כרטיס בסיסי
דוגמה
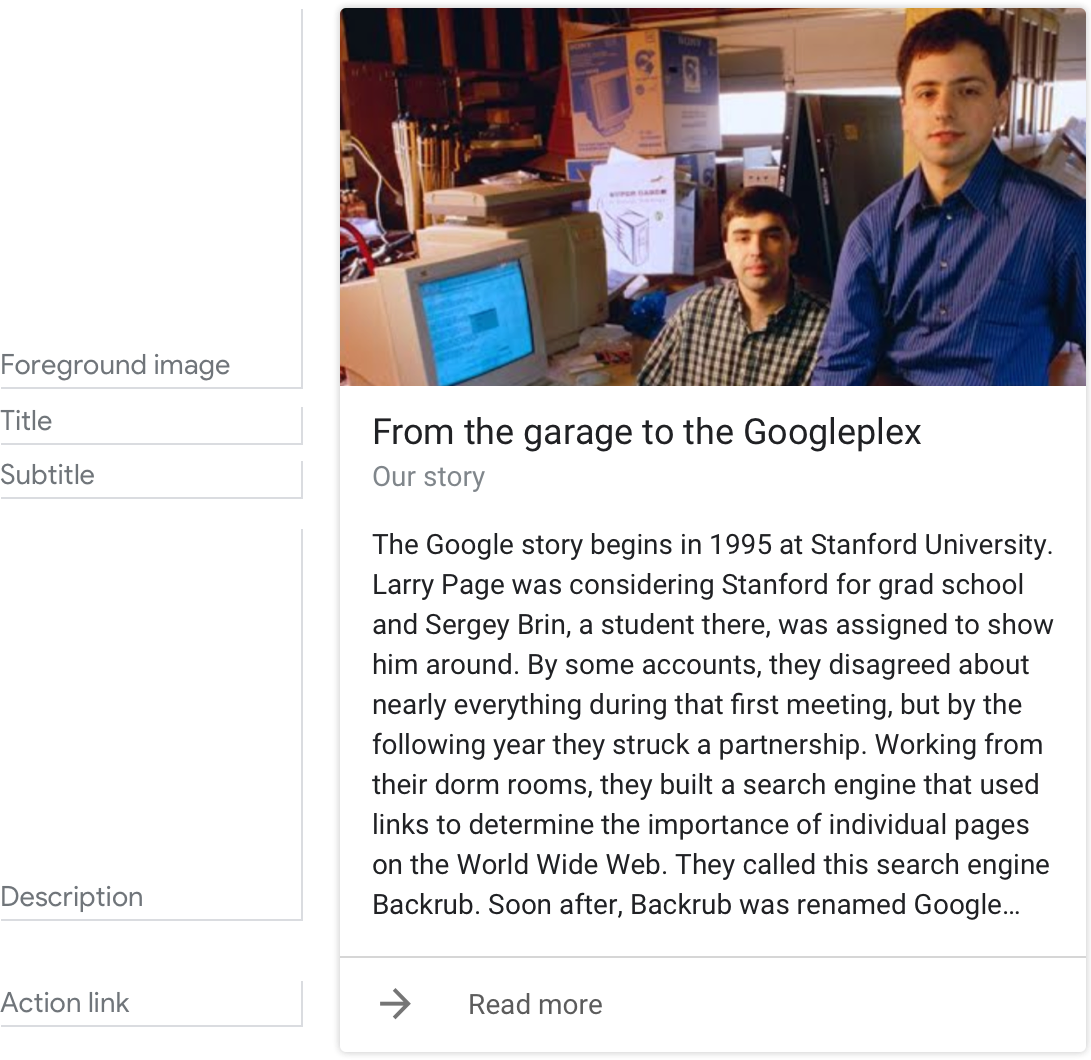
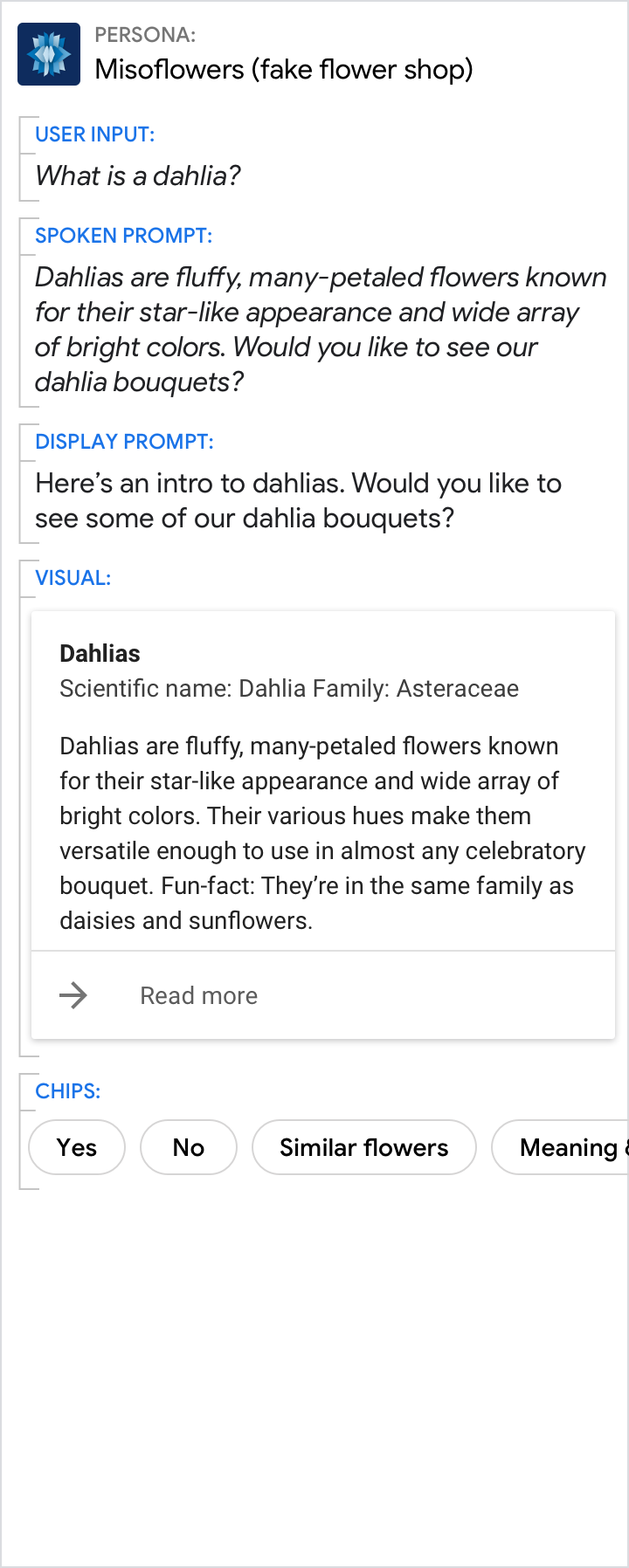
הדוגמה הבאה ממחישה איך נראה כרטיס בסיסי כשכל השדות הנדרשים והאופציונליים משלימים.

הדרישות
הרכיב החזותי הזה תומך כרגע בהתאמה אישית.
| שם השדה | חובה? | הגבלות/התאמות אישיות |
|---|---|---|
| תמונה של חזית | כן, חובה אם אין תיאור |
|
| רקע של כרטיס | לא |
|
| Title | לא |
|
| כתובית | לא |
|
|
תיאור (נקרא גם גוף או טקסט מעוצב) |
כן, חובה אם אין תמונה |
|
| קישור לפעולה | לא |
|
הנחיות
סיכום המידע של המשתמש

לעשות.
מוסיפים סיכום קצר של פרטים כמו פרטי אירוע, בכרטיס בסיסי. כך המשתמשים יכולים לסרוק אותו במהירות כדי למצוא את המידע שהם רוצים.

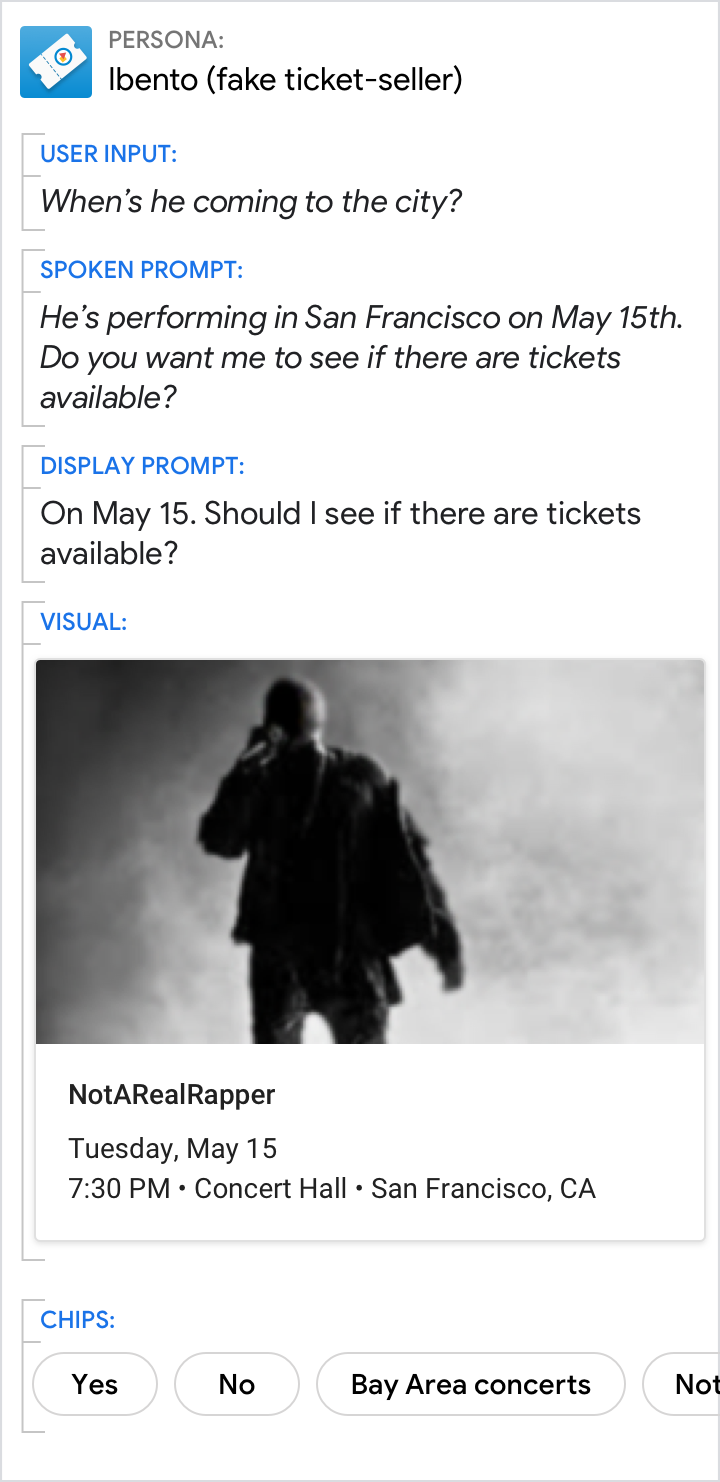
לא כדאי לעשות זאת.
פחות יעיל להציג בהודעות מידע כמו פרטי אירועים.
יש להזין את התשובה הקצרה שמופיעה בהוראות ואת הפרטים הקשורים לכרטיס

לעשות.
ההנחיות בדיבור ובתצוגה מאפשרות לקבל את התשובה הספציפית לשאלה של המשתמש (11:30 בדוגמה הזו). לקבלת פרטים קשורים, יש להשתמש ברכיבים החזותיים.

לא כדאי לעשות זאת.
כדאי להימנע מיתירות בין ההודעה הקולית, ההודעה במסך התצוגה והרכיבים החזותיים.
תמונה אחת שווה אלף מילים

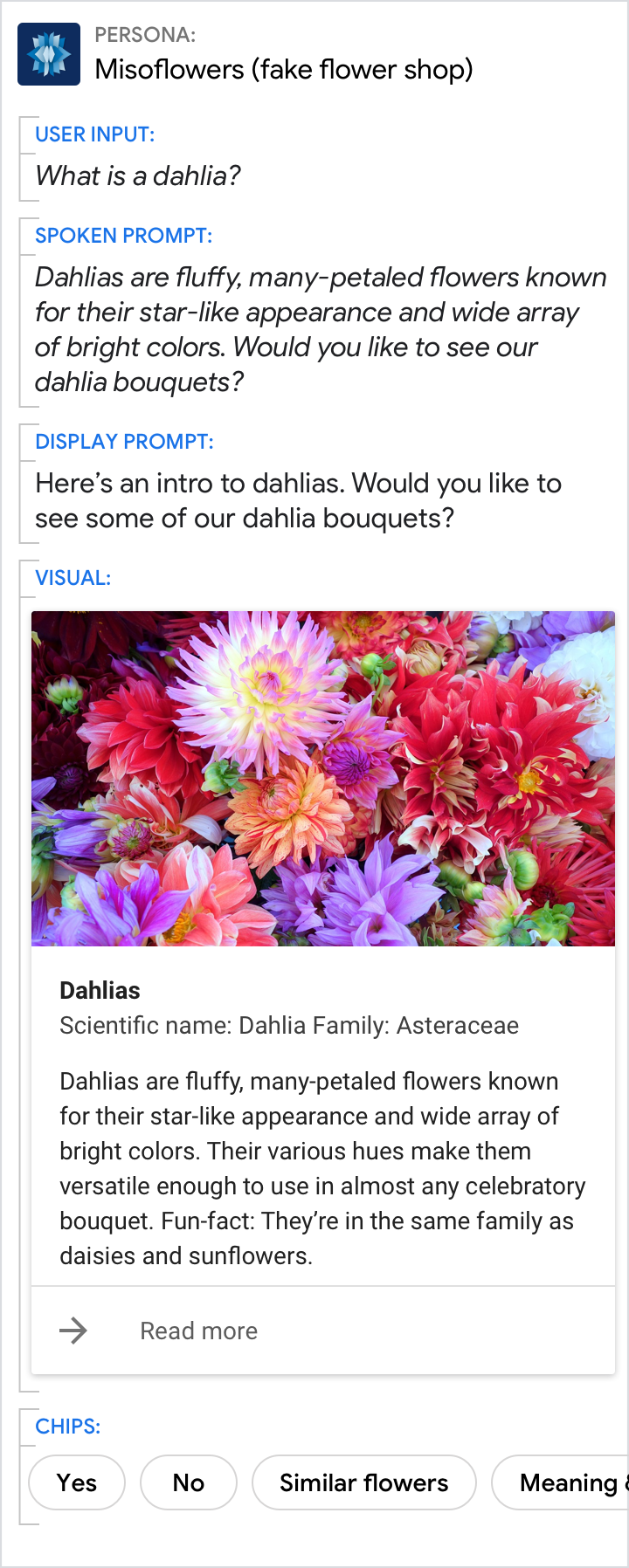
לעשות.
לפעמים תמונה היא הדרך הטובה ביותר להעביר מידע למשתמש.

לא כדאי לעשות זאת.
למרות שהתיאור נחמד, היה עדיף תמונה.
