Anpassen
Übersicht
Wenn Designanpassungen oder -designs ordnungsgemäß verwendet werden, kann dies zur Unterscheidung deiner Aktion beitragen. Die Auswahl, die Sie beim Anpassen der visuellen Komponenten Ihrer Aktion vornehmen (z. B. grundlegende Karten, Karussells, Listenusw.), können Ihre Marke effektiv vermitteln.
Das Design von Google Assistant wird ständig weiterentwickelt, um Nutzern überall und auf jedem Gerät zu helfen. Daher haben wir die Richtlinien in diesem Abschnitt so entwickelt, dass sie sich weiterentwickeln. Unser Ziel ist es, Ihnen die Möglichkeit zu geben, die Identität Ihres Unternehmens so auszudrücken, dass 1) sich in der gesamten Systeminteraktion natürlich anfühlt, 2) sich auf die größten Chancen für Markenausdrücke konzentrieren und 3) auf allen primären Geräten (z. B. Smartphones und Smart Displays) skalieren, ohne dass zusätzliche Arbeit erforderlich ist.
Wenn Sie keine Designdetails angeben, wird das standardmäßige Assistant-Oberflächendesign auf die visuelle Komponente von Action angewendet. Du kannst das Aktionsdesign in der Actions Console anpassen.
Farbe
Die Farbe ist eine starke Markenkennzeichnung. Sie können die Haupt- und Hintergrundfarben Ihrer Marke anpassen. Die primäre Farbe wird verwendet, um wichtige Komponenten auf der visuellen Oberfläche wie den Kartentitel und Aktionsschaltflächen hervorzuheben. Diese Farbe sollte die Farbe sein, die am häufigsten mit Ihrer Marke in Verbindung gebracht wird.
Primäre und Hintergrundfarben tragen gemeinsam dazu bei, den Ausdruck Ihrer Marke zu verstärken.

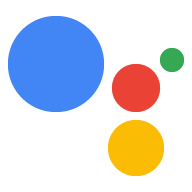
Wählen Sie zuerst eine Hauptfarbe aus.

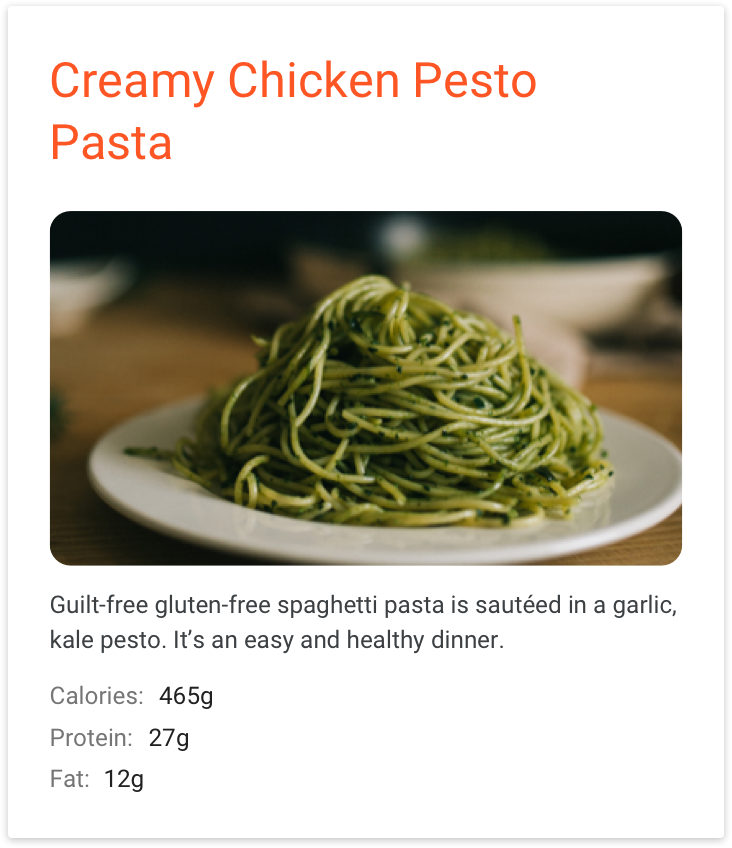
Nachdem Sie eine Hauptfarbe ausgewählt haben, wählen Sie eine Hintergrundfarbe für die primäre und die sekundäre Textfarbe aus.
Wenn du deine Haupt- und Hintergrundfarben aus derselben Farbfamilie auswählst, lässt sich deine Aktion einheitlicher gestalten.

Die Hintergrundfarbe kann eine hellere Version der Primärfarbe sein.
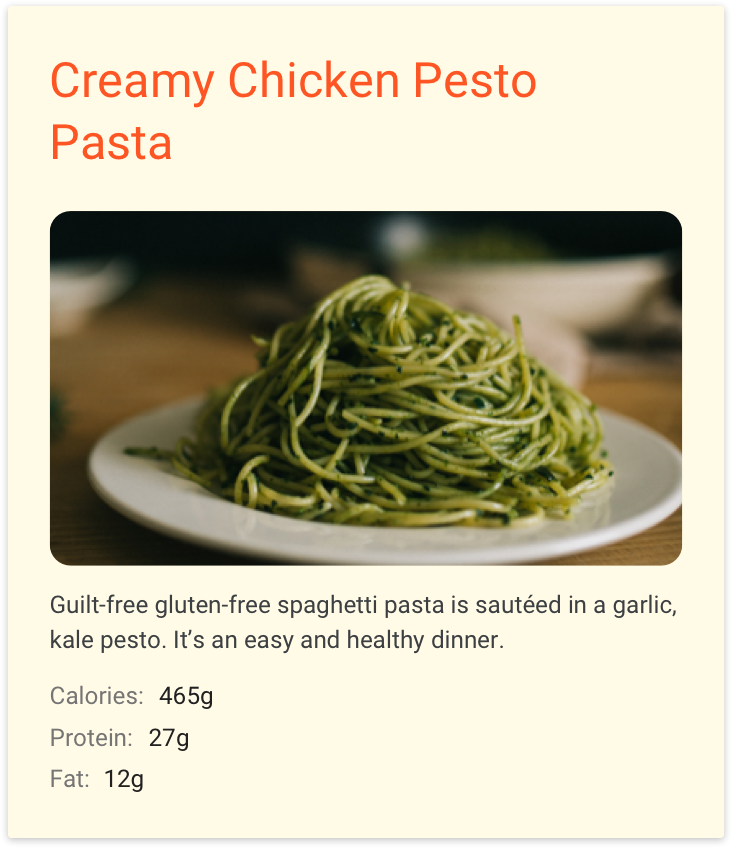
Wenn Sie eine Komplementärfarbe für Ihren Hintergrund auswählen, kann sich Ihre Hauptfarbe noch stärker hervorheben.

Die Hintergrundfarbe kann eine ergänzende Farbe sein.
Hintergrundbild
Wähle ein Hintergrundbild aus, das Kontext bietet, ohne von der Unterhaltung abzulenken.

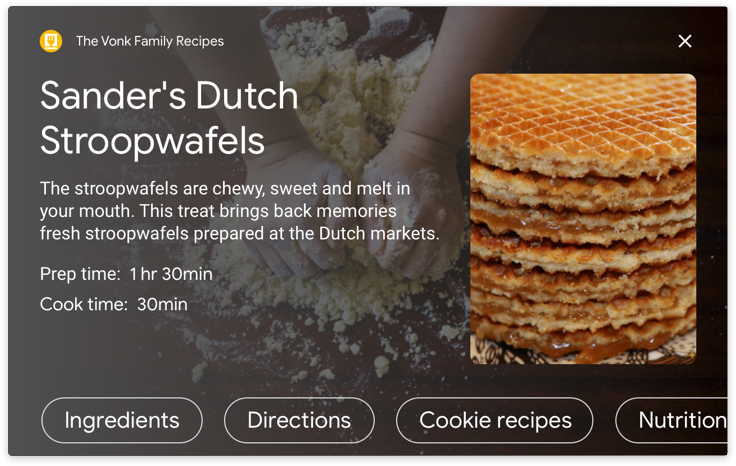
Diese Basiskarte verwendet ein Hintergrundbild. Jedes Hintergrundbild wird durch ein Hintergrundbild ersetzt. Wählen Sie also die Option, die am besten zu Ihrer Marke passt.
Wenn Ihre Aktion mehrere Dialogwechsel umfasst, wählen Sie ein Hintergrundbild aus, das für verschiedene Dialogwechsel funktioniert.

Das Bild muss neutral genug sein, um das gewünschte Aussehen durch mehrere Dialogwechsel zu wahren. Hier gilt dasselbe Hintergrundbild sowohl für die Basiskarte oben als auch für diese Karussellkarte.
Typografie
Typografie kann Ihre Marke zum Ausdruck bringen und die Aufmerksamkeit der Nutzer auf die wichtigsten Informationen lenken. Für die größte Wirkung kannst du den größten Text wie den Titel auf jeder Karte in deiner Aktion anpassen. An dieser Stelle kannst du eine ausdrucksstarke Schriftart wie eine Serifenschrift, eine Schriftart im Schriftstil oder eine schwerere Schrift verwenden, um Aufmerksamkeit zu erregen und den sekundären Text zu kontrastieren. Allgemeine Hinweise zur Typografie finden Sie in der Material Design Foundation.
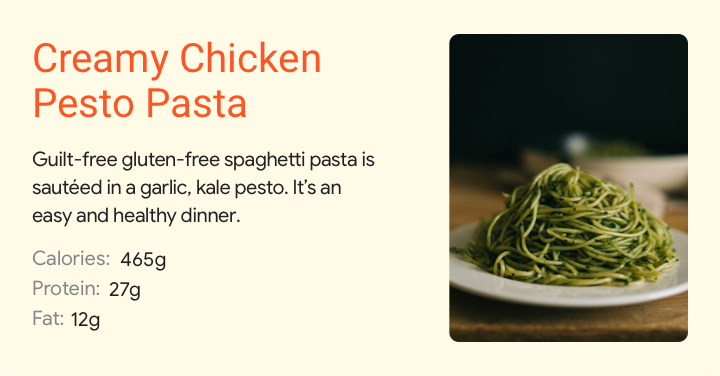
Wählen Sie eine Schriftart aus, die gut für sekundären Text geeignet ist.

Das ist möglich.
Mit ihrer kräftigen Schriftart und der hellen Farbe hebt sich diese Schriftart vom Hintergrund ab und zieht die Aufmerksamkeit auf den Titel der Karte.

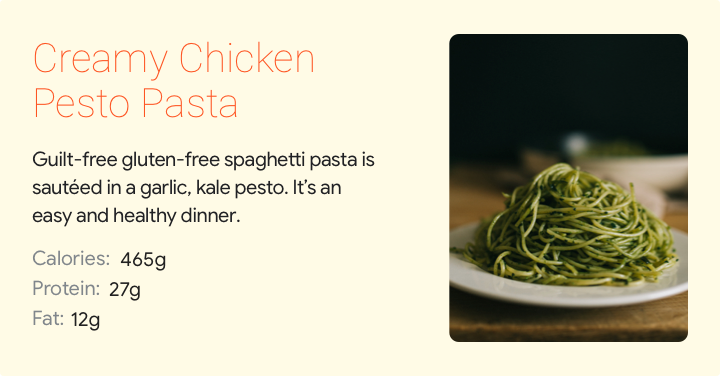
Das ist nicht erlaubt.
Ohne dieses schwerere Gewicht ist diese Schriftart schwer zu lesen und lenkt den Blick nicht auf den Titel vor dem Haupttext.
Form
Bildform
Im Einklang mit den Komponenten der Material Foundation bietet die Form Ihrer Bilder eine weitere Dimension für die Ausdrucksstärke. Derzeit haben Sie die Möglichkeit, bei Bildern in abgewinkelten und kurvenförmigen Formen auszuwählen. Wählen Sie eine Bildform aus, die zum allgemeinen Markenstil passt.
Verwenden Sie schräge Ecken, wenn Ihr Unternehmen klare Kanten und klare Linien hat.

Ihr Logo ist ein guter Ausgangspunkt, um sich bei der Auswahl der Form zu orientieren. In diesem Beispiel ist das Logo scharf und schräg, sodass die abgewinkelten Ecken der Marke entsprechen.
Verwenden Sie abgerundete Ecken, wenn sie zum Gesamtstil Ihrer Marke passen.

Auch andere Faktoren können dir bei der Entscheidung helfen. Die abgerundeten Ecken der Aktionsschaltfläche und das Logo entsprechen hier den geschwungenen Ecken des Bilds.