Carousel
Contoh
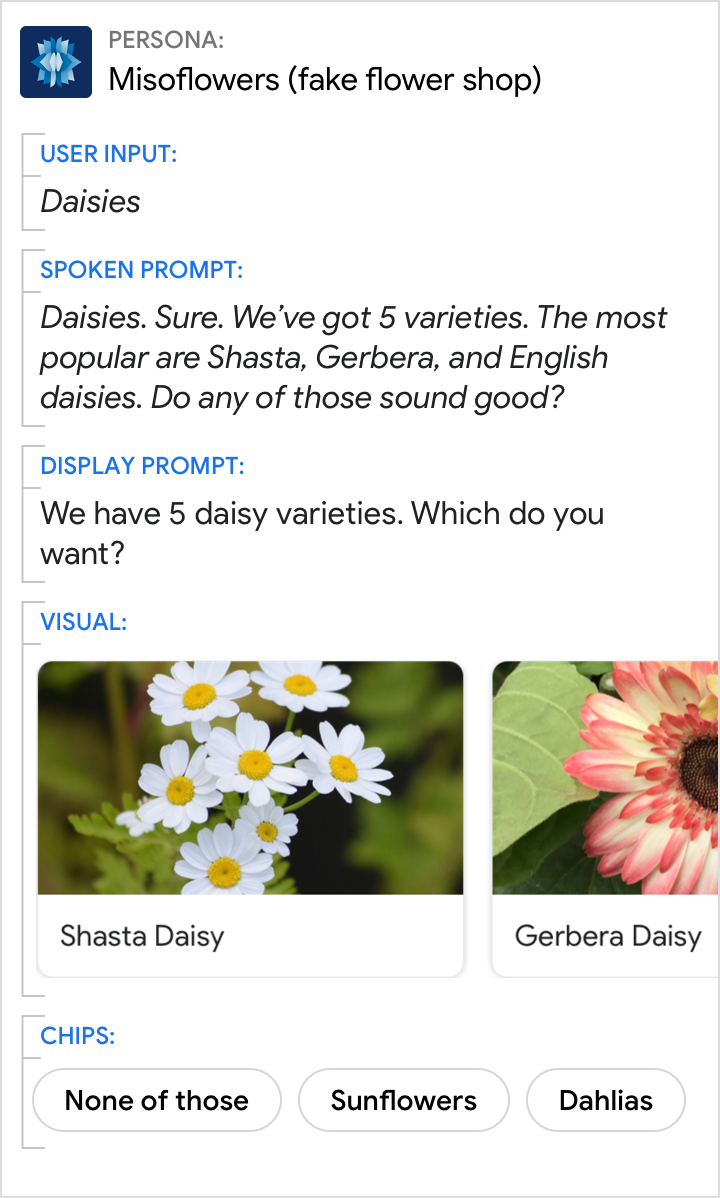
Berikut adalah contoh tampilan carousel saat semua kolom wajib diisi dan opsional telah dilengkapi.

Persyaratan
Komponen visual ini saat ini mendukung penyesuaian.
| Nama kolom | Wajib diisi? | Batasan/Penyesuaian |
|---|---|---|
| Gambar item | Tidak |
|
| Latar belakang kartu | Tidak |
|
| Teks utama | Ya |
|
|
Teks sekunder
Juga disebut teks isi atau berformat. |
Tidak |
|
Jumlah item
- Maksimum: 10
- Minimum: 2
Konsistensi
Semua item di carousel harus menyertakan kolom yang sama, misalnya jika satu item menyertakan gambar, semua item di carousel harus menyertakan gambar.
Interaktivitas
- Geser: Geser carousel untuk menampilkan kartu yang berbeda.
- Ketuk: Saat pengguna mengetuk item, judul item diterima sebagai input pengguna, sehingga memulai belokan berikutnya dalam dialog.
- Suara/Keyboard: Membalas dengan judul kartu sama dengan memilih item tersebut.
Panduan
Carousel sebagian besar digunakan untuk menjelajahi dan memilih di antara gambar.
Gunakan carousel untuk membantu pengguna memilih dari konten yang:
- dapat dijelajahi paling bermakna melalui pemindaian gambar (misalnya, poster film, sampul album, resep, pakaian)
- dapat diblokir dalam potongan-potongan persegi panjang (misalnya, tweet, artikel berita)
Gunakan judul yang unik dan cocok untuk percakapan.

Lakukan.
Setiap judul item harus sesingkat mungkin dengan tetap berbeda dari item lainnya.

Hindari.
Jangan pernah menggunakan judul yang sama untuk beberapa item. Hindari juga judul yang sangat mirip.
Memperkenalkan carousel dengan ringkasan singkat.
- Jumlah item di carousel (mis., "Ada 7 item di daftar keinginan Anda.")
- Alasan item ini dipilih (mis., “Berikut ini buket kami yang paling populer.”)
- Kriteria pemilihan apa pun untuk item (mis., “konser akhir pekan ini”)
- Urutan item (misalnya, “dimulai dengan urutan terbaru” jika kronologis terbalik)

Lakukan.
Beri tahu pengguna alasan Anda menyarankan item tersebut.

Hindari.
Jangan biarkan pengguna bertanya-tanya mengapa Action Anda menampilkan item spesifik ini.
Dorong pengguna untuk memilih salah satu item dari carousel, tetapi jangan paksa mereka untuk memilih salah satu.

Lakukan.
Jelaskan kepada pengguna bahwa mereka perlu memilih sesuatu dari carousel. Di sini, chip memungkinkan mereka memilih “tidak satu pun” atau untuk menyaring hasil (misalnya, hanya dengan menampilkan “sepatu kets patch”).

Hindari.
Jangan cukup menampilkan carousel kepada pengguna. Ajukan pertanyaan dengan cara yang memperjelas apa yang terjadi jika mereka memilih item.