Personalizzazione
Panoramica
Quando la personalizzazione del tema, o tema, viene utilizzata correttamente, può aiutarti a distinguere la tua azione. Le scelte che fai quando personalizzi i componenti visivi dell'azione (come schede di base, caroselli, elenchie così via) ti aiuteranno a trasmettere in modo efficace il tuo brand.
Il design dell'assistente è in continua evoluzione per aiutare gli utenti ovunque si trovino, su qualsiasi dispositivo. Abbiamo quindi progettato le linee guida di questa sezione per farle evolvere. Il nostro obiettivo è consentirti di esprimere l'identità della tua azienda in un modo che 1) risulta naturale nell'interazione complessiva del sistema, 2) si concentra sulle maggiori opportunità di espressione del brand e 3) si adatta a tutti i dispositivi principali, ad esempio telefoni e smart display, senza bisogno di lavoro aggiuntivo.
Il tema predefinito dell'Assistente Google viene applicato al componente visivo dell'azione se non specifichi i dettagli del tema. Puoi andare alla console di Actions per personalizzare il tema delle azioni.
Colore
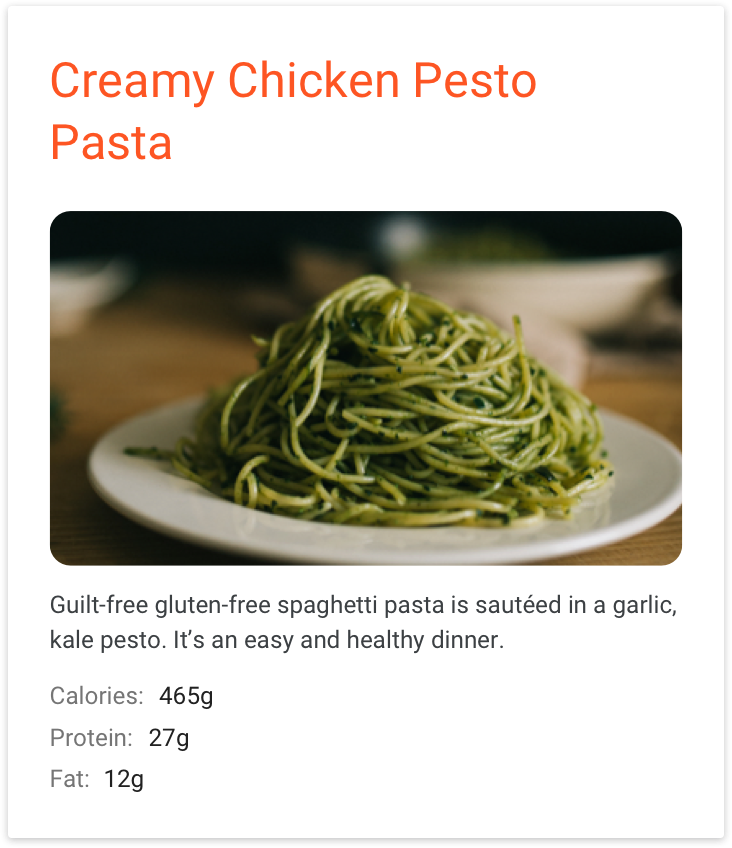
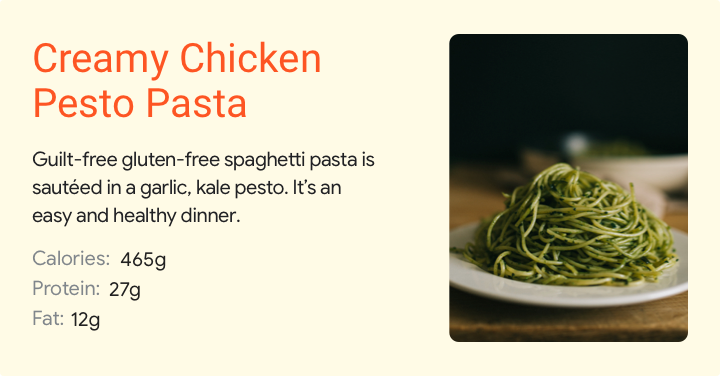
Il colore è un forte identificatore di brand. Puoi personalizzare i colori principali e di sfondo per rappresentare il tuo brand. Il colore principale viene utilizzato per evidenziare componenti importanti sulla superficie visiva, come il titolo della scheda ed eventuali pulsanti di azione. Questo colore dovrebbe essere quello più spesso associato al tuo brand.
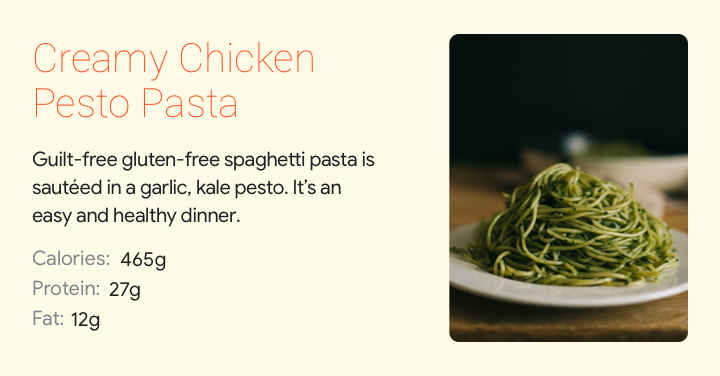
I colori principali e di sfondo possono interagire per migliorare l'espressione del tuo brand.

Scegli prima un colore principale.

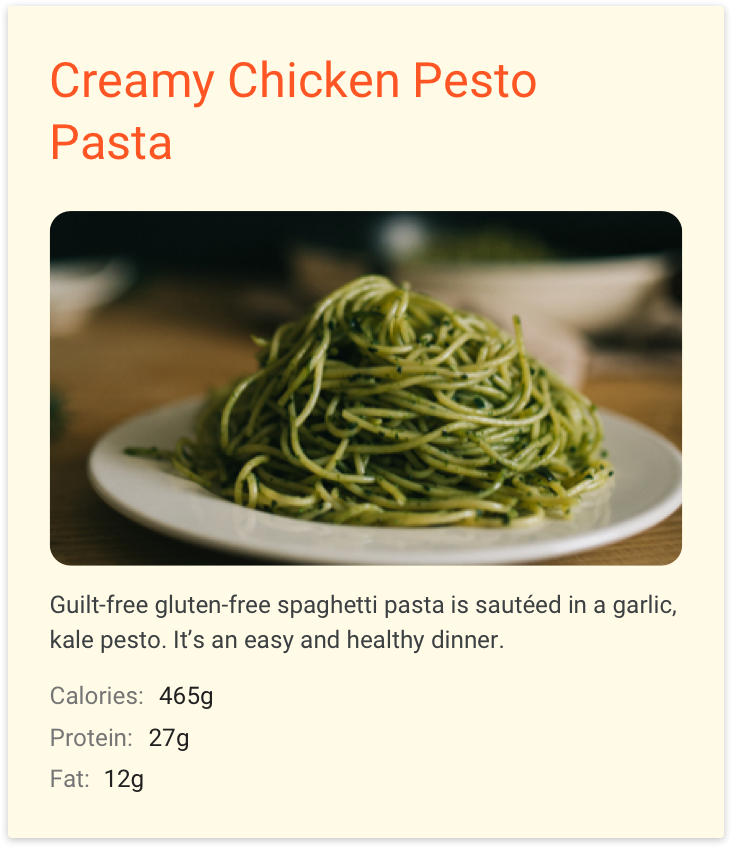
Dopo avere scelto il colore principale, scegli un colore di sfondo che corrisponda a quello principale e a quello secondario.
Scegliere i colori principali e di sfondo della stessa famiglia di colori può aiutarti a rendere l'azione un'esperienza coerente.

Il colore di sfondo può essere una versione più chiara del colore principale.
Scegliere un colore complementare per lo sfondo può far risaltare ancora di più il colore principale.

Il colore di sfondo può essere di colore complementare.
Immagine di sfondo
Scegli un'immagine di sfondo che fornisca contesto senza distrarre la conversazione.

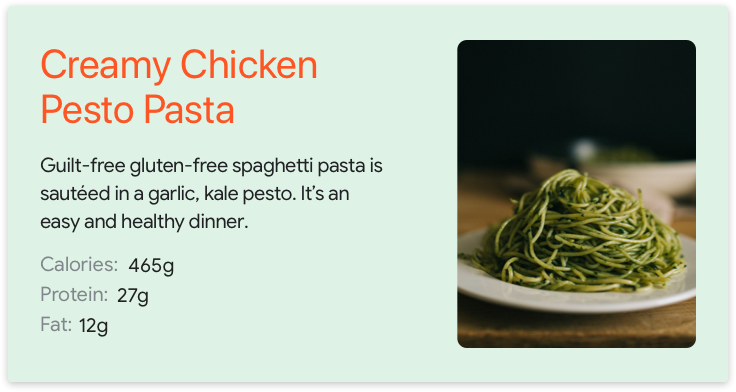
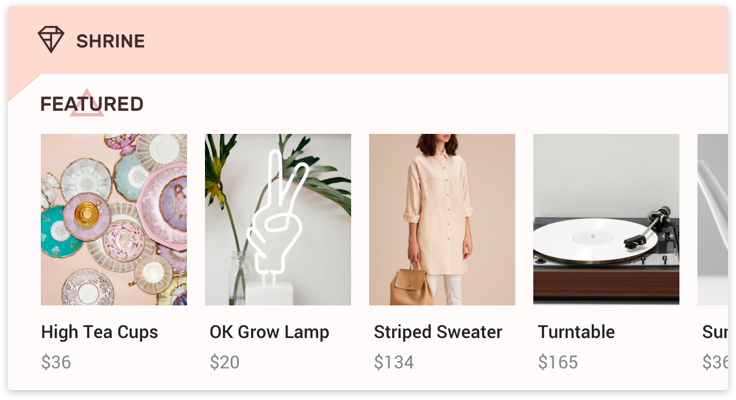
Questa scheda di base utilizza un'immagine di sfondo. Poiché un'immagine di sfondo sostituirà qualsiasi colore di sfondo, scegli l'opzione che rappresenta al meglio il tuo brand.
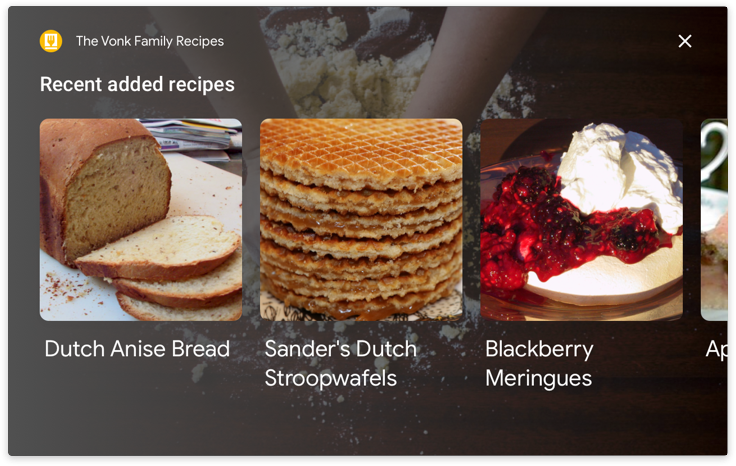
Se la tua azione ha più svolte nella finestra di dialogo, scegli un'immagine di sfondo che funzioni con turni di dialogo diversi.

L'immagine deve essere abbastanza neutra da mantenere l'aspetto e il design desiderati in più direzioni di dialogo. In questo caso, la stessa immagine di sfondo viene applicata sia alla scheda di base sopra sia a questa scheda carosello.
Tipografia
La tipologia può esprimere il tuo brand guidando l'attenzione dell'utente sulle informazioni più importanti. Per ottenere il massimo impatto, puoi personalizzare il testo più grande, ad esempio il titolo, su ogni scheda dell'azione. In questa posizione, un carattere espressivo come un carattere serif, un carattere script o un carattere più pesante può attirare l'attenzione e fornire un contrasto con il testo secondario. Per indicazioni generali sulla tipografia, consulta il Material Design Foundation.
Scegli un carattere adatto al testo secondario.

Azioni consigliate.
Con il suo carattere audace e i colori brillanti, questo carattere si distingue dallo sfondo e attira l'attenzione sul titolo della carta.

Non fare nulla.
Senza il peso maggiore, questo carattere è difficile da leggere e non attira l'attenzione sul titolo prima del testo.
Forma
Forma dell'immagine
In linea con i componenti di Material Foundation, la forma delle tue immagini offre un'altra dimensione per l'espressività. Al momento puoi scegliere tra forme angolate e curve per le immagini nei componenti visivi. Scegli una forma dell'immagine adatta al tuo stile generale del brand.
Utilizza gli angoli angolati se il brand incorpora bordi netti e linee pulite.

Il tuo logo è un ottimo punto di riferimento per trovare indicazioni su quale forma scegliere. In questo esempio, il logo è affilato e angolare, quindi gli angoli sono in linea con il brand.
Utilizza gli angoli curvi se si adattano allo stile generale del tuo brand.

Anche altri componenti possono aiutarti a prendere una decisione. In questo caso, i bordi arrotondati del pulsante di azione e il logo corrispondono agli angoli curvi dell'immagine.

