1. खास जानकारी
ARCore, Google का एक फ़्रेमवर्क है, जो स्मार्टफ़ोन पर ऑगमेंटेड रिएलिटी (एआर) का अनुभव देने के लिए बनाया गया है. नया ARCore Geospatial API, ऑगमेंटेड रिएलिटी को एक नया ऐस्पेक्ट देता है. इसकी मदद से, असल दुनिया के लैंडमार्क के आस-पास, जगह के हिसाब से ऑगमेंटेड रिएलिटी वॉइसपॉइंट बनाए जा सकते हैं.
आपको क्या बनाना है
इस कोडलैब में, ARCore Geospatial API का इस्तेमाल शुरू करने के बारे में बताया गया है. आपको पता चलेगा कि Geospatial API, एआर के पूरे अनुभव के लिए कौनसी जानकारी दे सकता है. साथ ही, यह भी पता चलेगा कि इस डेटा का इस्तेमाल, एआर की मदद से आसानी से रास्ता ढूंढने के अनुभव को बेहतर बनाने के लिए कैसे किया जा सकता है.

आपको क्या सीखने को मिलेगा
- Geospatial API का इस्तेमाल करने वाले ARCore प्रोजेक्ट को सेट अप करने का तरीका.
- Geospatial API से भौगोलिक डेटा का अनुरोध करने और उसे Google Maps का इस्तेमाल करके दिखाने का तरीका.
- असल दुनिया की किसी जगह से जुड़ा ऐंकर कैसे जोड़ें.
आपको किन चीज़ों की ज़रूरत होगी
- ARCore के साथ काम करने वाला Android डिवाइस, जिसे यूएसबी केबल की मदद से डेवलपमेंट मशीन से कनेक्ट किया गया हो. साथ ही, यूएसबी डीबगिंग के साथ कॉन्फ़िगर किया गया हो.
- Android ऐप्लिकेशन बनाने के लिए, Android Studio इंस्टॉल और कॉन्फ़िगर किया गया हो.
- Android डिवाइस पर Google Play Services for AR 1.31 या उसके बाद का वर्शन इंस्टॉल होना चाहिए.
2. डेवलपमेंट एनवायरमेंट सेट अप करना
Android Studio सेट अप करना
Geospatial API का इस्तेमाल शुरू करने के लिए, हमने एक स्टार्टर प्रोजेक्ट दिया था. इसमें Google Maps SDK के साथ इंटिग्रेट किए गए ARCore प्रोजेक्ट की बुनियादी बातें शामिल थीं. इससे आपको Geospatial API का इस्तेमाल तेज़ी से शुरू करने में मदद मिलेगी.
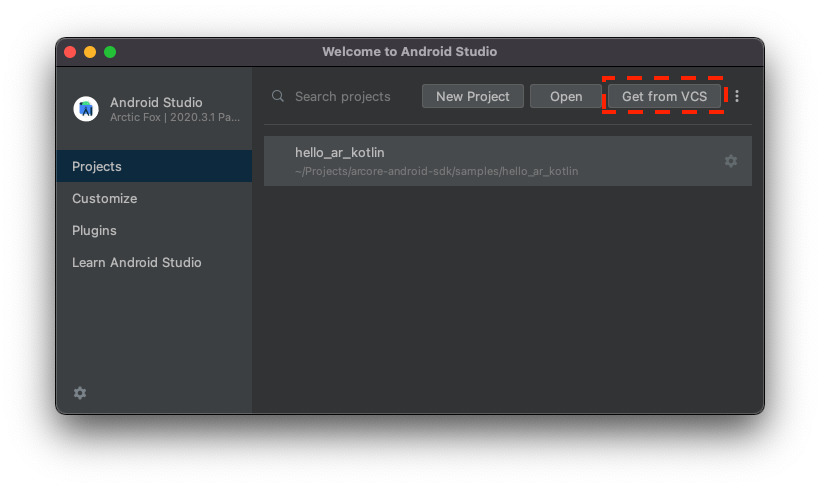
- Android Studio खोलें और VCS से कोई प्रोजेक्ट इंपोर्ट करें.
- अगर आपने पहले से कोई प्रोजेक्ट खोला हुआ है, तो फ़ाइल > नया > वर्शन कंट्रोल से प्रोजेक्ट... का इस्तेमाल करें.
- अगर आपको Android Studio में आपका स्वागत है विंडो दिखती है, तो VCS से पाएं का इस्तेमाल करें.

- Git चुनें और प्रोजेक्ट इंपोर्ट करने के लिए, यूआरएल
https://github.com/google-ar/codelab-geospatial.gitका इस्तेमाल करें.
Google Cloud प्रोजेक्ट सेट अप करना
Geospatial API, डिवाइस के मैग्नेटोमीटर और कैमरे के सेंसर की जानकारी के साथ StreetView की इमेज का इस्तेमाल करता है. इससे ऑरिएंटेशन वैल्यू को बेहतर बनाया जाता है. इस सेवा का इस्तेमाल करने के लिए, आपको Google Cloud प्रोजेक्ट सेट अप करना होगा.
- Google Cloud Console में कोई प्रोजेक्ट बनाएं:
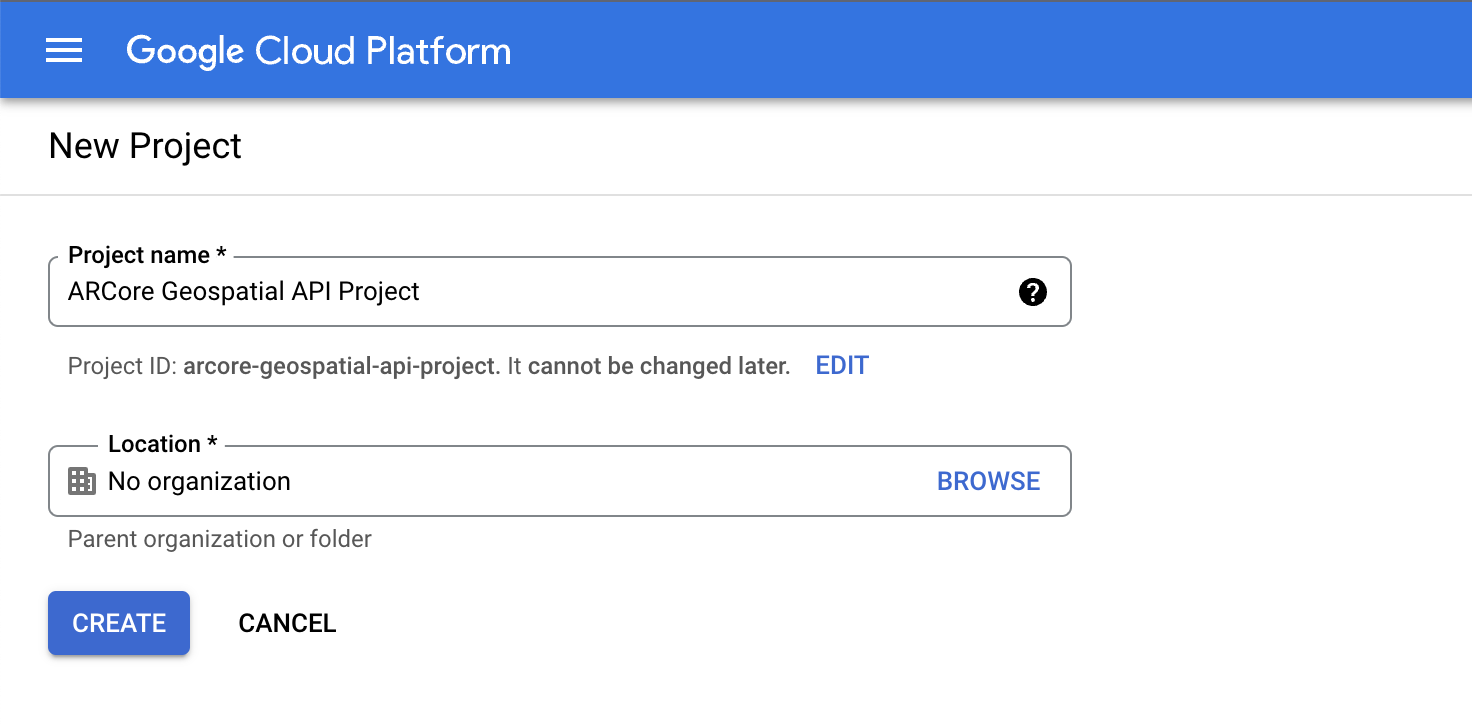
- Google Cloud Platform में प्रोजेक्ट बनाएं पर जाएं.

- प्रोजेक्ट का कोई सही नाम डालें. उदाहरण के लिए, "ARCore Geospatial API प्रोजेक्ट". इसके बाद, कोई भी जगह चुनें.
- बनाएं पर क्लिक करें.
- Google Cloud Platform में प्रोजेक्ट बनाएं पर जाएं.
- ज़रूरी एपीआई चालू करें:
- एपीआई पासकोड क्रेडेंशियल बनाएं:
- एपीआई और सेवाएं में जाकर, क्रेडेंशियल चुनें.
- सबसे ऊपर मौजूद बार में, क्रेडेंशियल बनाएं पर क्लिक करें. इसके बाद, एपीआई पासकोड चुनें.
- अगले चरण में जाने के लिए, बनाई गई कुंजी पर ध्यान दें. अगर आपको इसे वापस लाना है, तो क्रेडेंशियल पेज पर वापस जाएं.
इन चरणों की मदद से, आपने एपीआई पासकोड की अनुमति के साथ Google Cloud प्रोजेक्ट बनाया है. अब आपके पास Geospatial API का इस्तेमाल करने का विकल्प है.
Android Studio प्रोजेक्ट में एपीआई पासकोड इंटिग्रेट करना
Google Cloud से एपीआई पासकोड को अपने प्रोजेक्ट से जोड़ने के लिए, Android Studio में बनाया गया प्रोजेक्ट खोलें और एपीआई पासकोड में बदलाव करें:
- ऐप्लिकेशन > src > AndroidManifest.xml खोलें.
meta-dataकी ये एंट्री ढूंढें:<meta-data android:name="com.google.android.ar.API_KEY" android:value="PLACEHOLDER_API_KEY" /> <meta-data android:name="com.google.android.geo.API_KEY" android:value="PLACEHOLDER_API_KEY" />PLACEHOLDER_API_KEYको अपने Google Cloud प्रोजेक्ट में बनाई गई एपीआई पासकोड से बदलें.
com.google.android.ar.API_KEY में सेव की गई वैल्यू, इस ऐप्लिकेशन को Geospatial API का इस्तेमाल करने की अनुमति देती है. वहीं, com.google.android.geo.API_KEY में सेव की गई वैल्यू, इस ऐप्लिकेशन को Google Maps SDK टूल का इस्तेमाल करने की अनुमति देती है.
अपने प्रोजेक्ट की पुष्टि करना
पक्का करें कि आपका प्रोजेक्ट पूरी तरह से तैयार है. Android Studio में, अपना ऐप्लिकेशन चलाएं. स्क्रीन पर सबसे नीचे आपको कैमरा व्यू और साथ में काम करने वाला मैप दिखेगा.

3. उपयोगकर्ता की जगह की जानकारी
इस चरण में, Geospatial API का इस्तेमाल शुरू करने के लिए, सैंपल प्रोजेक्ट में कोड जोड़ा जाता है.
Geospatial API का इस्तेमाल करने के लिए, ARCore सेशन को कॉन्फ़िगर करना
जियोस्पेशल डेटा पाने के लिए, आपको Geospatial API चालू करना होगा. HelloGeoActivity.kt में configureSession फ़ंक्शन में बदलाव करके, अपने सेशन कॉन्फ़िगरेशन में GeospatialMode को ENABLED में बदलें:
fun configureSession(session: Session) {
session.configure(
session.config.apply {
// Enable Geospatial Mode.
geospatialMode = Config.GeospatialMode.ENABLED
}
)
}
हालांकि, भौगोलिक डेटा ENABLED है, लेकिन ऐप्लिकेशन भौगोलिक जानकारी हासिल कर सकता है.
Geospatial API से डेटा का अनुरोध करना
HelloGeoRenderer.kt में, यह लाइन खोजें:
// TODO: Obtain Geospatial information and display it on the map.
इसके नीचे, देखें कि Earth ऑब्जेक्ट इस्तेमाल के लिए उपलब्ध है या नहीं. ऐसा तब होता है, जब उसमें trackingState TrackingState.ENABLED हो.
val earth = session.earth
if (earth?.trackingState == TrackingState.TRACKING) {
// TODO: the Earth object may be used here.
}
TODO के नीचे, ARCore से जियोस्पेशल जानकारी का अनुरोध करें. यह लाइन जोड़ें:
val cameraGeospatialPose = earth.cameraGeospatialPose
इससे आपको एक GeospatialPose मिलता है, जिसमें यह जानकारी होती है:
- जगह की जानकारी, अक्षांश और देशांतर में दी जाती है. जगह की जानकारी कितनी सटीक है, इसका अनुमान भी दिया जाता है.
- ऊंचाई और ऊंचाई के सटीक होने का अनुमान.
- हेडिंग, डिवाइस की दिशा का अनुमान और हेडिंग के सटीक होने का अनुमान.
मैप पर पोज़िशनिंग की जानकारी दिखाना
cameraGeospatialPose में सेव किए गए GeospatialPose का इस्तेमाल करके, मैप पर उस मार्कर को एक जगह से दूसरी जगह ले जाया जा सकता है जो उपयोगकर्ता की जगह दिखाता है. जहां आपने छोड़ा था वहीं से जारी रखें और ये जोड़ें:
activity.view.mapView?.updateMapPosition(
latitude = cameraGeospatialPose.latitude,
longitude = cameraGeospatialPose.longitude,
heading = cameraGeospatialPose.heading
)
यह Geospatial API से मिली वैल्यू का इस्तेमाल करके, मैप की स्थिति को लगातार अपडेट करता रहता है.
इसे आज़माएं
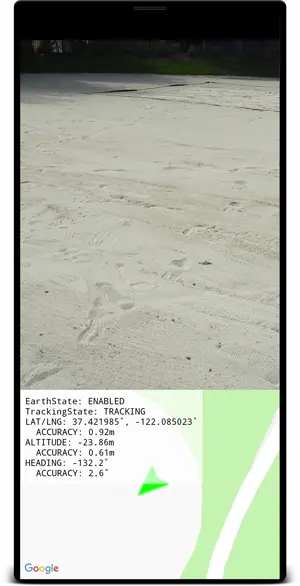
Android Studio में, चलाएं पर क्लिक करें. ARCore को ट्रैकिंग की सुविधा सेट अप करने में मदद करने के लिए, अपने डिवाइस को ऊपर रखें और उसे इधर-उधर घुमाएं. कुछ देर के बाद, आपको मैप पर एक हरा मार्कर दिखाई देगा. आस-पास की जगहों को देखते समय, यह मार्कर घूमता रहता है. यह सही दिशा में भी होना चाहिए: जब आपका मुंह उत्तर की ओर हो, तो ऐरो भी उत्तर की ओर होना चाहिए.

4. Earth के निर्देशांक का इस्तेमाल करके ऐंकर डालना
Geospatial API, असल दुनिया में किसी भी निर्देशांक जोड़े और रोटेशन पर ऐंकर डाल सकता है. इससे आपके उपयोगकर्ताओं को खास जगहों पर जाने पर, ऐंकर किया गया कॉन्टेंट दिखेगा.
इस चरण में, मैप पर टैप करके ऐंकर जोड़ने का तरीका जोड़ा जाता है.
मैप पर टैप करने पर कोई कार्रवाई सेट करना
इस प्रोजेक्ट में एक onMapClick फ़ंक्शन है. मैप फ़्रैगमेंट पर क्लिक करने पर, इसे अक्षांश और देशांतर के साथ कॉल किया जाता है. HelloGeoRenderer.kt में onMapClick फ़ंक्शन ढूंढें.
पक्का करें कि Earth ऑब्जेक्ट का इस्तेमाल किया जा सकता हो
Earth पर ऐंकर बनाने से पहले, पक्का करें कि Earth ऑब्जेक्ट का TrackingState TRACKING हो. इसका मतलब है कि Earth की पोज़िशन पता हो. यह भी पक्का करें कि इसका EarthState ENABLED हो. इसका मतलब है कि Geospatial API में कोई समस्या नहीं मिली. onMapClick में ये लाइनें जोड़ें:
val earth = session?.earth ?: return
if (earth.trackingState != TrackingState.TRACKING) {
return
}
नए एंकर की पोज़िशन तय करना
यह पुष्टि करने के बाद कि Earth ऑब्जेक्ट ट्रैक हो रहा है, अगर कोई मौजूद है, तो पिछले earthAnchor को अलग करें. अगले चरणों में, earthAnchor को नए ऐंकर से बदलें:
earthAnchor?.detach()
इसके बाद, नए ऐंकर के लिए ऊंचाई तय करने के लिए, cameraGeospatialPose का इस्तेमाल करें. मैप पर टैप करके मिले कोऑर्डिनेट पेयर का इस्तेमाल, ऐंकर की पोज़िशनिंग के तौर पर करें.
// Place the earth anchor at the same altitude as that of the camera to make it easier to view.
val altitude = earth.cameraGeospatialPose.altitude - 1
// The rotation quaternion of the anchor in the East-Up-South (EUS) coordinate system.
val qx = 0f
val qy = 0f
val qz = 0f
val qw = 1f
earthAnchor =
earth.createAnchor(latLng.latitude, latLng.longitude, altitude, qx, qy, qz, qw)
createAnchor, दिए गए रोटेशन के साथ जियोडेटिक निर्देशांक पर फ़िक्स किया गया Anchor बनाता है. यह ऐंकर, तय किए गए निर्देशांक और ऊंचाई पर स्थिर और तय रहने की कोशिश करता है.
मैप पर मार्कर दिखाना
आखिर में, उस जगह को दिखाने के लिए एक नया मार्कर बनाएं जहां मार्कर को रखा गया था:
activity.view.mapView?.earthMarker?.apply {
position = latLng
isVisible = true
}
इसे आज़माएं
Android Studio में, चलाएं पर क्लिक करें. ARCore को ट्रैकिंग की सुविधा सेट अप करने में मदद करने के लिए, अपना डिवाइस ऊपर रखें और उसे इधर-उधर घुमाएं. कुछ समय बाद, आपको मैप पर एक हरा मार्कर दिखेगा. यह मार्कर आपकी मौजूदा जगह की जानकारी दिखाता है.
मैप पर टैप करने से, जियोस्पेशल एपीआई का इस्तेमाल करके एक ऐंकर डाला जाता है. यह ऐंकर, असल दुनिया की किसी जगह पर फ़िक्स होता है. ऐंकर को अपनी मौजूदा जगह के आस-पास रखें, ताकि आप उसे एआर व्यू में देख सकें. अपने आस-पास के माहौल में नेविगेट करने के दौरान, यह स्थिर रहना चाहिए.

5. नतीजा
इस कोडलैब में, आपको असल दुनिया से जुड़ा आसान एआर अनुभव बनाने के लिए, Geospatial API का इस्तेमाल करने का तरीका पता चला है.

हमने क्या-क्या कवर किया है
- Geospatial API को चालू करके, Google Cloud प्रोजेक्ट को सेट अप करने का तरीका.
- ARCore प्रोजेक्ट में भौगोलिक डेटा हासिल करने और उसे मैप पर दिखाने का तरीका.
- भौगोलिक स्थिति का इस्तेमाल करके, असल दुनिया में दिखाए गए ऐंकर को कैसे रखें.
अन्य संसाधन
इस कोडलैब में इस्तेमाल किए गए भौगोलिक कॉन्सेप्ट और SDK टूल के बारे में ज़्यादा जानकारी के लिए, ये संसाधन देखें:
