코딩 수준: 중급
시간: 30분
프로젝트 유형: Google Workspace 부가기능
목표
- 부가기능의 기능을 이해합니다.
- Apps Script를 사용하여 부가기능을 빌드하는 방법을 이해하고 Apps Script 서비스의 기능을 이해합니다.
- 환경을 설정합니다.
- 스크립트를 설정합니다.
- 스크립트를 실행합니다.
Google Workspace 부가기능 정보
이 샘플에서는 Google Docs 문서에서 Google 도서의 링크를 미리 보는 Google Workspace 부가기능을 만듭니다. Google 도서 URL을 문서에 입력하거나 붙여넣으면 부가기능이 링크를 인식하고 링크 미리보기를 트리거합니다. 링크를 미리 보려면 링크를 스마트 칩으로 변환하고 링크 위에 포인터를 가져가면 책에 관한 자세한 정보를 표시하는 카드를 볼 수 있습니다.
이 부가기능은 Apps Script의 UrlFetch 서비스를 사용하여 Google Books API에 연결하고 Google Docs에 표시할 Google 도서에 대한 정보를 가져옵니다.
작동 원리
Google Workspace 부가기능의 매니페스트 파일에서 스크립트는 Google Docs를 확장하고 Google 도서 웹사이트(https://books.google.com)의 특정 패턴과 일치하는 URL의 링크 미리보기를 트리거하도록 부가기능을 구성합니다.
코드 파일에서 스크립트는 Google Books API에 연결하고 URL을 사용하여 책 (Volume 리소스의 인스턴스)에 대한 정보를 가져옵니다. 스크립트는 이 정보를 사용하여 도서 제목을 표시하는 스마트 칩과 요약, 페이지 수, 책 표지 이미지, 평점 수를 표시하는 미리보기 카드를 생성합니다.
Apps Script 서비스
이 부가기능은 다음 서비스를 사용합니다.
- UrlFetch 서비스: Google Books API에 연결하여 도서 (API
Volume리소스의 인스턴스)에 대한 정보를 가져옵니다. - 카드 서비스: 부가기능의 사용자 인터페이스를 만듭니다.
기본 요건
이 샘플을 사용하려면 다음과 같은 기본 요건이 필요합니다.
- Google 계정 (Google Workspace 계정에 관리자의 승인이 필요할 수 있음)
인터넷에 액세스할 수 있는 웹브라우저
결제 계정이 연결된 Google Cloud 프로젝트 프로젝트에 대한 결제 사용 설정을 참조하세요.
환경 설정하기
다음 섹션에서는 부가기능을 빌드하기 위한 환경을 설정합니다.
Google Cloud 콘솔에서 Cloud 프로젝트 열기
이 샘플에 사용할 Cloud 프로젝트가 아직 열려 있지 않으면 엽니다.
- Google Cloud 콘솔에서 프로젝트 선택 페이지로 이동합니다.
- 사용할 Google Cloud 프로젝트를 선택합니다. 또는 프로젝트 만들기를 클릭하고 화면에 표시된 안내를 따릅니다. Google Cloud 프로젝트를 만드는 경우 프로젝트에 결제를 사용 설정해야 할 수도 있습니다.
Google Books API 사용 설정
이 부가기능은 Google Books API에 연결됩니다. Google API를 사용하려면 먼저 Google Cloud 프로젝트에서 사용 설정해야 합니다. 단일 Google Cloud 프로젝트에서 하나 이상의 API를 사용 설정할 수 있습니다.
Cloud 프로젝트에서 Books API를 사용 설정합니다.
OAuth 동의 화면 구성
이 부가기능을 사용하려면 동의 화면이 구성된 Cloud 프로젝트가 필요합니다. OAuth 동의 화면을 구성하면 Google이 사용자에게 표시할 내용을 정의하고 나중에 게시할 수 있도록 앱을 등록합니다.
- Google Cloud 콘솔에서 메뉴 > API 및 서비스 > OAuth 동의 화면으로 이동합니다.
- 사용자 유형으로 내부를 선택한 다음 만들기를 클릭합니다.
- 앱 등록 양식을 작성한 다음 저장하고 계속하기를 클릭합니다.
지금은 범위 추가를 건너뛰고 저장 후 계속을 클릭할 수 있습니다. 향후 Google Workspace 조직 외부에서 사용할 앱을 만드는 경우 사용자 유형을 외부로 변경한 다음 앱에 필요한 승인 범위를 추가해야 합니다.
- 앱 등록 요약을 검토합니다. 변경하려면 수정을 클릭합니다. 앱 등록이 정상적으로 표시되면 Back to Dashboard(대시보드로 돌아가기)를 클릭합니다.
Google Books API의 API 키 가져오기
- Google Cloud 콘솔로 이동합니다. 결제가 사용 설정된 프로젝트가 열려 있는지 확인합니다.
Google Cloud 콘솔에서 메뉴 > API 및 서비스 > 사용자 인증 정보로 이동합니다.
사용자 인증 정보 만들기 > API 키를 클릭합니다.
이후 단계에서 사용할 수 있도록 API 키를 기록해 둡니다.
스크립트 설정
다음 섹션에서는 부가기능 빌드를 위한 스크립트를 설정합니다.
Apps Script 프로젝트 만들기
- 다음 버튼을 클릭하여 Google 도서에서 링크 미리보기 Apps Script 프로젝트를 엽니다.
프로젝트 열기 - Overview(개요)를 클릭합니다.
- 개요 페이지에서
사본 만들기를 클릭합니다.
- Apps Script 프로젝트 사본에서
Code.gs파일로 이동하고YOUR_API_KEY를 이전 섹션에서 생성한 API 키로 바꿉니다.
Cloud 프로젝트 번호를 복사합니다.
- Google Cloud 콘솔에서 메뉴 > IAM 및 관리자 > 설정으로 이동합니다.
- 프로젝트 번호 필드에 값을 복사합니다.
Apps Script 프로젝트의 Cloud 프로젝트 설정
- Apps Script 프로젝트에서
프로젝트 설정을 클릭합니다.
- Google Cloud Platform(GCP) 프로젝트에서 프로젝트 변경을 클릭합니다.
- GCP 프로젝트 번호에 Google Cloud 프로젝트 번호를 붙여넣습니다.
- 프로젝트 설정을 클릭합니다.
부가기능 테스트
다음 섹션에서는 개발자가 만든 부가기능을 테스트합니다.
테스트 배포 설치
- Apps Script 프로젝트에서 편집기를 클릭합니다.
YOUR_API_KEY를 이전 섹션에서 만든 Google Books API의 API 키로 바꿉니다.- 배포 > 배포 테스트를 클릭합니다.
- 설치 > 완료를 클릭합니다.
Google Docs에서 링크 미리보기
- docs.new에서 Google Docs 문서를 만듭니다.
- 다음 URL을 문서에 붙여넣고 Tab 키를 눌러 URL을 스마트 칩으로 변환합니다.
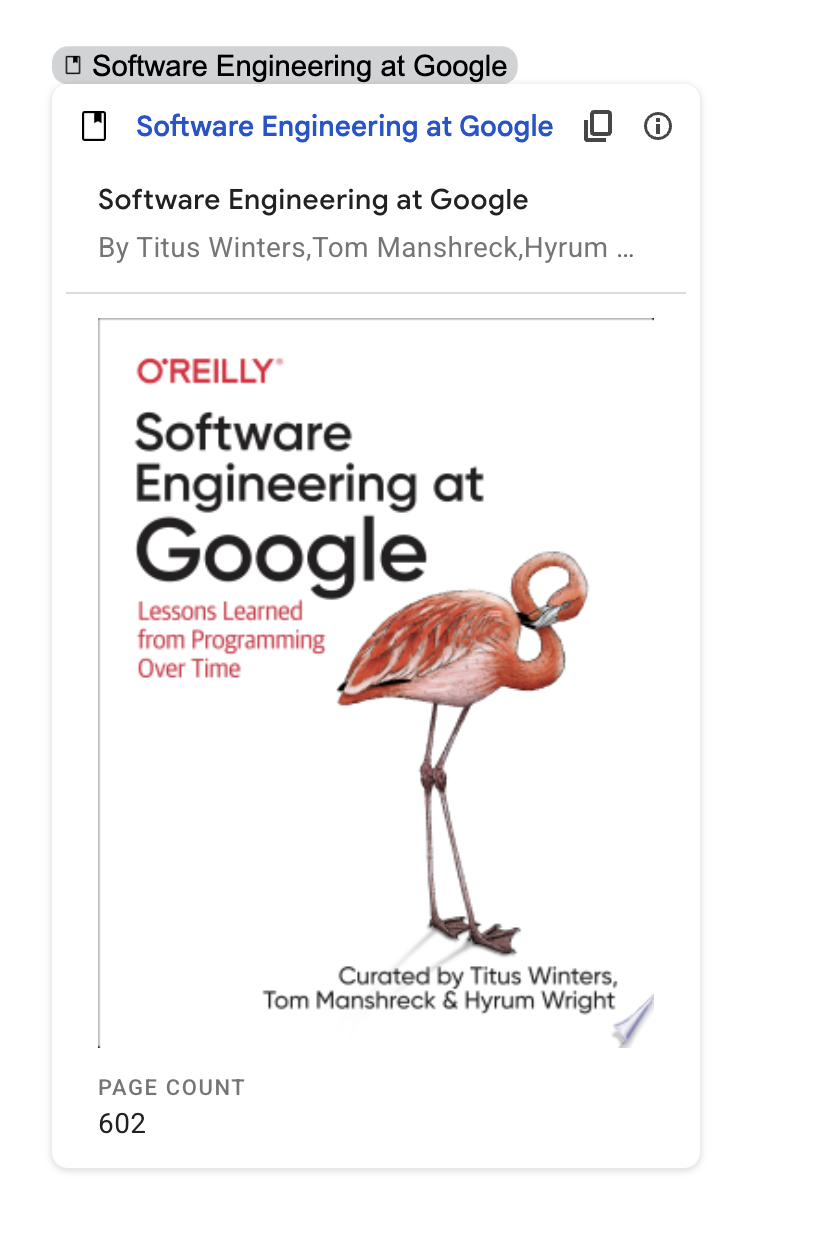
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - 스마트 칩 위로 포인터를 가져간 다음 메시지가 표시되면 부가기능을 실행할 수 있는 액세스 권한을 승인합니다. 미리보기 카드에는 책에 관한 정보가 표시됩니다
다음 이미지는 링크 미리보기를 보여줍니다.


코드 검토
이 부가기능의 Apps Script 코드를 검토하려면 소스 코드 보기를 클릭하여 섹션을 펼칩니다.
