Navegação no carrossel
Exemplo
Veja um exemplo da aparência de um carrossel de navegação quando todos os campos obrigatórios e opcionais são preenchidos.

Requisitos
| Nome do campo | Obrigatório? | Restrições/personalizações |
|---|---|---|
| URL | Sim |
|
| Imagem do item | Não |
|
| Texto principal | Sim |
|
|
Texto secundário
Também chamado de corpo ou texto formatado. |
Não |
|
| Rodapé | Não |
|
Number of items
- Máximo: 10
- Mínimo: 2
Consistência
Todos os itens em um carrossel de navegação precisam incluir os mesmos campos. Por exemplo, se um item inclui uma imagem, todos os itens no carrossel precisam incluir imagens.
Se todos os itens vincularem ao conteúdo habilitado para AMP, o usuário será levado a um navegador AMP com funcionalidade adicional. Se algum item vincular a conteúdos não AMP, todos os itens direcionarão os usuários para um navegador da Web.
Interatividade
- Deslize: deslize o carrossel para revelar diferentes cards.
- Tocar: tocar em um item abre um navegador, exibindo a página vinculada.
- O microfone não é reaberto quando um carrossel de navegação é enviado ao usuário.
Orientação
Os carrosséis de navegação são usados para procurar e selecionar conteúdo da Web.
A navegação em carrosséis tira os usuários da interação conversacional multimodal com sua ação. Portanto, deixe essa transição clara para os usuários. Eles não estarão mais falando/digitando sua ação. Em vez disso, estarão tocando/lendo conteúdo de um navegador da Web.
Seja transparente
Deixe claro para o usuário que ele precisa selecionar um item interagindo com a tela. Defina expectativas de que isso abrirá uma página da web e a removerá da conversa.
O microfone não reabre quando um carrossel de navegação é enviado ao usuário. Portanto, não faça uma pergunta a ele, pois você não ouvirá a resposta dele.

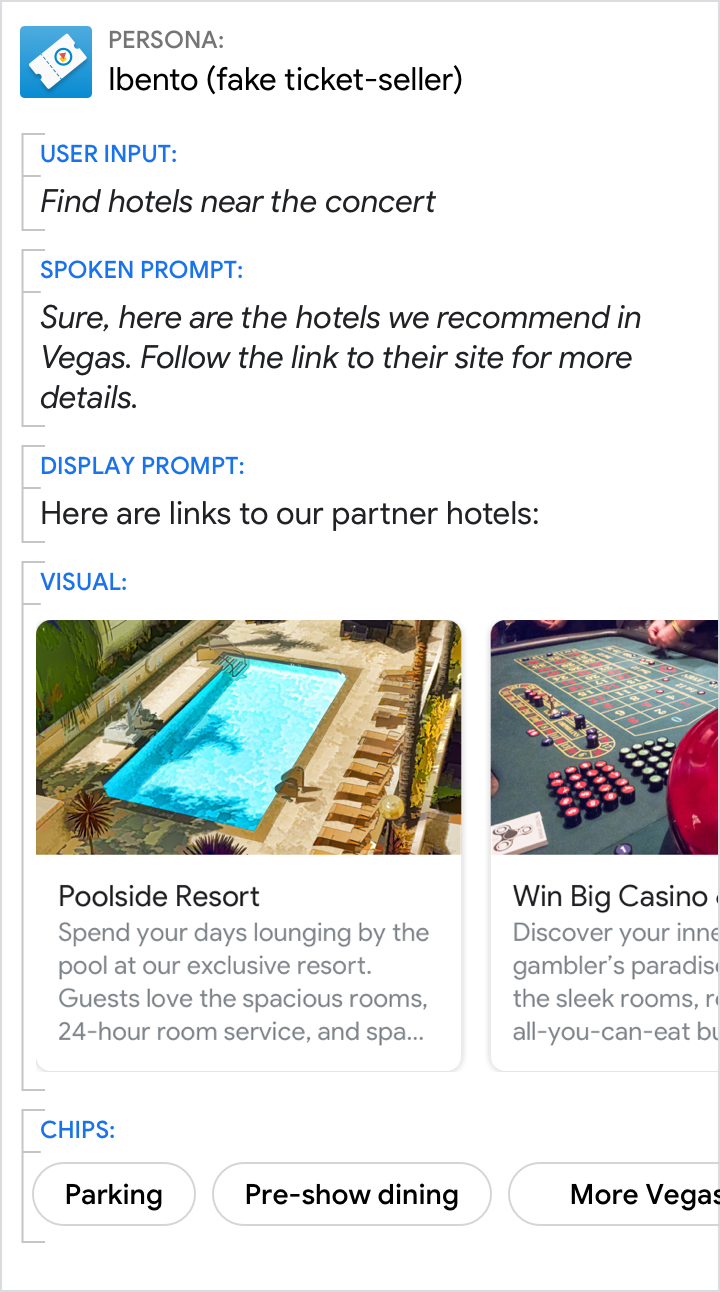
O que fazer:
Informe aos usuários que selecionar um item fará com que eles saiam da ação.

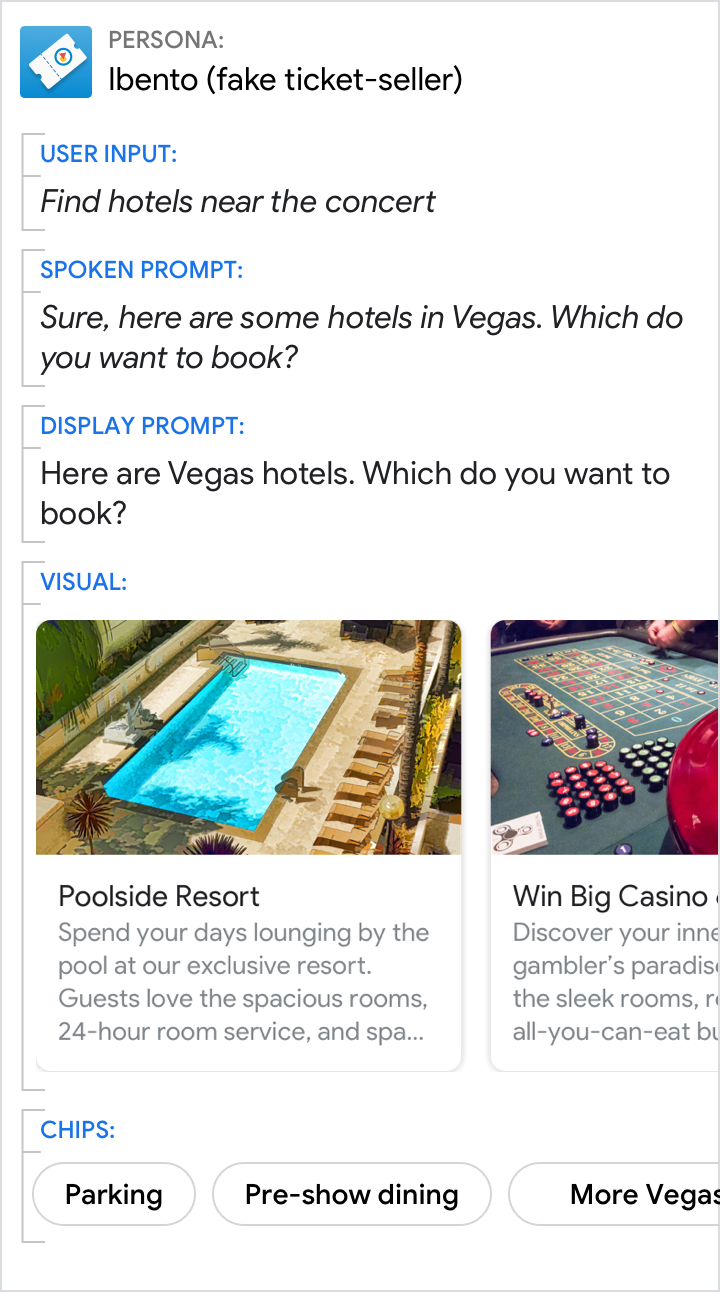
O que não fazer:
Não faça uma pergunta quando o microfone estiver fechado e não engane os usuários. Aqui, não está claro para o usuário que, se ele selecionar um hotel, ele não falará mais com o Ibento e será levado para a página da Web do hotel.