编码级别:中级
时长:30 分钟
项目类型:Google Workspace 插件
目标
- 了解该插件的用途。
- 了解如何使用 Apps 脚本构建插件,以及 Apps 脚本服务的用途。
- 设置环境。
- 设置脚本。
- 运行脚本。
关于此 Google Workspace 插件
在此示例中,您将创建一个 Google Workspace 插件,用于预览 Google 文档文档中来自 Google 图书的链接。当您将 Google 图书网址输入或粘贴到文档中时,插件会识别该链接并触发链接预览。如需预览链接,您可以将链接转换为智能条状标签,然后将指针悬停在链接上,以查看显示图书详情的卡片。
此插件使用 Apps 脚本的 UrlFetch 服务连接到 Google Books API 并获取 Google 图书的相关信息,以显示在 Google 文档中。
运作方式
在 Google Workspace 插件的清单文件中,脚本将插件配置为扩展 Google 文档,并为与 Google 图书网站 (https://books.google.com) 中的特定格式匹配的网址触发链接预览。
在代码文件中,脚本会连接到 Google Books API 并使用该网址获取图书的相关信息(Volume 资源的一个实例)。该脚本使用这些信息生成显示图书书名的智能条状标签和显示摘要、页数、图书封面图片和评分数量的预览卡片。
Apps 脚本服务
此插件使用以下服务:
- UrlFetch 服务 - 连接到 Google Books API 以获取图书的相关信息(图书是 API
Volume资源的实例)。 - Card Service - 创建插件的界面。
前提条件
如需使用此示例,您需要满足以下前提条件:
- Google 帐号(Google Workspace 帐号可能需要管理员批准)。
可以访问互联网的网络浏览器。
具有关联的结算帐号的 Google Cloud 项目。请参阅为项目启用结算功能。
设置您的环境
以下部分将设置用于构建插件的环境。
在 Google Cloud 控制台中打开您的 Cloud 项目
如果尚未打开,请打开要用于此示例的 Cloud 项目:
- 在 Google Cloud 控制台中,前往选择项目页面。
- 选择您要使用的 Google Cloud 项目。或者,点击创建项目,然后按照屏幕上的说明操作。如果您创建的是 Google Cloud 项目,则可能需要为项目启用结算功能。
启用 Google Books API
此插件会连接到 Google Books API。 在使用 Google API 之前,您需要先在 Google Cloud 项目中启用这些 API。您可以在单个 Google Cloud 项目中启用一个或多个 API。
在您的 Cloud 项目中,启用 Books API。
配置 OAuth 权限请求页面
此插件需要使用已配置同意屏幕的 Cloud 项目。配置 OAuth 权限请求页面可定义 Google 向用户显示的内容以及注册您的应用,以便您日后发布该应用。
- 在 Google Cloud 控制台中,依次点击“菜单”图标 > API 和服务 > OAuth 同意屏幕。
- 对于用户类型,选择内部,然后点击创建。
- 填写应用注册表单,然后点击保存并继续。
现在,您可以跳过添加范围的步骤,然后点击保存并继续。 将来,当您创建要在 Google Workspace 组织外部使用的应用时,必须将用户类型更改为外部,然后添加应用所需的授权范围。
- 查看您的应用注册摘要。如要进行更改,请点击修改。如果应用注册看起来没有问题,请点击返回信息中心。
获取 Google Books API 的 API 密钥
- 前往 Google Cloud 控制台。 确保您的启用了结算功能的项目已打开。
在 Google Cloud 控制台中,依次点击“菜单”图标 > API 和服务 > 凭据。
依次点击创建凭据 > API 密钥。
记下您的 API 密钥,以便在后续步骤中使用。
设置脚本
以下部分将设置用于构建该插件的脚本。
创建 Apps 脚本项目
- 点击以下按钮,打开 Preview links from Google Books Apps Script 项目。
打开项目 - 点击 概览。
- 在概览页面上,点击
复制。
- 在 Apps 脚本项目的副本中,找到
Code.gs文件,并将YOUR_API_KEY替换为您在上一部分生成的 API 密钥。
复制 Cloud 项目编号
- 在 Google Cloud 控制台中,依次点击“菜单”图标 > IAM 和管理 > 设置。
- 复制项目编号字段中的值。
设置 Apps 脚本项目的 Cloud 项目
- 在 Apps 脚本项目中,点击
项目设置。
- 在 Google Cloud Platform (GCP) 项目下,点击更改项目。
- 在 GCP 项目编号中,粘贴 Google Cloud 项目编号。
- 点击设置项目。
测试插件
以下几个部分将测试您创建的插件。
安装测试部署
- 在您的 Apps 脚本项目中,点击 Editor。
- 将
YOUR_API_KEY替换为在上一部分中创建的 Google Books API 的 API 密钥。 - 点击部署 > 测试部署。
- 依次点击安装 > 完成。
在 Google 文档中预览链接
- 前往 docs.new 创建一个 Google 文档。
- 将以下网址粘贴到文档中,然后按 Tab 键将网址转换为智能条状标签:
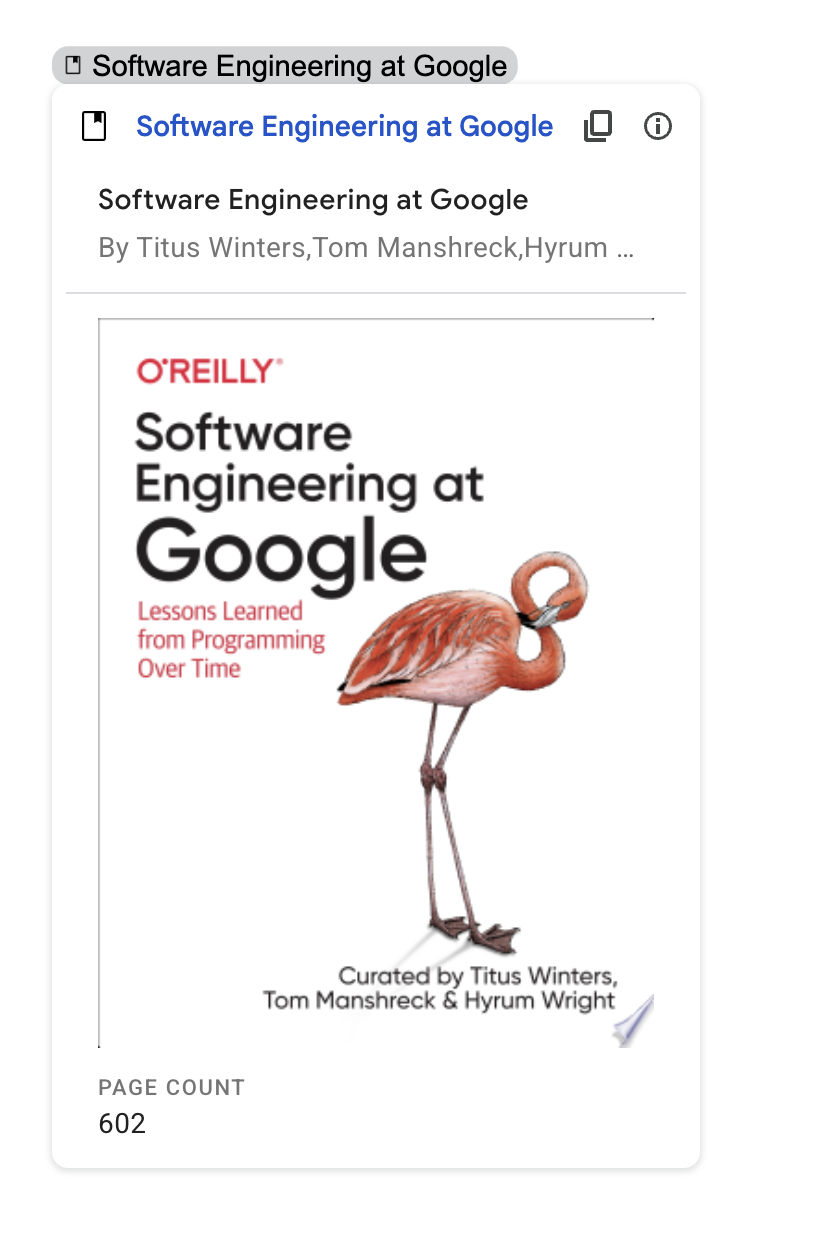
https://www.google.com/books/edition/Software_Engineering_at_Google/V3TTDwAAQBAJ - 将指针悬停在智能条状标签上,并在出现提示时授予访问权限以执行插件。预览卡片会显示图书的相关信息。
以下图片显示了链接预览:


查看代码
如需查看此插件的 Apps 脚本代码,请点击查看源代码,以展开相应部分:
