Este guia fornece mensagens aos usuários e caminhos de migração para conversas Actions, que vão ser descontinuadas em 13 de junho de 2023. Ele aborda os seguintes áreas:
- Fases de descontinuação: como as ações funcionam hoje e após a descontinuação.
- Mensagens recomendadas: notificações sugeridas para adicionar às suas ações.
- Possíveis caminhos de migração: opções para reter usuários após a desativação.
Postagens proativas do blog (opcional)
Cada ação, agência e negócio é diferente. Além de atualizar Para ações com as mensagens recomendadas neste guia, considere postar um blog de blog que responde proativamente a estas preocupações comuns dos usuários:
- O que está acontecendo?
- Quando minha experiência vai mudar?
- Como posso continuar recebendo recursos semelhantes?
Recomendamos incluir opções de caminho de migração em qualquer descontinuação anúncios. Sua postagem pode ser compartilhada por e-mail, newsletter e mídias sociais.
Fases da descontinuação
A tabela a seguir descreve como as ações de conversa se comportam hoje mudará após a data de desativação, e as atualizações recomendadas que você pode fazer informar seus usuários.
| Antes da data de descontinuação (13 de junho de 2023) | Após a descontinuação | |
|---|---|---|
| Comportamento de ação | Experiência atual da Action | Invocação de ação desativada |
| Atualizações recomendadas para desenvolvedores | Adicionar notificação de desativação às Ações (recomendações) | N/A |
| Atualizações da UX do Google | Na invocação, o Google pode mostrar um aviso de conversão de texto em voz (TTS, na sigla em inglês) que: a Ação não estará mais disponível após a data de desativação. | Na invocação, o Google fornece um TTS informando ao usuário que essa ação não é mais disponível. |
Se você decidir não desativar proativamente uma Ação antes da descontinuação os usuários que a invocarem vão receber uma notificação de TTS fornecida pelo Google. A o texto exato desta notificação ainda está sendo definido, mas o texto final não conterá informações de migração para os usuários.
Mensagem recomendada
A melhor maneira de informar os usuários sobre a próxima desativação é notificá-los sempre que elas invocam sua ação. Você também pode usar essa oportunidade para educá-los sobre caminhos de migração para uma funcionalidade semelhante.
Finalidade da mensagem:notificar os usuários sobre a mudança e informar sobre as opções de migração disponíveis.
Período de mensagens:comece a notificar os usuários pelo menos 30 dias antes. descontinuação (13 de maio a 13 de junho de 2022).
Processar consultas de desativação
Para responder especificamente às perguntas dos usuários sobre a descontinuação, crie uma Intenção personalizada global que usa este texto sugerido:
- "Vamos desativar o
Action Nameemdate. Para mais detalhes, confirashort link|migration path message".
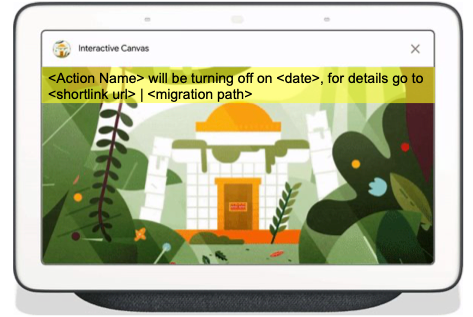
Tela interativa

Se a ação usar tela interativa, adicione um banner de notificação ao página de carregamento de tela que usa o seguinte exemplo de texto:
- "O
Action Namevai ser desativado emdate. Para acessar detalhes, acesseshortlink url." - "O
Action Nameserá desligado emdate,migration path message."
Comunicações opcionais
Há outras maneiras de atualizar suas ações para notificar os usuários da futura mudança. Considere adicionar os avisos de descontinuação aos seus Mensagens de ação:
- "
existing message. Além disso, lembre-se de queAction Nameserá (desligando | desligando) emdate.” - "
existing message. Também gostaria de informar queAction Nameserá (desligando | desligando) emdate,migration path".
Também é possível adicionar avisos a recursos especiais que seu Action possa fazer implementar:
Invocações de link direto: mostrar um cartão básico informativo (exemplo).
Last promptmensagens: você pode adicionar uma mensagem dolast prompt. (sample) a qualquer um destes tipos de comando:- Intents integradas (BII). Aplicável aos jogos do Google Play, à narrativa e BIIs educacionais
- Sugestões de rotina.
- Comandos de boas-vindas.
Solicitações de saída: também é possível adicionar uma mensagem
last promptespecial. (exemplo) para sair dos prompts (actions.intent.CANCEL).Notificações push: adicione o seguinte texto sugerido a qualquer envio criadas com o Action Builder ou o Dialogflow:
- "Lembrete: o
Action Namevai ser desativado emdate. Para mais detalhes, acesseshortlink url". - "Lembrete: o app
Action Namevai ser desativado emdate,migration path message.
- "Lembrete: o
Possíveis caminhos de migração
Talvez não haja um caminho de migração análogo no seu Em ações, considere as opções a seguir com base nas necessidades do usuário e disponíveis recursos para desenvolvedores.
Conteúdo de mídia
Ativar Ações de mídia que os usuários descubram seu conteúdo no Google Assistente e iniciem a reprodução do conteúdo diretamente no app. Você pode ajudar os usuários para ações de mídia usando esta mensagem de exemplo:
-
"Para nos encontrar, diga Ok Google, jogue
Media Brand Name". -
"Para nos encontrar, diga Ok Google, ouça 'música' no
Media Brand Name".
As ações de mídia são diferentes das de conversa:
- Com as ações de mídia, o usuário não "interage" diretamente com terceiros, pelo Google Assistente para terceiros.
- As ações de mídia não são coloquiais e oferecem apenas um "único plano" consultas.
Apps Android
Assistente Ações no app são um recurso do Android que permite aos usuários iniciar e controlar apps Android com a voz usando o Google Assistente. Você pode orientar os usuários sobre as ações do seu app com este exemplo de mensagem:
-
"Para nos encontrar, diga: "Ok Google, abra
App Name". -
"Você pode abrir nosso app Android dizendo "Ok Google,
BIIemApp Name". -
"Para instalar nosso app Android, diga: "Ok Google, abra
App Name".
As Ações no app funcionam com algumas diferenças em relação às ações de conversa:
- As BIIs de ações no app oferecem suporte limitado a idiomas e localidades.
- É necessário ter um app Android para iniciar ações.
- Os smart displays não têm suporte às Ações no app.
- As Ações no app não são comunicativas, oferecendo suporte apenas a uma única chance consultas.
Hardware
A casa inteligente do Google permite desenvolvedores a ativar dispositivos por voz usando o Google Assistente. Ensine os usuários a sobre suas ações de casa inteligente com esta mensagem de exemplo:
-
"Para falar conosco sempre que quiser, use a
device name, disponível emstore" -
"Você pode falar conosco pelo
device nameno app Google Home"
A casa inteligente tem as seguintes diferenças em relação às ações de conversa:
- Só é possível adicionar a casa inteligente a dispositivos compatíveis.
- A casa inteligente não é conversacional, aceita apenas uma tomada consultas.
Agentes de chat
Para conversar com usuários usando chatbots, os produtos a seguir estão disponíveis:
- Dialogflow CX oferece um tipo de agente avançado para e agentes. Ele oferece integrações com o Dialogflow CX Phone Gateway, Dialogflow Messenger, Messenger do Facebook, LINE e muito mais. Consulte a cheio lista de integração.
- Dialogflow EX (em inglês) fornece um tipo de agente padrão adequado agentes menores e mais simples. Ele tem integrações com o Slack, Telegram, LINE, Messenger do Facebook, Workplace da Meta e muito mais. Consulte a versão lista de integração.
Use o exemplo a seguir para orientar os usuários sobre seus agentes de chat mensagens:
- "Se precisar de mais suporte, ligue para
support number." -
"Para suporte futuro, acesse nosso site em
short link url". -
"Para enviar feedback no futuro, entre em contato pelo
Company Namecanal do Slack".
Os serviços de agentes de chat têm algumas diferenças em relação às ações de conversa:
- Os agentes não são compatíveis com smart displays.
- Os agentes não podem ser integrados ao Google Assistente.
Atendimento ao cliente
Resolva as questões precisam mais rapidamente com chatbots, bots de voz e de atendimento ao cliente de telefonia, todos integrados Contact Center AI (em inglês) soluções como Agent Assist, e CCAI Insights. Use este exemplo para ensinar os usuários sobre as opções de atendimento ao cliente mensagens:
- Se precisar de mais suporte, ligue para
support number." -
"Para receber suporte no futuro, acesse nosso site em
short link url." - Para enviar feedback no futuro, converse conosco no Slack "Nome da empresa" canal".
As opções de atendimento ao cliente têm algumas diferenças em relação às ações de conversa:
- Eles não são compatíveis com smart displays.
- Não é possível integrar com o Google Assistente.
Sites
Você pode direcionar os usuários à funcionalidade que seu site oferece. Você pode Use esta mensagem de exemplo para informar os usuários sobre suas opções da Web:
-
"Para receber suporte no futuro, acesse nosso site em
short link url."
Os sites têm as seguintes diferenças em relação às ações de conversa:
- Os smart displays não são compatíveis com sites.
- Os sites não podem ser integrados diretamente ao Google Assistente
Amostras de código
Use esses exemplos de código para criar respostas relacionadas à desativação Ações de conversa.
Exemplo de cartão básico
YAML
candidates: - first_simple: variants: - speech: >- We are turning offon . For more details check out text: >- We are turning off on . For more details check out content: card: title: Turning Off subtitle: text: >- `We are turning off on button: name: Learn more open: url:. For more details check out .`
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } ] }, "content": { "card": { "title": "Turning Off. For details, check out ." " , "subtitle": "" , "text": "`We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For details, check out .`" " } } } } } ] }
Node.js
app.handle('Card', conv => { conv.add('We are turning offon ); conv.add(new Card({ "title": "Turning Off. For details, check out .' " , "subtitle": "" , "text": "Card Content", "button": new Link({ name: 'Learn more', open: { url: '' , }, }) })); });
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "content": { "card": { "title": "Turning Off" , "subtitle": "" , "text": "We are turning offon , "button": { "name": "Learn more", "open": { "url": ". For, details check out ." " } } } }, "firstSimple": { "speech": "We are turning offon , "text": "We are turning off. For details, check out ." on } } } }. For details, check out ."
Exemplo do último comando
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that will be turning off on
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } ] } } ] }"
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that' will be turning off on })); });'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that" will be turning off on } } } }"
Exemplo do último comando (saída/cancelamento)
YAML
candidates: - first_simple: variants: - speech:text: last_simple: variants: - speech: Also, just reminding you that will be turning off on text: Also, just reminding you that. Bye. will be turning off on . Bye.
JSON
{ "candidates": [ { "first_simple": { "variants": [ { "speech": "" , "text": "" } ] }, "last_simple": { "variants": [ { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } ] } } ] }. Bye."
Node.js
app.handle('Simple', conv => { conv.add(new Simple({ speech: '' , text: '' })); conv.add(new Simple({ speech: 'Also, just reminding you thatwill be turning off on , text: 'Also, just reminding you that. Bye.' will be turning off on })); });. Bye.'
JSON
{ "responseJson": { "session": { "id": "session_id", "params": {} }, "prompt": { "override": false, "firstSimple": { "speech": "" , "text": "" }, "lastSimple": { "speech": "Also, just reminding you thatwill be turning off on , "text": "Also, just reminding you that. Bye." will be turning off on } } } }. Bye."