Göz atma bandı
Örnek
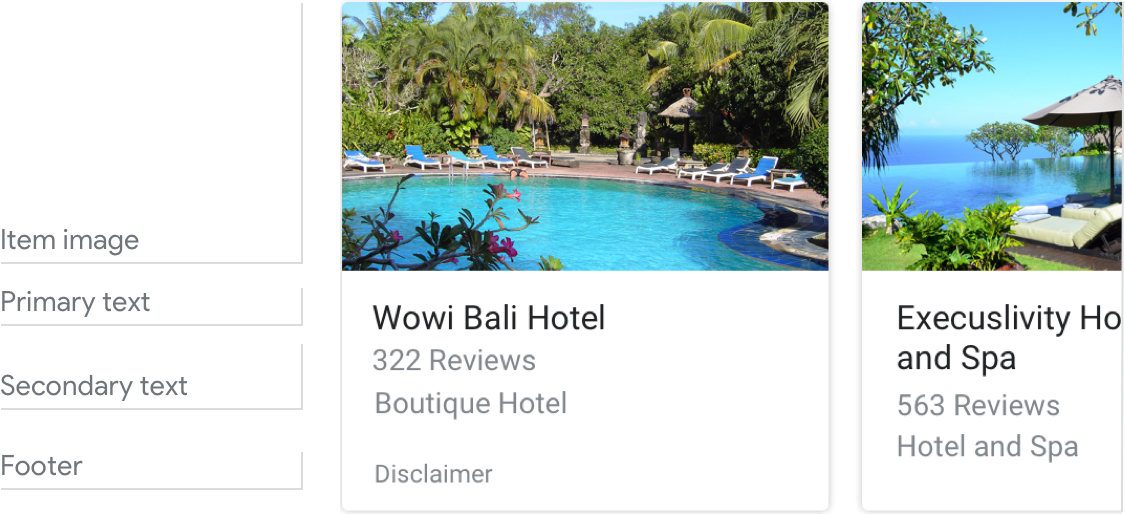
Tüm zorunlu ve isteğe bağlı alanlar doldurulduğunda göz atma bandının nasıl göründüğünü gösteren bir örnek aşağıda verilmiştir.

Şartlar
| Alan adı | Zorunlu mu? | Kısıtlamalar/Özelleştirmeler |
|---|---|---|
| URL | Evet |
|
| Öğe resmi | Hayır |
|
| Birincil metin | Evet |
|
|
İkincil metin
Gövde veya biçimlendirilmiş metin olarak da adlandırılır. |
Hayır |
|
| Footer | Hayır |
|
Öğe sayısı
- Maksimum: 10
- Minimum: 2
Tutarlılık
Göz atma bandındaki tüm öğelerin aynı alanları içermesi gerekir. Örneğin, bir öğe resim içeriyorsa banttaki tüm öğeler resim içermelidir.
Tüm öğeler AMP özellikli içeriğe bağlantı veriyorsa kullanıcı ek işlevlere sahip bir AMP tarayıcısına yönlendirilir. Herhangi bir öğe AMP olmayan içeriğe bağlantı verirse tüm öğeler, kullanıcıları bir web tarayıcısına yönlendirir.
Etkileşim
- Kaydırma: Farklı kartları görmek için bantı kaydırın.
- Dokunma: Bir öğeye dokunduğunuzda, bağlantılı sayfayı gösteren bir tarayıcı açılır.
- Kullanıcıya göz atma bandı gönderildiğinde mikrofon yeniden açılmaz.
Yönerge
Göz atma bantları, web içeriğine göz atmak ve içerik seçmek için kullanılır.
Bantlara göz atma, kullanıcıları Action'ınızla çok modlu görüşmeden çıkardığından bu geçişi kullanıcılar açısından anlaşılır hale getirin. Bu kullanıcı artık İşleminiz hakkında konuşmayacak/yazmayacak, bunun yerine web tarayıcısından içeriğe dokunacak/okuyacak.
Şeffaf olması
Ekranla etkileşim kurarak bir öğeyi seçmesi gerektiğini kullanıcıya açıkça belirtin. Bu işlemin bir web sayfası açacağına ve görüşmeyi sohbetten çıkaracağına dair beklentileri belirleyin.
Kullanıcıya bir göz atma bandı gönderildiğinde mikrofon yeniden açılmaz. Bu nedenle, kullanıcı yanıtını duymayacağınız için kullanıcıya soru sormayın.

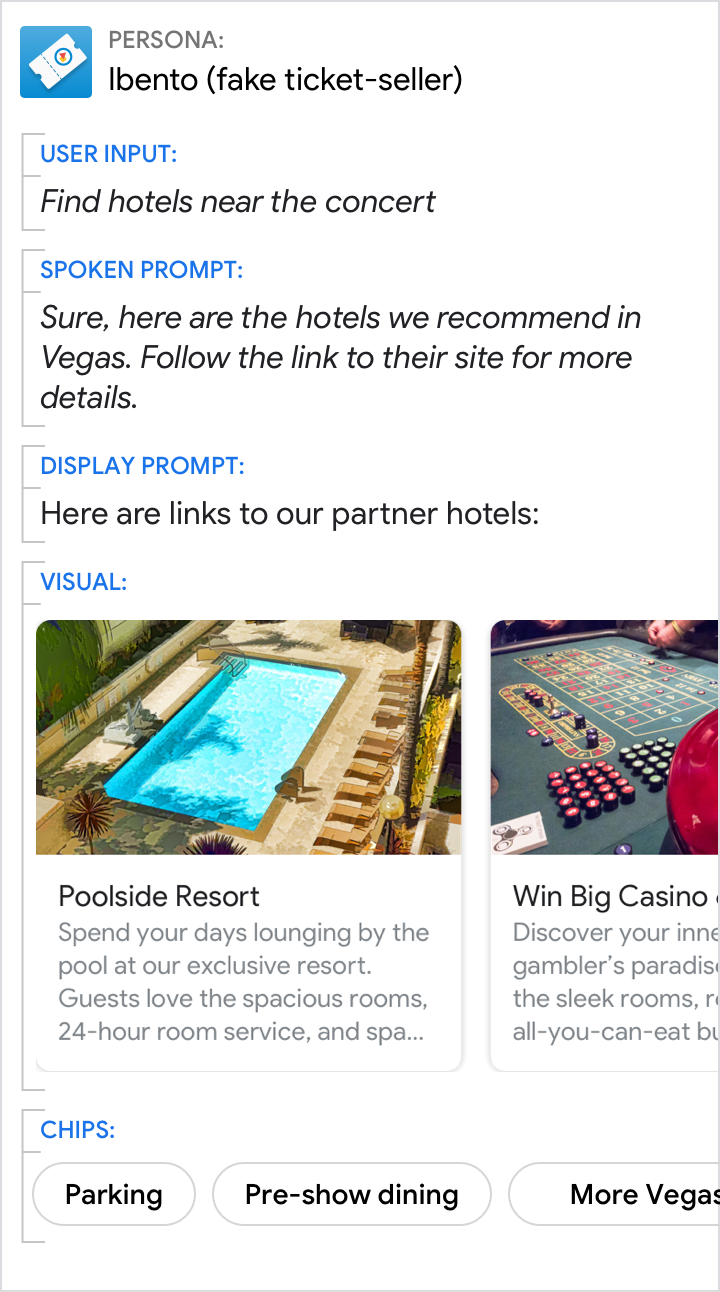
Yapın.
Kullanıcılara, bir öğeyi seçmelerinin onları İşlemin dışında tutacağını bildirin.

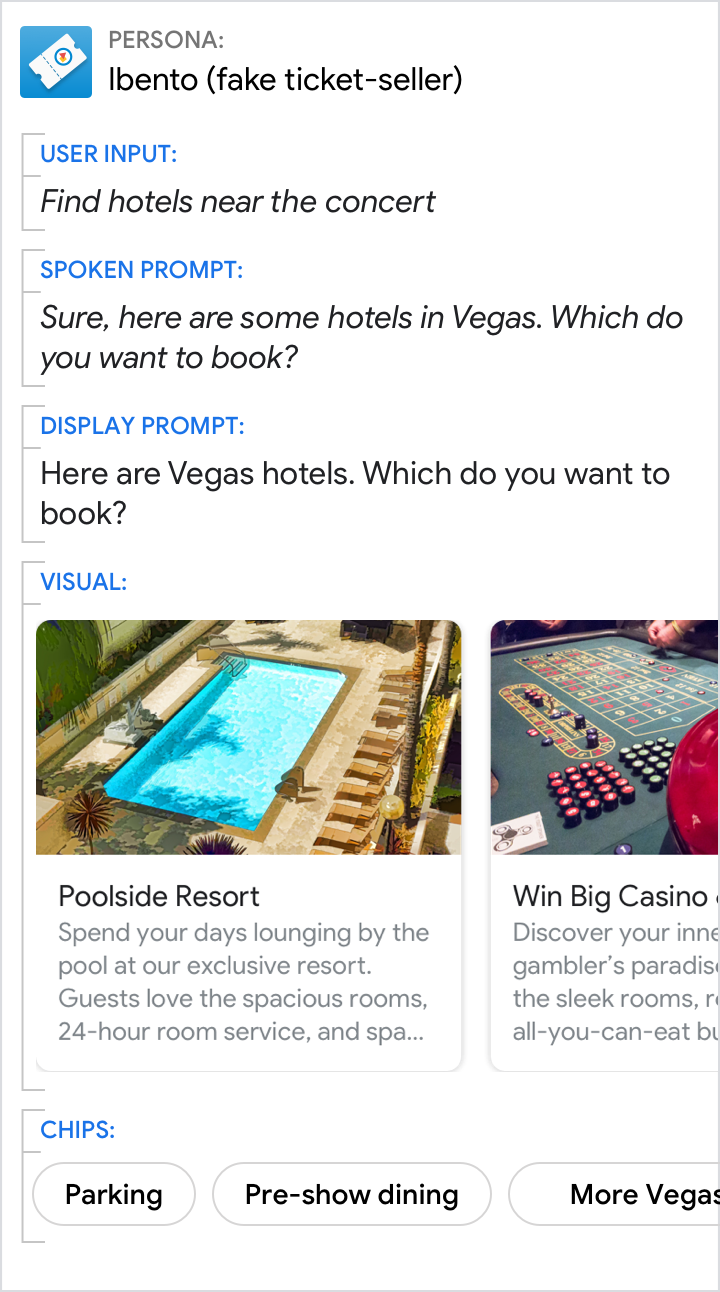
Şunu yapmayın:
Mikrofon kapalıyken soru sormayın ve kullanıcıları yanıltmayın. Burada, otel seçtikleri takdirde Ibento ile konuşamayacakları ve otelin web sayfasına yönlendirilecekleri net bir şekilde belirtilmemiştir.