Настройка
Обзор
Когда настройка темы или тематика используется правильно, это может помочь дифференцировать ваше действие. Выбор, который вы делаете при настройке визуальных компонентов вашего действия (например, основных карточек , каруселей , списков и т. д.), поможет вам эффективно представить свой бренд.
Дизайн Помощника постоянно развивается, чтобы помочь пользователям, где бы они ни находились, на каком бы устройстве они ни выбрали. Поэтому мы разработали рекомендации в этом разделе, чтобы они развивались вместе с ним. Наша цель — дать вам возможность выразить индивидуальность вашей компании таким образом, чтобы 1) это выглядело естественно в общем взаимодействии системы, 2) фокусировалось на самых больших возможностях для выражения бренда и 3) масштабировалось на все основные устройства (например, телефоны и умные дисплеи) без дополнительной работы.
Тема поверхности Assistant по умолчанию применяется к визуальному компоненту Action, если вы не укажете сведения о теме. Вы можете перейти в консоль действий, чтобы настроить тему действия.
Цвет
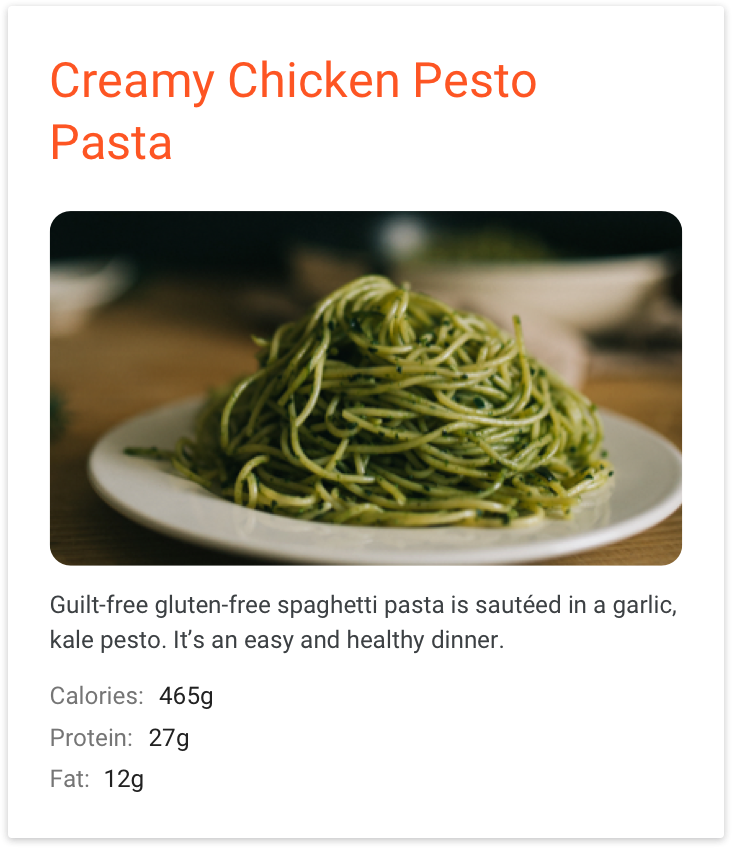
Цвет является сильным идентификатором бренда. Вы можете настроить основные и фоновые цвета для представления вашего бренда. Основной цвет используется для выделения важных компонентов на визуальной поверхности, таких как заголовок карты и любые кнопки действий. Этот цвет должен чаще всего ассоциироваться с вашим брендом.
Основные и фоновые цвета могут работать вместе, чтобы усилить выразительность вашего бренда.

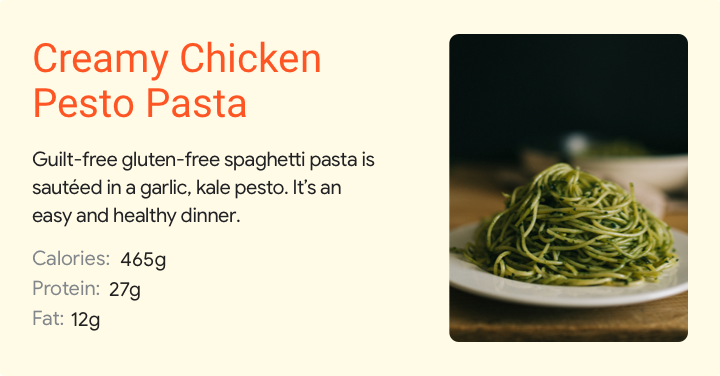
Сначала выберите основной цвет.

После того, как вы выберете основной цвет, выберите цвет фона, который сочетается как с основным цветом, так и с дополнительным цветом текста.
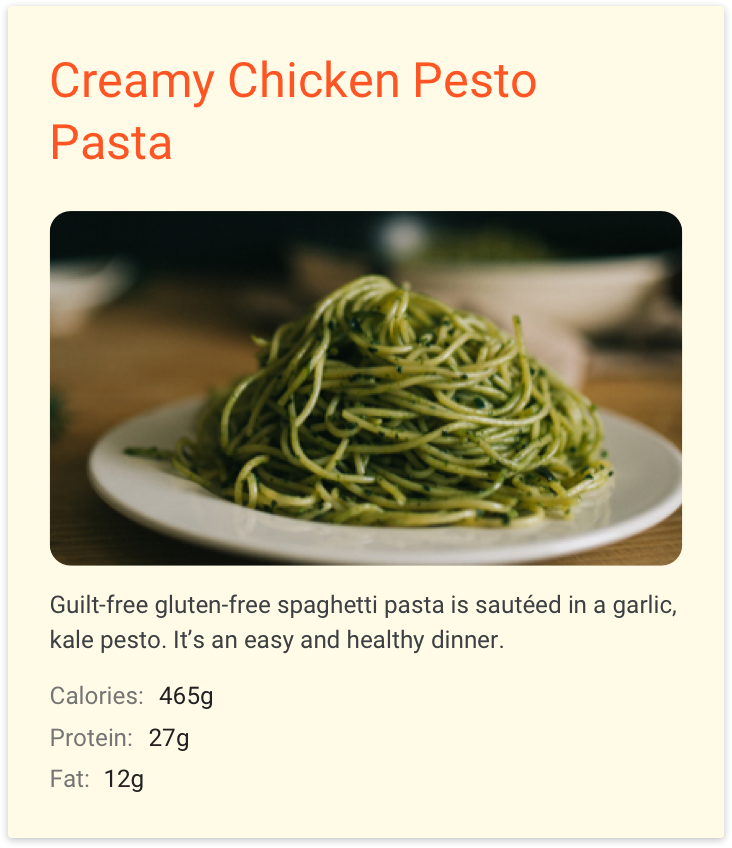
Выбор основного и фонового цветов из одной цветовой группы может помочь сделать ваше действие целостным.

Цвет фона может быть более светлой версией основного цвета.
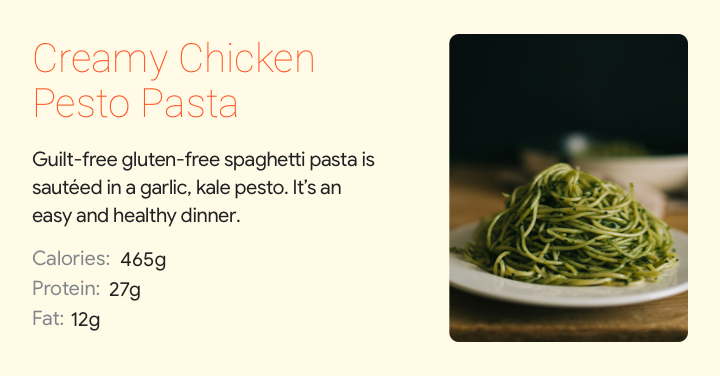
Выбор дополнительного цвета для фона может еще больше выделить ваш основной цвет.

Цвет фона может быть дополнительным цветом.
Фоновое изображение
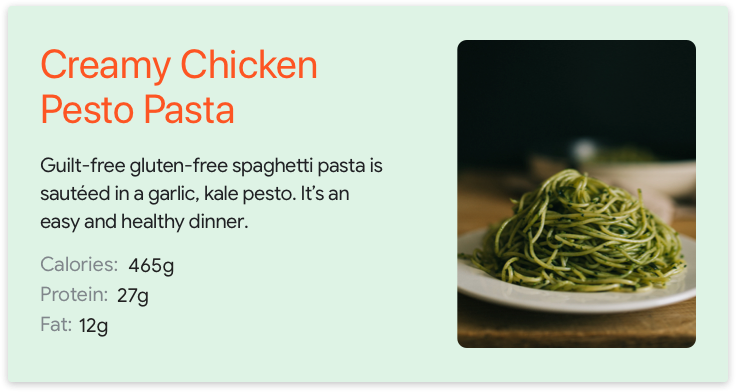
Выберите фоновое изображение, которое обеспечивает контекст, не отвлекая от разговора.

Эта базовая карта использует фоновое изображение. Фоновое изображение заменит любой фоновый цвет, поэтому выберите вариант, который лучше всего представляет ваш бренд.
Если в вашем действии есть несколько поворотов диалога, выберите фоновое изображение, подходящее для разных поворотов диалога.

Изображение должно быть достаточно нейтральным, чтобы поддерживать желаемый вид и ощущения в течение нескольких диалогов. Здесь одно и то же фоновое изображение применяется как к базовой карточке выше, так и к этой карточке-карусели.
Типография
Типографика может выразить ваш бренд, направляя внимание пользователя на самую важную информацию. Для максимального эффекта вы можете настроить самый крупный текст, например заголовок, на каждой карточке в своем действии. В этом месте выразительный шрифт, такой как шрифт с засечками, рукописный шрифт или более крупный шрифт, может привлечь внимание и создать контраст с второстепенным текстом. Общие рекомендации по типографике см. в Material Design Foundation.
Выберите шрифт, который хорошо работает с дополнительным текстом.

Делать.
Благодаря жирному шрифту и яркому цвету этот шрифт выделяется на фоне и привлекает внимание к заголовку карты.

Не.
Без более тяжелого веса этот шрифт трудно читать, и он не привлекает внимание к заголовку перед основным текстом.
Форма
Форма изображения
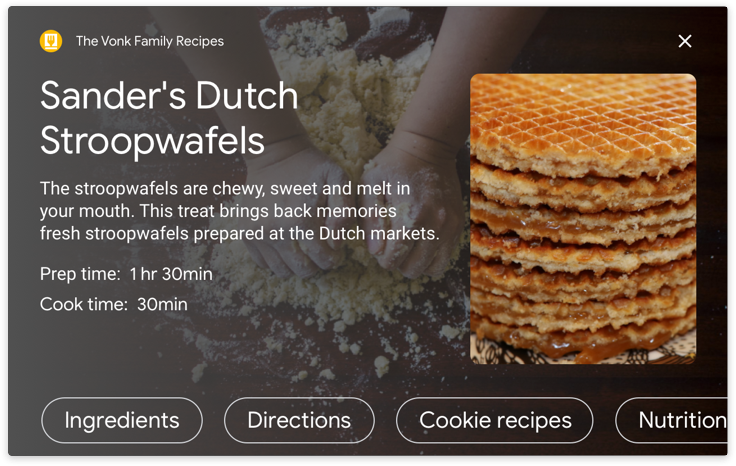
В соответствии с компонентами Material Foundation, форма ваших изображений предлагает еще одно измерение выразительности. Прямо сейчас вы можете выбирать между угловыми и изогнутыми формами изображений в визуальных компонентах. Выберите форму изображения, соответствующую общему стилю вашего бренда.
Используйте угловые углы, если ваш бренд включает в себя острые края и чистые линии.

Ваш логотип — это хорошее место, где можно найти рекомендации по выбору формы. В этом примере логотип резкий и угловатый, поэтому скошенные углы соответствуют бренду.
Используйте изогнутые углы, если они соответствуют общему стилю вашего бренда.

Другие компоненты также могут помочь вам в принятии решения. Здесь закругленные края кнопки действия и логотип соответствуют изогнутым углам изображения.

