Carta di base
Esempio
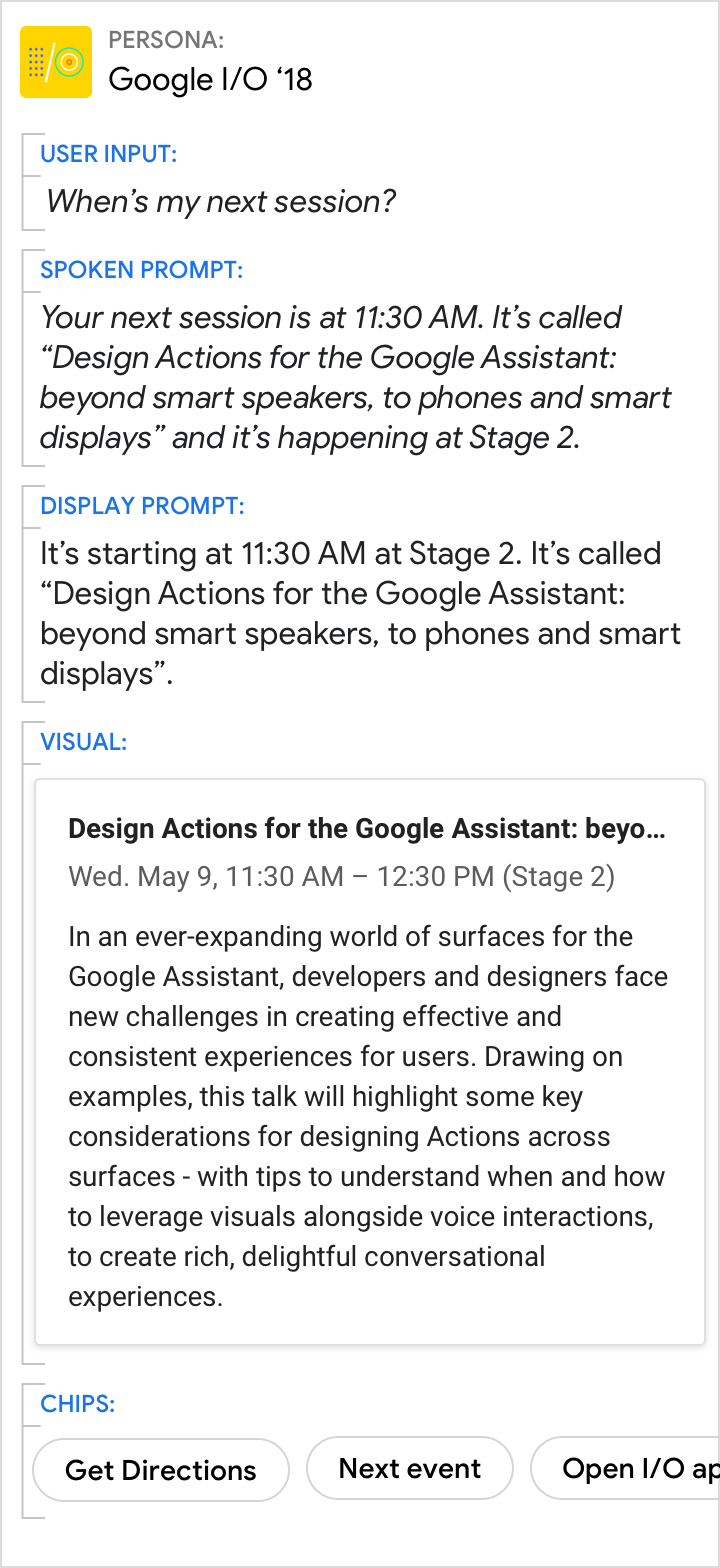
Ecco un esempio della scheda di base compilata quando sono stati compilati tutti i campi obbligatori e facoltativi.

Requisiti
Attualmente questo componente visivo supporta la personalizzazione.
| Nome campo | Campo obbligatorio? | Restrizioni/personalizzazioni |
|---|---|---|
| Immagine in primo piano | Sì, obbligatorio se non è presente una descrizione |
|
| Sfondo carta | No |
|
| Title | No |
|
| Subtitle | No |
|
|
Descrizione (detto anche corpo o testo formattato) |
Sì, obbligatoria se non è presente un'immagine |
|
| Link all'azione | No |
|
Consulenza
Riepiloga le informazioni per l'utente

Azioni consigliate.
Riepiloga i dettagli, ad esempio i dettagli degli eventi, utilizzando una scheda di base. Ciò consente agli utenti di cercarli rapidamente per trovare le informazioni desiderate.

Non fare nulla.
È meno efficace presentare informazioni come i dettagli dell'evento nelle richieste.
Fornisci la risposta breve nelle istruzioni e nei dettagli correlati della scheda

Azioni consigliate.
Utilizza i messaggi vocali e display per dare la risposta specifica alla domanda diretta dell'utente (11:30 in questo esempio). Utilizza le immagini per i dettagli correlati.

Non fare nulla.
Evita ridondanza tra la richiesta vocale, la richiesta di visualizzazione e le immagini.
Un'immagine vale più di mille parole

Azioni consigliate.
A volte un'immagine è il modo migliore per comunicare informazioni all'utente.

Non fare nulla.
Sebbene la descrizione sia corretta, un'immagine sarebbe stata migliore.

