透過零接觸 iframe,您可以將零接觸機制直接嵌入 EMM 這個控制台可讓客戶輕鬆設定支援零接觸機制的裝置,例如 DPC。iframe 可讓您設定 DPC 和佈建額外資料 。

IT 管理員首次開啟 iframe 時,系統會提示使用者連結 零接觸帳戶
IT 管理員將零接觸帳戶連結至企業後,iframe 將顯示已連結的零接觸帳戶清單。管理員也可以查看 企業裝置的預設零接觸設定。
功能
本節說明零接觸 iframe 提供的功能。適用對象 如要瞭解如何嵌入 iframe 並實作這些功能,請參閱 將 iframe 加到控制台。
將零接觸帳戶連結到企業
IT 管理員可透過 iframe 連結零接觸帳戶 企業。在這個過程中,IT 管理員將建立預設的零接觸機制 設定檔。這個流程 詳情請見下文。
如果 IT 管理員先前尚未將零接觸帳戶連結至 使用者開啟 iframe 時就會收到提示。

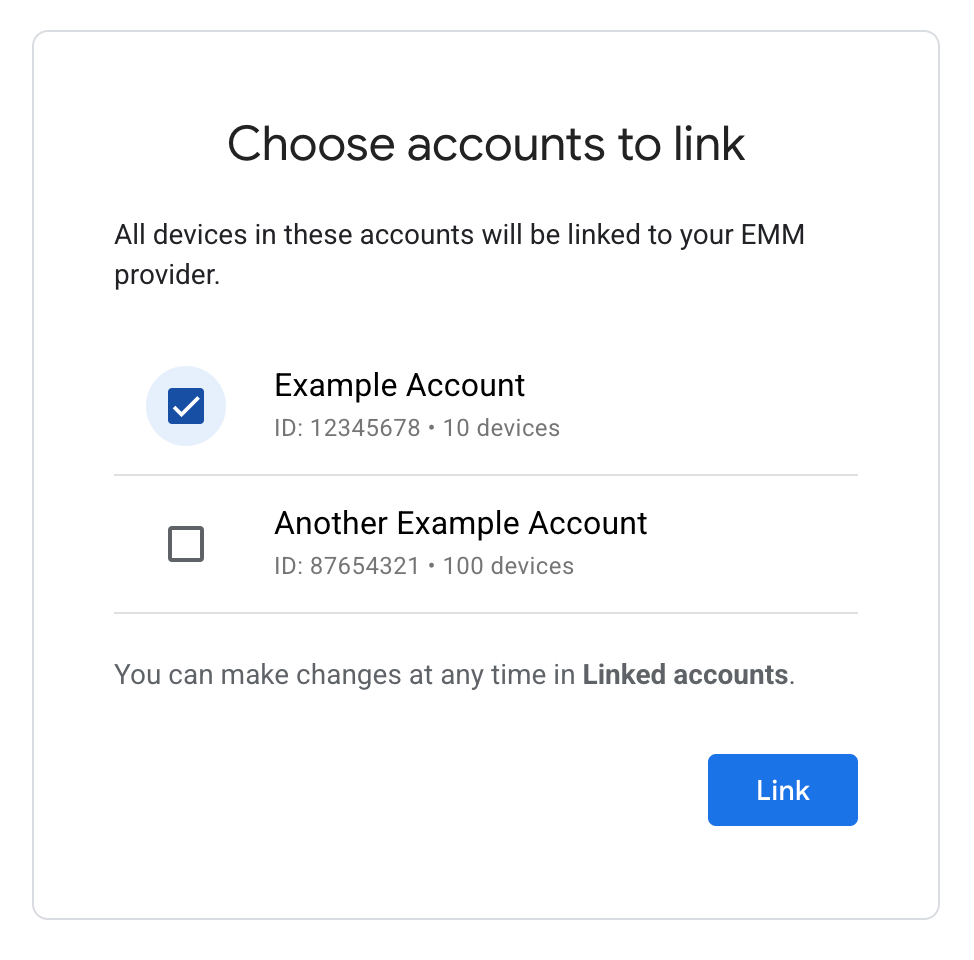
IT 管理員可以查看零接觸帳戶清單,並選擇一或多個 公司連結


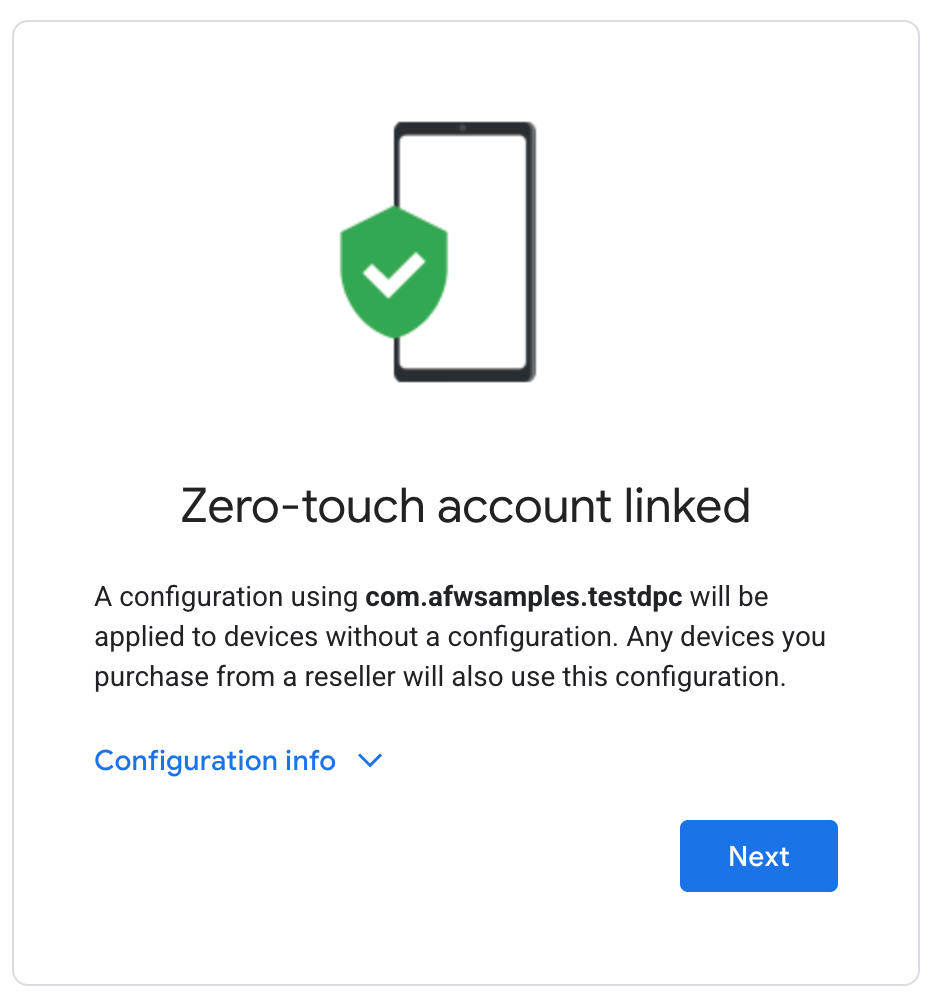
零接觸 iframe 會自動產生零接觸設定。這個 IT 管理員不可修改設定。你可以自訂 DPC,或是 。如要進一步瞭解 操作說明請參閱「iframe 網址參數」一文。

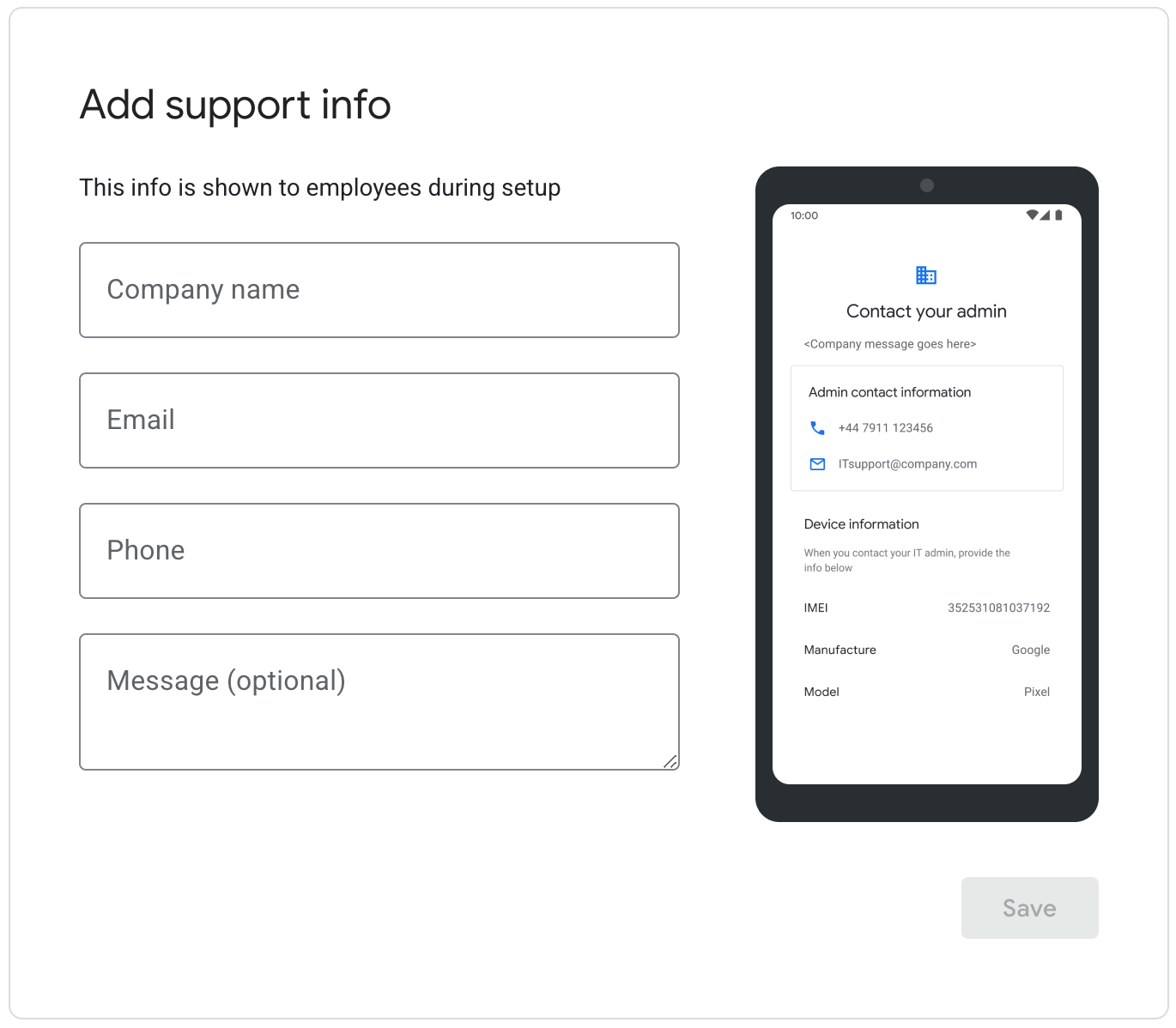
IT 管理員輸入支援資訊後,系統會在零接觸啟用機制啟用時顯示這份支援 個裝置已完成設定。IT 管理員按一下「儲存」後,連結程序就會完成 完成時,系統會將使用者重新導向至零接觸 iframe 首頁,其中 即可管理已連結帳戶
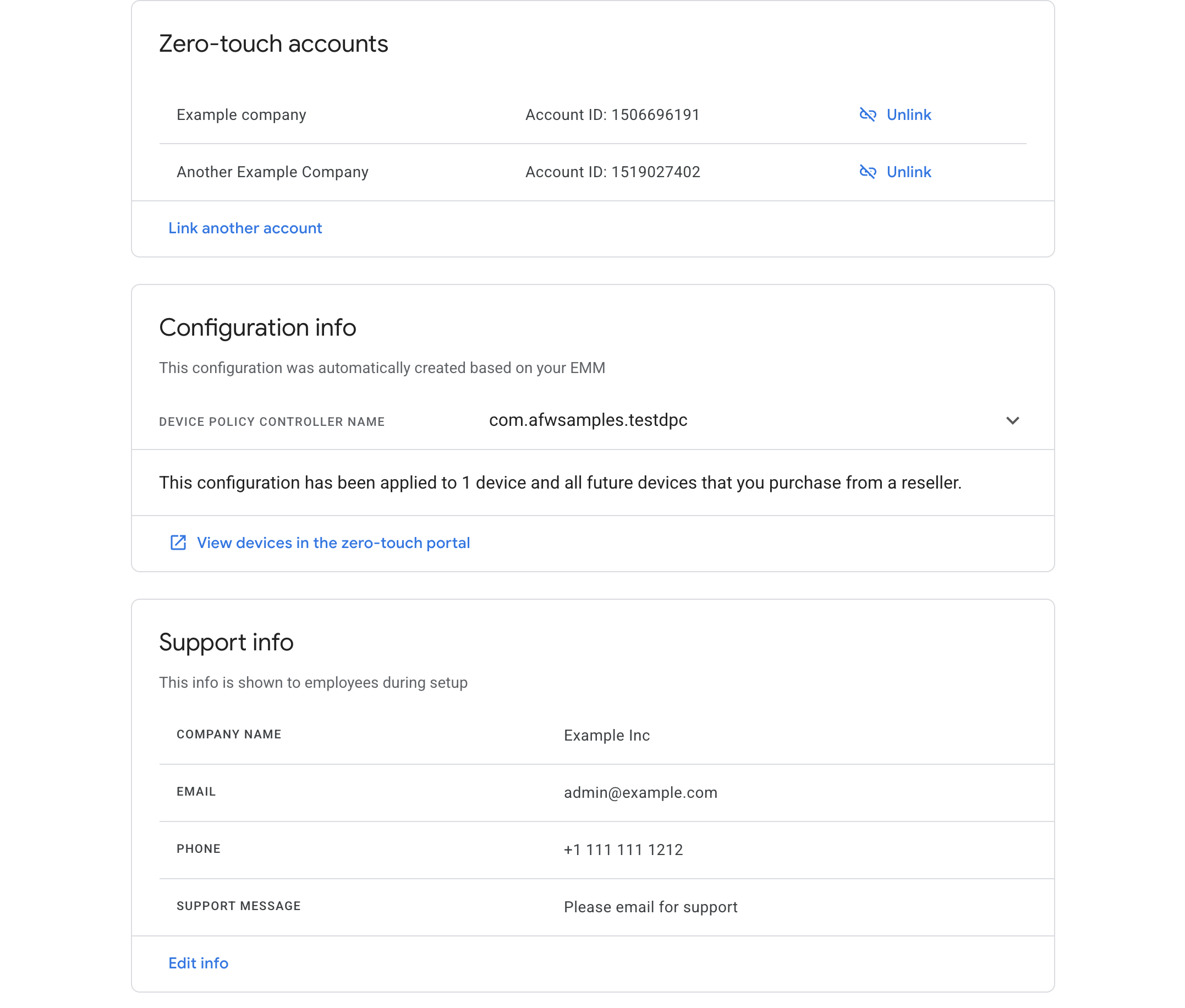
查看及管理已連結的零接觸帳戶
IT 管理員可透過 iframe 查看已連結的零接觸帳戶及其 預設的零接觸設定檔和支援資訊。此外,他們也可以連結 並取消連結零接觸帳戶。
請參閱圖 1 的零接觸 iframe 首頁範例。
在零接觸入口網站中查看已連結帳戶的裝置
零接觸帳戶連結到企業後, 未設定零接觸設定檔的零接觸帳戶 自動設定 Enterprise 零接觸設定檔
在零接觸控制台中,這類裝置標有「Enterprise」字樣 預設設定檔」設定檔IT 管理員可以在 註冊任何裝置但無法修改。
如果取消連結零接觸帳戶,已設定 如果設為「企業預設設定檔」,系統會取消設定這個設定檔。這些裝置可以 使用不同的設定檔設定
將 iframe 新增至控制台
步驟 1:產生網路權杖
如要產生可識別企業的網路權杖,請呼叫
Enterprises.createWebToken。
以下範例說明如何使用
適用於 Java 的 Google Play EMM API 用戶端程式庫。
請注意,零接觸 iframe 必須與 Google Play 管理版分開啟用
iframe。
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
您需要一併包含傳回的權杖及其他參數。 將 iframe 轉譯在控制台內
步驟 2:顯示 iframe
以下範例說明如何算繪零接觸 iframe:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
這段程式碼會在容器 div 內產生 iframe。要套用的屬性 可以使用「attributes」將選項。
iframe 網址參數
下表列出 iframe 的所有可用參數 加到網址中做為網址參數,例如:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| 參數 | 必填 | 說明 |
|---|---|---|
token |
是 | 步驟 1 傳回的權杖。 |
dpcId |
是 | DPC 應用程式的套件名稱,即 com.example.app。
您必須設定這個屬性。DPC 必須已經與您的 EMM 建立關聯。
|
dpcExtras |
否 | 包含佈建額外項目的網址編碼 JSON 物件。這些是 連結 DPC。 |
網址範例,假設:
- API 的網路權杖:
abcde - DPC:
com.example - DPC 額外資料:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}網址編碼後,這個網址會是:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
