با Zero-touch iframe ، می توانید zero-touch را مستقیماً در کنسول EMM خود جاسازی کنید تا به مشتریان اجازه دهید به راحتی دستگاه های دارای قابلیت لمس صفر را با DPC خود پیکربندی کنند. iframe به شما امکان می دهد DPC و موارد اضافی را که در هنگام راه اندازی دستگاه لمسی صفر استفاده می شود، پیکربندی کنید.

اولین باری که یک سرپرست فناوری اطلاعات iframe را باز میکند، از آنها خواسته میشود تا حساب صفر لمسی خود را به شرکت خود پیوند دهند.
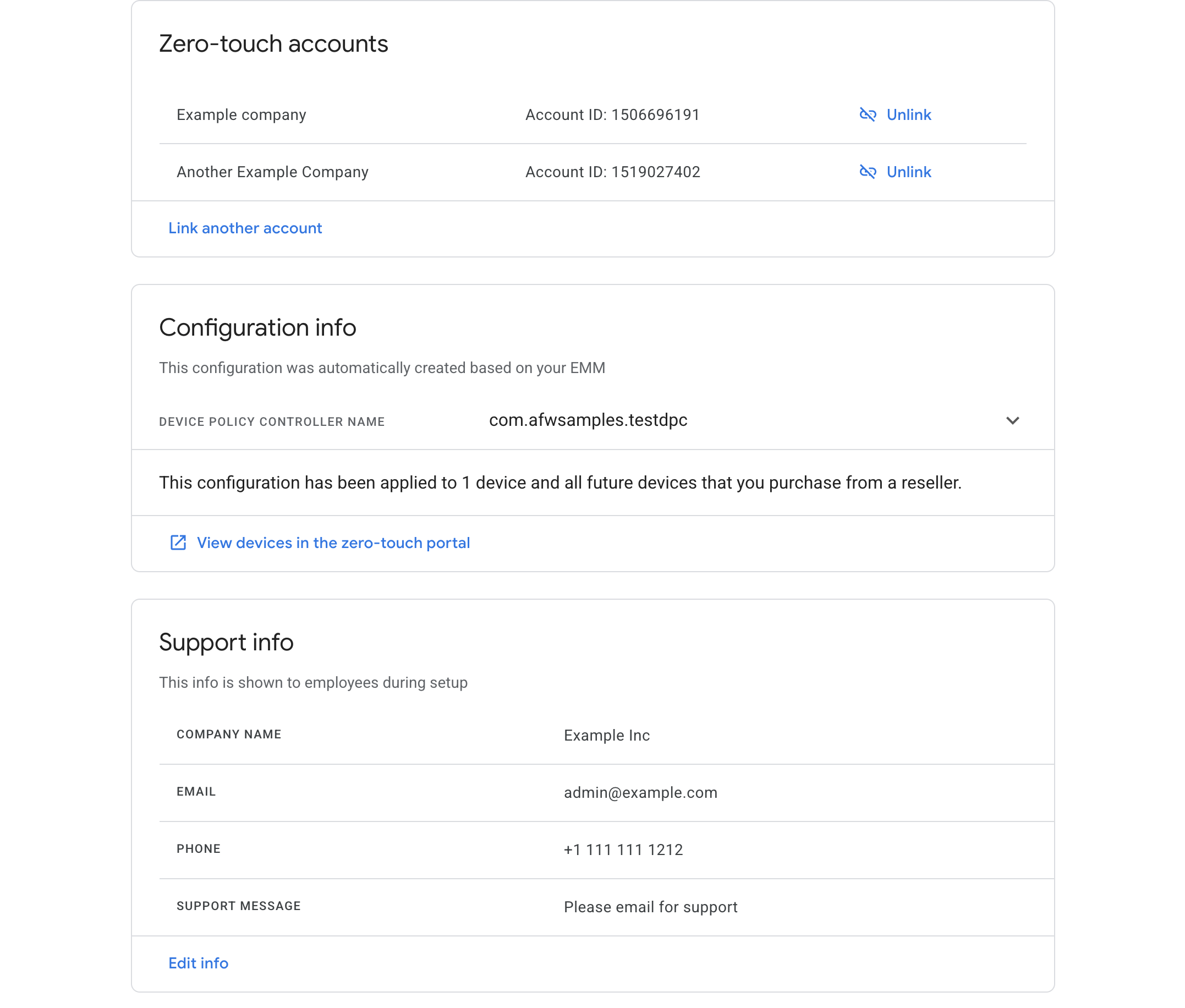
هنگامی که یک سرپرست فناوری اطلاعات یک حساب صفر لمسی را به شرکت خود مرتبط کرد، iframe لیستی از حسابهای لمسی صفر مرتبط را نمایش میدهد. آنها همچنین میتوانند تنظیمات پیشفرض صفر لمسی را برای دستگاههای سازمانی ببینند.
ویژگی ها
این بخش ویژگی های موجود در iframe Zero-touch را شرح می دهد. برای اطلاعات در مورد نحوه جاسازی iframe و اجرای این ویژگیها، به افزودن iframe به کنسول خود مراجعه کنید.
یک حساب صفر لمسی را به یک شرکت مرتبط کنید
iframe به یک سرپرست فناوری اطلاعات اجازه میدهد تا حساب کاربری خود و شرکت خود را مرتبط کند. به عنوان بخشی از این فرآیند، مدیر فناوری اطلاعات یک نمایه پیشفرض بدون لمس ایجاد میکند تا برای دستگاههای داخل حساب صفر لمسی استفاده شود. این جریان به تفصیل در زیر آمده است.
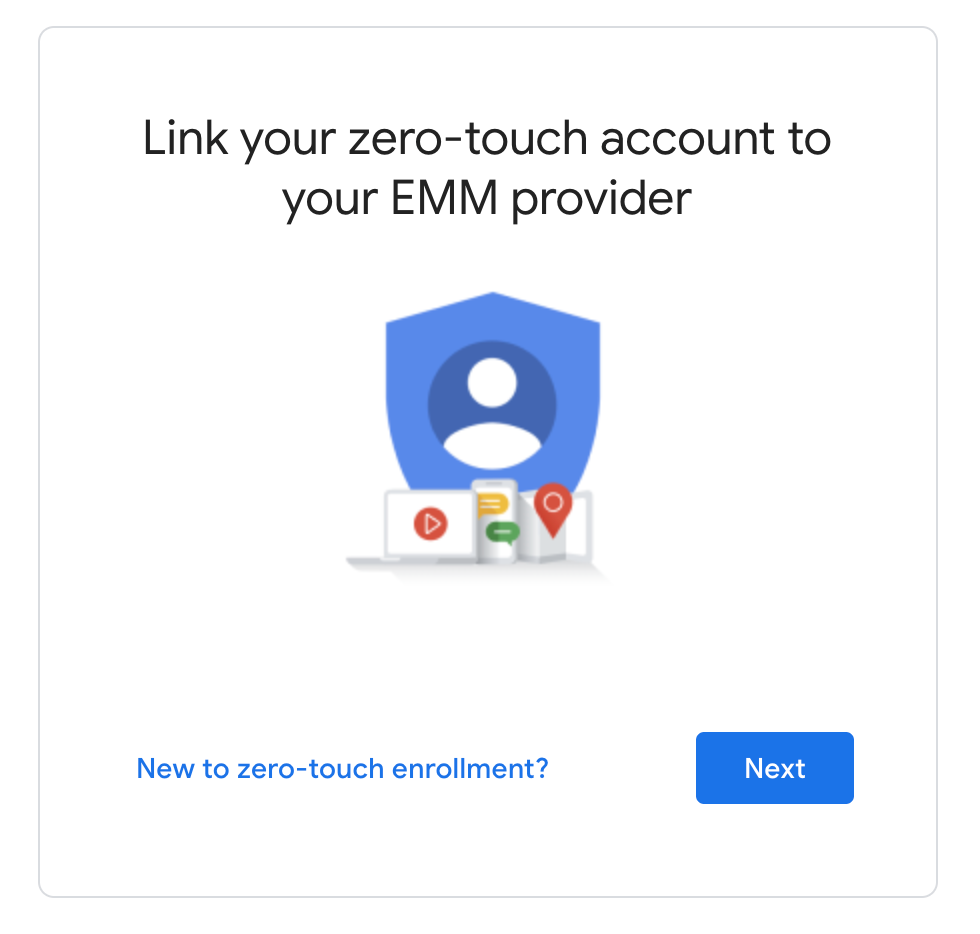
اگر سرپرست فناوری اطلاعات قبلاً یک حساب صفر لمسی را به شرکت خود مرتبط نکرده باشد، هنگام باز کردن iframe از آنها خواسته میشود این کار را انجام دهند.

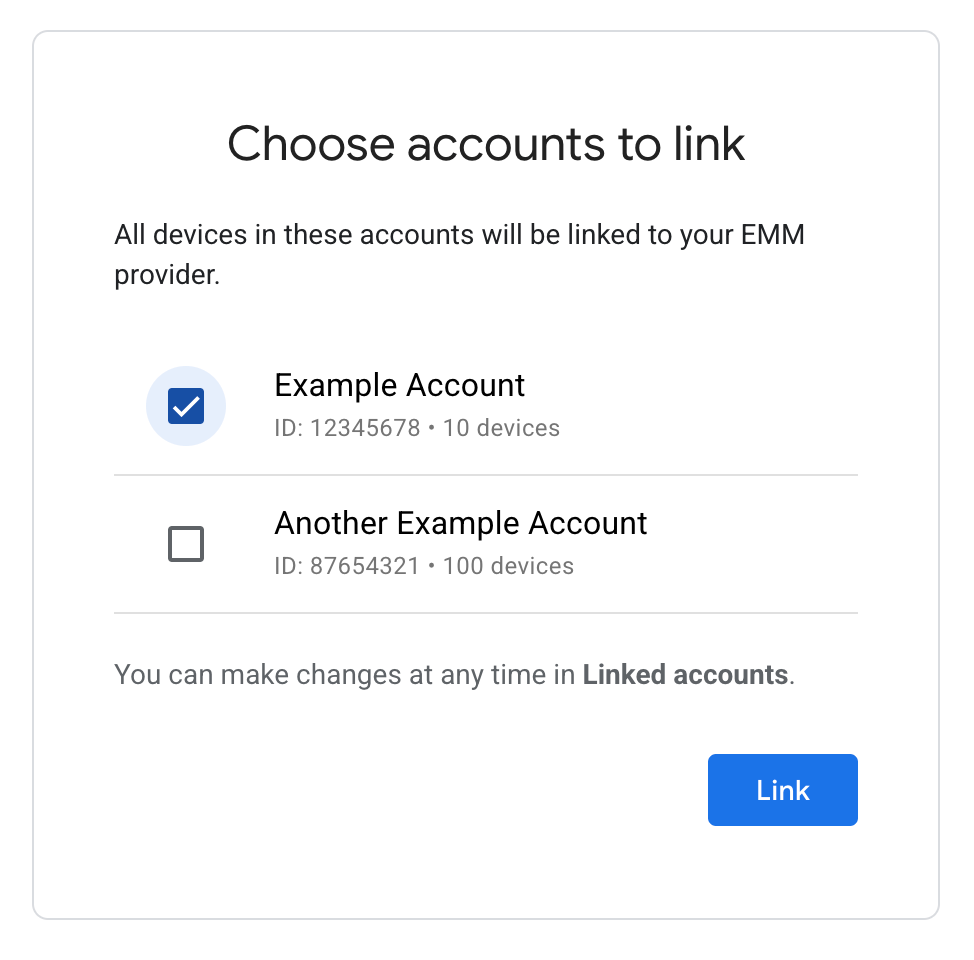
سرپرست فناوری اطلاعات فهرستی از حسابهای بدون لمس را میبیند و میتواند یک یا چند حساب را برای پیوند به شرکت خود انتخاب کند.


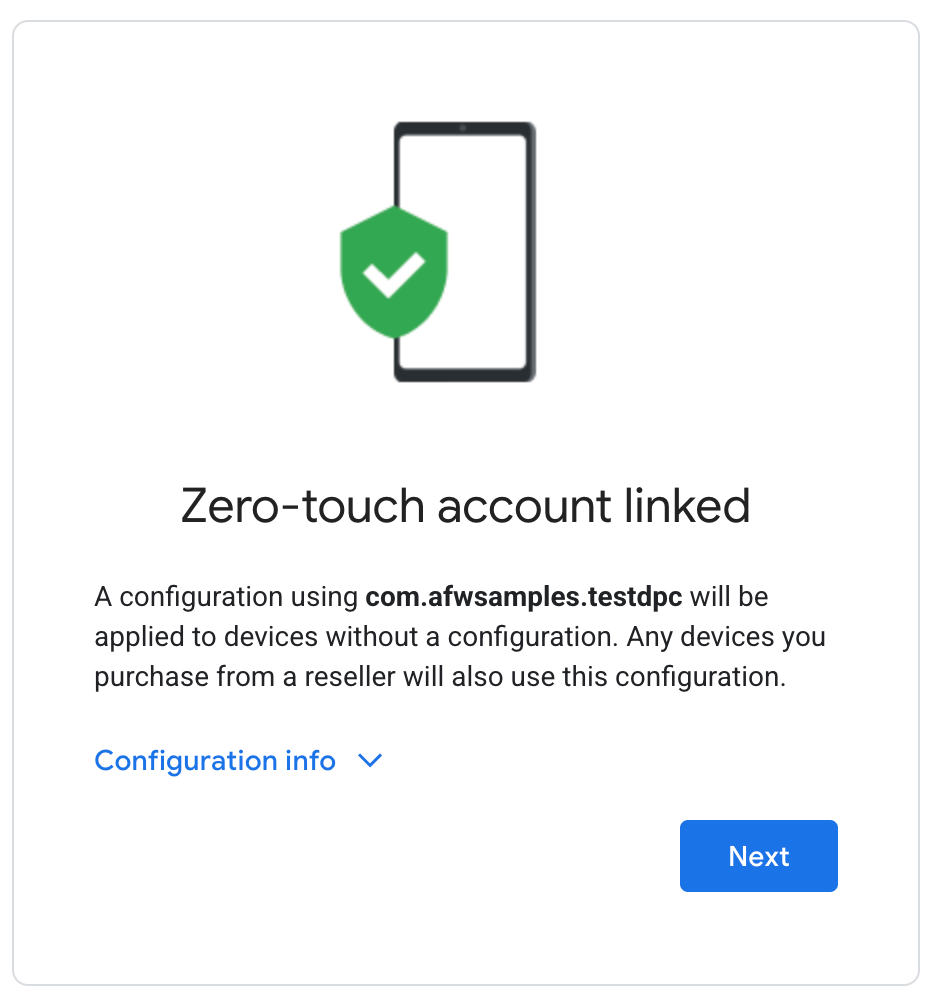
iframe Zero-touch به طور خودکار پیکربندی صفر لمسی ایجاد می کند. این پیکربندی توسط سرپرست فناوری اطلاعات قابل تغییر نیست. میتوانید DPC یا موارد اضافی را برای استفاده در این پیکربندی سفارشی کنید. برای اطلاعات بیشتر در مورد نحوه انجام این کار، پارامترهای URL iframe را ببینید.

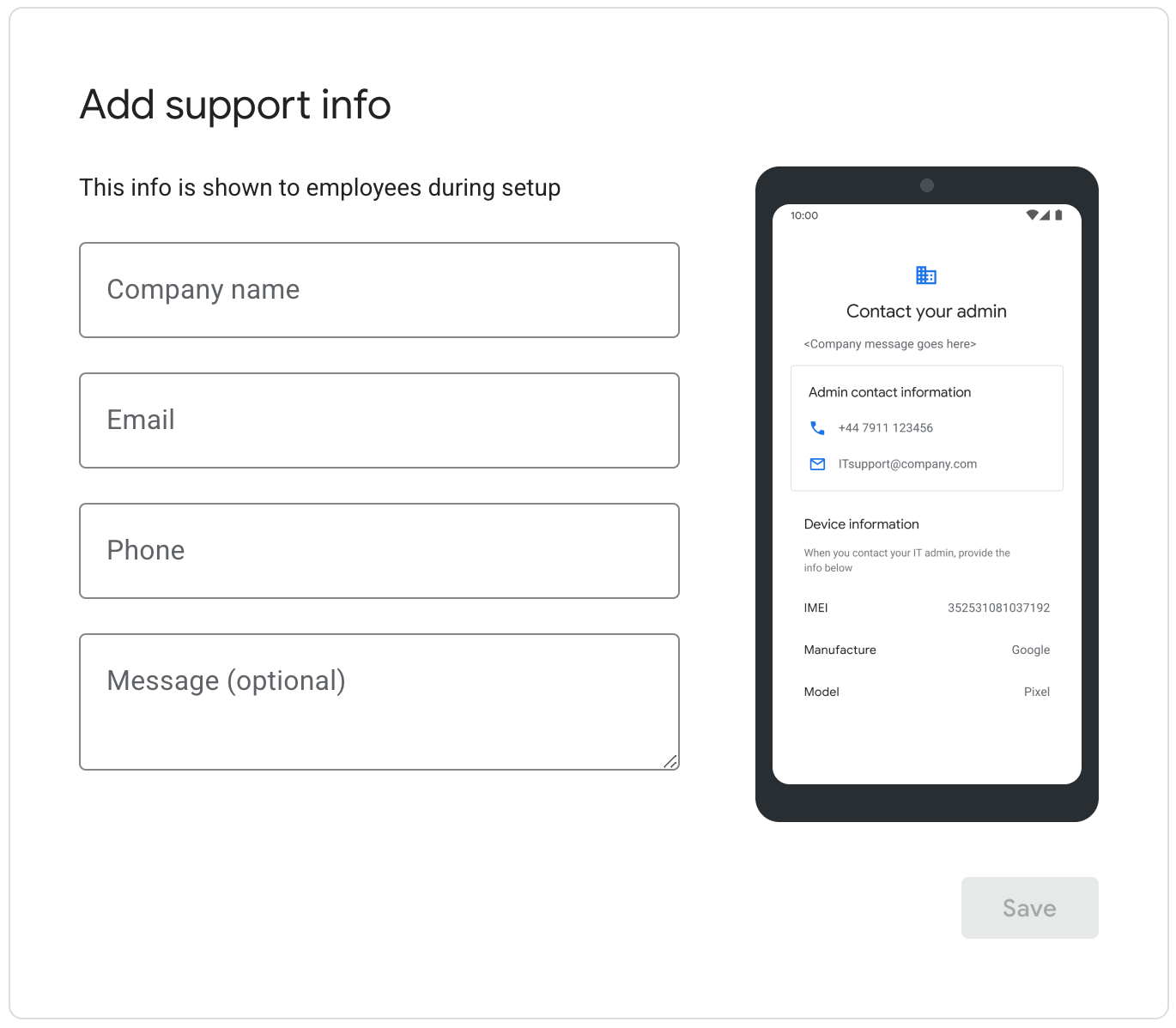
سرپرست فناوری اطلاعات اطلاعات پشتیبانی را وارد میکند که هنگام راهاندازی دستگاههای دارای قابلیت لمس صفر ظاهر میشوند. هنگامی که مدیر فناوری اطلاعات روی «ذخیره» کلیک میکند، فرآیند پیوند کامل میشود و کاربر به صفحه اصلی iframe صفر لمسی هدایت میشود، جایی که میتواند حسابهای مرتبط خود را مدیریت کند.
حسابهای بدون لمس مرتبط را مشاهده و مدیریت کنید
iframe به یک سرپرست فناوری اطلاعات اجازه میدهد تا حسابهای مرتبط با لمس صفر و نمایه و اطلاعات پشتیبانی پیشفرض بدون لمس خود را مشاهده کند. علاوه بر این، آنها می توانند حساب های صفر لمسی اضافی را پیوند دهند و حساب های صفر لمسی را لغو پیوند کنند.
برای مشاهده نمونه صفحه اصلی iframe Zero-touch به شکل 1 مراجعه کنید.
مشاهده دستگاهها برای حسابهای مرتبط در پورتال صفر لمسی
هنگامی که یک حساب صفر لمسی به یک شرکت مرتبط می شود، تمام دستگاه های موجود در حساب صفر لمسی که با نمایه لمس صفر پیکربندی نشده اند، به طور خودکار با نمایه لمسی صفر سازمانی پیکربندی می شوند.
در داخل کنسول صفر لمسی، این دستگاهها با پیکربندی «نمایه پیشفرض سازمانی» نشان داده میشوند. سرپرست فناوری اطلاعات میتواند این نمایه را در هر دستگاهی در حساب صفر لمسی تنظیم و تنظیم کند. با این حال، مشخصات را نمی توان تغییر داد.
اگر حساب صفر لمسی لغو پیوند باشد، همه دستگاههایی که با «نمایه پیشفرض سازمانی» پیکربندی شدهاند، این نمایه تنظیم نشده است. این دستگاه ها را می توان با مشخصات متفاوتی پیکربندی کرد.
iframe را به کنسول خود اضافه کنید
مرحله 1: یک توکن وب ایجاد کنید
برای ایجاد یک نشانه وب که شرکت را شناسایی می کند، Enterprises.createWebToken را فراخوانی کنید. مثال زیر نحوه بازیابی رمز را با استفاده از Google Play EMM API Client Library برای جاوا نشان میدهد. توجه داشته باشید که iframe Zero-touch باید جدا از iframe مدیریت شده Play فعال شود.
public AdministratorWebToken getAdministratorWebToken( String enterpriseId) throws IOException { AdministratorWebTokenSpec tokenSpec = new AdministratorWebTokenSpec(); tokenSpec.setParent("https://my-emm-console.com"); tokenSpec.setZeroTouch(new AdministratorWebTokenSpecZeroTouch()); return androidEnterprise .enterprise() .createWebToken(enterpriseId, tokenSpec) .execute(); }
هنگام رندر کردن iframe در کنسول خود، باید توکن بازگشتی را به همراه سایر پارامترها اضافه کنید.
مرحله 2: iframe را رندر کنید
در اینجا مثالی از نحوه رندر کردن iframe Zero-touch آورده شده است:
<script src="https://apis.google.com/js/api.js"></script>
<div id="container"></div>
<script>
gapi.load('gapi.iframes', function() {
var options = {
'url': 'https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=web_token&dpcId=com.example.app',,
'where': document.getElementById('container'),
'attributes': { style: 'width: 600px; height:1000px', scrolling: 'yes'}
}
var iframe = gapi.iframes.getContext().openChild(options);
});
</script>
این کد یک iframe در داخل کانتینر div تولید می کند. ویژگی هایی که باید به تگ iframe اعمال شوند را می توان با گزینه "ویژگی ها" مانند بالا تنظیم کرد.
پارامترهای URL iframe
جدول زیر تمام پارامترهای موجود برای iframe را فهرست میکند که میتوانند به عنوان پارامترهای URL به URL اضافه شوند، به عنوان مثال:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=TOKEN&dpcId=com.afwsamples.testdpc
| پارامتر | مورد نیاز | توضیحات |
|---|---|---|
token | بله | توکن از مرحله 1 برگشت. |
dpcId | بله | نام بسته برنامه DPC، یعنی com.example.app . تنظیم این مورد نیاز است. DPC باید قبلاً با EMM شما مرتبط باشد. |
dpcExtras | خیر | شی JSON کدگذاری شده با URL حاوی موارد اضافی ارائه. اینها در طول راه اندازی دستگاه به DPC منتقل می شوند. |
URL مثال، با فرض:
- توکن وب از API:
abcde - DPC:
com.example - موارد اضافی DPC:
{“server”:“www.example.com”,“enterprise”:”example_id”}
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras={“server”:“www.example.com”,“enterprise”:”example_id”}URL کدگذاری شده، این URL خواهد بود:
https://enterprise.google.com/android/zero-touch/embedded/companyhome?token=abcde&dpcId=com.example&dpcExtras=%7B%E2%80%9Cserver%E2%80%9D%3A%E2%80%9Cwww.example.com%E2%80%9D%2C%E2%80%9Centerprise%E2%80%9D%3A%E2%80%9Dexample_id%E2%80%9D%7D
