맞춤설정
개요
테마 맞춤설정 또는 테마 설정을 올바르게 사용하면 작업을 차별화하는 데 도움이 될 수 있습니다. 작업의 기본 구성요소 (예: 기본 카드, 캐러셀, 목록)를 맞춤설정할 때 선택하는 옵션이 브랜드를 효과적으로 전달하는 데 도움이 됩니다.
어시스턴트의 디자인은 사용자가 어디에서 어떤 기기를 사용하든 도움을 주기 위해 끊임없이 진화하고 있습니다. 이에 따라 이 섹션의 가이드라인도 함께 개정되었습니다. Google의 목표는 1) 전반적인 시스템 상호작용에서 자연스러운 느낌으로, 2) 브랜드 표현을 위한 최대 기회에 초점을 맞추고, 3) 추가 작업 없이 모든 기본 기기 (예: 전화 및 스마트 디스플레이)에서 확장하는 방식으로 회사의 정체성을 표현할 수 있도록 하는 것입니다.
테마 세부정보를 지정하지 않으면 기본 어시스턴트 노출 영역 테마가 작업 시각적 구성요소에 적용됩니다. Actions 콘솔로 이동하여 작업 테마를 맞춤설정할 수 있습니다.
색상
색상은 강력한 브랜드 식별자입니다. 브랜드를 나타내는 기본 색상과 배경 색상을 맞춤설정할 수 있습니다. 기본 색상은 카드 제목이나 작업 버튼과 같은 시각적인 요소를 강조하는 데 사용됩니다. 이 색상은 브랜드와 가장 자주 관련성이 높은 색상이어야 합니다.
기본 색상과 배경 색상을 함께 사용하여 브랜드를 표현할 수 있습니다.

먼저 기본 색상을 선택하세요.

기본 색상을 선택한 후 기본 색상과 보조 텍스트 색상에 모두 포함되는 배경 색상을 선택합니다.
동일한 색상 계열에서 기본 색상과 배경 색상을 선택하면 작업이 일관된 환경이 될 수 있습니다.

배경 색상은 밝은 버전의 기본 색상일 수 있습니다.
배경에 어울리는 보완 색상을 선택하면 기본 색상을 훨씬 더 돋보이게 할 수 있습니다.

배경 색상은 보색일 수 있습니다.
배경 이미지
대화를 방해하지 않으면서 맥락을 제공하는 배경 이미지를 선택하세요.

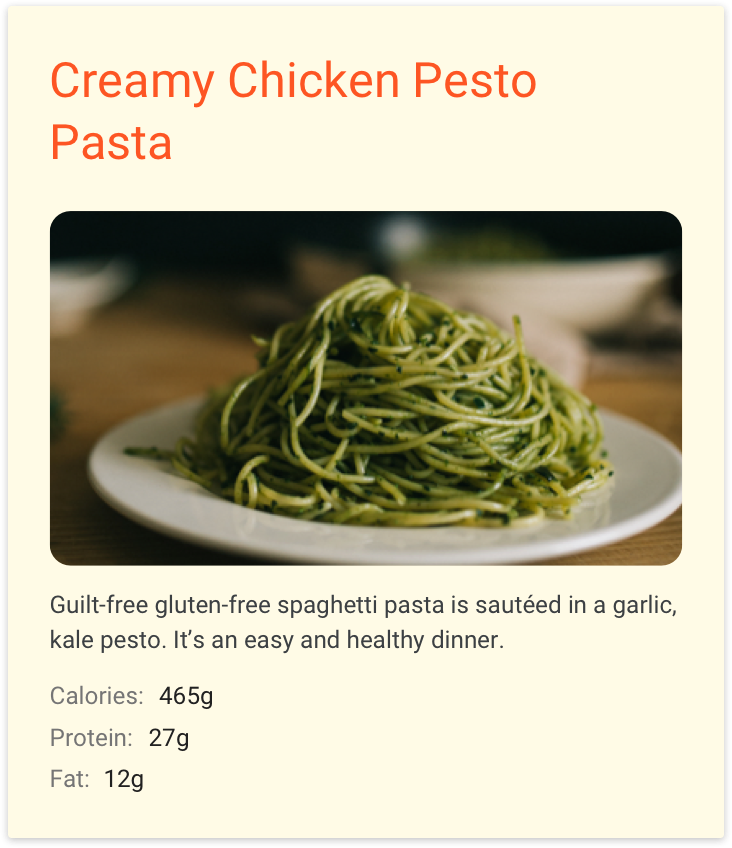
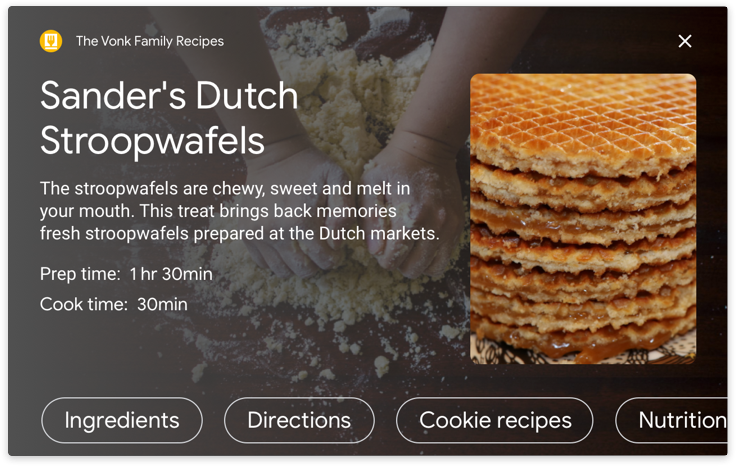
이 기본 카드는 배경 이미지를 사용합니다. 배경 이미지는 모든 배경 색상을 대체하므로 브랜드를 가장 잘 나타내는 옵션을 선택하세요.
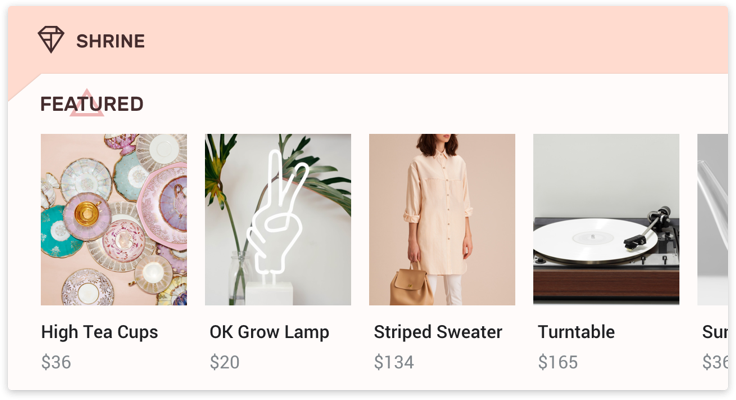
작업에 여러 차례 회전이 필요한 경우, 여러 방향 전환에서 작동하는 배경 이미지를 선택합니다.

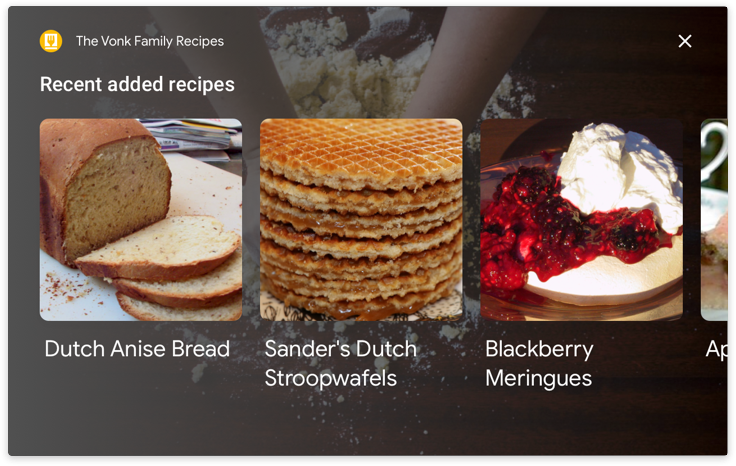
이미지는 여러 대화상자를 회전하여 원하는 디자인과 분위기를 유지할 만큼 중립적이어야 합니다. 여기에서 같은 배경 이미지가 위의 기본 카드와 이 캐러셀 카드에 모두 적용됩니다.
서체
서체는 가장 중요한 정보에 대한 사용자의 관심을 유도하면서 브랜드를 표현할 수 있습니다. 효과를 극대화하려면 액션의 각 카드에 가장 큰 텍스트(예: 제목)를 맞춤설정하세요. 이 위치에서 Serif 글꼴, 스크립트 스타일 글꼴 또는 두께가 더 큰 글꼴과 같은 표현적인 글꼴이 시선을 끌고 보조 텍스트와 대비를 이룰 수 있습니다. 일반적인 서체 안내는 Material Design Foundation을 참고하세요.
보조 텍스트와 잘 어울리는 글꼴을 선택하세요.

적절한 예
굵은 글꼴과 밝은 색상을 사용하여 배경이 눈에 띄고 카드 제목에 시선을 사로잡습니다.

부적절한 예
두께가 굵지 않으면 본문 텍스트 앞의 제목을 읽기가 어려울 수 있습니다.
도형
이미지 모양
Material Foundation의 구성요소와 함께 이미지의 모양은 표현의 또 다른 차원을 제공합니다. 지금은 시각적 구성요소의 이미지에 대해 각진 모양과 곡선 모양 중 하나를 선택할 수 있습니다. 전반적인 브랜드 스타일에 적합한 이미지 모양을 선택합니다.
각진 모서리와 깨끗한 선을 포함한 브랜드는 각진 모서리를 사용하세요.

로고에서 어떤 모양을 선택해야 할 지 알아보기에 좋습니다. 이 예에서는 로고가 날카롭고 각이 진 것이므로 각이 진 모서리가 브랜드와 일치해야 합니다.
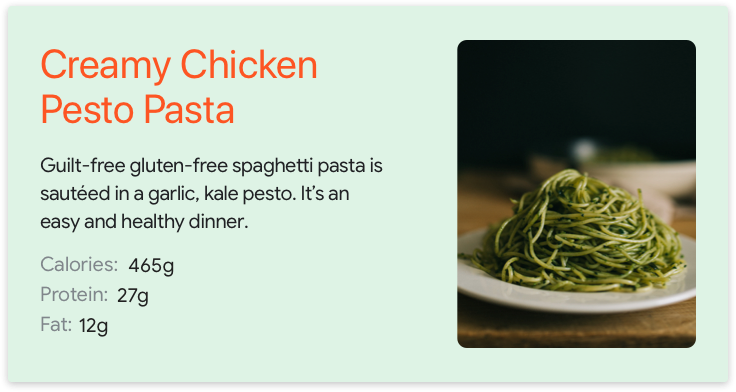
브랜드의 전체 스타일에 맞는 곡선 모서리를 사용하세요.

다른 구성요소도 결정에 도움이 될 수 있습니다. 여기서 작업 버튼의 둥근 가장자리와 로고는 모두 이미지의 곡선 모서리와 일치합니다.

