1. סקירה כללית
ARCore הוא המסגרת של Google ליצירת חוויות במציאות רבודה בסמארטפונים. ה-ARCore Geospatial API מספק היבט חדש למציאות רבודה (Augmented Reality), ומאפשר לכם להציב ציוני דרך מבוססי-מיקום של מציאות רבודה (AR) מסביב לציוני דרך בעולם האמיתי.
מה תפַתחו
בקודלאב הזה תלמדו איך להתחיל להשתמש ב-ARCore Geospatial API. נראה לכם איזה מידע ה-Geospatial API יכול להציע לחוויה הכוללת ב-AR, ואיך הנתונים האלה יכולים לשמש ליצירת חוויית ניווט פשוטה ב-AR.

מה תלמדו
- איך מגדירים פרויקט ARCore שמשתמש ב-Geospatial API.
- איך מבקשים נתונים גיאוגרפיים מ-Geospatial API ומציגים אותם באמצעות מפות Google.
- איך להציב צ'אט מצורף למיקום בעולם האמיתי.
מה נדרש
- מכשיר Android נתמך עם ARCore שמחובר באמצעות כבל USB למכונת הפיתוח, שמוגדרת בו ניפוי באגים ב-USB.
- Android Studio מותקן ומוגדר ליצירת אפליקציות ל-Android.
- Google Play Services למציאות רבודה בגרסה 1.31 ואילך, מותקנת במכשיר הפיתוח ל-Android.
2. הגדרת סביבת הפיתוח
הגדרת Android Studio
כדי להתחיל להשתמש ב-Geospatial API, סיפקנו פרויקט למתחילים שכולל את העקרונות הבסיסיים של פרויקט ARCore שמשולב עם Google Maps SDK. כך תוכלו להתחיל בקלות עם ה-Geospatial API.
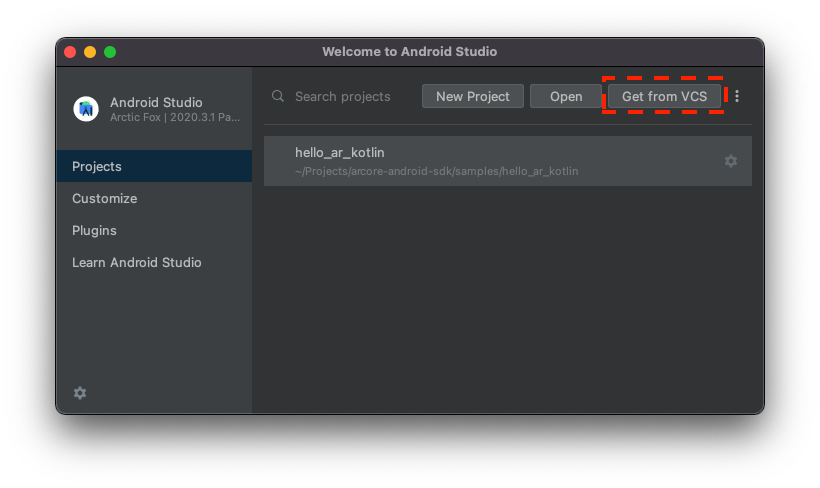
- פותחים את Android Studio ומיבאים פרויקט מ-VCS.
- אם כבר יש פרויקט פתוח, משתמשים ב-File > New > Project from Version Control....
- אם מופיע החלון ברוכים הבאים אל Android Studio, משתמשים באפשרות קבלה מ-VCS.

- בוחרים באפשרות Git ומשתמשים בכתובת ה-URL
https://github.com/google-ar/codelab-geospatial.gitכדי לייבא את הפרויקט.
הגדרת פרויקט ב-Google Cloud
כדי לשפר את ערכי הכיוון, ב-Geospatial API נעשה שימוש בתמונות של Street View בשילוב עם המידע של מגנטומטר המכשיר וחיישן המצלמה. כדי להשתמש בשירות הזה, צריך להגדיר פרויקט ב-Google Cloud.
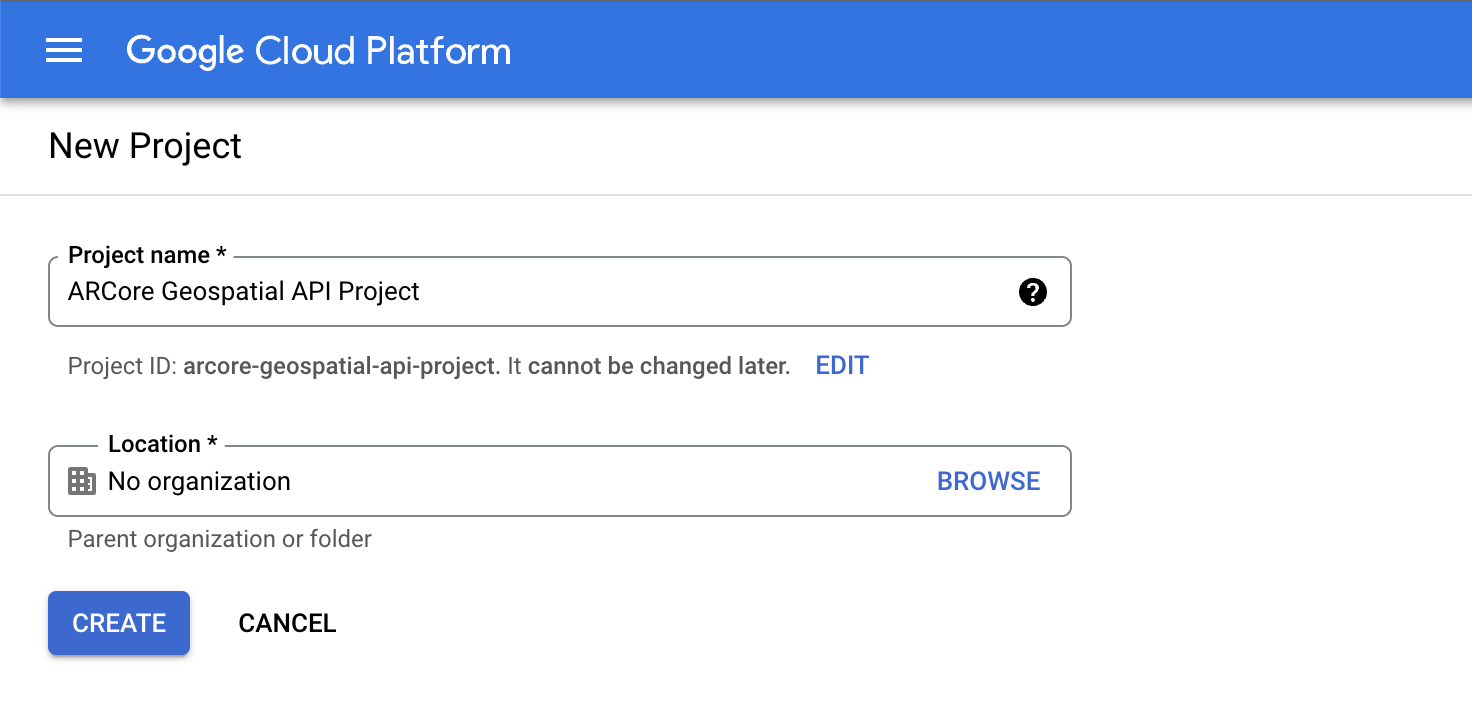
- יוצרים פרויקט במסוף Google Cloud:
- איך יוצרים פרויקט ב-Google Cloud Platform

- מזינים שם הפרויקט מתאים (לדוגמה, 'פרויקט ARCore Geospatial API') ובוחרים מיקום כלשהו.
- לוחצים על יצירה.
- איך יוצרים פרויקט ב-Google Cloud Platform
- מפעילים את ממשקי ה-API הנדרשים:
- יצירת פרטי כניסה של מפתח API:
- בקטע APIs & Services, בוחרים באפשרות Credentials.
- בסרגל העליון לוחצים על Create Credentials (יצירת פרטי כניסה) ואז על API Key (מפתח API).
- צריך לרשום את המפתח שנוצר לפי הצורך בשלב הבא. אם צריך לאחזר אותו, חוזרים לדף Credentials.
אחרי ביצוע השלבים האלה, תיצרו פרויקט ב-Google Cloud עם הרשאה למפתח API, ותהיה לכם אפשרות להשתמש ב-Geospatial API.
שילוב מפתח ה-API בפרויקט ב-Android Studio
כדי לשייך את מפתח ה-API מ-Google Cloud לפרויקט, פותחים את הפרויקט שיצרתם ב-Android Studio ומשנים את מפתחות ה-API:
- פותחים את app > src > AndroidManifest.xml.
- מחפשים את הרשומות הבאות של
meta-data:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - מחליפים את
PLACEHOLDER_API_KEYבמפתח ה-API שיצרתם בפרויקט ב-Google Cloud.
הערך שמאוחסן ב-com.google.android.ar.API_KEY מאשר לאפליקציה הזו להשתמש ב-Geospatial API, והערך שמאוחסן ב-com.google.android.geo.API_KEY מאשר לאפליקציה הזו להשתמש ב-SDK של מפות Google.
אימות הפרויקט
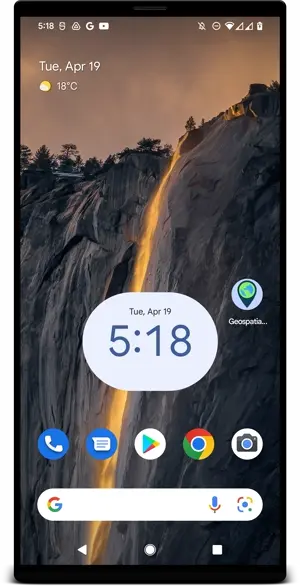
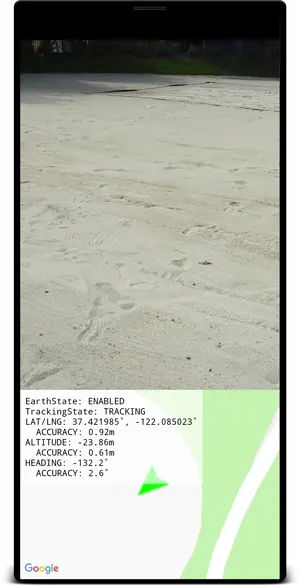
מוודאים שהפרויקט מוכן. מריצים את האפליקציה ב-Android Studio. אמורה להופיע תצוגת מצלמה, לצד מפה שפועלת בחלק התחתון של המסך.

3. איך קובעים את המיקום של המשתמש
בשלב הזה, מוסיפים קוד לפרויקט לדוגמה כדי להתחיל לעבוד עם Geospatial API.
הגדרת הסשן של ARCore לשימוש ב-Geospatial API
כדי לקבל נתונים גיאו-מרחביים, צריך להפעיל את Geospatial API. כדי לשנות את GeospatialMode בהגדרת הסשן ל-ENABLED, משנים את הפונקציה configureSession ב-HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
במצב גיאו-מרחבי הוא ENABLED, האפליקציה יכולה לקבל מידע גיאו-מרחבי.
שליחת בקשה לקבלת נתונים מ-Geospatial API
ב-HelloGeoRenderer.kt, מחפשים את השורה הבאה:
// TODO: Obtain Geospatial information and display it on the map.
מתחתיו, בודקים שהאובייקט של Earth זמין לשימוש. במקרה כזה, הערך של trackingState הוא TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
מתחת ל-TODO, מבקשים מידע גיאו-מרחבי מ-ARCore. מוסיפים את השורה הבאה:
val cameraGeospatialPose = earth.cameraGeospatialPose
מתקבל GeospatialPose שמכיל את המידע הבא:
- המיקום, שמצוין לפי קו הרוחב וקו האורך. מוצגת גם הערכה של דיוק המיקום.
- הגובה והערכה של דיוק הגובה.
- כותרת, הערכה של הכיוון של המכשיר והערכה של דיוק הכותרת.
הצגת פרטי מיקום במפה
אפשר להשתמש ב-GeospatialPose שנשמר ב-cameraGeospatialPose כדי להזיז סימן במפה שמציין את המיקום של המשתמש. ממשיכים מהמקום שבו הפסקת ומוסיפים את הפרטים הבאים:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
כך המיקום של המפה מתעדכן באופן קבוע באמצעות הערכים שהתקבלו מ-Geospatial API.
רוצה לנסות?
ב-Android Studio, לוחצים על Play. מחזיקים את המכשיר ומזיזים אותו כדי לעזור ל-ARCore לבצע מעקב. אחרי זמן קצר, סימן ירוק אמור להופיע במפה. הסמן הזה מסתובב בזמן שאתם מציגים את הסביבה שלכם. כמו כן, החץ צריך להפנות לכיוון הנכון: כאשר פונים פיזית צפונה, החץ מצביע גם על צפון.

4. הצבת עוגן באמצעות קואורדינטות של Earth
ב-Geosמקומות API אפשר למקם עוגנים בכל צמד קואורדינטות וסיבוב בעולם האמיתי. כך המשתמשים יוכלו לראות תוכן מוצמדות כשהם מבקרים במיקומים ספציפיים.
בשלב הזה, מוסיפים דרך להציב צ'אט על ידי הקשה על המפה.
הגדרת פעולה כשמקישים על המפה
הפרויקט כולל פונקציית onMapClick, שנקראת עם קו הרוחב ואורך הגלובוס כשמקישים על קטע המפה. מאתרים את הפונקציה onMapClick ב-HelloGeoRenderer.kt.
מוודאים שאפשר להשתמש באובייקט Earth
לפני שיוצרים עיגוני ציון ב-Earth, צריך לוודא שהערך של TrackingState של אובייקט Earth הוא TRACKING, כלומר שהמיקום של Earth ידוע. כמו כן, צריך לוודא שהערך של EarthState הוא ENABLED, כלומר שלא נתקלו בבעיות ב-Geospatial API. צריך להוסיף את השורות הבאות בתוך onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
קובעים את המיקום של העוגן החדש
אחרי שמוודאים שהמעקב אחרי אובייקט כדור הארץ פועל, מנתקים את earthAnchor הקודם, אם קיים כזה. כדי להחליף את earthAnchor בעוגן חדש בשלבים הבאים:
earthAnchor?.detach()
לאחר מכן, משתמשים ב-cameraGeospatialPose כדי לקבוע את הגובה של העוגן החדש. משתמשים בזוג הקואורדינטות מההקשה על המפה כמיקום של הצמד.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor יוצר Anchor שמקובע לקואורדינטות גיאודטיות עם סיבוב נתון. המערכת מנסה לשמור על יציבות של העוגן הזה ולקבוע אותו לפי הקואורדינטות והגובה שצוינו.
הצגת הסמן במפה
לבסוף, מעבירים סמן חדש שמציין את מיקום הסמן:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
רוצה לנסות?
ב-Android Studio, לוחצים על Play. מחזיקים את המכשיר ומזיזים אותו כדי לעזור ל-ARCore לבצע מעקב. אחרי זמן קצר, סמן ירוק אמור להופיע במפה ולציין את המיקום הנוכחי שלכם.
הקשה על המפה משתמשת בממשק ה-API הגיאו-מרחבי כדי למקם עוגן, קבוע למיקום בעולם האמיתי. נסו למקם את הצ'אט קרוב למיקום הנוכחי שלכם כדי שתוכלו לראות אותו בתצוגת ה-AR. הוא אמור להישאר יציב בזמן שאתם מנווטים בסביבה.

5. סיכום
ב-Codelab הזה למדתם איך להשתמש ב-גיאו-מרחבי API כדי ליצור חוויית AR פשוטה שקשורה לעולם האמיתי.

הנושאים שטיפלנו בהם
- איך מגדירים פרויקט ב-Google Cloud עם Geospatial API מופעל.
- איך לקבל מידע גיאו-מרחבי בפרויקט ARCore ולהציג אותו במפה.
- איך להציב עוגן שממוקם בעולם האמיתי באמצעות מיקום גיאוגרפי.
מקורות מידע נוספים
לפרטים נוספים על המושגים הגיאוגרפיים ועל ערכות ה-SDK שבהן נעשה שימוש בקודלאב הזה, אפשר לעיין במקורות המידע הנוספים הבאים:
