En esta guía, se describe cómo configurar la medición de eventos de pantalla con analytics.js
Descripción general
Las pantallas de Google Analytics representan el contenido que los usuarios ven en una app. El concepto equivalente para un sitio web son las páginas. Medir las vistas de pantalla te permite ver qué contenido ven más tus usuarios y cómo navegan entre diferentes piezas de contenido.
Implementación
Los hits de pantalla se pueden enviar con el comando send y especificando un hitType de screenview. El comando send tiene la siguiente firma para el tipo de hit screenview:
ga('send', 'screenview', [fieldsObject]);
Campos de pantalla
| Nombre del campo | Value Type | Obligatorio | Descripción |
|---|---|---|---|
screenName |
text | sí | Es el nombre de la pantalla. |
Por lo general, los datos de la pantalla se envían a las vistas de Google Analytics del tipo "app" (en lugar de "web"), lo que significa que, además de enviar el screenName, también debes enviar al menos el campo appName.
En la siguiente tabla, se enumeran los campos de la aplicación que se pueden enviar a las vistas de la aplicación.
| Nombre del campo | Value Type | Obligatorio | Descripción |
|---|---|---|---|
appName |
text | sí | Es el nombre de la aplicación. |
appId |
text | no | El ID de la aplicación. |
appVersion |
text | no | Indica la versión de la aplicación. |
appInstallerId |
text | no | El ID del instalador de la aplicación. |
Para obtener más información sobre la distinción entre las vistas web y de aplicaciones en Google Analytics, consulta el artículo Diferencias entre las vistas web y de aplicaciones en el Centro de ayuda de Analytics.
Ejemplos
El siguiente comando envía un hit de vista de pantalla a Google Analytics para una app llamada "myAppName" y la pantalla "Home":
ga('send', 'screenview', {
'appName': 'myAppName',
'screenName': 'Home'
});
Dado que el campo appName debe enviarse con todos los hits de aplicación, suele ser mejor configurar ese campo con el comando set:
ga('create', 'GA_MEASUREMENT_ID', 'auto');
ga('set', 'appName', 'myAppName');
// The `appName` field is now set, so
// screenview hits don't need to include it.
ga('send', 'screenview', {screenName: 'Home'});
Cómo usar filtros para las vistas de apps o solo en la Web
Si envías datos web y de aplicaciones para la misma propiedad (UA-XXXXX-Y), Google Analytics mostrará ambos conjuntos de datos en las vistas de esa propiedad. Esto permite combinar vistas web y de apps.
Si deseas enviar datos web y de aplicación para la misma propiedad, pero mantener una vista web o de aplicaciones independientes, puedes crear Filtros. Por ejemplo, puedes tener una vista combinada (predeterminada), una web y una de app.
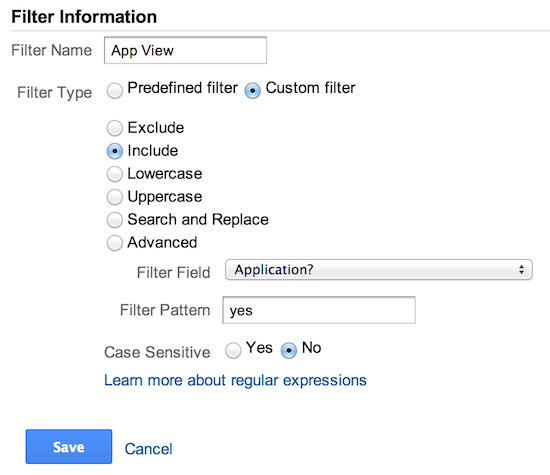
Filtro de vista de la app
Crea un filtro personalizado para incluir solo datos de app y establece Application? en yes.

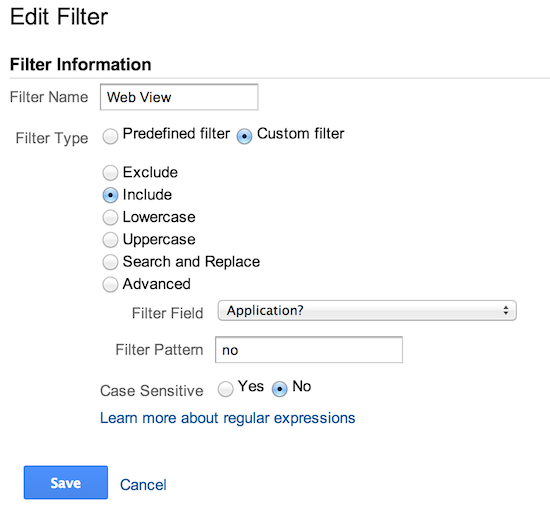
Filtro de vista web
Crea un filtro personalizado para incluir solo datos web. Para ello, configura Application? como no.