Просмотр карусели
Пример
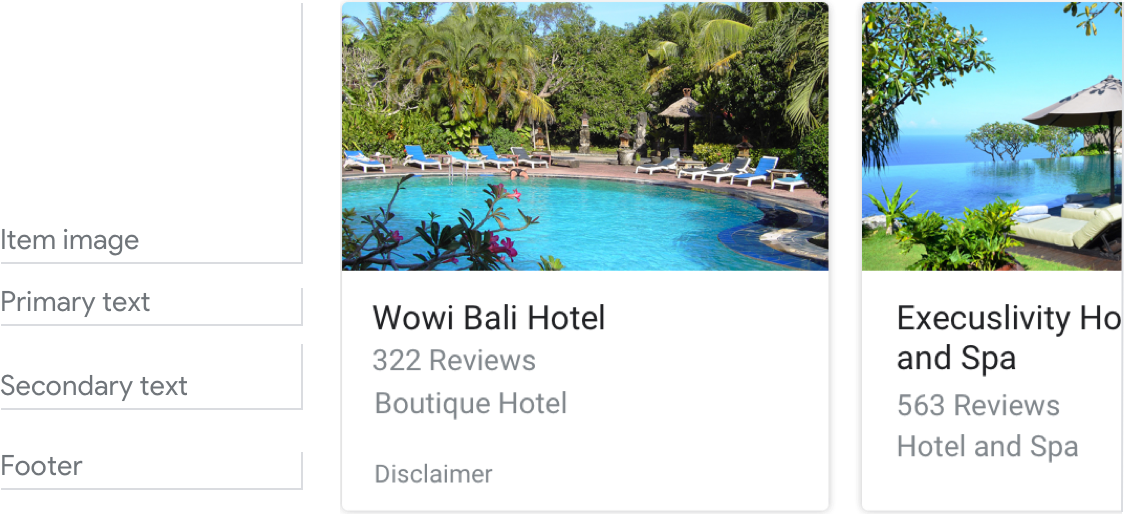
Вот пример того, как выглядит карусель просмотра, когда все обязательные и необязательные поля заполнены.

Требования
| Имя поля | Необходимый? | Ограничения/Настройки |
|---|---|---|
| URL-адрес | Да |
|
| Изображение товара | Нет |
|
| Основной текст | Да |
|
| Вторичный текст Также называется телом или форматированным текстом. | Нет |
|
| Нижний колонтитул | Нет |
|
Количество предметов
- Максимум: 10
- Минимум: 2
Последовательность
Все элементы в карусели просмотра должны включать одни и те же поля — например, если один элемент содержит изображение, то все элементы в карусели должны включать изображения.
Если все элементы ссылаются на контент с поддержкой AMP, пользователь перейдет в браузер AMP с дополнительными функциями. Если какие-либо элементы ссылаются на контент, не относящийся к AMP, то все элементы будут направлять пользователей в веб-браузер.
Интерактивность
- Проведите по экрану: проведите карусель, чтобы открыть разные карты.
- Касание: касание элемента открывает браузер, отображая связанную страницу.
- Микрофон не открывается повторно, когда пользователю отправляется карусель просмотра.
Руководство
Карусели просмотра используются для просмотра и выбора веб-контента.
Просмотр каруселей выводит пользователей из мультимодального разговорного взаимодействия с вашим действием, поэтому сделайте этот переход понятным для пользователей. Они больше не будут разговаривать/печатать с вашим действием, а вместо этого будут нажимать/читать контент из веб-браузера.
Будьте прозрачными
Дайте пользователю понять, что ему нужно выбрать элемент, взаимодействуя с экраном. Установите ожидания, что это откроет веб-страницу и выведет их из разговора.
Микрофон не открывается повторно, когда пользователю отправляется карусель просмотра, поэтому не задавайте пользователю вопрос, так как вы не услышите его ответ.

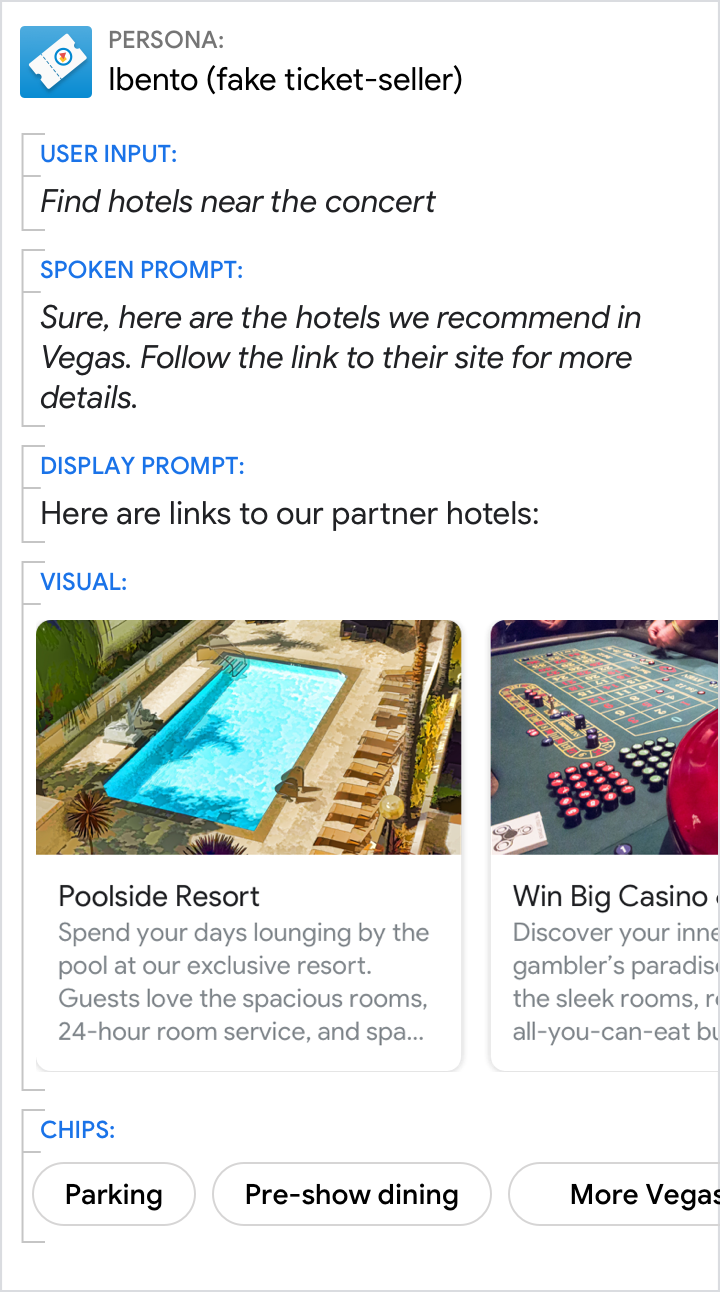
Делать.
Сообщите пользователям, что выбор элемента выведет их за пределы действия.

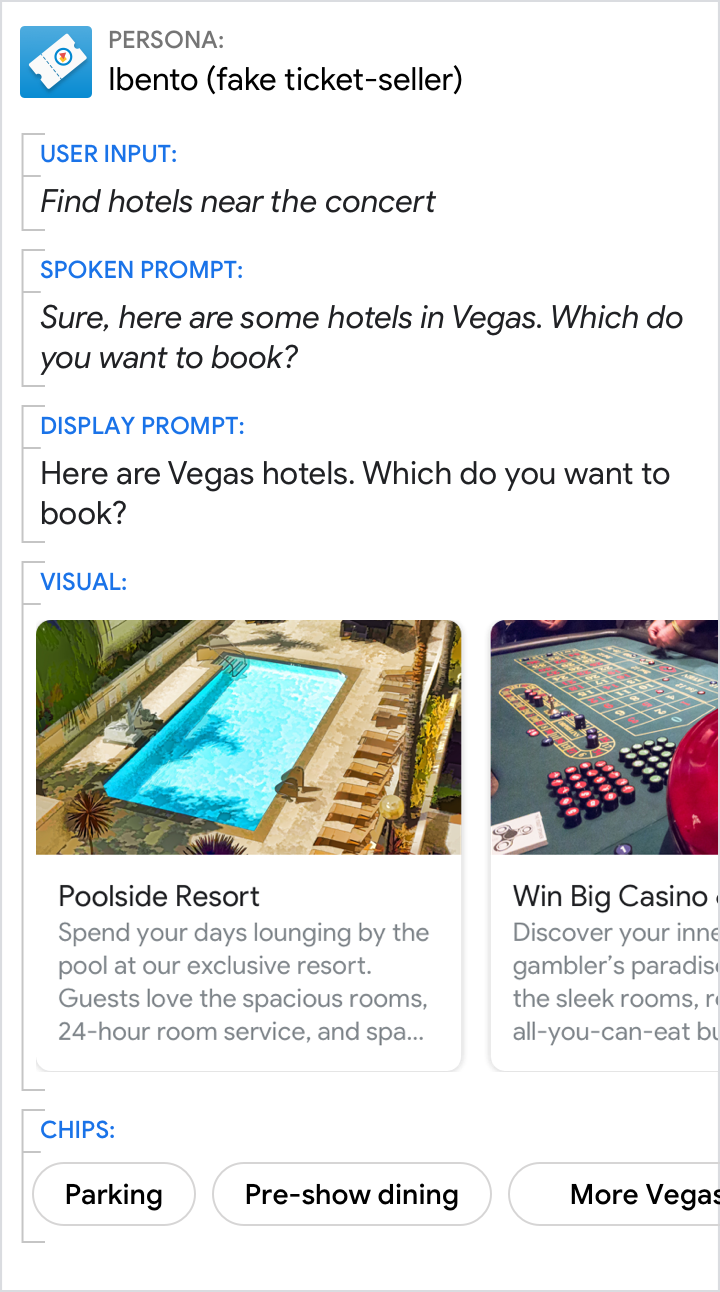
Не.
Не задавайте вопросов, когда микрофон закрыт, и не вводите пользователей в заблуждение. Здесь пользователю не ясно, что, если он выберет отель, он больше не будет разговаривать с Ибенто и будет перенаправлен на веб-страницу отеля.