1. Visão geral
O ARCore é o framework do Google voltado à criação de experiências de realidade aumentada em smartphones. A nova API Geospatial do ARCore concede um novo aspecto à realidade aumentada, permitindo que você coloque pontos de passagem de RA específicos de localização em pontos de referência do mundo real.
O que você vai criar
Neste codelab, você vai começar a usar a API Geospatial do ARCore. Você vai descobrir quais informações a API Geospatial pode oferecer para sua experiência geral de RA e como esses dados podem ser usados para criar uma experiência de orientação em RA simples.

O que você vai aprender
- Como configurar um projeto do ARCore que usa a API Geospatial.
- Como solicitar dados geográficos da API Geospatial e exibi-los usando o Google Maps.
- Como colocar uma âncora anexada a um local real.
O que é necessário
- Um dispositivo Android com suporte ao ARCore conectado por um cabo USB à máquina de desenvolvimento e configurado com depuração USB.
- Android Studio instalado e configurado para criar apps Android.
- Google Play Services para RA 1.31 ou mais recente instalado no dispositivo Android de desenvolvimento.
2. Configurar o ambiente de desenvolvimento
Configurar o Android Studio
Para começar a usar a API Geospatial, oferecemos um projeto inicial que aborda os princípios básicos de um projeto do ARCore integrado ao SDK do Google Maps. Assim, você começa a usar a API Geospatial rapidamente.
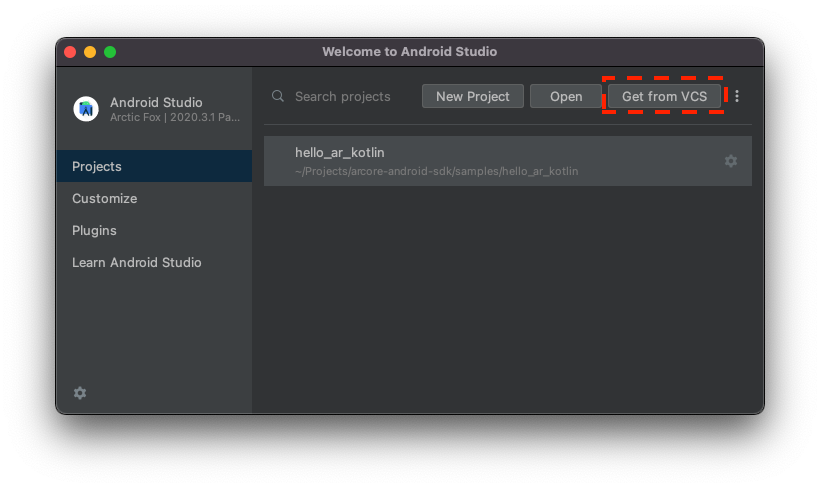
- Inicie o Android Studio e importe um projeto do VCS.
- Se você já tiver um projeto aberto, use File > New > Project from Version Control….
- Se a janela Welcome to Android Studio aparecer, use Get from VCS.

- Selecione Git e use o URL
https://github.com/google-ar/codelab-geospatial.gitpara importar o projeto.
Configurar um projeto do Google Cloud
A API Geospatial usa imagens do Street View combinadas com as informações do sensor da câmera e do magnetômetro do dispositivo para melhorar os valores de orientação. Para usar este serviço, você precisa configurar um projeto do Google Cloud.
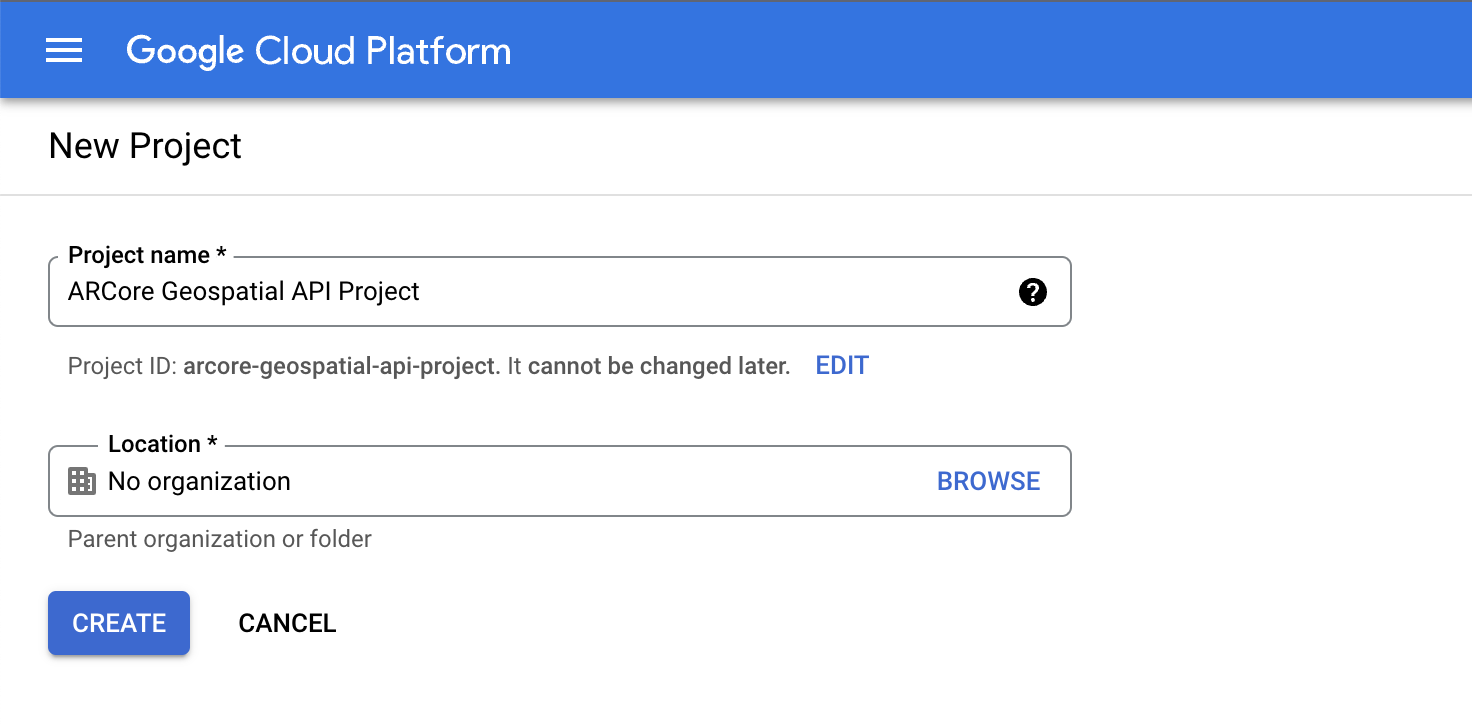
- Crie um projeto no Console do Google Cloud:
- Acesse Criar um projeto no Google Cloud Platform.

- Insira um Nome de projeto apropriado (por exemplo, "Projeto da API ARCore Geospatial") e escolha um local.
- Clique em Criar.
- Acesse Criar um projeto no Google Cloud Platform.
- Ative as APIs necessárias:
- Na barra lateral, selecione APIs e serviços e Biblioteca.
- Pesquise a API ARCore.
- Clique em Ativar.
- Volte para a Biblioteca.
- Pesquise o SDK do Maps para Android.
- Clique em Ativar.
- Crie credenciais de chave de API:
- Em APIs e serviços, selecione Credenciais.
- Na barra superior, clique em Criar credenciais e selecione Chave de API.
- Anote a chave que foi criada, porque você vai precisar dela na próxima etapa. Volte para a página Credenciais se precisar acessá-la.
Depois de seguir essas etapas, você criou um projeto do Google Cloud com autorização de chave de API e está com tudo pronto para usar a API Geospatial.
Integrar a chave de API com o projeto do Android Studio
Para associar a chave de API do Google Cloud ao seu projeto, abra o projeto criado no Android Studio e modifique as chaves de API:
- Abra app > src > AndroidManifest.xml.
- Encontre as seguintes entradas de
meta-data:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" /> - Substitua
PLACEHOLDER_API_KEYpela chave de API que você criou no projeto do Google Cloud.
O valor armazenado em com.google.android.ar.API_KEY autoriza o app a usar a API Geospatial, e o valor armazenado em com.google.android.geo.API_KEY autoriza o app a usar o SDK do Google Maps.
Verificar seu projeto
Confira se o projeto está pronto. No Android Studio, execute o app. Você terá acesso a uma visualização da câmera e a um mapa ativo na parte de baixo da tela.

3. Determinar a posição do usuário
Nesta etapa, você vai adicionar código ao projeto de exemplo para começar a usar a API Geospatial.
Configurar a sessão do ARCore para usar a API Geospatial
Para acessar dados geoespaciais, ative a API Geospatial. Mude o GeospatialMode na configuração da sessão para ENABLED modificando a função configureSession em HelloGeoActivity.kt:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
Enquanto o modo geoespacial está ENABLED, o aplicativo pode receber informações geoespaciais.
Solicitar dados da API Geospatial
Em HelloGeoRenderer.kt, encontre a seguinte linha:
// TODO: Obtain Geospatial information and display it on the map.
Abaixo dele, verifique se o objeto Earth está disponível para uso. Nesse caso, ela tem trackingState TrackingState.ENABLED.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
Abaixo de TODO, solicite informações geoespaciais do ARCore. Adicione esta linha:
val cameraGeospatialPose = earth.cameraGeospatialPose
Isso gera um GeospatialPose que contém estas informações:
- Localização, expressa em latitude e longitude. Uma estimativa da precisão da localização também é fornecida.
- Elevação e estimativa de precisão da elevação.
- Direção, uma aproximação da direção para a qual o dispositivo está virado, e uma estimativa da precisão da direção.
Mostrar informações de posicionamento no mapa
É possível usar o GeospatialPose armazenado em cameraGeospatialPose para mover um marcador no mapa que mostra onde o usuário está. Continue de onde parou e adicione o seguinte:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
Isso atualiza continuamente a posição do mapa usando os valores recebidos da API Geospatial.
Faça um teste
No Android Studio, clique em Play. Segure o dispositivo e mova-o para ajudar o ARCore a estabelecer o rastreamento. Após um breve período, um marcador verde vai aparecer no mapa. Esse marcador gira conforme você observa o que está ao seu redor. Ela também precisa apontar na direção correta: quando você está fisicamente de frente para o norte, a seta também aponta para o norte.

4. Posicionar uma âncora usando as coordenadas da Terra
A API Geospatial coloca âncoras em qualquer par de coordenadas e rotação no mundo real. Isso permite que os usuários vejam conteúdo ancorado quando locais específicos forem visitados.
Nesta etapa, você vai adicionar uma maneira de colocar uma âncora tocando no mapa.
Definir uma ação quando o mapa for tocado
O projeto vem com uma função onMapClick, que é chamada com uma latitude e uma longitude quando o fragmento de mapa é clicado. Encontre a função onMapClick em HelloGeoRenderer.kt.
Verifique se o objeto Earth pode ser usado
Antes de criar âncoras na Terra, verifique se o TrackingState do objeto "Terra" é TRACKING, ou seja, se a posição da Terra é conhecida. Verifique também se o EarthState é ENABLED, o que significa que não houve problemas com a API Geospatial. Adicione estas linhas em onMapClick:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
Determinar o posicionamento da nova âncora
Depois de confirmar que o objeto da Terra está sendo rastreado, desconecte o earthAnchor anterior, se houver. Substitua earthAnchor por uma nova âncora nas próximas etapas:
earthAnchor?.detach()
Em seguida, use o cameraGeospatialPose para determinar a altitude da nova âncora. Use o par de coordenadas ao tocar no mapa como o posicionamento da âncora.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor cria um Anchor fixado a coordenadas geodésicas com uma determinada rotação. Essa âncora tenta permanecer estável e fixa nas coordenadas e altitude especificadas.
Mostrar o marcador posicionado no mapa
Por fim, mova um novo marcador que indique onde ele foi posicionado:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
Faça um teste
No Android Studio, clique em Play. Segure o dispositivo e mova-o para ajudar o ARCore a estabelecer o rastreamento. Depois de um tempo, um marcador verde vai aparecer no mapa indicando sua posição atual.
Ao tocar no mapa, a API Geospatial é usada para posicionar uma âncora, que é fixada em um local real. Tente colocar a âncora perto do seu local atual para que ela apareça na visualização de RA. Ele precisa permanecer estável enquanto você navega pelo ambiente.

5. Conclusão
Neste codelab, você aprendeu a usar a API Geospatial para criar uma experiência de RA simples vinculada ao mundo real.

O que aprendemos
- Como configurar um projeto do Google Cloud com a API Geospatial ativada.
- Como extrair informações geoespaciais em um projeto do ARCore e exibi-las em um mapa.
- Como posicionar uma âncora no mundo real usando o posicionamento geográfico.
Outros recursos
Para mais detalhes sobre os conceitos geográficos e os SDKs usados neste codelab, consulte estes recursos:
