Базовая карта
Пример
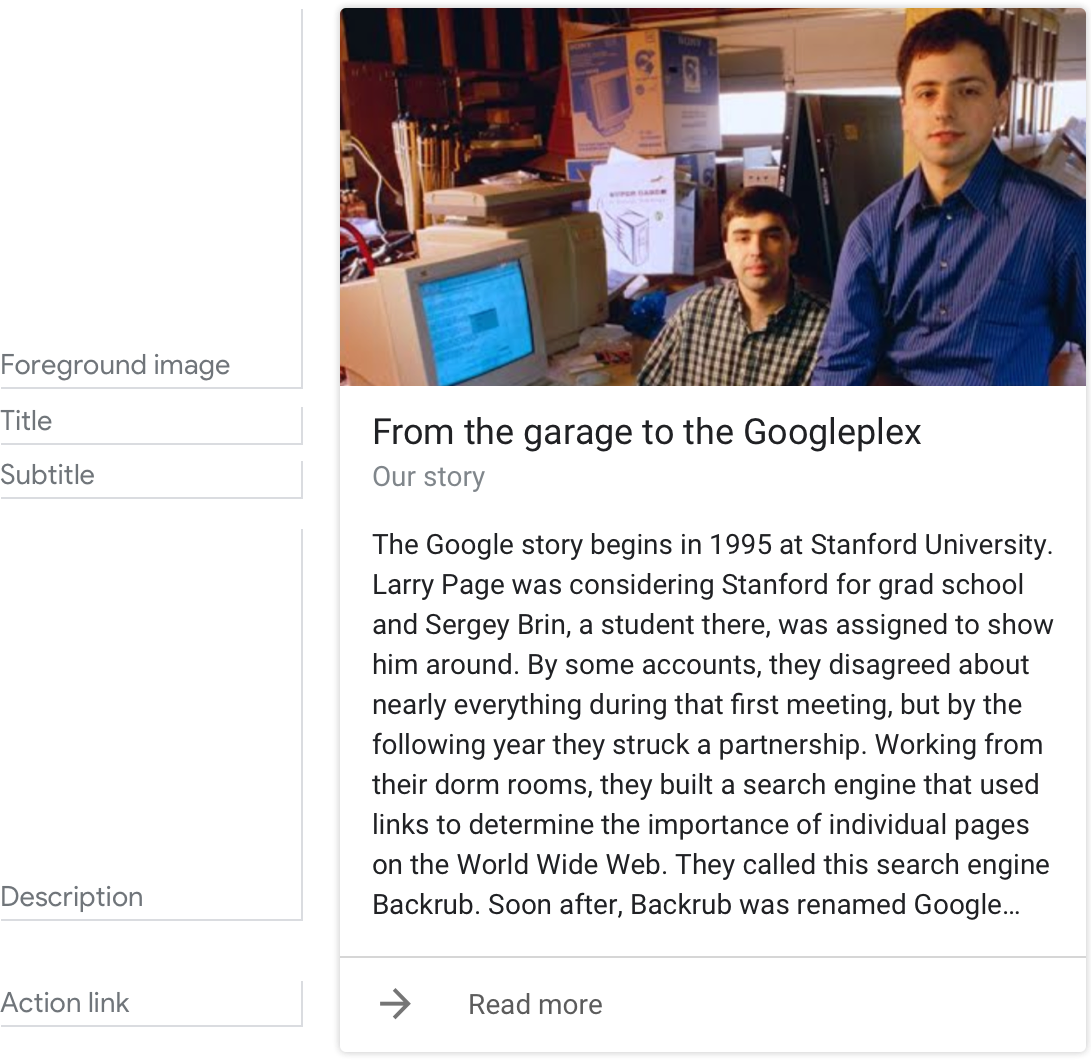
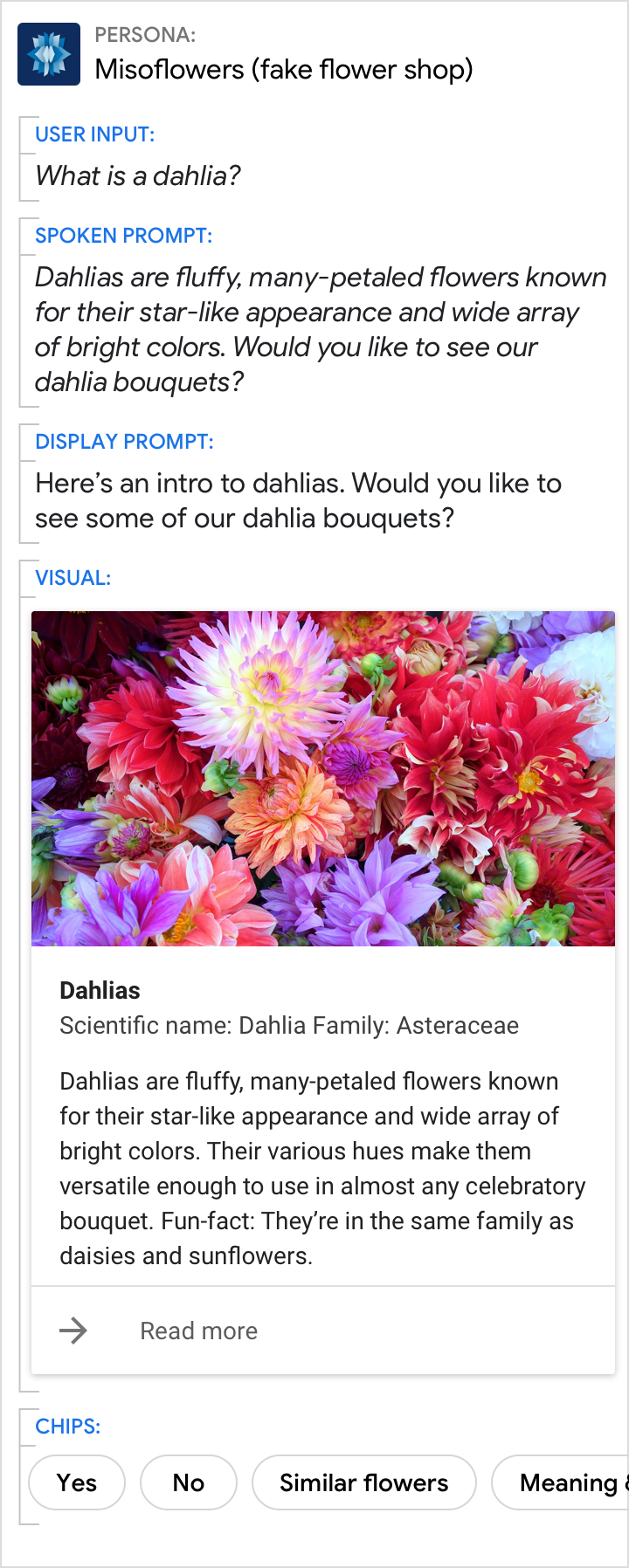
Вот пример того, как выглядит базовая карточка, когда все обязательные и необязательные поля заполнены.

Требования
Этот визуальный компонент в настоящее время поддерживает настройку .
| Имя поля | Необходимый? | Ограничения/настройки |
|---|---|---|
| Изображение переднего плана | Да, требуется, если нет описания |
|
| Карточный фон | Нет |
|
| Заголовок | Нет |
|
| Подзаголовок | Нет |
|
| Описание (также называется основным или форматированным текстом) | Да, требуется, если нет изображения |
|
| Ссылка действия | Нет |
|
Руководство
Обобщить информацию для пользователя

Делать.
Суммируйте такие вещи, как детали события, используя базовую карточку. Это позволяет пользователям быстро сканировать его в поисках нужной им информации.

Не.
Менее эффективно представлять такую информацию, как сведения о событии, в подсказках.
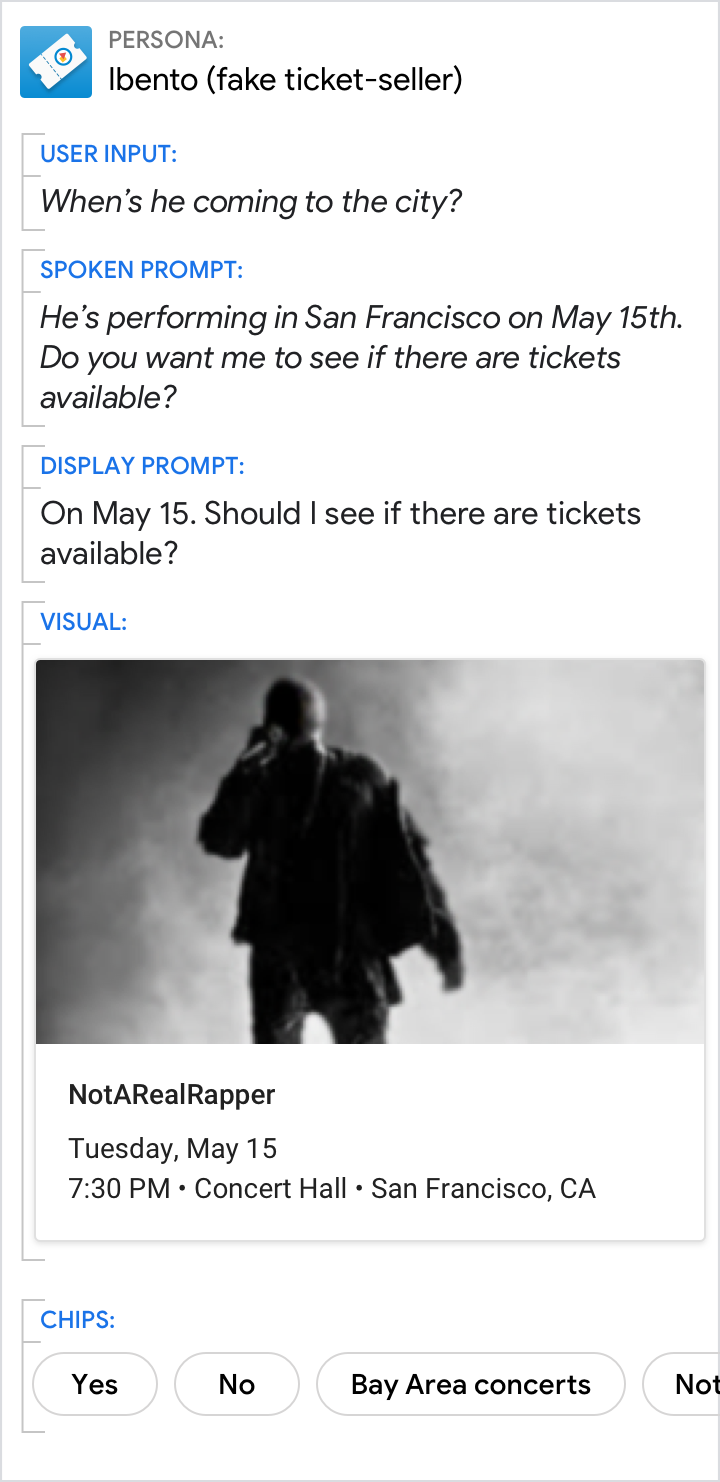
Дайте краткий ответ в подсказках и соответствующие данные в карточке.

Делать.
Используйте голосовые и экранные подсказки, чтобы дать конкретный ответ на заданный пользователем вопрос (в данном примере — 11:30). Используйте визуальные эффекты для связанных деталей.

Не.
Избегайте дублирования между голосовой подсказкой, отображаемой подсказкой и визуальными эффектами.
Картинка стоит тысячи слов

Делать.
Иногда изображение — лучший способ донести информацию до пользователя.

Не.
Хотя описание хорошее, фото было бы лучше.