Lista
Exemplo
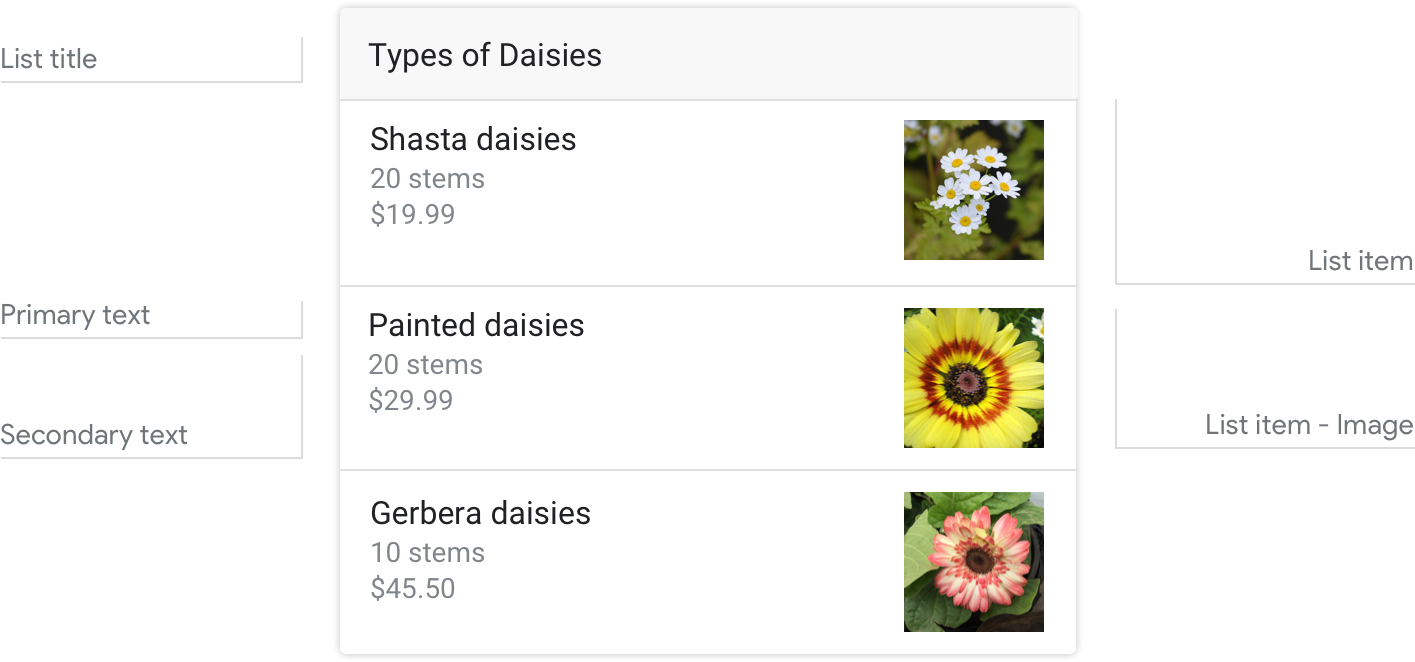
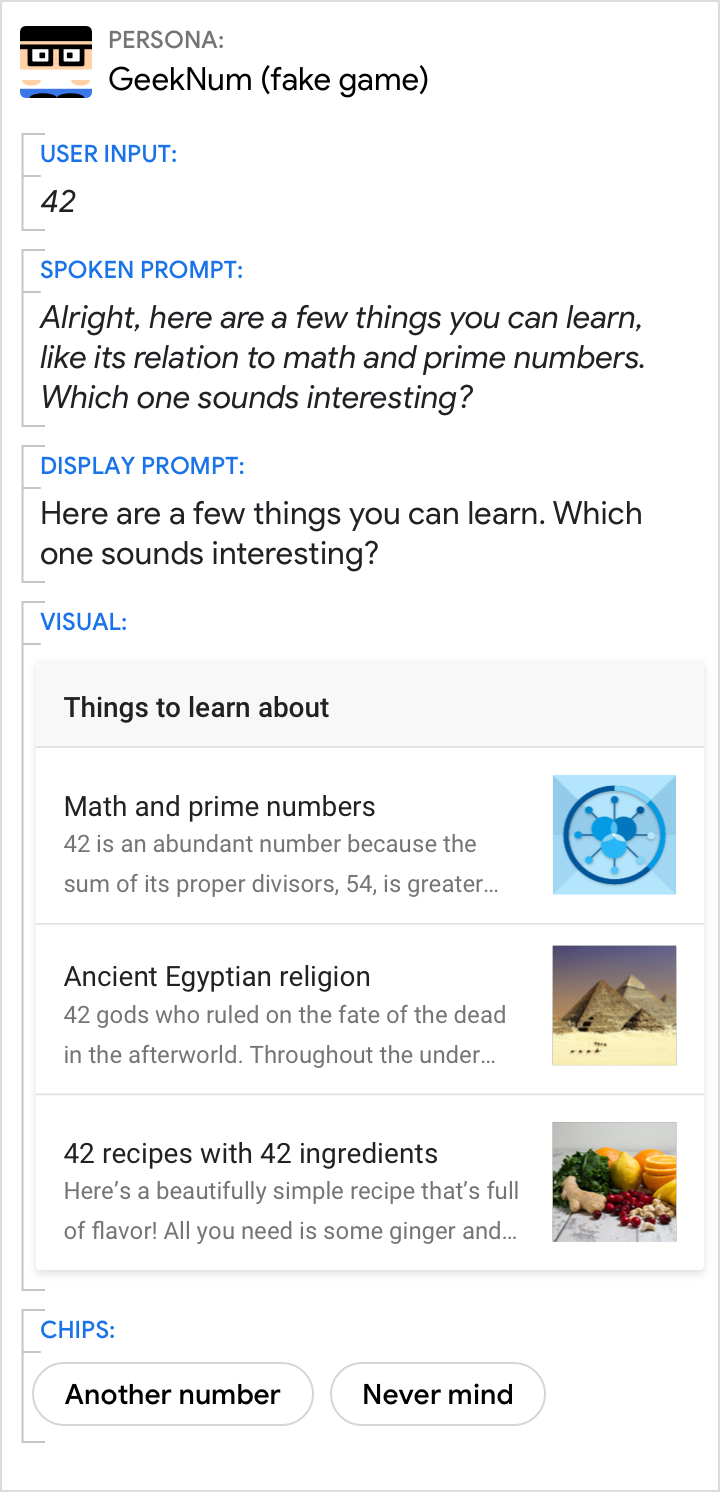
Veja um exemplo de lista quando todos os campos obrigatórios e opcionais estiverem preenchidos.

Requisitos
No momento, esse componente visual é compatível com personalização.
| Nome do campo | Obrigatório? | Restrições/personalizações |
|---|---|---|
| Título da lista | Não |
|
| Texto principal | Sim |
|
|
Texto secundário
Também chamado de corpo ou texto formatado. |
Não |
|
| Imagem do item | Não |
|
Number of items
- Máximo: 10
- Mínimo: 2
Consistência
Todos os itens em um carrossel precisam incluir os mesmos campos. Por exemplo, se um item incluir uma imagem, todos os itens no carrossel precisarão incluir imagens.
Interatividade
- Deslize: deslize o carrossel para revelar diferentes cards.
- Tocar: quando os usuários tocam em um item, o título do item é aceito como entrada do usuário, começando na próxima vez na caixa de diálogo.
- Voz/teclado: responder com o título do cartão é o mesmo que selecionar o item.
Orientação
As listas são usadas principalmente para navegação e seleção de títulos. Embora você possa ter de 2 a 30 itens de lista, recomendamos que você use entre 2 e 10.
Use listas para ajudar o usuário a selecionar um conteúdo que:
- pode ser procurada de maneira mais significativa por meio da verificação de títulos curtos ou descrições, como títulos de músicas, nomes de contatos, nomes de eventos, tópicos de sessões;
- o usuário pode ter que verificar e comparar ao navegar (por exemplo, preços de ações)
Use títulos únicos e adequados para conversas.

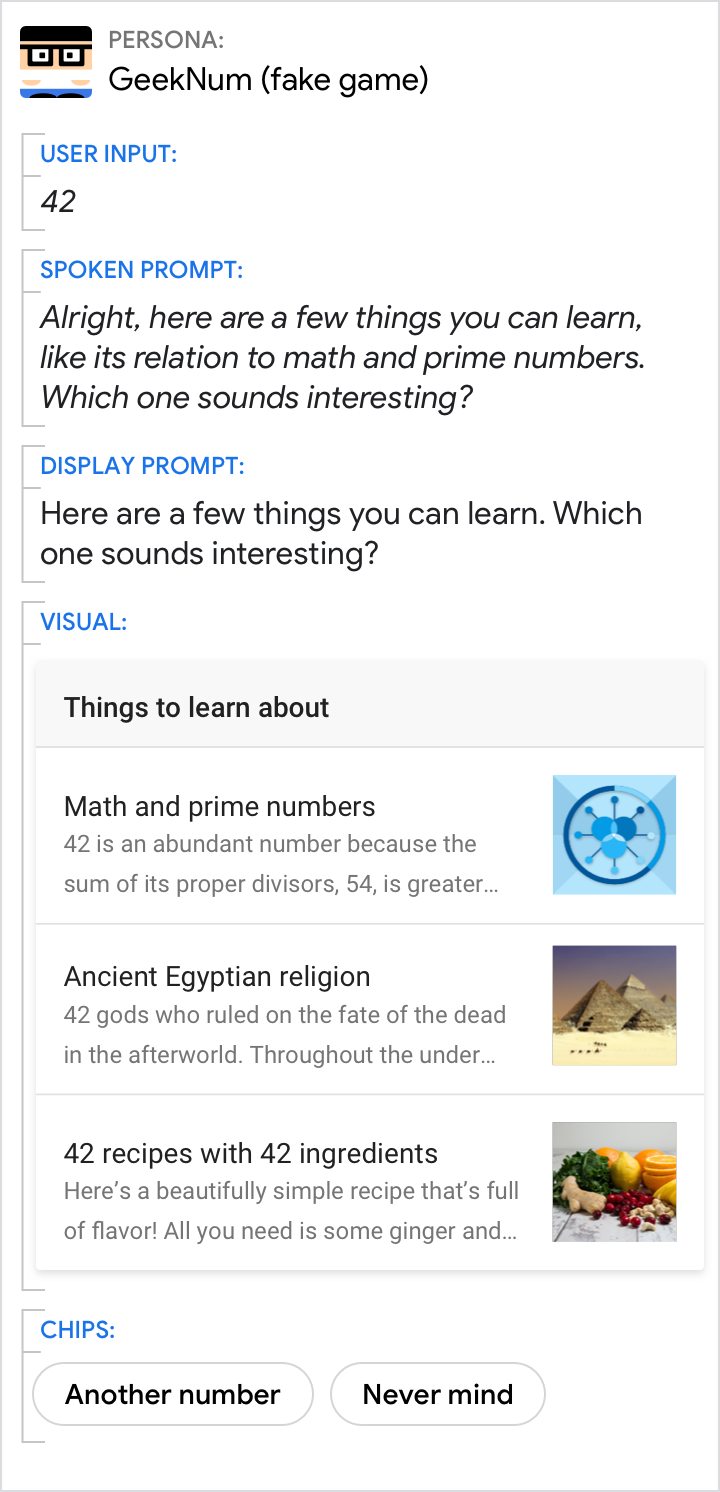
O que fazer:
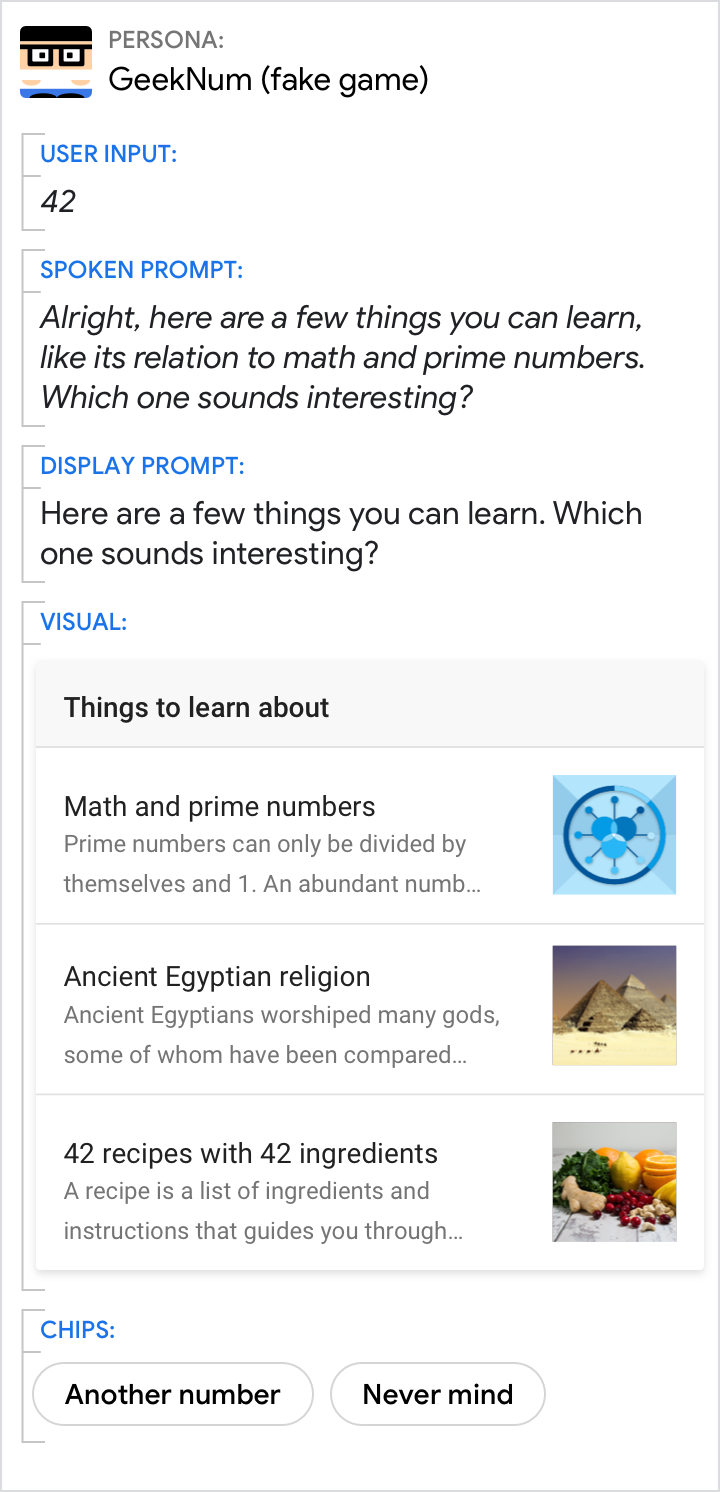
O título de cada item deve ser o mais curto possível, mas diferente dos outros itens.

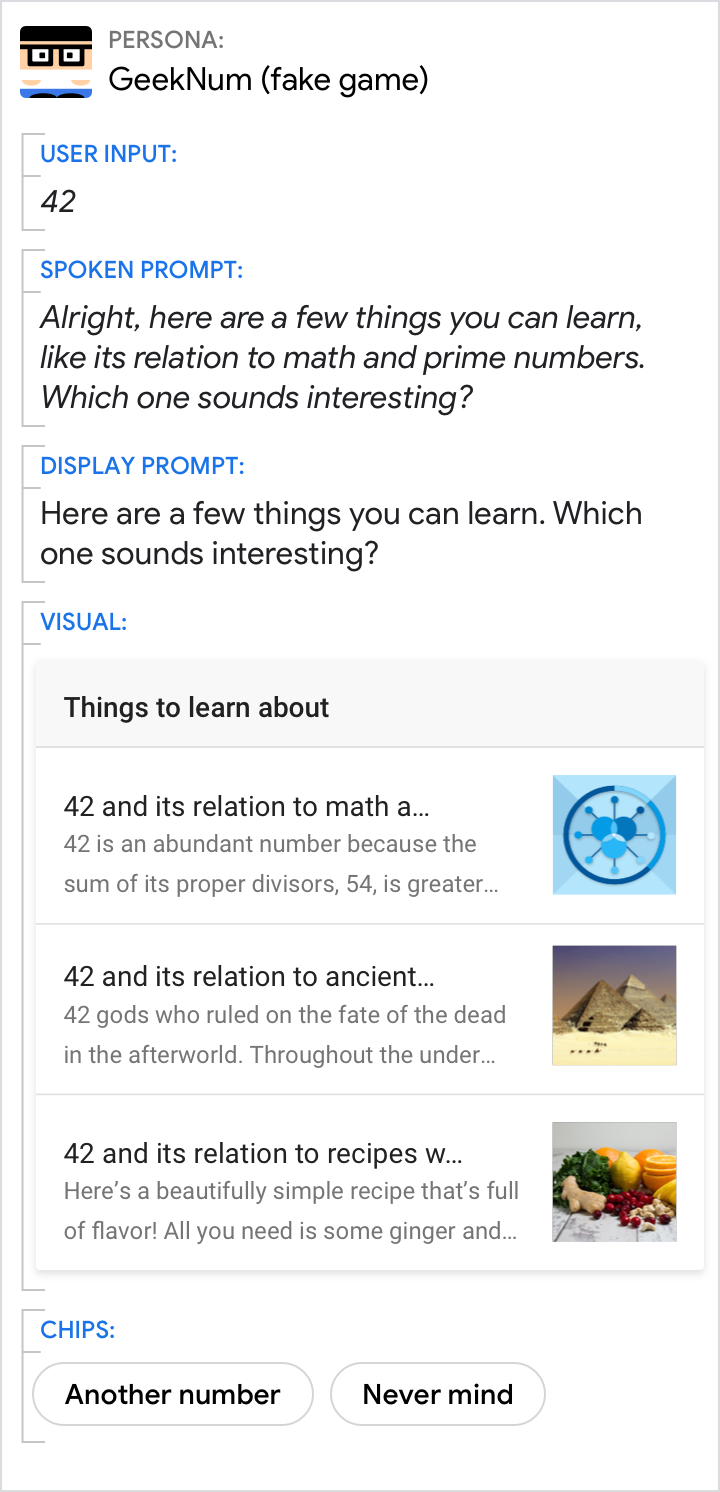
O que não fazer:
Não repita palavras ou frases entre títulos, por exemplo, "42 e sua relação com...". Eles não ajudam a identificar o item de forma exclusiva, e o título é muito longo para caber na tela.
Inclua descrições concisas apenas incluindo informações úteis e relevantes.

O que fazer:
As descrições de itens da lista precisam conter apenas informações que os diferenciem e sejam relevantes no contexto da solicitação do usuário para a ação.

O que não fazer:
Evite apresentar informações irrelevantes nas descrições de itens da lista. Isso elimina um espaço valioso das informações que o usuário realmente precisa escolher.
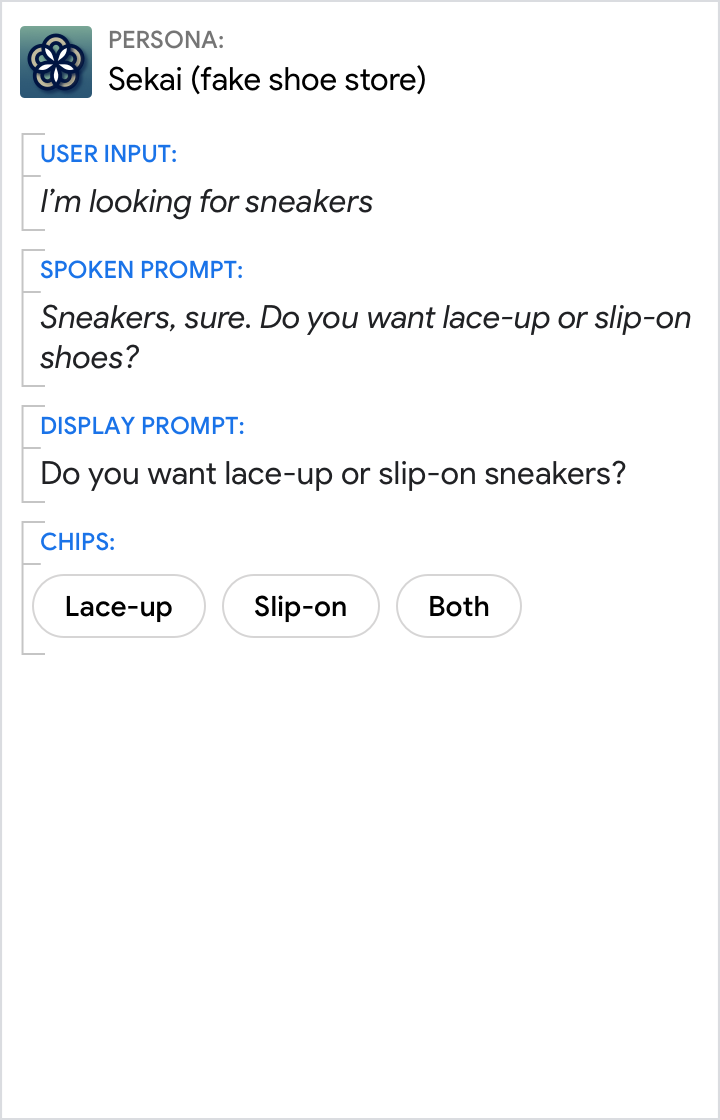
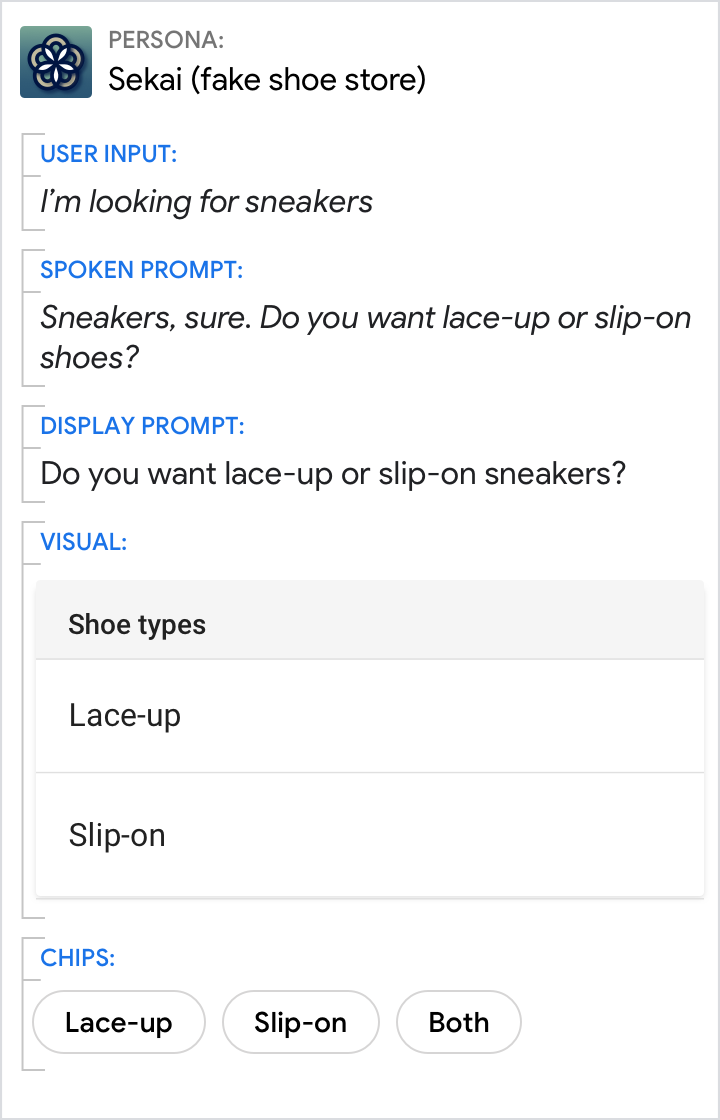
Se sua lista tiver apenas dois itens, considere se uma simples pergunta é suficiente para ajudar o usuário a tomar uma decisão.

O que fazer:
Se você estiver apresentando apenas duas opções, fazer a pergunta pode ser a melhor maneira de ajudar o usuário a tomar uma decisão.

O que não fazer:
Nesse caso, não são necessários recursos visuais para apresentar as informações importantes. Os ícones vão ajudar o usuário a responder se precisar de sugestões.
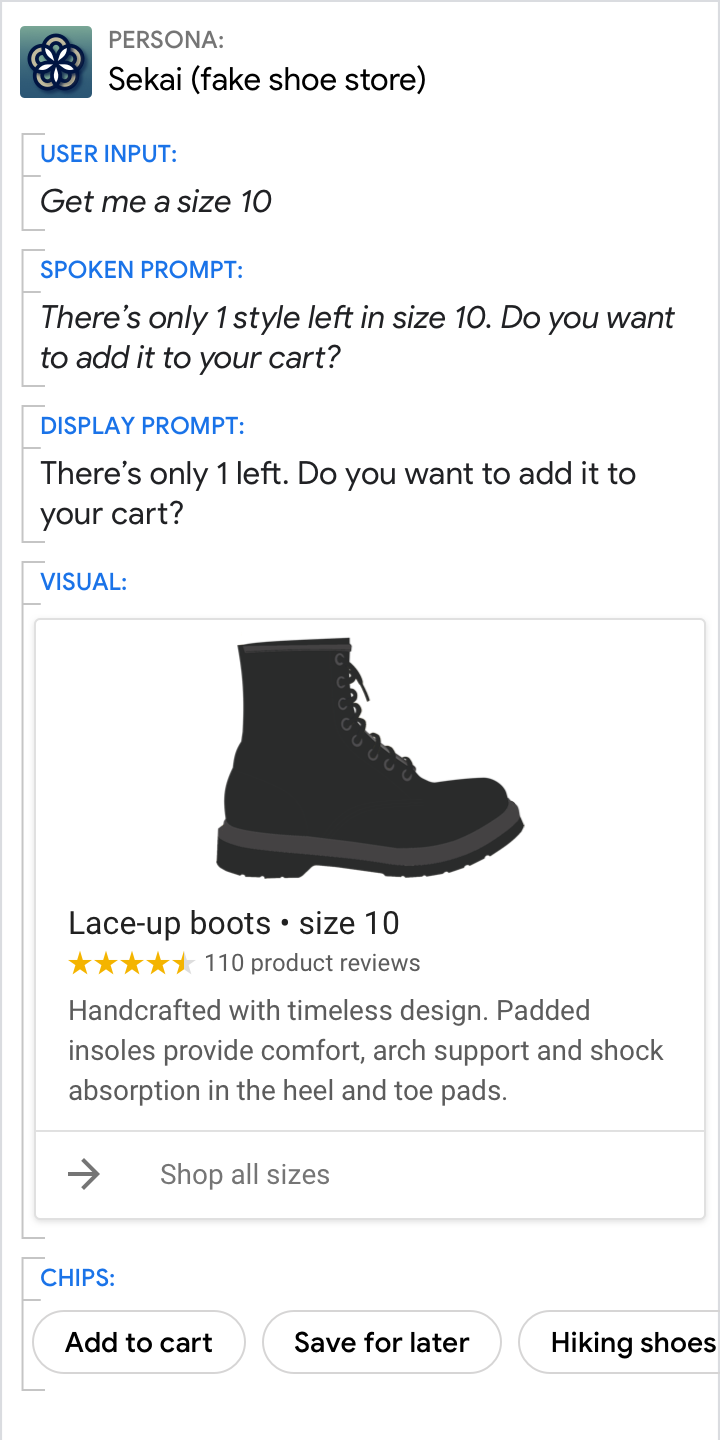
Evite listas de 1 item.

O que fazer:
Em vez de uma lista de um item, apresente ao usuário mais informações sobre a opção "1" disponível.

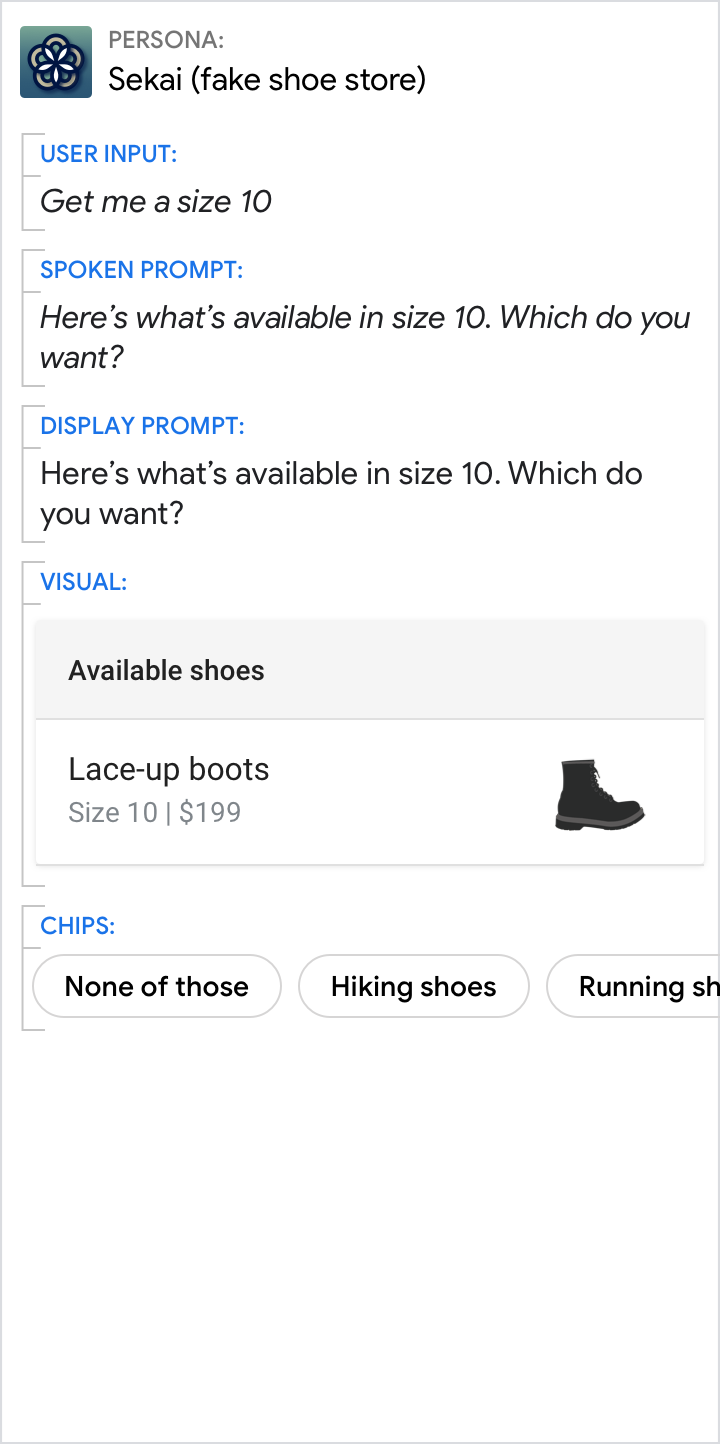
O que não fazer:
Não faça o usuário escolher quando houver apenas uma opção.