기본 카드
기본 카드 (항목 카드라고도 함)를 사용하여 사용자에게 이미지와 텍스트를 표시합니다.
예
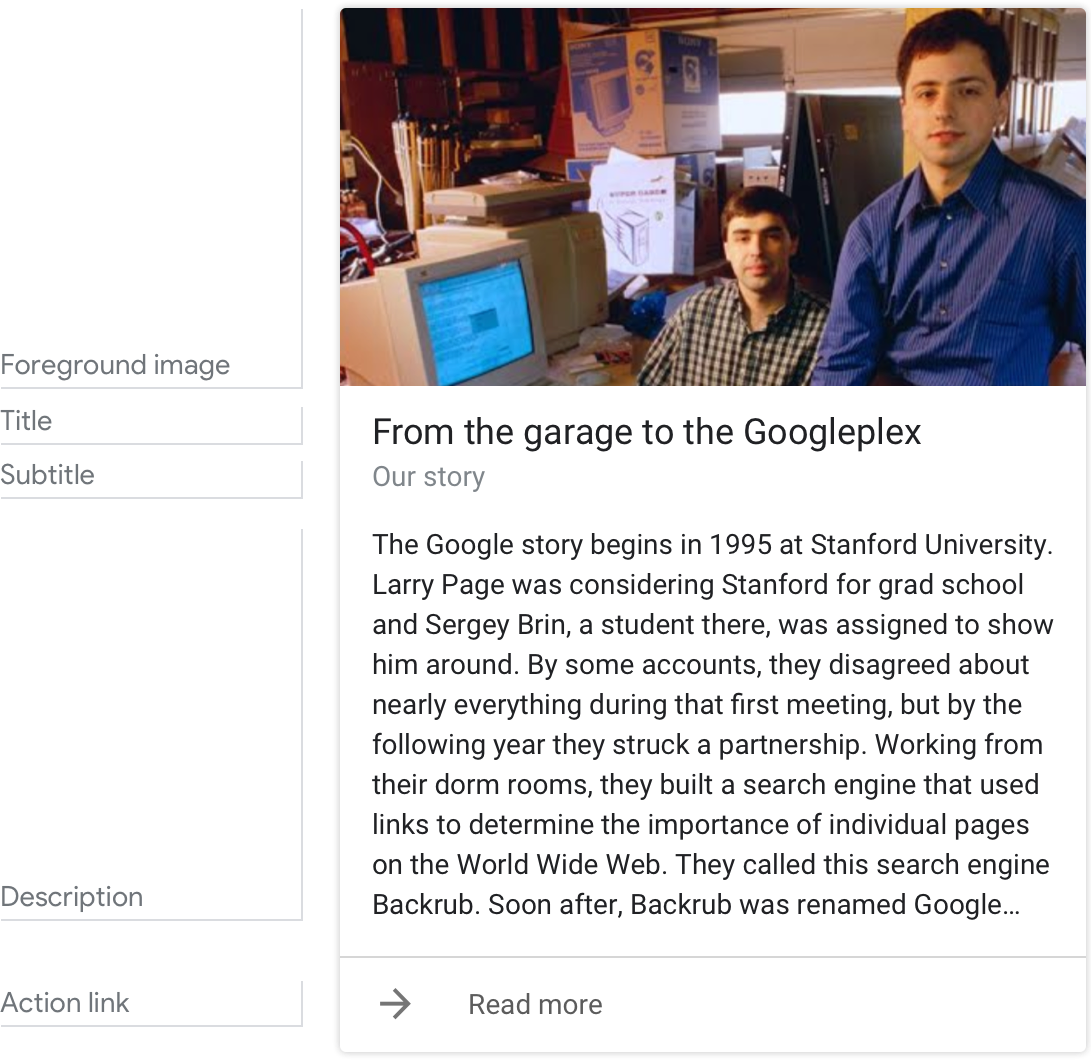
다음은 필수 및 선택 필드가 모두 입력되었을 때 표시되는 기본 카드의 예입니다.

요구사항
이 시각적 구성요소는 현재 맞춤설정을 지원합니다.
| 필드 이름 | 필수 여부 | 제한사항/맞춤설정 |
|---|---|---|
| 전경 이미지 | 예, 설명이 없는 경우 필수입니다. |
|
| 카드 배경 | 아니요 |
|
| Title | 아니요 |
|
| Subtitle | 아니요 |
|
|
설명 (본문 또는 서식이 지정된 텍스트라고도 함) |
예, 이미지가 없는 경우 필수입니다. |
|
| 작업 링크 | 아니요 |
|
안내
기본 카드는 사람, 장소, 사물 등의 항목을 설명하는 데 사용되며 '정의 스타일' 응답 폼 팩터가 필요할 때 가장 적합합니다. 이를 사용하여 정보를 요약하거나 사용자에게 추가 관련 정보를 제공할 수 있습니다.
사용자 정보 요약

적절한 예
기본 카드를 사용하여 일정 세부정보와 같은 내용을 요약하세요. 사용자가 원하는 정보를 빠르게 찾을 수 있습니다.

부적절한 예
메시지에 일정 세부정보와 같은 정보를 표시하는 것은 비효율적입니다.
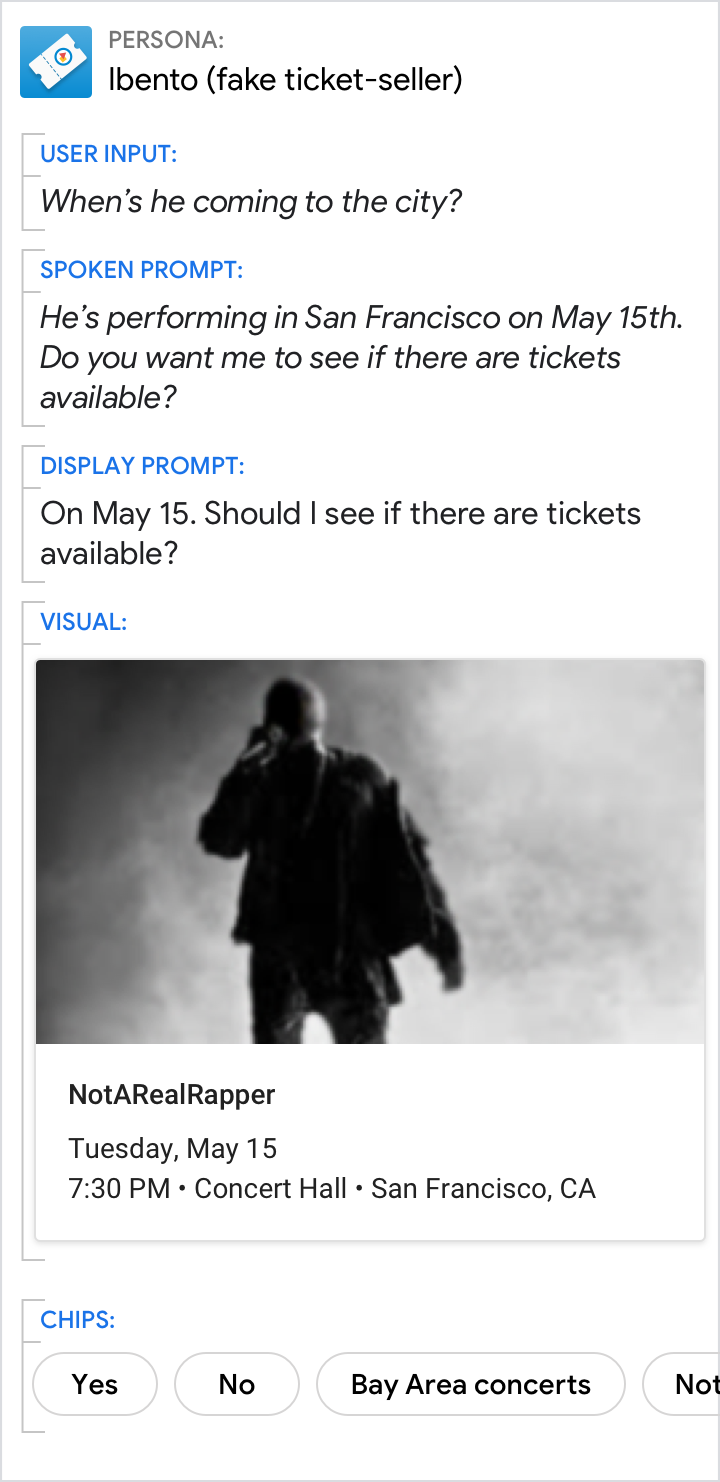
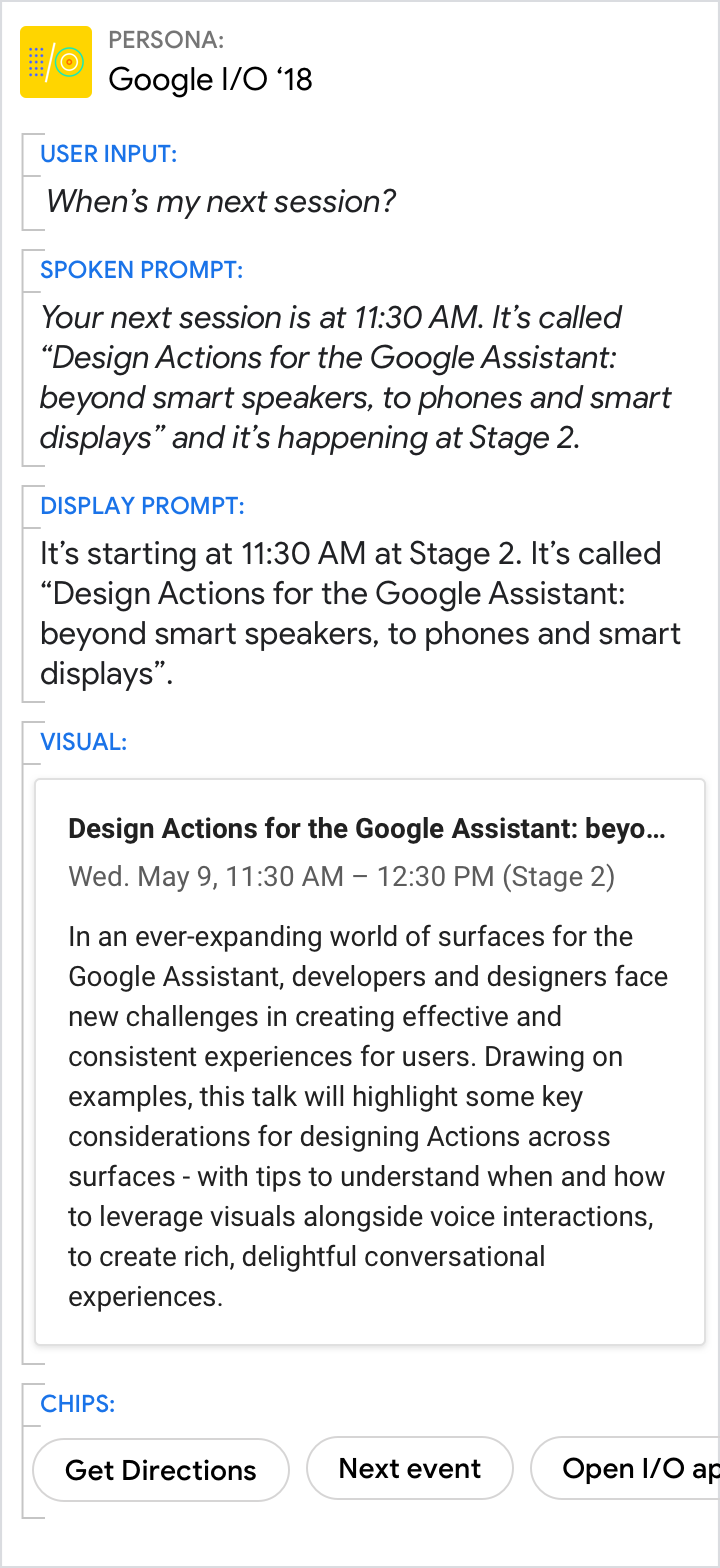
메시지에 간단한 답변과 카드 관련 세부정보를 제공합니다.

적절한 예
음성 안내 메시지 및 디스플레이 메시지를 사용하여 사용자의 지시형 질문에 구체적으로 답합니다 (이 예에서는 오전 11:30). 관련 세부정보를 확인하려면 영상을 사용하세요.

부적절한 예
음성 안내 메시지, 디스플레이 메시지, 시각적 요소가 중복되지 않도록 합니다.
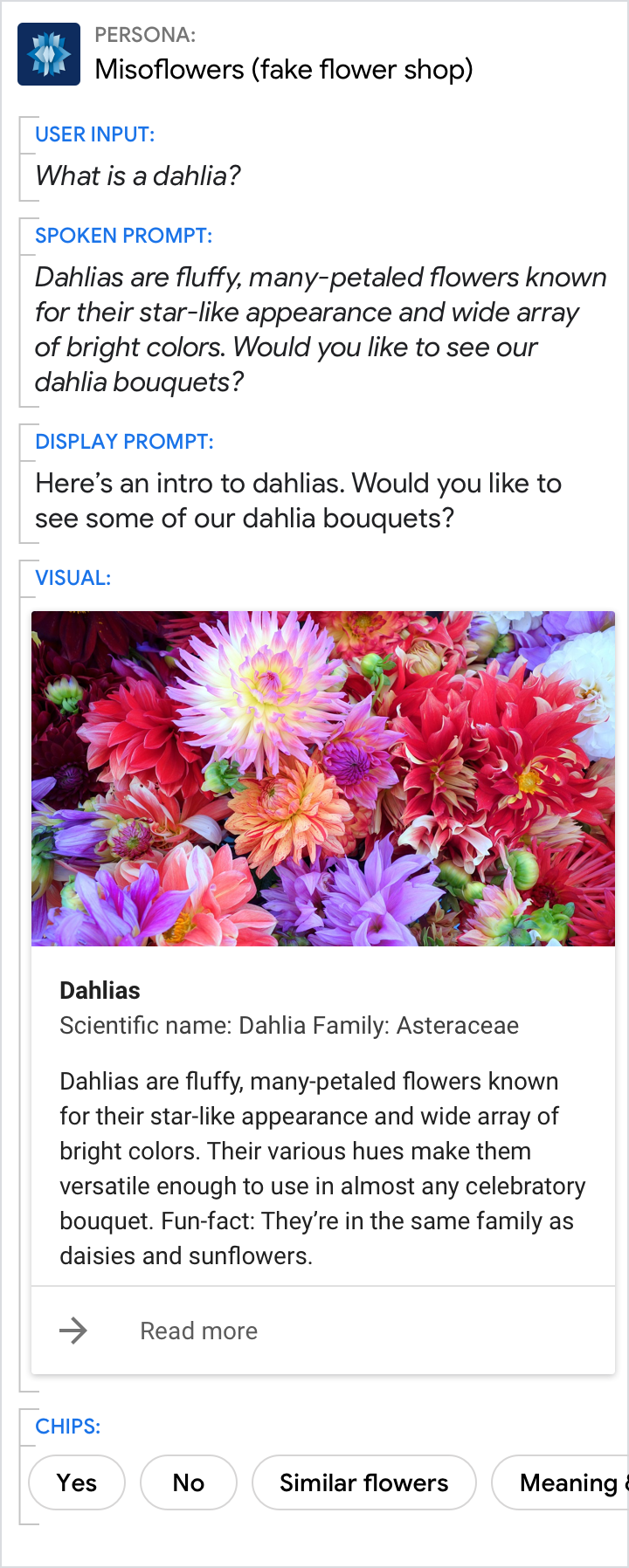
백문이 불여일견

적절한 예
이미지는 사용자에게 정보를 전달하는 가장 좋은 방법입니다.

부적절한 예
설명은 괜찮지만, 사진이 더 좋았을 것입니다.