Nivel de programación: Principiante
Duración: 15 minutos
Tipo de proyecto: Automatización con un menú personalizado
Objetivos
- Comprender qué hace la solución
- Comprender qué hacen los servicios de Apps Script dentro de la solución
- Configura el entorno.
- Configura la secuencia de comandos.
- Ejecuta la secuencia de comandos.
Acerca de esta solución
Llevar un registro del tiempo dedicado a los proyectos de los clientes Puedes registrar el tiempo relacionado con tu proyecto en el Calendario de Google y, luego, sincronizarlo con Hojas de cálculo de Google para crear una hoja de tiempo o importar tu actividad a otro sistema de administración de hojas de tiempo. Puedes categorizar tu tiempo por cliente, proyecto y tarea.


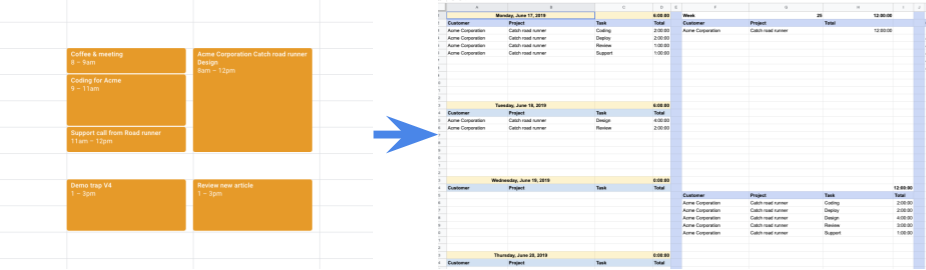
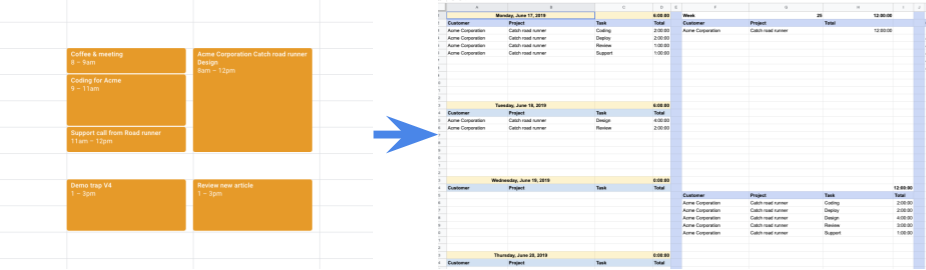
Cómo funciona
La secuencia de comandos proporciona una barra lateral que te permite seleccionar los calendarios que se sincronizarán, el período con el que se sincronizarán y si se reemplazarán los títulos y las descripciones de los eventos con la información ingresada en la hoja de cálculo. Una vez que se configuren esos parámetros, podrás sincronizar eventos y ver tus actividades en un panel.
La secuencia de comandos transfiere los eventos de los calendarios y el período que especifiques del Calendario a la hoja de cálculo. Puedes agregar clientes, proyectos y tareas a la hoja categorías y, luego, etiquetar los eventos según corresponda en la hoja horas. De esta manera, cuando veas la hoja del panel, podrás ver el tiempo total por cliente, proyecto y tarea.
Servicios de Apps Script
En esta solución, se usan los siguientes servicios:
- Servicio de HTML: Compila la barra lateral que se usa para configurar la configuración de sincronización.
- Servicio de propiedades: Almacena la configuración que el usuario selecciona en la barra lateral.
- Servicio de Calendario: Envía la información del evento a la hoja de cálculo.
- Servicio de hoja de cálculo: Escribe los eventos en la hoja de cálculo y, si está configurado, envía la información actualizada del título y la descripción al Calendario.
Requisitos previos
Para usar esta muestra, debes cumplir con los siguientes requisitos previos:
- Una Cuenta de Google (es posible que las cuentas de Google Workspace requieran aprobación del administrador)
- Un navegador web con acceso a Internet
Configura tu entorno
Si planeas usar un calendario existente, puedes omitir este paso.
- Ve a calendar.google.com.
- Junto a Otros calendarios, haz clic en Agregar otros calendarios > Crear calendario nuevo.
- Asigna un nombre a tu calendario y haz clic en Crear calendario.
- Agrega algunos eventos al calendario.
Configura la secuencia de comandos
Haz clic en el siguiente botón para crear una copia de la hoja de cálculo de ejemplo Registra el tiempo y las actividades. El proyecto de Apps Script para esta solución se adjunta a la hoja de cálculo.
Crear una copia
Ejecuta la secuencia de comandos:
Cómo sincronizar eventos de calendario
- Haz clic en myTime > Configuración. Es posible que debas actualizar la página para que aparezca este menú personalizado.
Cuando se te solicite, autoriza la secuencia de comandos. Si la pantalla de consentimiento de OAuth muestra la advertencia Esta app no está verificada, continúa seleccionando Avanzado > Ir a {nombre del proyecto} (no seguro).
Vuelve a hacer clic en myTime > Configuración.
En la lista de calendarios disponibles, selecciona el que creaste y cualquier otro que quieras sincronizar.
Establece el resto de los parámetros de configuración y haz clic en Guardar.
Haz clic en myTime > Sync calendar events.
Configura el panel
- Ve a la hoja Categorías.
- Agrega clientes, proyectos y tareas.
- Ve a la hoja Horas.
- Para cada evento sincronizado, selecciona el cliente, el proyecto y la tarea.
- Ve a la hoja Panel.
- La primera sección proporciona los totales diarios. Para actualizar la lista de fechas de los totales diarios, cambia la fecha en la celda
A1. - La siguiente sección proporciona totales semanales y corresponde a la fecha seleccionada en
A1. - Las últimas tres secciones proporcionan totales generales por tarea, proyecto y cliente.
- La primera sección proporciona los totales diarios. Para actualizar la lista de fechas de los totales diarios, cambia la fecha en la celda
Revisa el código
Para revisar el código de Apps Script de esta solución, haz clic en Ver código fuente a continuación:
Colaboradores
Jasper Duizendstra, arquitecto de Google Cloud y experto en desarrolladores de Google, creó este ejemplo. Encuentra a Jasper en Twitter @Duizendstra.
Google mantiene esta muestra con la ayuda de expertos en desarrollo de Google.
Próximos pasos
- Menús personalizados en Google Workspace
- Documentación de referencia sobre el servicio de Calendario
