipo di valore | Obbligatorio | Descrizione |
|---|---|---|---|
id |
testo | *Sì |
L'ID transazione (ad es. T1234).
* Obbligatorio se il tipo di azione è |
affiliation |
testo | No | Il negozio o l'affiliazione da cui si è verificata la transazione (ad es. Google Store). |
revenue |
numero | No |
Specifica le entrate totali o il totale complessivo associati alla transazione (ad es. 11,99). Questo valore può includere spedizione, costi fiscali o altri aggiustamenti alle entrate totali da includere nel calcolo delle entrate. |
| valore | numero | No | Valore (ovvero entrate) associato all'evento. |
tax |
numero | No | L'imposta totale associata alla transazione. |
shipping |
numero | No | Il costo di spedizione associato alla transazione. |
coupon |
testo | No | Coupon della transazione utilizzato con la transazione. |
list |
testo | No | L'elenco a cui appartengono i prodotti associati. Campo facoltativo. |
items |
array | No | L'array contenente i prodotti associati. |
step |
numero intero | No | Un numero che rappresenta un passaggio della procedura di pagamento. Facoltativo nelle azioni "checkout". |
checkout_step |
numero intero | No | Un numero che rappresenta un passaggio della procedura di pagamento. |
option |
testo | No |
Campo aggiuntivo per le azioni checkout e checkout_option che può descrivere le informazioni sulle opzioni nella pagina di pagamento, ad esempio il metodo di pagamento selezionato.
|
checkout_option |
testo | No | Opzione di pagamento (ovvero il metodo di pagamento selezionato). |
Azioni del prodotto e della promozione
Le azioni specificano come interpretare i dati sui prodotti e sulle promozioni che invii a Google Analytics.
| Azione | Evento | Descrizione |
|---|---|---|
click |
Un clic sul link di un prodotto o di un prodotto per uno o più prodotti. | |
detail |
Una visualizzazione dei dettagli del prodotto. | |
add |
Aggiunta di uno o più prodotti a un carrello degli acquisti. | |
remove |
Rimuovi uno o più prodotti da un carrello degli acquisti. | |
checkout |
Avvio della procedura di pagamento per uno o più prodotti. | |
checkout_option |
Invio del valore dell'opzione per un determinato passaggio di pagamento. | |
purchase |
Vendita di uno o più prodotti. | |
refund |
Il rimborso di uno o più prodotti. | |
promo_click |
Un clic su una promozione interna. | |
add_to_cart |
Un utente aggiunge uno o più prodotti a un carrello degli acquisti. | |
begin_checkout |
Un utente avvia la procedura di pagamento per uno o più prodotti. | |
checkout_progress |
Un utente completa i passaggi di pagamento dopo il primo passaggio di pagamento. | |
purchase |
Un utente completa un acquisto. | |
refund |
Un utente riceve un rimborso per uno o più prodotti. | |
remove_from_cart |
Un utente rimuove uno o più prodotti da un carrello degli acquisti. | |
select_content |
Un utente fa clic sul link a un prodotto o a un prodotto. | |
set_checkout_option |
Il passaggio di pagamento che un utente sta completando. | |
view_item |
Un utente visualizza i dettagli di un prodotto. | |
view_item_list |
Un utente visualizza un elenco di uno o più prodotti. | |
view_promotion |
Un utente fa clic su una promozione interna. | |
view_refund |
Un utente visualizza un rimborso per uno o più prodotti. |
Implementazione
Le seguenti sezioni descrivono come implementare il plug-in E-commerce avanzato per misurare l'attività di e-commerce su un sito web con la libreria analytics.js.
Carica il plug-in per l'e-commerce
Per ridurre le dimensioni della libreria analytics.js, l'e-commerce avanzato non è fornito nella libreria predefinita. Viene invece fornito come modulo plug-in che deve essere caricato prima di essere utilizzato.
Per caricare il plug-in di e-commerce avanzato, utilizza il seguente comando:
ga('require', 'ec');
Questo comando deve essere eseguito dopo la creazione dell'oggetto tracker e prima di utilizzare qualsiasi funzionalità specifica di e-commerce avanzato.
Invio di dati di e-commerce avanzato
Una volta caricato, un paio di nuovi comandi specifici per l'e-commerce avanzato verranno aggiunti al tracker predefinito e potrai iniziare a inviare i dati di e-commerce.
- Misurazione delle attività di e-commerce
- Misurazione delle transazioni
- Misurazione dei rimborsi
- Misurazione del processo di pagamento
- Misurazione delle promozioni interne
Misurazione delle attività di e-commerce
Una tipica implementazione di e-commerce avanzato misurerà le impressioni dei prodotti e una qualsiasi delle seguenti azioni:
- Clic su un link ai prodotti.
- Visualizzazione dei dettagli del prodotto.
- Impressioni e clic di promozioni interne.
- Aggiunta/rimozione di un prodotto da un carrello degli acquisti.
- Avvio della procedura di pagamento per un prodotto.
- Acquisti e rimborsi.
Misurazione delle impressioni
Le impressioni dei prodotti vengono misurate utilizzando il comando ec:addImpression. I dettagli
sul prodotto vengono aggiunti in una impressionFieldObject.
Ad esempio, il seguente codice misura l'impressione di un prodotto in un elenco di risultati di ricerca:
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Search Results', // Product list (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
Un impressionFieldObject deve avere un valore name o id. Tutti gli altri valori
sono facoltativi e non devono essere impostati.
Azioni di misurazione
Le azioni vengono misurate utilizzando il comando ec:addProduct con un productFieldObject per aggiungere dettagli del prodotto e il comando ec:setAction per specificare l'azione che viene eseguita.
Ad esempio, il seguente codice misura un clic sul link di un prodotto visualizzato in un elenco di risultati di ricerca:
ga('ec:addProduct', { // Provide product details in a productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
'dimension1': 'Member' // Custom dimension (string).
});
ga('ec:setAction', 'click', { // click action.
'list': 'Search Results' // Product list (string).
});
Un productFieldObject deve avere un valore name o id. Tutti gli altri valori sono facoltativi e non devono essere impostati.
Combinazione di impressioni e azioni
Nei casi in cui sono presenti sia impressioni del prodotto sia un'azione, è possibile combinare e misurare questi dati in un unico hit.
L'esempio seguente mostra come misurare una vista dei dettagli di un prodotto con una sezione di prodotti correlati:
// The impression from a Related Products section.
ga('ec:addImpression', { // Provide product details in an impressionFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1 // Product position (number).
});
// The product being viewed.
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P67890', // Product ID (string).
'name': 'YouTube Organic T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'YouTube', // Product brand (string).
'variant': 'gray', // Product variant (string).
'position': 2 // Product position (number).
});
ga('ec:setAction', 'detail'); // Detail action.
Misurazione delle transazioni
Misura una transazione utilizzando il comando ec:setAction e impostando il
tipo di azione su purchase. I dettagli a livello di transazione, come le entrate totali, le tasse e le spese di spedizione, sono forniti in un actionFieldObject:
ga('ec:addProduct', { // Provide product details in an productFieldObject.
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'black', // Product variant (string).
'price': '29.20', // Product price (number).
'coupon': 'APPARELSALE', // Product coupon (string).
'quantity': 1 // Product quantity (number).
});
ga('ec:setAction', 'purchase', { // Transaction details are provided in an actionFieldObject.
'id': 'T12345', // (Required) Transaction id (string).
'affiliation': 'Google Store - Online', // Affiliation (string).
'revenue': '37.39', // Revenue (number).
'tax': '2.85', // Tax (number).
'shipping': '5.34', // Shipping (number).
'coupon': 'SUMMER2013' // Transaction coupon (string).
});
Un elemento actionFieldObject deve avere un valore id se il tipo di azione è purchase
o refund. Tutti gli altri valori sono facoltativi e non devono essere impostati.
Misurazione dei rimborsi
Per rimborsare un'intera transazione, imposta un'azione refund e fornisci l'ID transazione:
// Refund an entire transaction.
ga('ec:setAction', 'refund', {
// Transaction ID is only required field for full refund.
'id': 'T12345'
});
Se non viene trovata una transazione corrispondente, l'hit refund non verrà elaborato.
Per misurare un rimborso parziale, imposta un'azione refund e specifica l'ID transazione, gli ID prodotto e le quantità dei prodotti da rimborsare:
// Refund a single product.
ga('ec:addProduct', {
'id': 'P12345', // Product ID is required for partial refund.
'quantity': 1 // Quantity is required for partial refund.
});
ga('ec:setAction', 'refund', {
'id': 'T12345', // Transaction ID is required for partial refund.
});
Usare gli eventi di non interazione per i rimborsi
Se devi inviare i dati di rimborso utilizzando un evento e quest'ultimo non fa parte del comportamento sul sito misurato normalmente (ovvero non è avviato dall'utente), ti consigliamo di inviare un evento non di interazione. In questo modo, eviterai che l'evento influisca su metriche come la frequenza di rimbalzo, il tempo sul sito e così via. Ad esempio:
ga('send', 'event', 'Ecommerce', 'Refund', {'nonInteraction': 1});
Misurazione del processo di pagamento
Per misurare ogni passaggio di una procedura di pagamento:
- Aggiungi il codice per misurare ogni passaggio della procedura di pagamento.
- Se applicabile, aggiungi il codice per misurare le opzioni di pagamento.
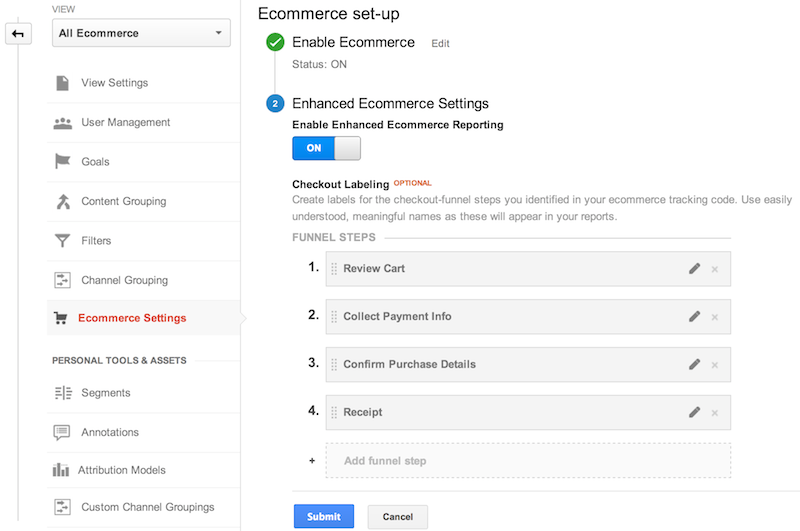
- (Facoltativo) Imposta nomi dei passaggi intuitivi per il report sulla canalizzazione di pagamento configurando Impostazioni e-commerce nella sezione di amministrazione dell'interfaccia web.
1. Misurazione dei passaggi di pagamento
Per ogni passaggio della procedura di pagamento, devi implementare il codice corrispondente per inviare i dati a Google Analytics:
Campo
stepPer ogni passaggio di pagamento che misuri devi includere un valore
step. Questo valore viene utilizzato per mappare le azioni di pagamento alle etichette configurate per ogni passaggio nelle Impostazioni e-commerce.Campo
optionSe disponi di informazioni aggiuntive sul passaggio di pagamento specificato al momento della misurazione, puoi impostare il campo
optioncon un'azionecheckoutper acquisire queste informazioni. Ad esempio, il tipo di pagamento predefinito per l'utente (ad es.Visa).Misurazione di un passaggio di pagamento
Per misurare un passaggio di pagamento, utilizza
ec:addProductper ogni prodotto eec:setActionindica un pagamento. Se applicabile,ec:setActionpuò richiedere un ulterioreactionFieldObjectper descrivere il passaggio di pagamento constepeoption.L'esempio seguente mostra come misurare il primo passaggio di una procedura di pagamento, con un singolo prodotto, e alcune informazioni aggiuntive sul tipo di pagamento:
ga('ec:addProduct', { // Provide product details in an productFieldObject. 'id': 'P12345', // Product ID (string). 'name': 'Android Warhol T-Shirt', // Product name (string). 'category': 'Apparel', // Product category (string). 'brand': 'Google', // Product brand (string). 'variant': 'black', // Product variant (string). 'price': '29.20', // Product price (number). 'quantity': 1 // Product quantity (number). }); // Add the step number and additional info about the checkout to the action. ga('ec:setAction','checkout', { 'step': 1, 'option': 'Visa' });
2. Misurazione delle opzioni di pagamento
Le opzioni di pagamento ti consentono di misurare informazioni aggiuntive sullo stato del pagamento. Questa funzionalità è utile nei casi in cui hai misurato un passaggio di pagamento durante la visualizzazione di pagina iniziale, ma sono disponibili informazioni aggiuntive sullo stesso passaggio di pagamento dopo l'impostazione di un'opzione selezionata dall'utente. Ad esempio, l'utente seleziona un metodo di spedizione.
Per misurare un'opzione di pagamento, utilizza ec:setAction per indicare un checkout_option
e includi il numero del passaggio e la descrizione dell'opzione.
Ti consigliamo di misurare questa azione dopo che l'utente ha fatto clic per andare al passaggio successivo della procedura di pagamento. Ad esempio:
// (On "Next" button click)
ga('ec:setAction', 'checkout_option', {'step': 2, 'option': 'FedEx'});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// advance to next page
},
});
3. Configurazione della canalizzazione di pagamento
A ogni passaggio della procedura di pagamento può essere assegnato un nome descrittivo che verrà utilizzato nei report. Per configurare questi nomi, visita la sezione Amministrazione dell'interfaccia web di Google Analytics, seleziona la vista (profilo) e fai clic su Impostazioni e-commerce. Segui le istruzioni di configurazione dell'e-commerce per etichettare ogni passaggio di pagamento che intendi misurare.

Misurazione delle promozioni interne
Il plug-in di e-commerce avanzato include il supporto per la misurazione delle impressioni e dei clic di promozioni interne, ad esempio i banner mostrati per promuovere una vendita in un'altra sezione di un sito web.
Impressioni promozione
Le impressioni delle promozioni interne vengono generalmente misurate al caricamento della pagina e vengono inviate con la visualizzazione di pagina iniziale utilizzando il comando ec:addPromo. Ad esempio:
ga('ec:addPromo', { // Promo details provided in a promoFieldObject.
'id': 'PROMO_1234', // Promotion ID. Required (string).
'name': 'Summer Sale', // Promotion name (string).
'creative': 'summer_banner2', // Creative (string).
'position': 'banner_slot1' // Position (string).
});
Clic su promozione
I clic sulle promozioni interne possono essere misurati impostando l'azione promo_click. Ad esempio:
// Identify the promotion that was clicked.
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
Ad esempio, per misurare una pagina dei dettagli del prodotto con un'impressione e un clic promozionale, invia prima i dati su prodotti e impressioni con la visualizzazione di pagina iniziale, poi invia i dati sui clic promozionali in un evento separato:
// 1. Send product and impression data with pageview.
ga('ec:addProduct', {
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'position': 1, // Product position (number).
});
// The impression from the Related Products section.
ga('ec:addImpression', {
'id': 'P12345', // Product ID (string).
'name': 'Android Warhol T-Shirt', // Product name (string).
'category': 'Apparel/T-Shirts', // Product category (string).
'brand': 'Google', // Product brand (string).
'variant': 'Black', // Product variant (string).
'list': 'Related Products', // Product list (string).
'position': 1, // Product position (number).
});
ga('ec:setAction', 'detail'); // Detail action.
ga('send', 'pageview'); // Send the product data with initial pageview.
// 2. Send the promo click data when the promo click occurs.
// Call this function when promo click occurs.
function onPromoClick() {
ga('ec:addPromo', {
'id': 'PROMO_1234',
'name': 'Summer Sale',
'creative': 'summer_banner2',
'position': 'banner_slot1'
});
// Send the promo_click action with an event.
ga('ec:setAction', 'promo_click');
ga('send', 'event', 'Internal Promotions', 'click', 'Summer Sale');
}
Un elemento promoFieldObject deve avere un valore name o id. Tutti gli altri valori sono facoltativi e non devono essere impostati.
Esempio completo
Gli snippet di codice riportati di seguito mostrano come è possibile misurare il ciclo di vita dell'e-commerce di un singolo prodotto dall'impressione iniziale alla transazione utilizzando il plug-in per l'e-commerce avanzato.
Misurazione di un'impressione di prodotto
In questo esempio, un utente visualizza per la prima volta il prodotto in un elenco di risultati di ricerca. Per misurare questa impressione di prodotto, utilizza il comando ec:addImpression e fornisci i dettagli del prodotto in un impressionFieldObject:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addImpression', {
'id': 'P12345', // Product details are provided in an impressionFieldObject.
'name': 'Android Warhol T-Shirt',
'category': 'Apparel/T-Shirts',
'brand': 'Google',
'variant': 'black',
'list': 'Search Results',
'position': 1 // 'position' indicates the product position in the list.
});
ga('ec:addImpression', {
'id': 'P67890',
'name': 'YouTube Organic T-Shirt',
'category': 'Apparel/T-Shirts',
'brand': 'YouTube',
'variant': 'gray',
'list': 'Search Results',
'position': 2
});
ga('send', 'pageview'); // Send product impressions with initial pageview.
Misurazione di un clic su un prodotto
Successivamente, un utente esprime interesse per questo particolare prodotto facendo clic sulla scheda di prodotto per visualizzare ulteriori dettagli.
Per misurare il clic di quel prodotto, utilizza ec:addProduct e ec:setAction:
// Called when a link to a product is clicked.
function onProductClick() {
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'position': 1
});
ga('ec:setAction', 'click', {list: 'Search Results'});
// Send click with an event, then send user to product page.
ga('send', 'event', 'UX', 'click', 'Results', {
hitCallback: function() {
document.location = '/product_details?id=P12345';
}
});
}
Il collegamento dei prodotti potrebbe quindi essere implementato nel seguente modo:
<a href="/next-page.html"
onclick="onProductClick(); return !ga.loaded;">
Android Warhol T-Shirt
</a>
Misurazione di una visualizzazione dei dettagli di un prodotto
Dopo aver fatto clic sulla scheda di prodotto, l'utente visualizza la pagina dei dettagli del prodotto.
Per misurare questa visualizzazione dei dettagli del prodotto, usa ec:addProduct e ec:setAction per
specificare un'azione detail:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black'
});
ga('ec:setAction', 'detail');
ga('send', 'pageview'); // Send product details view with the initial pageview.
Misurazione di un'aggiunta o di una rimozione dal carrello
L'utente manifesta l'intenzione di acquistare l'articolo aggiungendolo a un carrello degli acquisti.
Per misurare l'aggiunta o la rimozione di un prodotto dal carrello degli acquisti, utilizza ec:addProduct e imposta il tipo add o remove:
// Called when a product is added to a shopping cart.
function addToCart(product) {
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
ga('ec:setAction', 'add');
ga('send', 'event', 'UX', 'click', 'add to cart'); // Send data using an event.
}
Misurazione del processo di pagamento
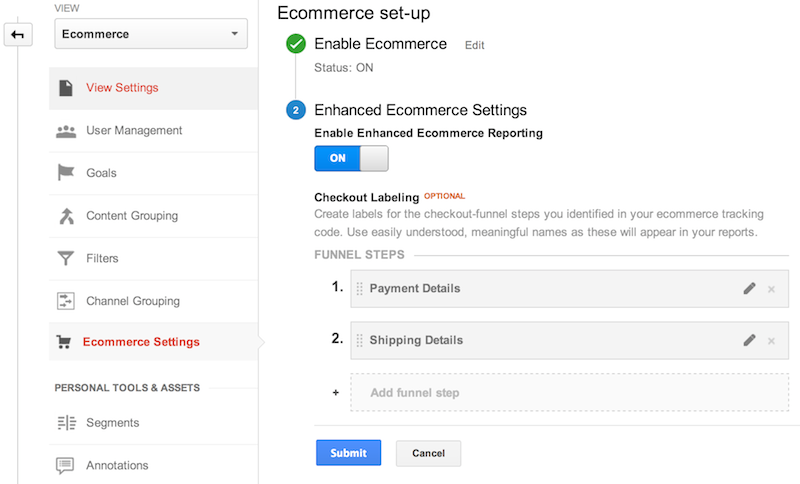
Ora l'utente è pronto per iniziare la procedura di pagamento, che in questo esempio include due passaggi, ciascuno in pagine separate:
- Aggiungi i dati di pagamento (payment.html).
- Aggiungi i dettagli di spedizione (shipping.html).
Se applicabile, assicurati di aver configurato correttamente una canalizzazione di pagamento in Amministratore interfaccia web, in Impostazioni e-commerce. Ad esempio:

Passaggio 1 - Pagamento
Per misurare il primo passaggio del pagamento, utilizza ec:addProduct per ogni prodotto
nel carrello degli acquisti e ec:setAction per indicare un checkout.
ec:setAction utilizza un actionFieldObject per descrivere il passaggio di pagamento con un numero e informazioni aggiuntive sul tipo di pagamento predefinito per questo utente
sono state incluse nel campo option:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
/**
* Called when the user begins the checkout process.
* @param {Array} cart An array representing the user's shopping cart.
*/
function checkout(cart) {
for(var i = 0; i < cart.length; i++) {
var product = cart[i];
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
}
}
// In the case of checkout actions, an additional actionFieldObject can
// specify a checkout step and option.
ga('ec:setAction','checkout', {
'step': 1, // A value of 1 indicates this action is first checkout step.
'option': 'Visa' // Used to specify additional info about a checkout stage, e.g. payment method.
});
ga('send', 'pageview'); // Pageview for payment.html
Passaggio 2 - Spedizione
Per misurare il secondo passaggio della procedura di pagamento, utilizza ec:addProduct per ogni prodotto
nel carrello degli acquisti e ec:setAction per indicare un pagamento. In questo caso, non disponiamo di informazioni aggiuntive sull'opzione di spedizione selezionata al momento dell'invio della visualizzazione di pagina iniziale, pertanto l'operazione verrà gestita separatamente utilizzando ec:setAction per indicare un checkout_option.
// Measure checkout step 2:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
/**
* Called when the user begins the checkout process.
* @param {Array} cart An array representing the user's shopping cart.
*/
function checkout(cart) {
for(var i = 0; i < cart.length; i++) {
var product = cart[i];
ga('ec:addProduct', {
'id': product.id,
'name': product.name,
'category': product.category,
'brand': product.brand,
'variant': product.variant,
'price': product.price,
'quantity': product.qty
});
}
}
ga('ec:setAction','checkout', {'step': 2});
ga('send', 'pageview'); // Pageview for shipping.html
// Called when user has completed shipping options.
function onShippingComplete(stepNumber, shippingOption) {
ga('ec:setAction', 'checkout_option', {
'step': stepNumber,
'option': shippingOption
});
ga('send', 'event', 'Checkout', 'Option', {
hitCallback: function() {
// Advance to next page.
}
});
}
Il modulo potrebbe quindi essere implementato nel seguente modo:
<a href="/next-page.html"
onclick="onShippingComplete(2, 'FedEx'); return !ga.loaded;">
Continue
</a>
Misurazione di una transazione
Infine, l'utente completa la procedura di pagamento e invia l'acquisto.
Per misurare la vendita di uno o più prodotti, utilizza ec:addProduct per aggiungere ciascun
prodotto, poi ec:setAction per specificare un purchase. Le informazioni a livello di transazione, come entrate totali, imposte e così via, possono essere specificate tramite un actionFieldObject. Ad esempio:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'price': '29.20',
'quantity': 1
});
// Transaction level information is provided via an actionFieldObject.
ga('ec:setAction', 'purchase', {
'id': 'T12345',
'affiliation': 'Google Store - Online',
'revenue': '37.39',
'tax': '2.85',
'shipping': '5.34',
'coupon': 'SUMMER2013' // User added a coupon at checkout.
});
ga('send', 'pageview'); // Send transaction data with initial pageview.
Specificare le valute locali
Per impostazione predefinita, puoi configurare una valuta globale comune per tutte le transazioni e tutti gli articoli tramite l'interfaccia web di gestione di Google Analytics. Per impostazione predefinita, viene utilizzata la valuta globale per tutti gli articoli e le transazioni. Per i siti web che effettuano transazioni in più valute, il plug-in di e-commerce consente di specificare la valuta locale della transazione.
La valuta locale deve essere specificata nello standard ISO 4217. Leggi il documento Riferimento ai codici di valuta per un elenco completo delle valute di conversione supportate.
Le valute locali vengono specificate utilizzando la proprietà tracker currencyCode. Ad esempio, questo tracker invia i valori di valuta come euro:
ga('create', 'UA-XXXXX-Y');
ga('require', 'ec');
ga('set', 'currencyCode', 'EUR'); // Set currency to Euros.
ga('ec:addProduct', {
'id': 'P12345',
'name': 'Android Warhol T-Shirt',
'category': 'Apparel',
'brand': 'Google',
'variant': 'black',
'price': '21.89',
'quantity': 1
});
ga('ec:setAction', 'purchase', {
id: 'T12345',
affiliation: 'Google Store - Online',
revenue: '28.03',
tax: '2.14',
shipping: '4.00',
coupon: 'SUMMER2013'
});
ga('send', 'pageview');
