Stay organized with collections
Save and categorize content based on your preferences.
Overview of conversational components
Conversational components are all the things that make up a prompt, like acknowledgements or questions. They also include chips, which are used to continue or pivot the conversation. Prompts and chips are the core of the conversational interaction and should be designed for every turn in the dialog.
This section offers guidance on writing 1) the spoken prompts the user hears, 2) the display prompts the user sees, and 3) the chips the user can say or tap in a way that is conversational and focused on the user.
Types of conversational components
|
Conversational component
|
Example
|
|
Acknowledgements
|
Okay.
|
|
Apologies
|
Sorry, I can’t send eCards yet.
|
|
Commands
|
Create a bouquet of yellow daisies and white tulips
|
|
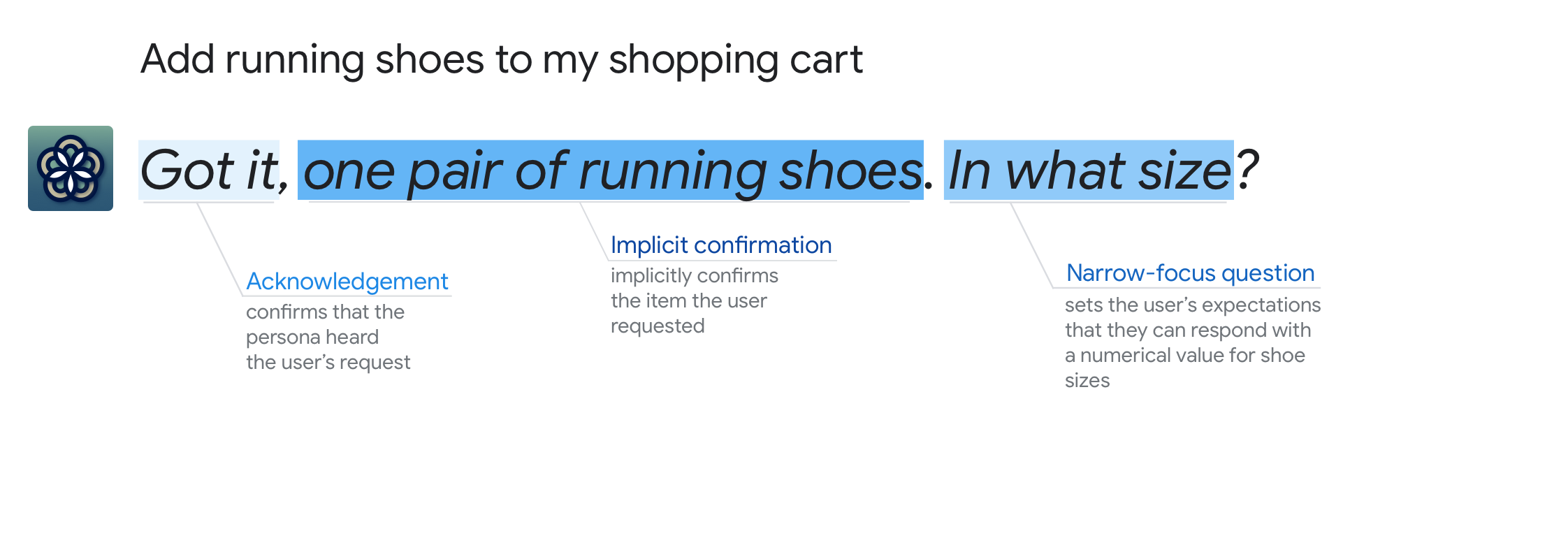
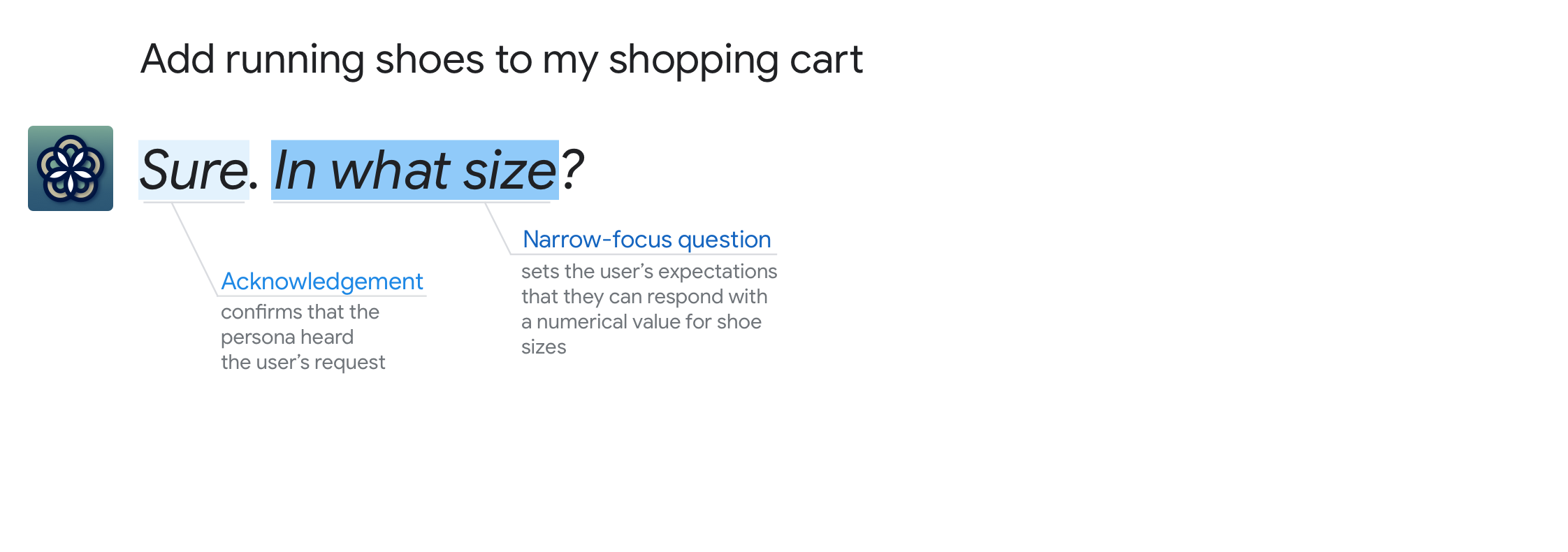
Confirmations
|
Got it. The men’s running shoes in royal blue and neon green. In what size?
|
|
Discourse markers
|
By the way, ...
|
|
Earcons
|
<welcome chime when Google Home powers on>
|
|
Endings
|
Anything else I can help you with right now?
|
|
Errors
|
Sorry, for how many?
|
|
Greetings
|
Welcome.
|
|
Informational statements
|
42 is an abundant number because the sum of its proper divisors, 54, is greater than itself.
|
|
Questions
|
What kind of flowers would you like in your bouquet?
|
|
Suggestions
|
I can tell you more about I/O. For example, you might like to know about the keynotes, codelabs, or app reviews. I can also help you find sessions, or office hours. So, what do you want to know?
|
|
Chips
|
Add to cart.
|
Except as otherwise noted, the content of this page is licensed under the Creative Commons Attribution 4.0 License, and code samples are licensed under the Apache 2.0 License. For details, see the Google Developers Site Policies. Java is a registered trademark of Oracle and/or its affiliates.
Last updated 2024-09-18 UTC.
[null,null,["Last updated 2024-09-18 UTC."],[],[]]