코딩 수준: 중급
시간: 30분
프로젝트 유형: Google Workspace 부가기능
목표
- 솔루션의 기능을 이해합니다.
- 솔루션 내에서 Apps Script 서비스가 하는 작업을 이해합니다.
- 환경을 설정합니다.
- 스크립트를 설정합니다.
- 스크립트를 실행합니다.
이 솔루션 정보
이 솔루션을 사용하면 Google Docs, Sheets, Slides에서 쉽게 텍스트를 번역할 수 있습니다.


사용 방법
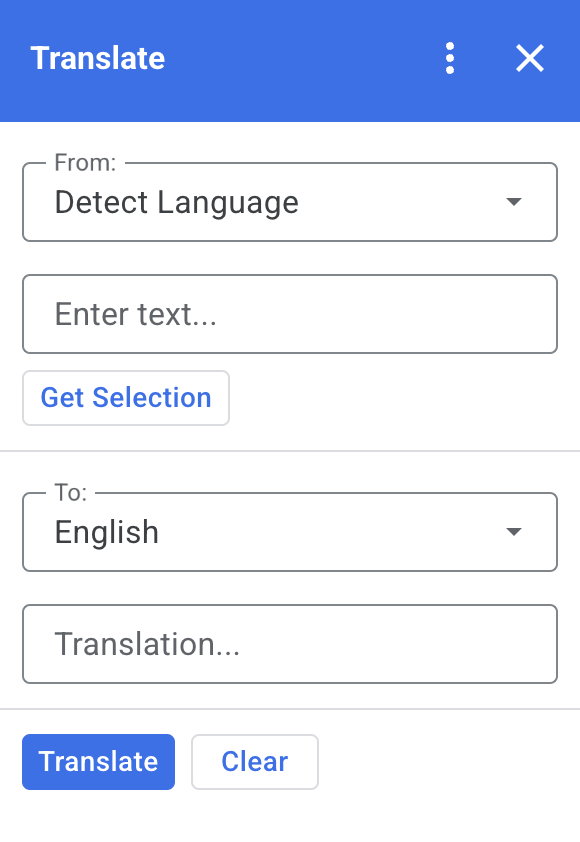
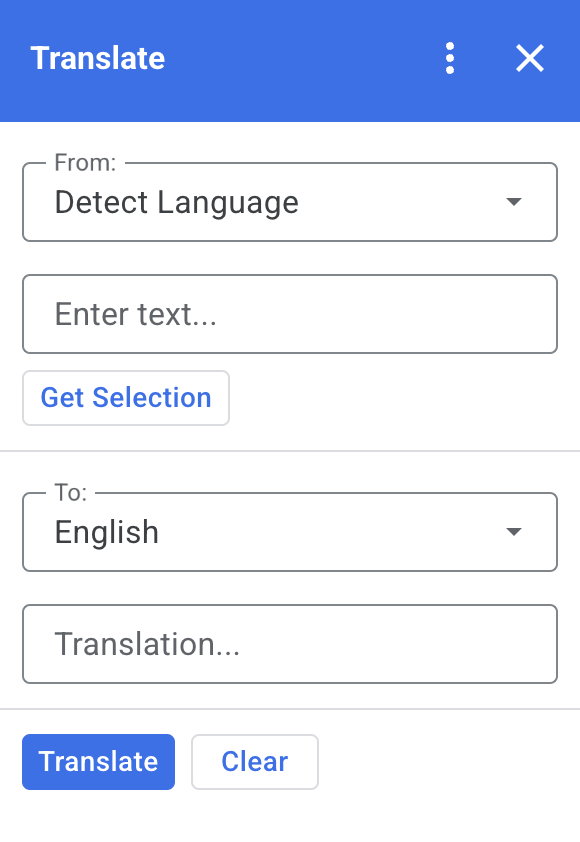
Docs, Sheets, Slides에서 텍스트를 선택하고 부가기능에서 Get Selection을 클릭하면 스크립트가 텍스트를 부가기능에 복사하고 번역한 후 번역된 텍스트를 표시합니다.
기본적으로 스크립트는 출발어를 감지하여 텍스트를 영어로 번역합니다. 출발어와 도착어를 수정할 수 있습니다.
Apps Script 서비스
이 솔루션은 다음 서비스를 사용합니다.
기본 요건
이 샘플을 사용하려면 다음과 같은 기본 요건이 필요합니다.
- Google 계정 (Google Workspace 계정은 관리자 승인이 필요할 수 있음)
인터넷에 액세스할 수 있는 웹브라우저
환경 설정하기
Google Cloud 콘솔에서 Cloud 프로젝트 열기
이 샘플에 사용할 Cloud 프로젝트가 아직 열려 있지 않으면 엽니다.
- Google Cloud 콘솔에서 프로젝트 선택 페이지로 이동합니다.
- 사용할 Google Cloud 프로젝트를 선택합니다. 또는 프로젝트 만들기를 클릭하고 화면에 표시된 안내를 따릅니다. Google Cloud 프로젝트를 만드는 경우 프로젝트에 결제를 사용 설정해야 할 수도 있습니다.
OAuth 동의 화면 구성
Google Workspace 부가기능을 사용하려면 동의 화면 구성이 필요합니다. 부가기능의 OAuth 동의 화면을 구성하면 Google에서 사용자에게 표시하는 내용이 정의됩니다.
- Google Cloud 콘솔에서 메뉴 > API 및 서비스 > OAuth 동의 화면으로 이동합니다.
- 사용자 유형에서 내부를 선택한 다음 만들기를 클릭합니다.
- 앱 등록 양식을 작성한 다음 저장하고 계속하기를 클릭합니다.
지금은 범위 추가를 건너뛰고 저장 후 계속을 클릭해도 됩니다. 앞으로 Google Workspace 조직 외부에서 사용할 앱을 만들 때는 사용자 유형을 외부로 변경한 후 앱에 필요한 승인 범위를 추가해야 합니다.
- 앱 등록 요약을 검토합니다. 변경하려면 수정을 클릭합니다. 앱 등록이 확인되면 대시보드로 돌아가기를 클릭합니다.
스크립트 설정
Apps Script 프로젝트 만들기
다음 버튼을 클릭하여 Apps Script 프로젝트를 번역합니다.
프로젝트 열기개요 를 클릭합니다.
개요 페이지에서 사본 만들기
를 클릭합니다.
Cloud 프로젝트 번호 복사
- Google Cloud 콘솔에서 메뉴 > IAM 및 관리자 > 설정으로 이동합니다.
- 프로젝트 번호 필드에서 값을 복사합니다.
Apps Script 프로젝트의 클라우드 프로젝트 설정
- 복사된 Apps Script 프로젝트에서 프로젝트 설정
을 클릭합니다.
- Google Cloud Platform(GCP) 프로젝트에서 프로젝트 변경을 클릭합니다.
- GCP 프로젝트 번호에 Google Cloud 프로젝트 번호를 붙여넣습니다.
- 프로젝트 설정을 클릭합니다.
테스트 배포 설치
- 복사된 Apps Script 프로젝트에서 편집기 를 클릭합니다.
Code.gs파일을 열고 Run을 클릭합니다. 메시지가 표시되면 스크립트를 승인합니다.- 배포 > 배포 테스트를 클릭합니다.
- 설치 > 완료를 클릭합니다.
스크립트 실행
- Google Docs, Sheets, Slides에서 파일을 열거나 새 파일을 만듭니다.
- 오른쪽 사이드바에서 번역 부가기능 을 엽니다.
- 메시지가 표시되면 부가기능을 승인합니다.
- 파일에서 텍스트를 선택합니다.
- 부가기능에서 Get Selection > 번역을 클릭합니다.
코드 검토
이 솔루션의 Apps Script 코드를 검토하려면 아래의 소스 코드 보기를 클릭하세요.
소스 코드 보기
Code.gs
const DEFAULT_INPUT_TEXT = '';
const DEFAULT_OUTPUT_TEXT = '';
const DEFAULT_ORIGIN_LAN = ''; // Empty string means detect langauge
const DEFAULT_DESTINATION_LAN = 'en' // English
const LANGUAGE_MAP =
[
{ text: 'Detect Language', val: '' },
{ text: 'Afrikaans', val: 'af' },
{ text: 'Albanian', val: 'sq' },
{ text: 'Amharic', val: 'am' },
{ text: 'Arabic', val: 'ar' },
{ text: 'Armenian', val: 'hy' },
{ text: 'Azerbaijani', val: 'az' },
{ text: 'Basque', val: 'eu' },
{ text: 'Belarusian', val: 'be' },
{ text: 'Bengali', val: 'bn' },
{ text: 'Bosnian', val: 'bs' },
{ text: 'Bulgarian', val: 'bg' },
{ text: 'Catalan', val: 'ca' },
{ text: 'Cebuano', val: 'ceb' },
{ text: 'Chinese (Simplified)', val: 'zh-CN' },
{ text: 'Chinese (Traditional)', val: 'zh-TW' },
{ text: 'Corsican', val: 'co' },
{ text: 'Croatian', val: 'hr' },
{ text: 'Czech', val: 'cs' },
{ text: 'Danish', val: 'da' },
{ text: 'Dutch', val: 'nl' },
{ text: 'English', val: 'en' },
{ text: 'Esperanto', val: 'eo' },
{ text: 'Estonian', val: 'et' },
{ text: 'Finnish', val: 'fi' },
{ text: 'French', val: 'fr' },
{ text: 'Frisian', val: 'fy' },
{ text: 'Galician', val: 'gl' },
{ text: 'Georgian', val: 'ka' },
{ text: 'German', val: 'de' },
{ text: 'Greek', val: 'el' },
{ text: 'Gujarati', val: 'gu' },
{ text: 'Haitian Creole', val: 'ht' },
{ text: 'Hausa', val: 'ha' },
{ text: 'Hawaiian', val: 'haw' },
{ text: 'Hebrew', val: 'he' },
{ text: 'Hindi', val: 'hi' },
{ text: 'Hmong', val: 'hmn' },
{ text: 'Hungarian', val: 'hu' },
{ text: 'Icelandic', val: 'is' },
{ text: 'Igbo', val: 'ig' },
{ text: 'Indonesian', val: 'id' },
{ text: 'Irish', val: 'ga' },
{ text: 'Italian', val: 'it' },
{ text: 'Japanese', val: 'ja' },
{ text: 'Javanese', val: 'jv' },
{ text: 'Kannada', val: 'kn' },
{ text: 'Kazakh', val: 'kk' },
{ text: 'Khmer', val: 'km' },
{ text: 'Korean', val: 'ko' },
{ text: 'Kurdish', val: 'ku' },
{ text: 'Kyrgyz', val: 'ky' },
{ text: 'Lao', val: 'lo' },
{ text: 'Latin', val: 'la' },
{ text: 'Latvian', val: 'lv' },
{ text: 'Lithuanian', val: 'lt' },
{ text: 'Luxembourgish', val: 'lb' },
{ text: 'Macedonian', val: 'mk' },
{ text: 'Malagasy', val: 'mg' },
{ text: 'Malay', val: 'ms' },
{ text: 'Malayalam', val: 'ml' },
{ text: 'Maltese', val: 'mt' },
{ text: 'Maori', val: 'mi' },
{ text: 'Marathi', val: 'mr' },
{ text: 'Mongolian', val: 'mn' },
{ text: 'Myanmar (Burmese)', val: 'my' },
{ text: 'Nepali', val: 'ne' },
{ text: 'Norwegian', val: 'no' },
{ text: 'Nyanja (Chichewa)', val: 'ny' },
{ text: 'Pashto', val: 'ps' },
{ text: 'Persian', val: 'fa' },
{ text: 'Polish', val: 'pl' },
{ text: 'Portuguese (Portugal, Brazil)', val: 'pt' },
{ text: 'Punjabi', val: 'pa' },
{ text: 'Romanian', val: 'ro' },
{ text: 'Russian', val: 'ru' },
{ text: 'Samoan', val: 'sm' },
{ text: 'Scots Gaelic', val: 'gd' },
{ text: 'Serbian', val: 'sr' },
{ text: 'Sesotho', val: 'st' },
{ text: 'Shona', val: 'sn' },
{ text: 'Sindhi', val: 'sd' },
{ text: 'Sinhala (Sinhalese)', val: 'si' },
{ text: 'Slovak', val: 'sk' },
{ text: 'Slovenian', val: 'sl' },
{ text: 'Somali', val: 'so' },
{ text: 'Spanish', val: 'es' },
{ text: 'Sundanese', val: 'su' },
{ text: 'Swahili', val: 'sw' },
{ text: 'Swedish', val: 'sv' },
{ text: 'Tagalog (Filipino)', val: 'tl' },
{ text: 'Tajik', val: 'tg' },
{ text: 'Tamil', val: 'ta' },
{ text: 'Telugu', val: 'te' },
{ text: 'Thai', val: 'th' },
{ text: 'Turkish', val: 'tr' },
{ text: 'Ukrainian', val: 'uk' },
{ text: 'Urdu', val: 'ur' },
{ text: 'Uzbek', val: 'uz' },
{ text: 'Vietnamese', val: 'vi' },
{ text: 'Welsh', val: 'cy' },
{ text: 'Xhosa', val: 'xh' },
{ text: 'Yiddish', val: 'yi' },
{ text: 'Yoruba', val: 'yo' },
{ text: 'Zulu', val: 'zu' }
];
/**
* Callback for rendering the main card.
* @return {CardService.Card} The card to show the user.
*/
function onHomepage(e) {
return createSelectionCard(e, DEFAULT_ORIGIN_LAN, DEFAULT_DESTINATION_LAN, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT);
}
/**
* Main function to generate the main card.
* @param {String} originLanguage Language of the original text.
* @param {String} destinationLanguage Language of the translation.
* @param {String} inputText The text to be translated.
* @param {String} outputText The text translated.
* @return {CardService.Card} The card to show to the user.
*/
function createSelectionCard(e, originLanguage, destinationLanguage, inputText, outputText) {
var hostApp = e['hostApp'];
var builder = CardService.newCardBuilder();
// "From" language selection & text input section
var fromSection = CardService.newCardSection()
.addWidget(generateLanguagesDropdown('origin', 'From: ', originLanguage))
.addWidget(CardService.newTextInput()
.setFieldName('input')
.setValue(inputText)
.setTitle('Enter text...')
.setMultiline(true));
if (hostApp === 'docs') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getDocsSelection'))
.setDisabled(false)))
} else if (hostApp === 'sheets') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getSheetsSelection'))
.setDisabled(false)))
} else if (hostApp === 'slides') {
fromSection.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Get Selection')
.setOnClickAction(CardService.newAction().setFunctionName('getSlidesSelection'))
.setDisabled(false)))
}
builder.addSection(fromSection);
// "Translation" language selection & text input section
builder.addSection(CardService.newCardSection()
.addWidget(generateLanguagesDropdown('destination', 'To: ', destinationLanguage))
.addWidget(CardService.newTextInput()
.setFieldName('output')
.setValue(outputText)
.setTitle('Translation...')
.setMultiline(true)));
//Buttons section
builder.addSection(CardService.newCardSection()
.addWidget(CardService.newButtonSet()
.addButton(CardService.newTextButton()
.setText('Translate')
.setTextButtonStyle(CardService.TextButtonStyle.FILLED)
.setOnClickAction(CardService.newAction().setFunctionName('translateText'))
.setDisabled(false))
.addButton(CardService.newTextButton()
.setText('Clear')
.setOnClickAction(CardService.newAction().setFunctionName('clearText'))
.setDisabled(false))));
return builder.build();
}
/**
* Helper function to generate the drop down language menu. It checks what language the user had selected.
* @param {String} fieldName
* @param {String} fieldTitle
* @param {String} previousSelected The language the user previously had selected.
* @return {CardService.SelectionInput} The card to show to the user.
*/
function generateLanguagesDropdown(fieldName, fieldTitle, previousSelected) {
var selectionInput = CardService.newSelectionInput().setTitle(fieldTitle)
.setFieldName(fieldName)
.setType(CardService.SelectionInputType.DROPDOWN);
LANGUAGE_MAP.forEach((language, index, array) => {
selectionInput.addItem(language.text, language.val, language.val == previousSelected);
})
return selectionInput;
}
/**
* Helper function to translate the text. If the originLanguage is an empty string, the API detects the language
* @return {CardService.Card} The card to show to the user.
*/
function translateText(e) {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var inputText = e.formInput.input;
if (originLanguage !== destinationLanguage && inputText !== undefined) {
var translation = LanguageApp.translate(e.formInput.input, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, inputText, translation);
}
}
/**
* Helper function to clean the text.
* @return {CardService.Card} The card to show to the user.
*/
function clearText(e) {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
return createSelectionCard(e, originLanguage, destinationLanguage, DEFAULT_INPUT_TEXT, DEFAULT_OUTPUT_TEXT);
}
/**
* Helper function to get the text selected.
* @return {CardService.Card} The selected text.
*/
function getDocsSelection(e) {
var text = '';
var selection = DocumentApp.getActiveDocument().getSelection();
Logger.log(selection)
if (selection) {
var elements = selection.getRangeElements();
for (var i = 0; i < elements.length; i++) {
Logger.log(elements[i]);
var element = elements[i];
// Only modify elements that can be edited as text; skip images and other non-text elements.
if (element.getElement().asText() && element.getElement().asText().getText() !== '') {
text += element.getElement().asText().getText() + '\n';
}
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
/**
* Helper function to get the text of the selected cells.
* @return {CardService.Card} The selected text.
*/
function getSheetsSelection(e) {
var text = '';
var ranges = SpreadsheetApp.getActive().getSelection().getActiveRangeList().getRanges();
for (var i = 0; i < ranges.length; i++) {
const range = ranges[i];
const numRows = range.getNumRows();
const numCols = range.getNumColumns();
for (let i = 1; i <= numCols; i++) {
for (let j = 1; j <= numRows; j++) {
const cell = range.getCell(j, i);
if (cell.getValue()) {
text += cell.getValue() + '\n';
}
}
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
/**
* Helper function to get the selected text of the active slide.
* @return {CardService.Card} The selected text.
*/
function getSlidesSelection(e) {
var text = '';
var selection = SlidesApp.getActivePresentation().getSelection();
var selectionType = selection.getSelectionType();
if (selectionType === SlidesApp.SelectionType.TEXT) {
var textRange = selection.getTextRange();
if (textRange.asString() !== '') {
text += textRange.asString() + '\n';
}
}
if (text !== '') {
var originLanguage = e.formInput.origin;
var destinationLanguage = e.formInput.destination;
var translation = LanguageApp.translate(text, e.formInput.origin, e.formInput.destination);
return createSelectionCard(e, originLanguage, destinationLanguage, text, translation);
}
}
appsscript.json
{
"timeZone": "America/New_York",
"dependencies": {},
"exceptionLogging": "STACKDRIVER",
"oauthScopes": [
"https://www.googleapis.com/auth/documents.currentonly",
"https://www.googleapis.com/auth/spreadsheets.currentonly",
"https://www.googleapis.com/auth/presentations.currentonly"
],
"runtimeVersion": "V8",
"addOns": {
"common": {
"name": "Translate",
"logoUrl": "https://www.gstatic.com/images/branding/product/1x/translate_24dp.png",
"layoutProperties": {
"primaryColor": "#2772ed"
},
"homepageTrigger": {
"runFunction": "onHomepage"
}
},
"docs" : {},
"slides" : {},
"sheets" : {}
}
}
기여자
이 샘플은 Google Developer Expert의 도움을 받아 Google에서 관리합니다.
