Informational statements
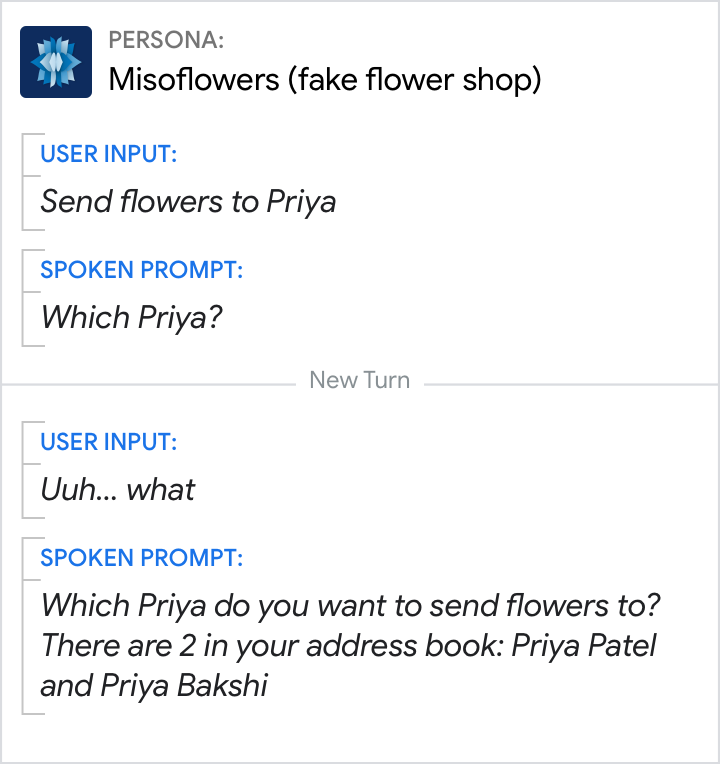
Overviews
Introduce a list of information by giving a short overview

Do.
Set user expectations about the information they’re getting. Here, the search window was 2 weeks, and 2 orders were found.

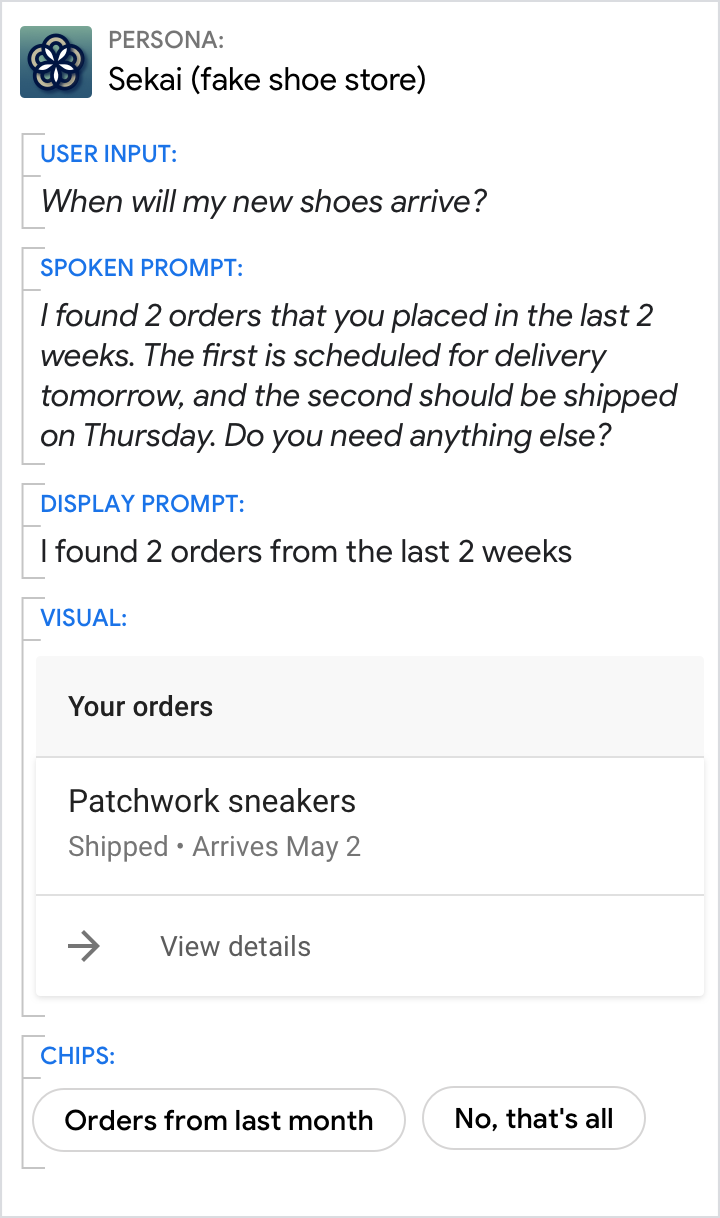
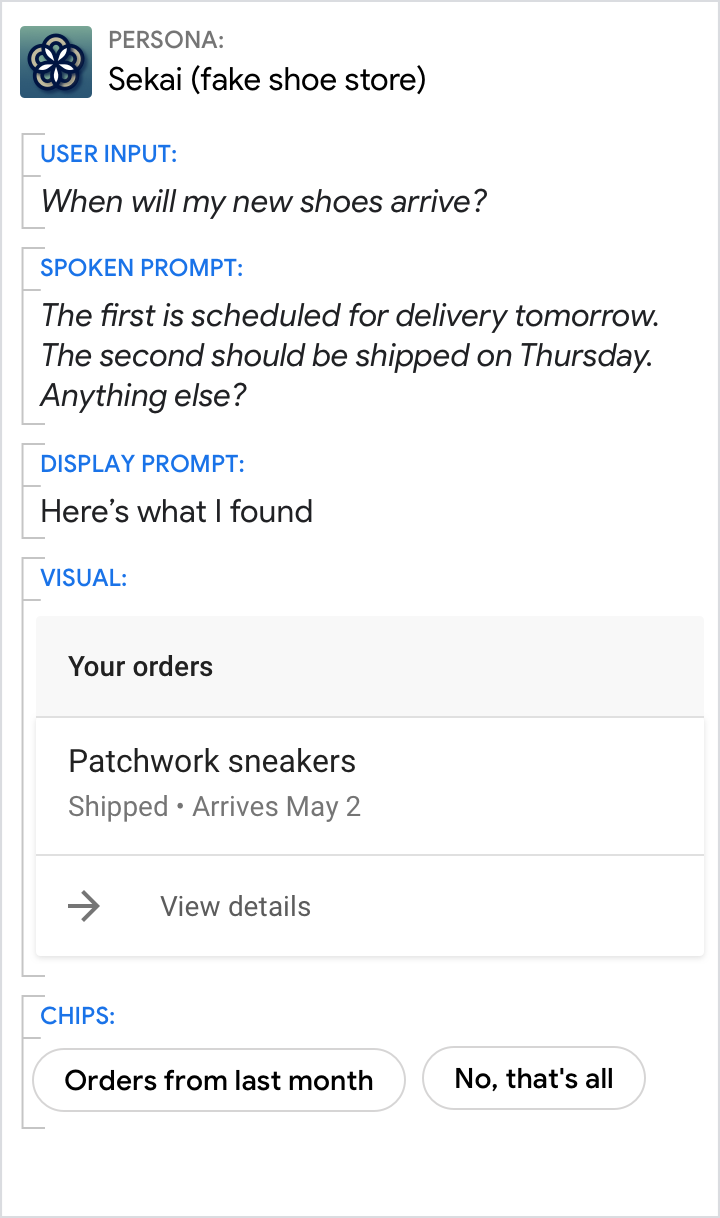
Don't.
Don’t surprise the user with multiple results off the bat. Don’t use a vague introduction (“Here’s what I found”) when a specific one would provide more value to the user (e.g., the length of the list, search criteria).
General information
For some answers, a simple informational statement is sufficient

Do.
Use implicit confirmations (“...this year’s developer festival …”) to carry the thread of the conversation forward by maintaining context. Note that the spoken prompts use end-focus, while the display prompts front-load key info for scannability.

Don't.
Don’t provide the answer without the context.
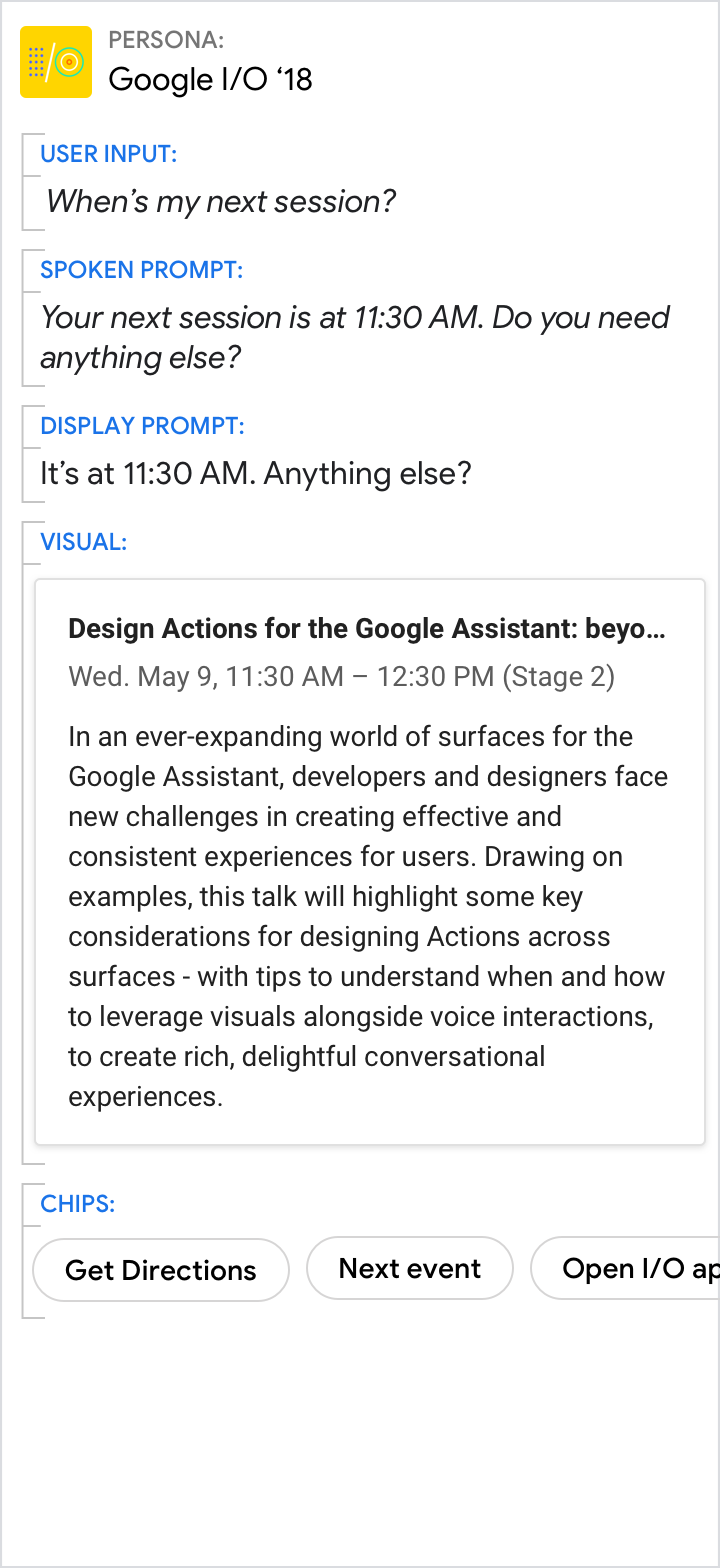
Most informational statements will have accompanying visuals

Do.
Use the spoken and display prompts to give the specific answer to the user’s directed question (11:30 AM in this example). Use the visuals for related details.

Don't.
Avoid redundancy between the spoken prompt, display prompt, and visuals.
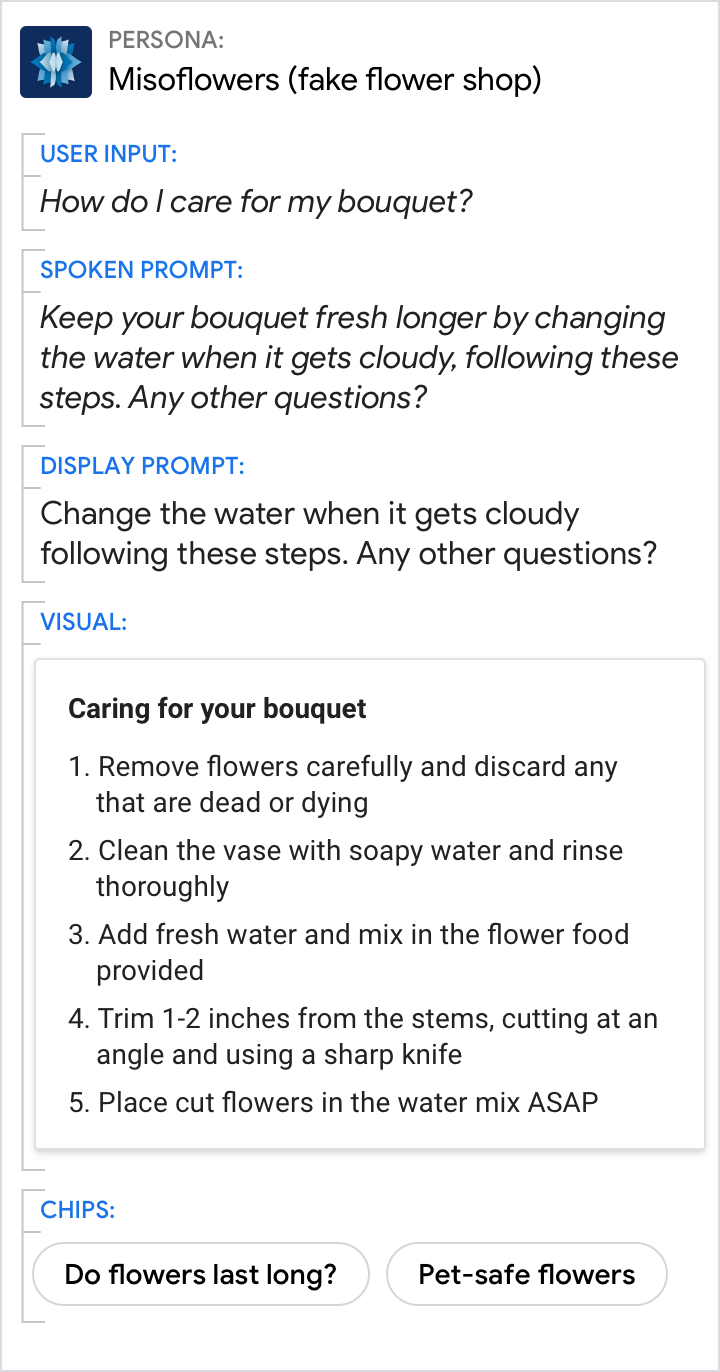
Even when the visuals provide the best answer, make sure the prompts still carry the core of the message

Do.
Use the prompts to give an overview. Use the visuals to provide additional detail.

Don't.
Don’t force the reader to scan and read. Your persona should reduce the work the user needs to do, which includes the effort of scanning through detailed information.
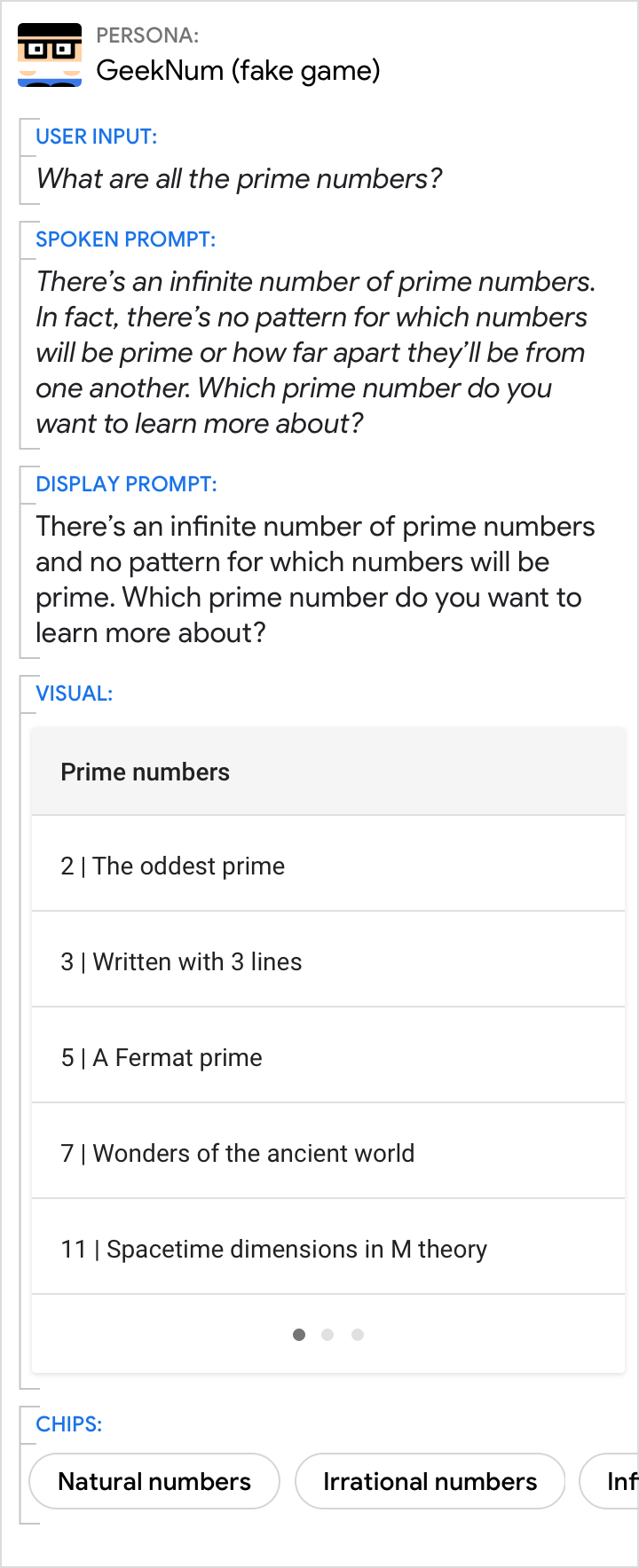
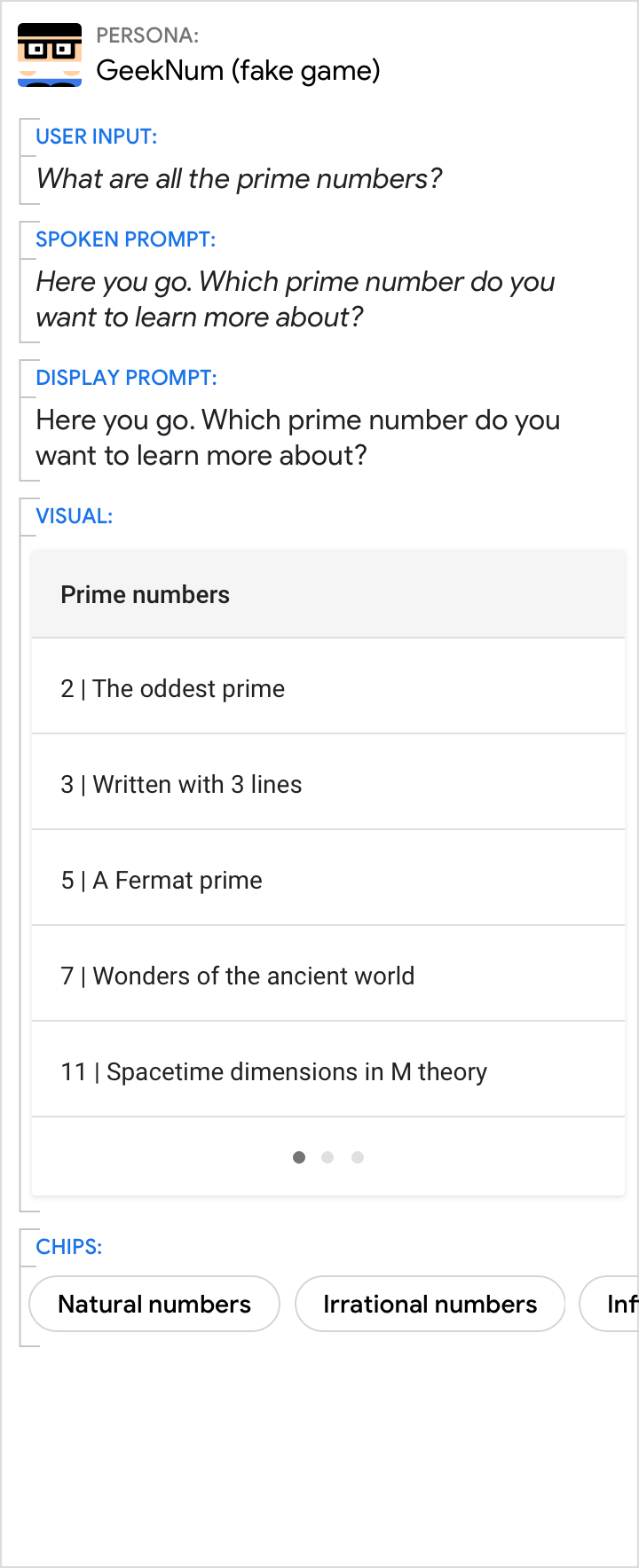
Your persona can offer more information than was requested if it’s highly relevant

Do.
Some facts about prime numbers in general are relevant to the user here, above and beyond a list of prime numbers.

Don't.
Here, the persona misses an opportunity to share relevant facts.
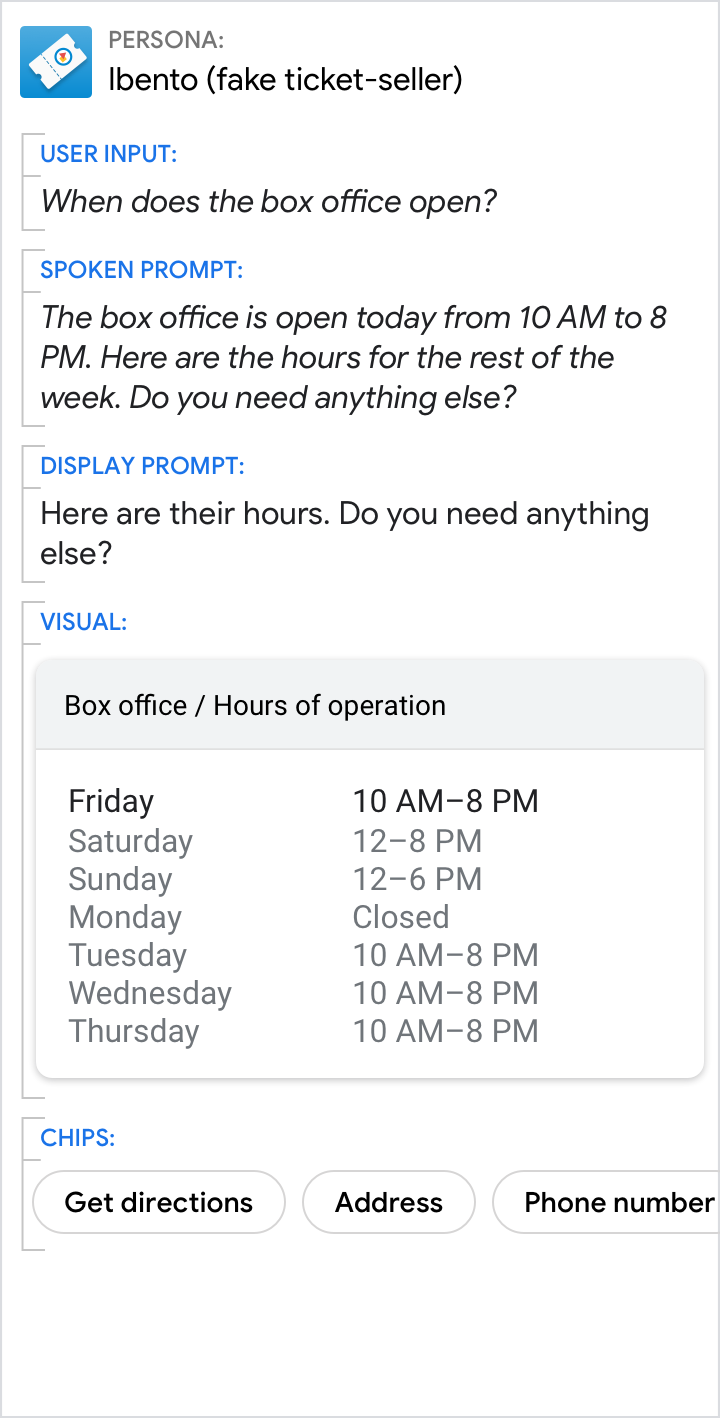
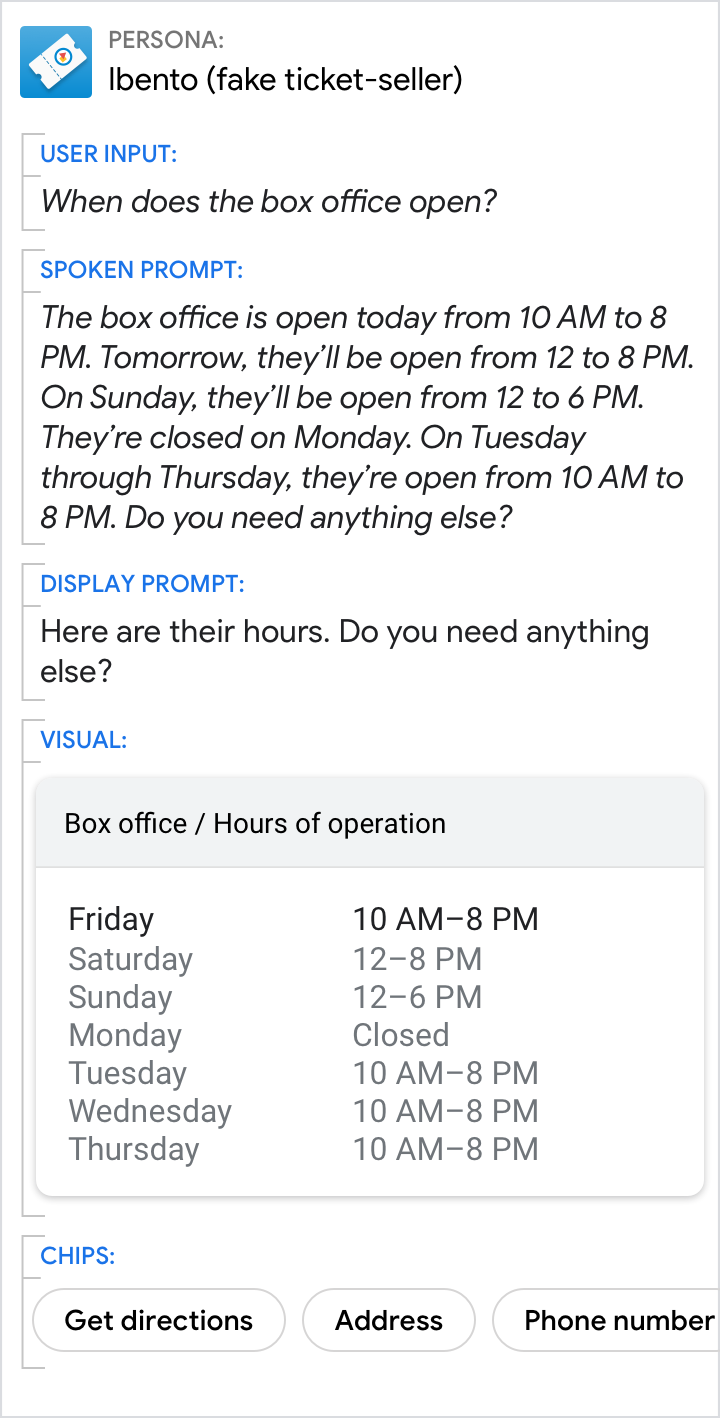
For less-relevant information, use the visuals to provide additional detail

Do.
Keep informational statements concise by including only the most relevant information (e.g., today’s hours). Use the visuals to provide additional detail.

Don't.
Don’t overwhelm the user by putting lots of information in the spoken and display prompts. Instead, leverage the visuals.
Menus
Menus can be used to present options before asking a question.

Do.
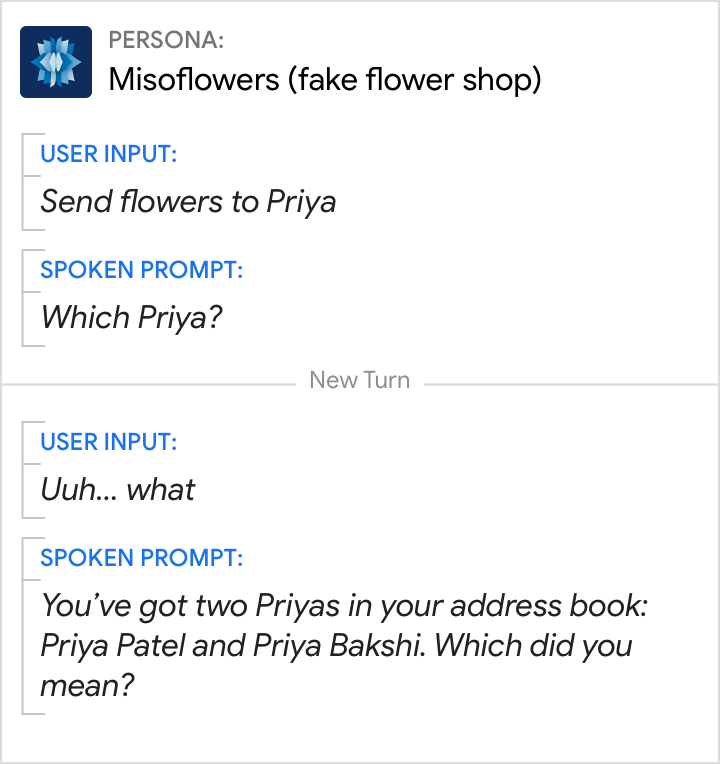
If the user requires information before making a choice, provide the information first, then ask the question. (Or use phrasing like “which of these...”)
Menus are often incorporated into narrow-focus questions.

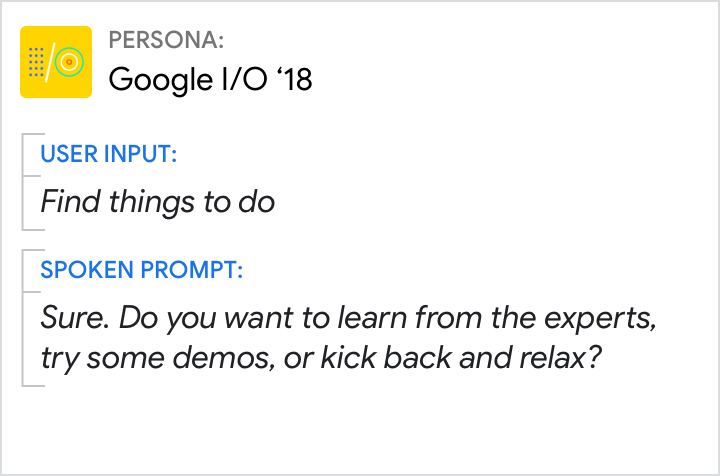
Do.
A question can include a menu as long as the options are short and few. This narrows the question’s focus and makes it easier for the user to understand.

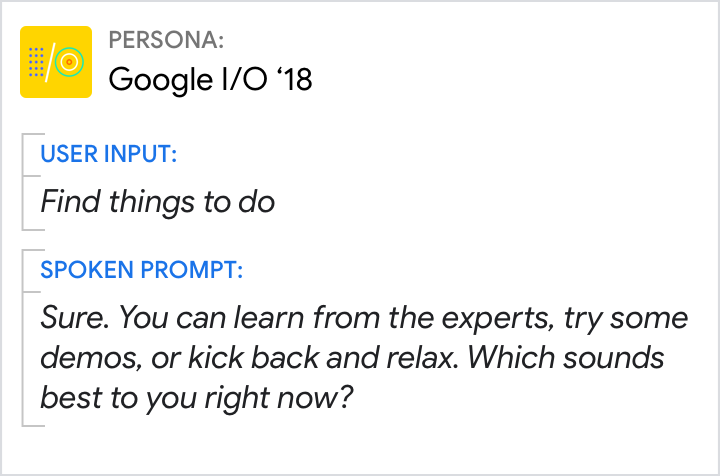
Don't.
There are only a few options, they’re not wordy, and this is a familiar, intuitive question—so it feels heavy and robotic to split them into separate sentences.