Carousel penjelajahan
Contoh
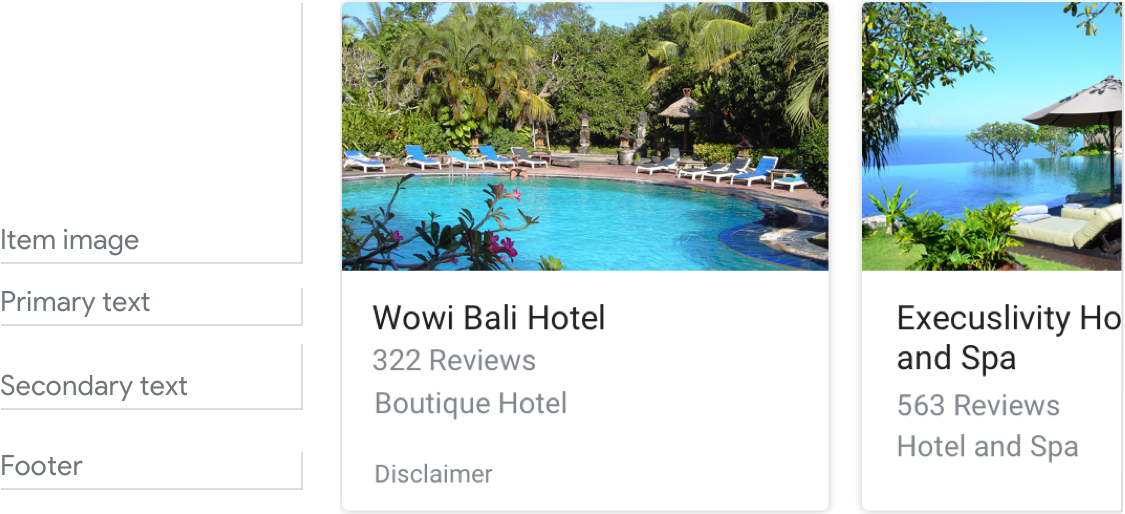
Berikut adalah contoh tampilan carousel penjelajahan saat semua kolom wajib diisi dan opsional telah dilengkapi.

Persyaratan
| Nama kolom | Wajib diisi? | Batasan/Penyesuaian |
|---|---|---|
| URL | Ya |
|
| Gambar item | Tidak |
|
| Teks utama | Ya |
|
|
Teks sekunder
Juga disebut teks isi atau berformat. |
Tidak |
|
| Footer | Tidak |
|
Jumlah item
- Maksimum: 10
- Minimum: 2
Konsistensi
Semua item di carousel penjelajahan harus menyertakan kolom yang sama, misalnya, jika satu item menyertakan gambar, semua item di carousel harus menyertakan gambar.
Jika semua item ditautkan ke konten yang mendukung AMP, pengguna akan diarahkan ke browser AMP dengan fungsi tambahan. Jika ada item yang ditautkan ke konten non-AMP, semua item tersebut akan mengarahkan pengguna ke browser web.
Interaktivitas
- Geser: Geser carousel untuk menampilkan kartu yang berbeda.
- Mengetuk: Mengetuk item akan membuka browser, menampilkan halaman yang ditautkan.
- Mikrofon tidak dibuka kembali saat carousel penjelajahan dikirim ke pengguna.
Panduan
Carousel penjelajahan digunakan untuk menjelajahi dan memilih dari konten web.
Carousel penjelajahan membuat pengguna tidak berinteraksi dengan percakapan multimodal dengan Action Anda, jadi buat transisi ini jelas bagi pengguna. Dia tidak akan lagi berbicara/mengetik ke Action Anda, tetapi akan mengetuk/membaca konten dari browser web.
Bersikaplah transparan
Jelaskan kepada pengguna bahwa mereka perlu memilih item dengan berinteraksi dengan layar. Menetapkan ekspektasi bahwa tindakan ini akan membuka halaman web dan mengeluarkan mereka dari percakapan.
Mikrofon tidak terbuka kembali saat carousel penjelajahan dikirim kepada pengguna, jadi jangan ajukan pertanyaan kepada pengguna karena Anda tidak akan mendengar balasan mereka.

Lakukan.
Beri tahu pengguna bahwa memilih item akan membuat mereka keluar dari Action.

Hindari.
Jangan mengajukan pertanyaan saat mikrofon ditutup, dan jangan menyesatkan pengguna. Di sini, tidak jelas bagi pengguna bahwa jika mereka memilih hotel, mereka tidak akan lagi berbicara dengan Ibento dan akan diarahkan ke halaman web hotel.